Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
In diesem Lernprogramm wird gezeigt, wie einfach es ist, der EditItemTemplate und InsertItemTemplate eines Datenwebsteuerelements Überprüfungssteuerelemente hinzuzufügen, um eine narrensichere Benutzeroberfläche bereitzustellen.
Einführung
Die GridView- und DetailsView-Steuerelemente in den Beispielen, die wir in den letzten drei Lernprogrammen untersucht haben, bestehen alle aus BoundFields und CheckBoxFields (die Feldtypen werden von Visual Studio automatisch hinzugefügt, wenn sie ein GridView- oder DetailsView-Steuerelement über das Smarttag an ein Datenquellensteuerelement binden). Beim Bearbeiten einer Zeile in einer GridView oder DetailsView werden die boundFields, die nicht schreibgeschützt sind, in Textfelder konvertiert, von denen der Endbenutzer die vorhandenen Daten ändern kann. Ebenso werden beim Einfügen eines neuen Datensatzes in ein DetailsView-Steuerelement diejenigen BoundFields, deren InsertVisible Eigenschaft auf (Standard) festgelegt true ist, als leere Textfelder gerendert, in denen der Benutzer die Feldwerte des neuen Datensatzes bereitstellen kann. Ebenso werden CheckBoxFields, die in der standardmäßigen, schreibgeschützten Schnittstelle deaktiviert sind, in aktivierte Kontrollkästchen in die Bearbeitungs- und Einfügeschnittstellen konvertiert.
Während die Standardbearbeitungs- und Einfügeschnittstellen für Das BoundField und CheckBoxField hilfreich sein können, fehlt die Schnittstelle an einer beliebigen Art von Überprüfung. Wenn ein Benutzer einen Fehler bei der Dateneingabe vorgibt , z. B. das Weglassen des ProductName Felds oder das Eingeben eines ungültigen Werts für UnitsInStock (z. B. -50), wird eine Ausnahme innerhalb der Tiefen der Anwendungsarchitektur ausgelöst. Diese Ausnahme kann zwar ordnungsgemäß behandelt werden, wie im vorherigen Lernprogramm gezeigt, im Idealfall enthält die Bearbeitungs- oder Einfügeoberfläche Validierungssteuerelemente, um zu verhindern, dass ein Benutzer solche ungültigen Daten an erster Stelle eingibt.
Um eine angepasste Bearbeitungs- oder Einfügeschnittstelle bereitzustellen, müssen wir das BoundField oder CheckBoxField durch ein TemplateField ersetzen. TemplateFields, die im Thema "Verwenden von TemplateFields" im GridView-Steuerelement und "Using TemplateFields" in den Lernprogrammen von DetailsView Control behandelt wurden, können aus mehreren Vorlagen bestehen, die separate Schnittstellen für unterschiedliche Zeilenzustände definieren. Das TemplateField ItemTemplate wird verwendet, wenn schreibgeschützte Felder oder Zeilen in den DetailsView- oder GridView-Steuerelementen gerendert werden, während die EditItemTemplateInsertItemTemplate Schnittstellen, die bzw. die für die Bearbeitungs- bzw. Einfügemodi zu verwendenden Schnittstellen verwendet werden sollen.
In diesem Lernprogramm wird gezeigt, wie einfach es ist, dem TemplateField EditItemTemplate Validierungssteuerelemente hinzuzufügen und InsertItemTemplate eine narrensichere Benutzeroberfläche bereitzustellen. Insbesondere wird in diesem Lernprogramm das beispiel verwendet, das im Untersuchen der Ereignisse im Zusammenhang mit Einfügen, Aktualisieren und Löschen erstellt wurde, und erweitert die Bearbeitungs- und Einfügeschnittstellen, um die entsprechende Überprüfung einzuschließen.
Schritt 1: Replizieren des Beispiels aus derUntersuchung der Ereignisse, die dem Einfügen, Aktualisieren und Löschen zugeordnet sind
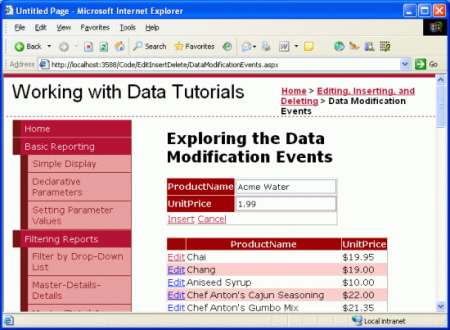
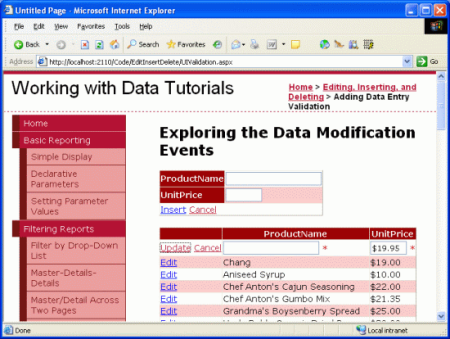
Im Lernprogramm "Untersuchen der Ereignisse im Zusammenhang mit Einfügen, Aktualisieren und Löschen" haben wir eine Seite erstellt, auf der die Namen und Preise der Produkte in einer bearbeitbaren GridView aufgelistet sind. Darüber hinaus enthielt die Seite eine DetailsView, deren DefaultMode Eigenschaft auf Insert", wodurch immer im Einfügemodus gerendert wurde. In dieser Detailansicht könnte der Benutzer den Namen und den Preis für ein neues Produkt eingeben, auf "Einfügen" klicken und dem System hinzugefügt haben (siehe Abbildung 1).
