Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
In diesem kurzen Lernprogramm erfahren Sie, wie Sie das Layout der DataList über die RepeatColumns- und RepeatDirection-Eigenschaften anpassen.
Einleitung
Die DataList-Beispiele, die wir in den letzten zwei Lernprogrammen gesehen haben, haben jeden Datensatz aus seiner Datenquelle als Zeile in einem einspaltigen HTML-Code <table>gerendert. Obwohl dies das Standardverhalten von DataList ist, ist es sehr einfach, die DataList-Anzeige so anzupassen, dass die Datenquellenelemente über eine mehrspaltige, mehrspaltige Tabelle verteilt sind. Darüber hinaus ist es möglich, alle Datenquellenelemente in einer einzeiligen, mehrspaltigen DataList anzuzeigen.
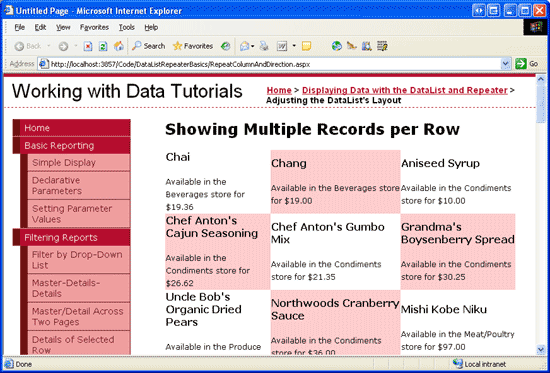
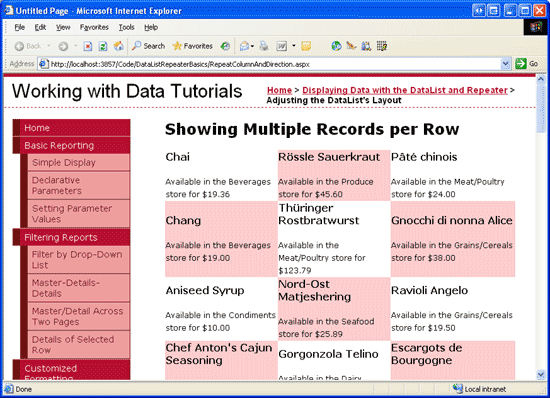
Wir können das DataList-Layout über seine RepeatColumns Eigenschaften RepeatDirection anpassen, die jeweils angeben, wie viele Spalten gerendert werden und ob diese Elemente vertikal oder horizontal angeordnet sind. Abbildung 1 zeigt beispielsweise eine DataList, die Produktinformationen in einer Tabelle mit drei Spalten anzeigt.
Abbildung 1: Die DataList zeigt drei Produkte pro Zeile an (Klicken, um das Bild in voller Größe anzuzeigen)
Indem mehrere Datenquellenelemente pro Zeile angezeigt werden, kann die DataList den horizontalen Bildschirmbereich effektiver nutzen. In diesem kurzen Lernprogramm untersuchen wir diese beiden DataList-Eigenschaften.
Schritt 1: Anzeigen von Produktinformationen in einer DataList
Bevor wir die Eigenschaften RepeatColumns und RepeatDirection untersuchen, erstellen wir zunächst eine DataList auf unserer Seite, die Produktinformationen mithilfe des standardmäßigen einspaltigen, mehrzeiligen Tabellenlayouts auflistet. Lassen Sie uns in diesem Beispiel den Namen, die Kategorie und den Preis des Produkts mithilfe des folgenden Markups anzeigen:
<h4>Product Name</h4>
Available in the Category Name store for Price
Wir haben gesehen, wie Daten in früheren Beispielen an eine DataList gebunden werden, sodass ich diese Schritte schnell durchgehen werde. Öffnen Sie zunächst die RepeatColumnAndDirection.aspx Seite im DataListRepeaterBasics Ordner, und ziehen Sie eine DataList aus der Toolbox auf den Designer. Wählen Sie im Smarttag "DataList" eine neue ObjectDataSource aus und konfigurieren Sie sie, sodass sie ihre Daten aus der Methode ProductsBLL der Klasse GetProducts abruft. Wählen Sie die Option (Keine) in den Registerkarten INSERT, UPDATE und DELETE des Assistenten.
