Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
Obwohl das GridView-Steuerelement keine integrierte Unterstützung für das Einfügen eines neuen Datensatzes von Daten bietet, zeigt dieses Lernprogramm, wie Sie das GridView-Steuerelement erweitern, um eine Einfügeschnittstelle einzuschließen.
Einleitung
Wie im Lernprogramm zum Einfügen, Aktualisieren und Löschen von Daten erläutert, enthalten die Websteuerelemente GridView, DetailsView und FormView jeweils integrierte Funktionen zur Datenänderung. Bei Verwendung mit deklarativen Datenquellensteuerelementen können diese drei Websteuerelemente schnell und einfach konfiguriert werden, um Daten zu ändern – und in Szenarien, ohne eine einzelne Codezeile schreiben zu müssen. Leider bieten nur die DetailsView- und FormView-Steuerelemente integrierte Einfüge-, Bearbeitungs- und Löschfunktionen. GridView bietet nur Unterstützung zum Bearbeiten und Löschen. Mit etwas Ellbogenfett können wir die GridView jedoch erweitern, um eine einzufügende Schnittstelle zu enthalten.
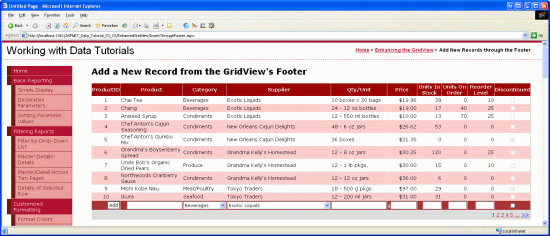
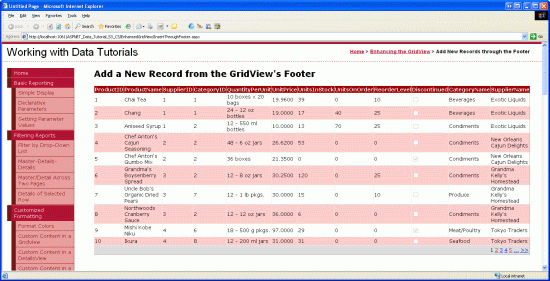
Beim Hinzufügen von Einfügefunktionen zur GridView sind wir dafür verantwortlich, zu entscheiden, wie neue Datensätze hinzugefügt, die Einfügeschnittstelle erstellt und der Code zum Einfügen des neuen Datensatzes geschrieben wird. In diesem Lernprogramm befassen wir uns mit dem Hinzufügen der Einfügeschnittstelle zur Fußzeile von GridView (siehe Abbildung 1). Die Fußzeilenzelle für jede Spalte enthält das entsprechende Benutzeroberflächenelement für die Datensammlung (ein TextBox-Element für den Produktnamen, eine DropDownList für den Lieferanten usw.). Außerdem benötigen wir eine Spalte für eine Schaltfläche "Hinzufügen", die beim Klicken einen Postback auslöst und einen neuen Datensatz mithilfe der im Fußzeilenbereich angegebenen Werte in die Products Tabelle einfügt.
Abbildung 1: Die Fußzeile stellt eine Schnittstelle zum Hinzufügen neuer Produkte bereit (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 1: Anzeigen von Produktinformationen in einer GridView
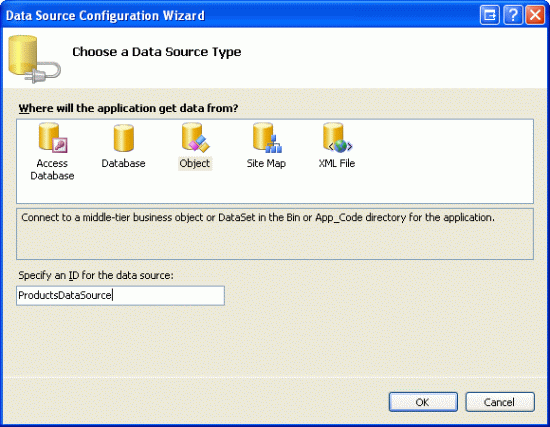
Bevor wir uns mit der Erstellung der Einfügeschnittstelle in der Fußzeile von GridView befassen, konzentrieren wir uns zunächst auf das Hinzufügen einer GridView zu der Seite, die die Produkte in der Datenbank auflistet. Öffnen Sie zunächst die InsertThroughFooter.aspx Seite im EnhancedGridView Ordner. Ziehen Sie dann ein GridView-Steuerelement aus der Toolbox auf den Designer und legen Sie die Eigenschaft von GridView ID auf Products fest. Verwenden Sie als Nächstes das Smarttag der GridView, um es an eine neue ObjectDataSource mit dem Namen ProductsDataSource zu binden.