Abbildung 1: Im vorherigen Beispiel können Benutzer neue Produkte hinzufügen und vorhandene Produkte bearbeiten (Klicken, um das Bild in voller Größe anzuzeigen)
Unser Ziel für dieses Lernprogramm ist die Erweiterung von DetailsView und GridView, um Validierungssteuerelemente bereitzustellen. Insbesondere wird unsere Validierungslogik:
- Festlegen, dass der Name beim Einfügen oder Bearbeiten eines Produkts angegeben wird
- Verlangen Sie, dass der Preis beim Einfügen eines Datensatzes bereitgestellt wird; Beim Bearbeiten eines Datensatzes benötigen wir weiterhin einen Preis, verwenden jedoch die programmgesteuerte Logik im Ereignishandler von
RowUpdatingGridView, die bereits im vorherigen Lernprogramm vorhanden sind. - Stellen Sie sicher, dass der für den Preis eingegebene Wert ein gültiges Währungsformat ist.
Bevor wir das vorherige Beispiel erweitern können, um die Überprüfung einzubeziehen, müssen wir zuerst das Beispiel von der DataModificationEvents.aspx Seite auf die Seite für dieses Lernprogramm replizieren. UIValidation.aspx Dazu müssen wir sowohl das deklarative Markup der Seite als auch den DataModificationEvents.aspx Quellcode kopieren. Kopieren Sie zuerst das deklarative Markup, indem Sie die folgenden Schritte ausführen:
- Öffnen der
DataModificationEvents.aspxSeite in Visual Studio - Wechseln Sie zum deklarativen Markup der Seite (klicken Sie unten auf der Seite auf die Schaltfläche "Quelle").
- Kopieren Sie den Text innerhalb der
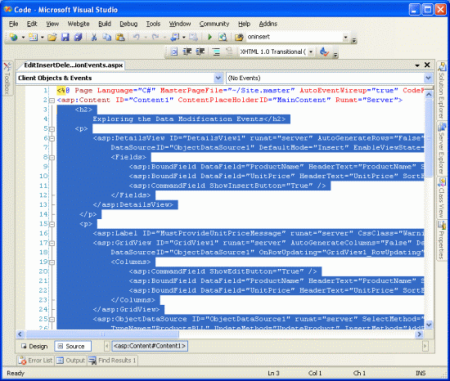
<asp:Content>Und</asp:Content>Tags (Zeilen 3 bis 44), wie in Abbildung 2 dargestellt.
Abbildung 2: Kopieren des Texts im <asp:Content> Steuerelement (Klicken, um das Bild in voller Größe anzuzeigen)
- Öffnen der
UIValidation.aspxSeite - Wechseln zum deklarativen Markup der Seite
- Fügen Sie den Text in das
<asp:Content>Steuerelement ein.
Um den Quellcode zu kopieren, öffnen Sie die DataModificationEvents.aspx.cs Seite, und kopieren Sie nur den Text innerhalb der EditInsertDelete_DataModificationEvents Klasse. Kopieren Sie die drei Ereignishandler (Page_Load, GridView1_RowUpdatingund ObjectDataSource1_Inserting), kopieren Sie jedoch nicht die Klassendeklaration oder using -anweisungen. Fügen Sie den kopierten Text in die EditInsertDelete_UIValidation Klasse ein.UIValidation.aspx.cs
Nachdem Sie den Inhalt und den Code von DataModificationEvents.aspx zu UIValidation.aspxZeit durchlaufen haben, nehmen Sie sich einen Moment Zeit, um Ihren Fortschritt in einem Browser zu testen. In jeder dieser beiden Seiten sollte dieselbe Ausgabe und dieselbe Funktionalität angezeigt werden (verweisen Sie auf Abbildung 1 für einen Screenshot in DataModificationEvents.aspx Aktion).