Nach dem Erstellen und Binden der neuen ObjectDataSource an die DataList erstellt Visual Studio automatisch einen ItemTemplate , der den Namen und Wert für jedes Produktdatenfeld anzeigt. Passen Sie das ItemTemplate Markup entweder direkt über das deklarative Markup oder über die Option "Vorlagen bearbeiten" im Smarttag von DataList so an, dass das oben gezeigte Markup verwendet wird, indem Sie den Text "Produktname", " Kategoriename" und " Preis " durch Bezeichnungssteuerelemente ersetzen, die die entsprechende Datenbindungssyntax verwenden, um ihren Text Eigenschaften Werte zuzuweisen. Nach dem Aktualisieren sollte das ItemTemplatedeklarative Markup der Seite wie folgt aussehen:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h4>
Available in the
<asp:Label runat="server" ID="CategoryNameLabel"
Text='<%# Eval("CategoryName") %>' />
store for
<asp:Label runat="server" ID="UnitPriceLabel"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Beachten Sie, dass ich einen Formatbezeichner in die Eval Datenbindungssyntax für den UnitPrice eingefügt habe, um den zurückgegebenen Wert als Währung zu formatieren - Eval("UnitPrice", "{0:C}").
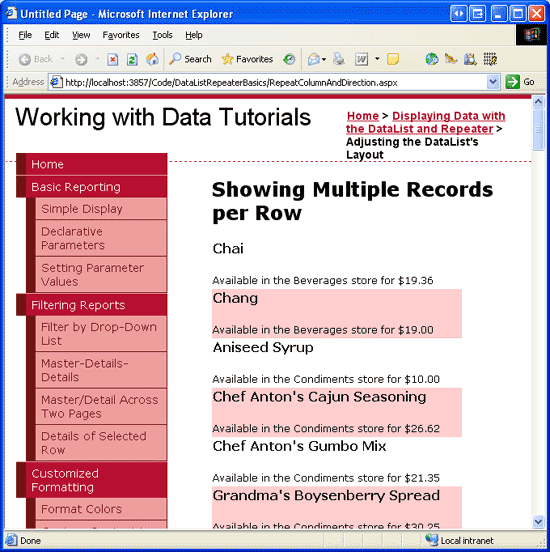
Nehmen Sie sich einen Moment Zeit, um Ihre Seite in einem Browser zu besuchen. Wie in Abbildung 2 dargestellt, wird die DataList als eine Tabelle mit einer einzigen Spalte und mehreren Zeilen von Produkten gerendert.
Abbildung 2: Standardmäßig wird die DataList als einspaltige, mehrspaltige Tabelle gerendert (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 2: Ändern der Layoutrichtung von DataList
Obwohl das Standardverhalten für die DataList darin besteht, die Elemente vertikal in einer einspaltigen, mehrzeiligen Tabelle zu gestalten, kann dieses Verhalten einfach über die DataList-Eigenschaft RepeatDirectiongeändert werden. Die RepeatDirection Eigenschaft kann einen von zwei möglichen Werten akzeptieren: Horizontal oder Vertical (Der Standardwert).
Durch das Ändern der RepeatDirection-Eigenschaft von Vertical zu Horizontal rendert die DataList ihre Datensätze in einer einzigen Zeile und erstellt eine Spalte für jedes Datenquellenelement. Um diesen Effekt zu veranschaulichen, klicken Sie im Designer auf die DataList, und ändern Sie dann im Eigenschaftenfenster die RepeatDirection Eigenschaft von Vertical " in " Horizontal. Unmittelbar darauf passt der Designer das DataList-Layout an und erstellt eine einspaltige, mehrspaltige Schnittstelle (siehe Abbildung 3).
Abbildung 3: Die RepeatDirection-Eigenschaft bestimmt, wie die Elemente der DataList angeordnet sind (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Bei der Anzeige kleiner Datenmengen kann eine einzeilige, mehrspaltige Tabelle eine ideale Möglichkeit sein, die Bildschirmfläche auf ideale Weise zu maximieren. Bei größeren Datenmengen erfordert eine einzelne Zeile jedoch zahlreiche Spalten, wodurch diese Elemente, die nicht auf den Bildschirm passen können, nach rechts verschoben werden können. Abbildung 4 zeigt die Produkte, wenn sie in einer einzeiligen Datenliste gerendert werden. Da es viele Produkte (über 80) gibt, muss der Benutzer weit nach rechts scrollen, um Informationen zu den einzelnen Produkten anzuzeigen.
Abbildung 4: Für ausreichend große Datenquellen erfordert eine datenliste mit einer Spalte einen horizontalen Bildlauf (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 3: Darstellen von Daten in einer mehrspaltigen, mehrzeiligen Tabelle
Um eine mehrspaltige, mehrzeilige DataList zu erstellen, müssen wir die RepeatColumns Eigenschaft auf die Anzahl der anzuzeigenden Spalten festlegen. Standardmäßig ist die RepeatColumns Eigenschaft auf 0 festgelegt, wodurch die DataList alle Elemente in einer einzelnen Zeile oder Spalte anzeigt (abhängig vom Wert der RepeatDirection Eigenschaft).