Schritt 2: Konvertieren von BoundFields in TemplateFields
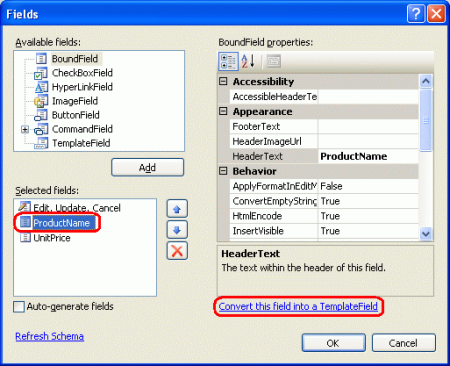
Um der Bearbeitungs- und Einfügeschnittstelle Überprüfungssteuerelemente hinzuzufügen, müssen die von den DetailsView- und GridView-Steuerelementen verwendeten BoundFields in TemplateFields konvertiert werden. Klicken Sie hierzu auf die Verknüpfungen "Spalten bearbeiten" und "Felder bearbeiten" in den Smarttags "GridView" bzw. "DetailsView". Wählen Sie dort jedes der BoundFields aus, und klicken Sie auf den Link "Dieses Feld in ein TemplateField konvertieren".
Abbildung 3: Konvertieren der einzelnen "BoundFields" von "DetailsView" und "GridView" in TemplateFields (Klicken Sie hier, um das Bild mit voller Größe anzuzeigen)
Beim Konvertieren eines Gebundenen Felds in ein TemplateField über das Dialogfeld "Felder" wird ein TemplateField generiert, das die gleichen schreibgeschützten, bearbeitungsgeschützten und einzufügenden Schnittstellen wie das BoundField selbst aufweist. Das folgende Markup zeigt die deklarative Syntax für das ProductName Feld in der DetailsView, nachdem es in ein TemplateField konvertiert wurde:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Beachten Sie, dass dieses TemplateField drei Vorlagen automatisch erstellt ItemTemplatehat, EditItemTemplateund InsertItemTemplate. Das ItemTemplate Steuerelement zeigt einen einzelnen Datenfeldwert (ProductName) mithilfe eines Bezeichnungswebsteuerelements an, während der EditItemTemplateInsertItemTemplate Datenfeldwert in einem TextBox-Websteuerelement, das das Datenfeld der TextBox-Eigenschaft Text mit bidirektionalem Datenbindung zuordnet. Da wir die DetailsView nur auf dieser Seite zum Einfügen verwenden, können Sie die ItemTemplate und EditItemTemplate aus den beiden TemplateFields entfernen, obwohl es keinen Schaden daran gibt, sie zu verlassen.
Da gridView die integrierten Einfügefunktionen der DetailsView nicht unterstützt, führt das Konvertieren des GridView-Felds ProductName in ein TemplateField nur zu einem ItemTemplate und EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Durch Klicken auf das "Dieses Feld in ein TemplateField konvertieren" hat Visual Studio ein TemplateField erstellt, dessen Vorlagen die Benutzeroberfläche des konvertierten BoundField nachahmen. Sie können dies überprüfen, indem Sie diese Seite über einen Browser besuchen. Sie werden feststellen, dass das Aussehen und Verhalten von TemplateFields mit der Oberfläche identisch ist, wenn BoundFields stattdessen verwendet wurden.
Hinweis
Sie können die Bearbeitungsschnittstellen in den Vorlagen nach Bedarf anpassen. Beispielsweise möchten wir möglicherweise das TextBox-Element in den UnitPrice TemplateFields als kleineres Textfeld als Textfeld ProductName gerendert haben. Dazu können Sie die Eigenschaft von Columns TextBox auf einen geeigneten Wert festlegen oder eine absolute Breite über die Width Eigenschaft bereitstellen. Im nächsten Lernprogramm erfahren Sie, wie Sie die Bearbeitungsschnittstelle vollständig anpassen, indem Sie das TextBox-Steuerelement durch ein alternatives Websteuerelement für die Dateneingabe ersetzen.
Schritt 3: Hinzufügen der Überprüfungssteuerelemente zu den GridView-SteuerelementenEditItemTemplate
Beim Erstellen von Dateneingabeformularen ist es wichtig, dass Benutzer alle erforderlichen Felder eingeben und dass alle bereitgestellten Eingaben rechtliche, ordnungsgemäß formatierte Werte sind. Um sicherzustellen, dass die Eingaben eines Benutzers gültig sind, stellt ASP.NET fünf integrierte Überprüfungssteuerelemente bereit, mit denen der Wert eines einzelnen Eingabesteuerelements überprüft werden kann:
- RequiredFieldValidator stellt sicher, dass ein Wert bereitgestellt wurde
- CompareValidator überprüft einen Wert mit einem anderen Websteuerelementwert oder einem konstanten Wert oder stellt sicher, dass das Format des Werts für einen angegebenen Datentyp zulässig ist.
- RangeValidator stellt sicher, dass sich ein Wert innerhalb eines Wertebereichs befindet.
- RegularExpressionValidator überprüft einen Wert anhand eines regulären Ausdrucks.
- CustomValidator überprüft einen Wert anhand einer benutzerdefinierten, benutzerdefinierten Methode.
Weitere Informationen zu diesen fünf Steuerelementen finden Sie im Abschnitt "Überprüfungssteuerelemente" der schnellstartanleitungen ASP.NET.
Für unser Lernprogramm müssen wir ein RequiredFieldValidator sowohl in "DetailsView" als auch in "TemplateFields" von GridView ProductName und "RequiredFieldValidator" im TemplateField von DetailsView UnitPrice verwenden. Darüber hinaus müssen wir einen CompareValidator zu den TemplateFields beider Steuerelemente UnitPrice hinzufügen, mit dem sichergestellt wird, dass der eingegebene Preis einen Wert größer oder gleich 0 hat und in einem gültigen Währungsformat angezeigt wird.
Hinweis
Während ASP.NET 1.x dieselben fünf Überprüfungssteuerelemente hatte, hat ASP.NET 2.0 eine Reihe von Verbesserungen hinzugefügt, wobei die beiden wichtigsten clientseitigen Skriptunterstützung für andere Browser als Internet Explorer und die Möglichkeit, Überprüfungssteuerelemente auf einer Seite in Validierungsgruppen zu partitionieren.
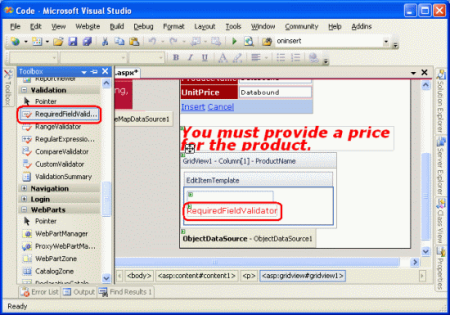
Beginnen wir mit dem Hinzufügen der erforderlichen Überprüfungssteuerelemente zu den EditItemTemplate Steuerelementen im TemplateFields von GridView. Klicken Sie hierzu im Smarttag von GridView auf den Link "Vorlagen bearbeiten", um die Bearbeitungsoberfläche der Vorlage anzuzeigen. Von hier aus können Sie auswählen, welche Vorlage in der Dropdownliste bearbeitet werden soll. Da wir die Bearbeitungsschnittstelle erweitern möchten, müssen wir den ProductName Und-Elementen UnitPriceEditItemTemplate Validierungssteuerelemente hinzufügen.
Abbildung 4: Wir müssen die Und-Elemente ProductNameUnitPriceEditItemTemplate erweitern (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
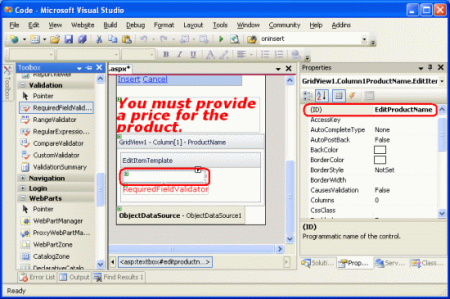
Fügen Sie im ProductNameEditItemTemplateFeld "RequiredFieldValidator" ein " RequiredFieldValidator" hinzu, indem Sie es aus der Toolbox in die Bearbeitungsoberfläche der Vorlage ziehen und nach dem TextBox-Element platzieren.
Abbildung 5: Hinzufügen eines RequiredFieldValidator zum ProductNameEditItemTemplate (Klicken, um das Bild in voller Größe anzuzeigen)
Alle Überprüfungssteuerelemente funktionieren, indem die Eingabe eines einzelnen ASP.NET Websteuerelements überprüft wird. Daher müssen wir angeben, dass der soeben hinzugefügte RequiredFieldValidator für das TextBox-Objekt EditItemTemplateüberprüft werden soll. Dies wird erreicht, indem die ControlToValidate-Eigenschaft des Überprüfungssteuerelements auf das ID entsprechende Websteuerelement festgelegt wird. Das TextBox-Steuerelement hat derzeit die eher undeskriptiv ID von TextBox1, aber lassen Sie uns es auf etwas geeigneteres ändern. Klicken Sie in der Vorlage auf das Textfeld, und ändern Sie dann in der Eigenschaftenfenster den ID Wert von " in "TextBox1.EditProductName
Abbildung 6: Ändern des TextBox-Steuerelements ID in EditProductName (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
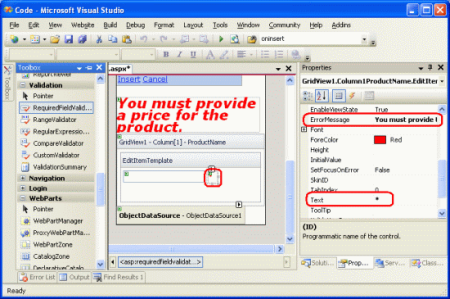
Legen Sie als Nächstes ControlToValidate die Eigenschaft "RequiredFieldValidator" auf .EditProductName Legen Sie schließlich die ErrorMessage-Eigenschaft auf "Sie müssen den Namen des Produkts angeben" und die Text-Eigenschaft auf "*" festlegen. Bei Text Angabe des Eigenschaftswerts handelt es sich um den Text, der vom Überprüfungssteuerelement angezeigt wird, wenn die Überprüfung fehlschlägt. Der ErrorMessage erforderliche Eigenschaftswert wird vom ValidationSummary-Steuerelement verwendet. Wenn der Text Eigenschaftswert nicht angegeben wird, ist der ErrorMessage Eigenschaftswert auch der Text, der vom Überprüfungssteuerelement für ungültige Eingaben angezeigt wird.