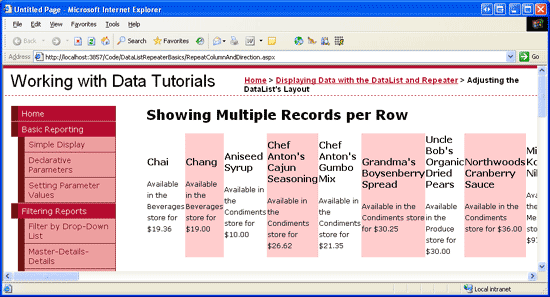
Lassen Sie uns beispielsweise drei Produkte pro Tabellenzeile anzeigen. Legen Sie daher die RepeatColumns Eigenschaft auf 3 fest. Nachdem Sie diese Änderung vorgenommen haben, nehmen Sie sich einen Moment Zeit, um die Ergebnisse in einem Browser anzuzeigen. Wie in Abbildung 5 dargestellt, werden die Produkte jetzt in einer dreispaltigen, mehrzeilenigen Tabelle aufgeführt.
Abbildung 5: Drei Produkte werden pro Zeile angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
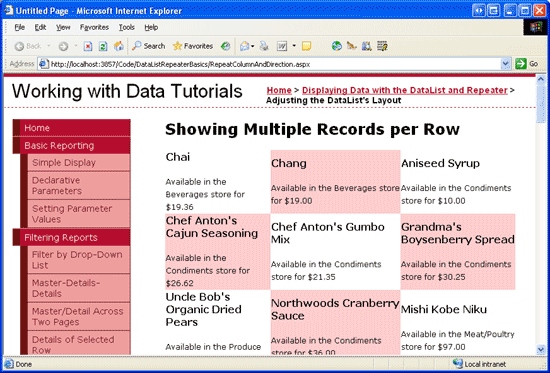
Die RepeatDirection-Eigenschaft beeinflusst, wie die Elemente in der DataList angeordnet werden. Abbildung 5 zeigt die Ergebnisse, wenn die RepeatDirection-Eigenschaft auf Horizontal eingestellt ist. Beachten Sie, dass die ersten drei Produkte Chai, Chang und Aniseed Sirup von links nach rechts, von oben nach unten angeordnet werden. Die nächsten drei Produkte (beginnend mit Chef Anton es Cajun Seasoning) erscheinen in einer Reihe unter den ersten drei. Wenn Sie die RepeatDirection-Eigenschaft wieder auf Vertical ändern, werden diese Produkte jedoch von oben nach unten, von links nach rechts angeordnet, wie in Abbildung 6 veranschaulicht.
Abbildung 6: Hier werden die Produkte vertikal angeordnet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Die Anzahl der zeilen, die in der resultierenden Tabelle angezeigt werden, hängt von der Anzahl der Gesamtzahl der Datensätze ab, die an die DataList gebunden sind. Genau, es ist die Obergrenze der Gesamtanzahl der Datenquellenelemente dividiert durch den RepeatColumns Eigenschaftswert. Da die Products Tabelle derzeit über 84 Produkte verfügt, die durch 3 divisierbar sind, gibt es 28 Zeilen. Wenn die Anzahl der Elemente in der Datenquelle und der RepeatColumns Eigenschaftswert nicht teilbar sind, enthält die letzte Zeile oder Spalte leere Zellen. Wenn der RepeatDirection auf Vertical eingestellt ist, dann enthält die letzte Spalte leere Zellen; und wenn RepeatDirection auf Horizontal eingestellt ist, enthält die letzte Zeile leere Zellen.
Zusammenfassung
Standardmäßig listet die DataList ihre Elemente in einer einspaltigen, mehrzeilenigen Tabelle auf, die das Layout einer GridView mit einem einzelnen TemplateField nachahmt. Obwohl dieses Standardlayout akzeptabel ist, können wir die Bildschirmfläche maximieren, indem mehrere Datenquellenelemente pro Zeile angezeigt werden. Dies ist einfach eine Frage der Festlegung der DataList-Eigenschaft RepeatColumns auf die Anzahl der Spalten, die pro Zeile angezeigt werden sollen. Darüber hinaus kann die DataList-Eigenschaft RepeatDirection verwendet werden, um anzugeben, ob der Inhalt der mehrspaltigen, mehrzeiligen Tabelle horizontal von links nach rechts, von oben nach unten oder vertikal von oben nach unten, von links nach rechts angeordnet werden soll.
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Lernprogramm war John Suru. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn ja, schicken Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.