Nachdem Sie diese drei Eigenschaften des RequiredFieldValidator festgelegt haben, sollte ihr Bildschirm ähnlich aussehen wie in Abbildung 7.
Abbildung 7: Festlegen der Eigenschaften "RequiredFieldValidator" und ControlToValidate "Eigenschaften" (Zum Anzeigen des Bilds ErrorMessageTextmit voller Größe klicken)
Wenn der RequiredFieldValidator dem ProductNameEditItemTemplateHinzugefügt wurde, besteht alles, was bleibt, darin besteht, die erforderliche Überprüfung der UnitPriceEditItemTemplate. Da wir beschlossen haben, dass dies UnitPrice für diese Seite beim Bearbeiten eines Datensatzes optional ist, müssen wir kein RequiredFieldValidator hinzufügen. Wir müssen jedoch einen CompareValidator hinzufügen, um sicherzustellen, dass die UnitPrice, sofern angegeben, ordnungsgemäß als Währung formatiert ist und größer als oder gleich 0 ist.
Bevor wir "CompareValidator" zu "UnitPriceEditItemTemplateCompareValidator" hinzufügen, ändern wir zunächst die Id des TextBox-Websteuerelements von TextBox2 " in "EditUnitPrice. Nachdem Sie diese Änderung vorgenommen haben, fügen Sie "CompareValidator" hinzu, indem Sie dessen ControlToValidateEditUnitPrice Eigenschaft ErrorMessageauf "Der Preis muss größer oder gleich Null sein und kann das Währungssymbol nicht enthalten" und seine Text Eigenschaft auf "*" festlegen.
Um anzugeben, dass der UnitPrice Wert größer oder gleich 0 sein muss, legen Sie die Operator-Eigenschaft von CompareValidator auf GreaterThanEqual, dessen ValueToCompare-Eigenschaft auf "0" und die Type-Eigenschaft auf Currency. Die folgende deklarative Syntax zeigt die TemplateField-Eigenschaft, nachdem diese Änderungen vorgenommen wurden:The following declarative syntax shows the UnitPrice TemplateField's EditItemTemplate after these changes been made:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
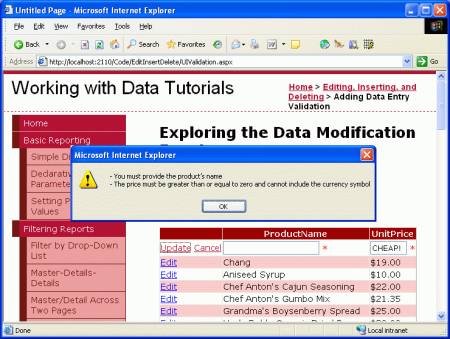
Nachdem Sie diese Änderungen vorgenommen haben, öffnen Sie die Seite in einem Browser. Wenn Sie versuchen, den Namen auszulassen oder beim Bearbeiten eines Produkts einen ungültigen Preiswert einzugeben, wird neben dem Textfeld ein Sternchen angezeigt. Wie in Abbildung 8 dargestellt, wird ein Preiswert, der das Währungssymbol wie 19,95 $ enthält, als ungültig betrachtet. Die CompareValidator-Funktion CurrencyType ermöglicht Zifferntrennzeichen (z. B. Kommas oder Punkte, abhängig von den Kultureinstellungen) und ein führendes Plus- oder Minuszeichen, lässt jedoch kein Währungssymbol zu. Dieses Verhalten kann Benutzer verwirrend machen, da die Bearbeitungsoberfläche derzeit das UnitPrice Währungsformat rendert.
Hinweis
Erinnern Sie sich daran, dass wir im Lernprogramm "Ereignisse, die dem Einfügen, Aktualisieren und Löschen" zugeordnet sind, die Eigenschaft DataFormatString "BoundField" {0:c} so fest, dass sie als Währung formatiert werden soll. Darüber hinaus legen wir die ApplyFormatInEditMode Eigenschaft auf "true" fest, wodurch die Bearbeitungsschnittstelle von GridView als UnitPrice Währung formatiert wird. Beim Konvertieren des BoundField in ein TemplateField notierte Visual Studio diese Einstellungen und formatierte die Eigenschaft von Text TextBox als Währung mithilfe der Datenbindungssyntax <%# Bind("UnitPrice", "{0:c}") %>.
Abbildung 8: Ein Sternchen wird neben den Textfelder mit ungültiger Eingabe angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Während die Überprüfung wie folgt funktioniert, muss der Benutzer das Währungssymbol beim Bearbeiten eines Datensatzes manuell entfernen, was nicht akzeptabel ist. Um dies zu beheben, haben wir drei Optionen:
- Konfigurieren Sie den
EditItemTemplateWert so, dass derUnitPriceWert nicht als Währung formatiert ist. - Zulassen, dass der Benutzer ein Währungssymbol eingibt, indem er den CompareValidator entfernt und durch einen RegularExpressionValidator ersetzt, der ordnungsgemäß auf einen ordnungsgemäß formatierten Währungswert überprüft. Das Problem hier ist, dass der reguläre Ausdruck zum Überprüfen eines Währungswerts nicht ziemlich ist und das Schreiben von Code erfordert, wenn wir Kultureinstellungen integrieren möchten.
- Entfernen Sie das Überprüfungssteuerelement vollständig, und verlassen Sie sich auf serverseitige Validierungslogik im GridView-Ereignishandler
RowUpdating.
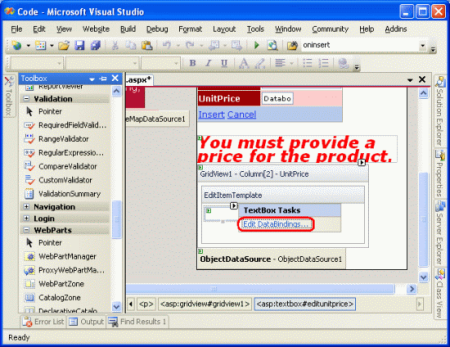
Lassen Sie uns die Option #1 für diese Übung verwenden. Derzeit ist das UnitPrice Format als Währung aufgrund des Datenbindungsausdrucks für das TextBox-Element in der EditItemTemplate: <%# Bind("UnitPrice", "{0:c}") %>formatiert. Ändern Sie die Bind-Anweisung in Bind("UnitPrice", "{0:n2}"), in der das Ergebnis als Zahl mit zwei Ziffern genauigkeit formatiert wird. Dies kann direkt über die deklarative Syntax oder durch Klicken auf den Link "DataBindings bearbeiten" aus dem EditUnitPrice TextBox-Objekt im UnitPrice TemplateField erfolgen EditItemTemplate (siehe Abbildungen 9 und 10).
Abbildung 9: Klicken Sie auf den Link "DataBindings bearbeiten" des Textfelds (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 10: Angeben des Formatbezeichners in der Bind Anweisung (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Bei dieser Änderung enthält der formatierte Preis in der Bearbeitungsschnittstelle Kommas als Gruppentrennzeichen und einen Punkt als Dezimaltrennzeichen, verlässt aber das Währungssymbol.
Hinweis
Dies UnitPriceEditItemTemplate schließt kein RequiredFieldValidator ein, sodass der Postback und die Aktualisierungslogik gestartet werden können. Der Ereignishandler, der RowUpdating aus dem Untersuchen der Ereignisse, die mit dem Einfügen, Aktualisieren und Löschen verknüpft sind, kopiert wurde, enthält jedoch eine programmgesteuerte Überprüfung, mit der sichergestellt wird, dass dies UnitPrice bereitgestellt wird. Sie können diese Logik entfernen, sie in der Vorliegenden Form belassen oder ein RequiredFieldValidator zu der UnitPriceEditItemTemplateDatei hinzufügen.
Schritt 4: Zusammenfassen von Dateneingabeproblemen
Zusätzlich zu den fünf Überprüfungssteuerelementen enthält ASP.NET das ValidationSummary-Steuerelement, das die Gültigkeitsprüfungssteuerelemente anzeigt, die ErrorMessage ungültige Daten erkannt haben. Diese Zusammenfassungsdaten können als Text auf der Webseite oder über ein modales, clientseitiges Meldungsfeld angezeigt werden. Verbessern wir dieses Lernprogramm, um ein clientseitiges Messagebox-Element einzuschließen, das alle Überprüfungsprobleme zusammenfasst.
Ziehen Sie dazu ein ValidationSummary-Steuerelement aus der Toolbox auf den Designer. Der Speicherort des Überprüfungssteuerelements spielt keine Rolle, da wir es so konfigurieren, dass nur die Zusammenfassung als Nachrichtenbox angezeigt wird. Legen Sie nach dem Hinzufügen des Steuerelements die ShowSummary-Eigenschaft auf false und die ShowMessageBox-Eigenschaft auf true. Darüber hinaus werden alle Überprüfungsfehler in einem clientseitigen Meldungsfeld zusammengefasst.
Abbildung 11: Die Überprüfungsfehler werden in einem clientseitigen Meldungsfeld zusammengefasst (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 5: Hinzufügen der Überprüfungssteuerelemente zur DetailsViewInsertItemTemplate
Alles, was für dieses Lernprogramm übrig bleibt, besteht darin, die Überprüfungssteuerelemente zur Einfügeschnittstelle von DetailsView hinzuzufügen. Der Prozess des Hinzufügens von Überprüfungssteuerelementen zu den DetailView-Vorlagen ist identisch mit dem, der in Schritt 3 untersucht wurde; Daher werden wir die Aufgabe in diesem Schritt durchgehen. Wie wir mit den GridViews EditItemTemplate gemacht haben, ermuntere ich Sie, die ID TextBox-Elemente von "nonscriptTextBox1" und "inTextBox2" InsertProductNameumzubenennenInsertUnitPrice.
Fügen Sie ein RequiredFieldValidator zum ProductNameInsertItemTemplate. Legen Sie den ControlToValidateID Wert des TextBox-Steuerelements in der Vorlage fest, dessen Text Eigenschaft auf "*" und seine ErrorMessage Eigenschaft auf "Sie müssen den Namen des Produkts angeben".
Da dies UnitPrice für diese Seite beim Hinzufügen eines neuen Datensatzes erforderlich ist, fügen Sie ein RequiredFieldValidator zum UnitPriceInsertItemTemplateentsprechenden Festlegen der zugehörigen ControlToValidateEigenschaften Textund ErrorMessage Eigenschaften hinzu. Fügen Sie schließlich auch einen CompareValidator hinzu UnitPriceInsertItemTemplate, um dessen ControlToValidate, , , Text, ErrorMessageType, , , Operatorund ValueToCompare Eigenschaften genau wie mit dem UnitPriceCompareValidator in gridView zu EditItemTemplatekonfigurieren.
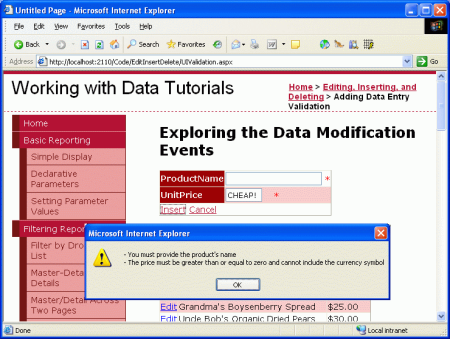
Nach dem Hinzufügen dieser Überprüfungssteuerelemente kann dem System kein neues Produkt hinzugefügt werden, wenn der Name nicht angegeben wird oder wenn der Preis eine negative Zahl ist oder illegal formatiert ist.
Abbildung 12: Validierungslogik wurde der Einfügeschnittstelle von DetailsView hinzugefügt (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 6: Partitionieren der Überprüfungssteuerelemente in Validierungsgruppen
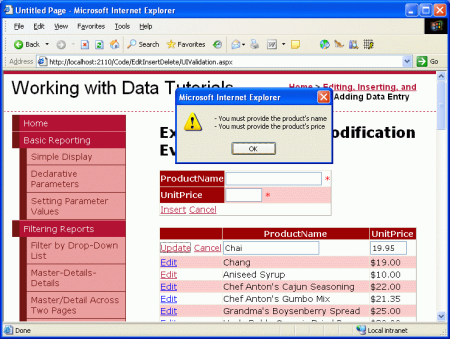
Unsere Seite besteht aus zwei logisch unterschiedlichen Sätzen von Überprüfungssteuerelementen: denen, die der Bearbeitungsschnittstelle von GridView entsprechen, und denen, die der Einfügeschnittstelle von DetailsView entsprechen. Wenn ein Postback auftritt , werden standardmäßig alle Überprüfungssteuerelemente auf der Seite überprüft. Beim Bearbeiten eines Datensatzes möchten wir jedoch nicht, dass die Überprüfungssteuerelemente der DetailsView-Schnittstelle überprüft werden. Abbildung 13 zeigt unser aktuelles Dilemma, wenn ein Benutzer ein Produkt mit perfekt rechtlichen Werten bearbeitet, bewirkt das Klicken auf "Aktualisieren" einen Überprüfungsfehler, da der Name und die Preiswerte in der Einfügeschnittstelle leer sind.
Abbildung 13: Aktualisieren eines Produkts bewirkt, dass die Überprüfungssteuerelemente der Einfügeschnittstelle ausgelöst werden (Klicken, um das Bild in voller Größe anzuzeigen)
Die Überprüfungssteuerelemente in ASP.NET 2.0 können über ihre ValidationGroup Eigenschaft in Validierungsgruppen partitioniert werden. Wenn Sie eine Gruppe von Überprüfungssteuerelementen in einer Gruppe zuordnen möchten, legen Sie einfach ihre ValidationGroup Eigenschaft auf denselben Wert fest. Legen Sie für unser Lernprogramm die ValidationGroup Eigenschaften der Überprüfungssteuerelemente im TemplateFields von GridView auf EditValidationControls und die ValidationGroup Eigenschaften der TemplateFields von DetailsView auf InsertValidationControls. Diese Änderungen können direkt im deklarativen Markup oder über die Eigenschaftenfenster erfolgen, wenn sie die Bearbeitungsvorlagenschnittstelle des Designers verwenden.
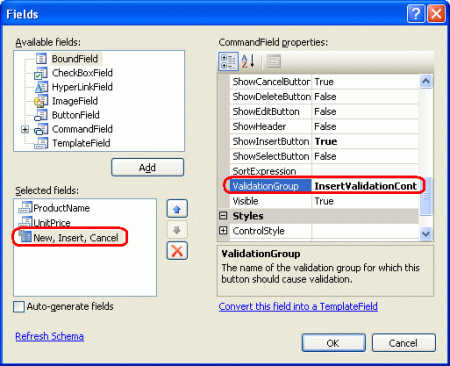
Zusätzlich zu den Überprüfungssteuerelementen enthalten die Steuerelemente "Schaltfläche" und "Schaltfläche" in ASP.NET 2.0 auch eine ValidationGroup Eigenschaft. Die Validatoren einer Überprüfungsgruppe werden nur dann auf Gültigkeit überprüft, wenn ein Postback durch eine Schaltfläche mit derselben ValidationGroup Eigenschaftseinstellung induziert wird. Damit beispielsweise die Schaltfläche "Einfügen" von DetailsView die InsertValidationControls Überprüfungsgruppe auslöst, müssen wir die Eigenschaft ValidationGroup "InsertValidationControlsCommandField" festlegen (siehe Abbildung 14). Legen Sie außerdem die CommandField-Eigenschaft ValidationGroup von GridView auf EditValidationControls.
Abbildung 14: Festlegen der CommandField-Eigenschaft von ValidationGroup DetailsView auf InsertValidationControls (Klicken, um das Bild in voller Größe anzuzeigen)
Nach diesen Änderungen sollten die TemplateFields und CommandFields von DetailsView und GridView wie folgt aussehen:
Die TemplateFields und CommandField des DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField und TemplateFields von GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
An diesem Punkt werden die bearbeitungsspezifischen Überprüfungssteuerelemente nur ausgelöst, wenn auf die Schaltfläche "Aktualisieren" von GridView geklickt wird und die einfügespezifischen Überprüfungssteuerelemente nur ausgelöst werden, wenn auf die Schaltfläche "Einfügen" von DetailsView geklickt wird und das durch Abbildung 13 hervorgehobene Problem behoben wird. Mit dieser Änderung wird unser ValidationSummary-Steuerelement jedoch nicht mehr angezeigt, wenn ungültige Daten eingegeben werden. Das ValidationSummary-Steuerelement enthält auch eine ValidationGroup Eigenschaft und zeigt nur Zusammenfassungsinformationen für diese Überprüfungssteuerelemente in der Gültigkeitsprüfungsgruppe an. Daher müssen wir zwei Überprüfungssteuerelemente auf dieser Seite haben, eine für die InsertValidationControls Validierungsgruppe und eine für EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Mit dieser Ergänzung ist unser Lernprogramm fertig!
Zusammenfassung
Während BoundFields sowohl eine Einfüge- als auch eine Bearbeitungsschnittstelle bereitstellen kann, kann die Schnittstelle nicht angepasst werden. Häufig möchten wir der Bearbeitungs- und Einfügeschnittstelle Überprüfungssteuerelemente hinzufügen, um sicherzustellen, dass der Benutzer erforderliche Eingaben in ein rechtliches Format eingibt. Dazu müssen wir die BoundFields in TemplateFields konvertieren und die Validierungssteuerelemente den entsprechenden Vorlagen hinzufügen. In diesem Lernprogramm haben wir das Beispiel aus dem Untersuchen der Ereignisse erweitert, die dem Lernprogramm zum Einfügen, Aktualisieren und Löschen zugeordnet sind, und das Hinzufügen von Überprüfungssteuerelementen sowohl zur Einfügeschnittstelle von DetailsView als auch zur Bearbeitungsschnittstelle von GridView. Darüber hinaus haben wir gesehen, wie Zusammenfassungsüberprüfungsinformationen mithilfe des ValidationSummary-Steuerelements angezeigt werden und wie die Validierungssteuerelemente auf der Seite in unterschiedliche Validierungsgruppen unterteilt werden.
Wie wir in diesem Lernprogramm gesehen haben, ermöglichen TemplateFields die Erweiterung der Bearbeitungs- und Einfügeschnittstellen, um Überprüfungssteuerelemente einzuschließen. TemplateFields können auch erweitert werden, um zusätzliche Eingabewebsteuerelemente einzuschließen, wodurch das TextBox-Steuerelement durch ein geeigneteres Websteuerelement ersetzt werden kann. In unserem nächsten Lernprogramm erfahren Sie, wie Sie das TextBox-Steuerelement durch ein datengebundenes DropDownList-Steuerelement ersetzen, das beim Bearbeiten eines Fremdschlüssels (zCategoryID. B. in der SupplierID Tabelle) Products ideal ist.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Liz Shulok und Zack Jones. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn ja, schicken Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.