Abbildung 2: Erstellen einer neuen ObjectDataSource namens ProductsDataSource (Klicken Sie, um das Bild in voller Größe anzuzeigen)
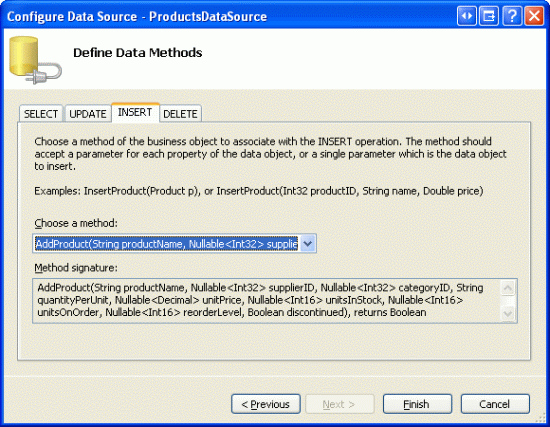
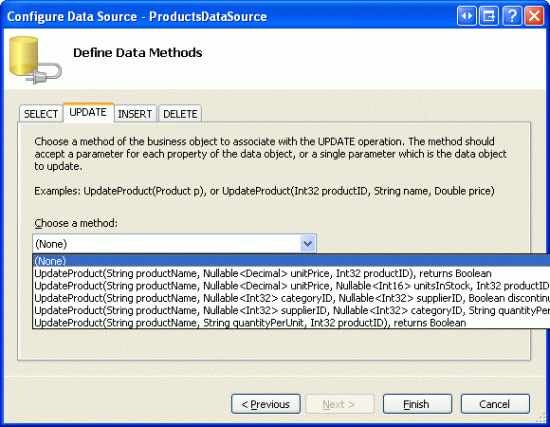
Konfigurieren Sie die ObjectDataSource so, dass die Methode der ProductsBLL Klasse GetProducts() zum Abrufen von Produktinformationen verwendet wird. In diesem Lernprogramm konzentrieren wir uns ausschließlich auf das Hinzufügen von Einfügefunktionen und machen uns keine Sorgen um das Bearbeiten und Löschen. Stellen Sie daher sicher, dass die Dropdownliste auf der Registerkarte INSERT auf AddProduct() festgelegt ist und dass die Dropdownlisten auf den Registerkarten UPDATE und DELETE auf (Keine) festgelegt sind.
Abbildung 3: Zuordnen der AddProduct Methode zur ObjectDataSource-Methode Insert() (Klicken, um das Bild in voller Größe anzuzeigen)
Abbildung 4: Setzen Sie die Registerkarten "AKTUALISIEREN" und "LÖSCHEN" der Drop-Down-Listen auf (Ohne) (Zum Anzeigen des Bildes in voller Größe klicken)
Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen von ObjectDataSource fügt Visual Studio automatisch Felder für jedes der entsprechenden Datenfelder zur GridView hinzu. Lassen Sie vorerst alle von Visual Studio hinzugefügten Felder belassen. Später in diesem Lernprogramm kehren wir zurück und entfernen einige der Felder, deren Werte beim Hinzufügen eines neuen Datensatzes nicht angegeben werden müssen.
Da in der Datenbank nahezu 80 Produkte vorhanden sind, muss ein Benutzer bis zum Ende der Webseite scrollen, um einen neuen Datensatz hinzuzufügen. Lassen Sie uns daher das Paging aktivieren, um die einzufügende Schnittstelle sichtbarer und barrierefreier zu machen. Zum Aktivieren der Seitennummerierung aktivieren Sie einfach das Kontrollkästchen "Paging aktivieren" im Smarttag "GridView".
An diesem Punkt sollte das deklarative Markup von GridView und ObjectDataSource ähnlich wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True"
SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="SupplierName"
ReadOnly="True" SortExpression="SupplierName" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
InsertMethod="AddProduct" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
Abbildung 5: Alle Produktdatenfelder werden in einer paged GridView angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen einer Fußzeile
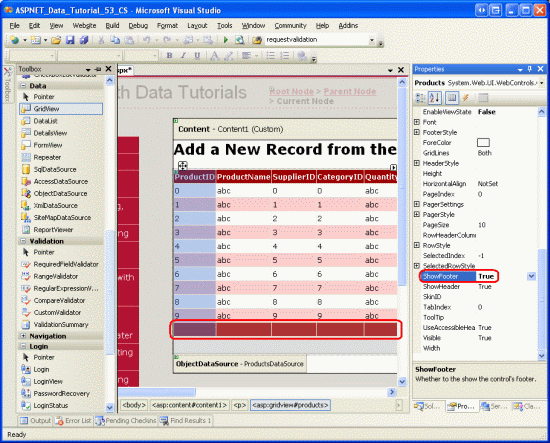
Zusammen mit den Kopf- und Datenzeilen enthält gridView eine Fußzeile. Die Kopf- und Fußzeilen werden abhängig von den Werten der Eigenschaften ShowHeader und ShowFooter des GridView angezeigt. Um die Fußzeile anzuzeigen, legen Sie einfach die ShowFooter Eigenschaft auf true. Wie in Abbildung 6 dargestellt, wird dem Raster eine Fußzeile hinzugefügt, wenn die ShowFooter Eigenschaft auf true festgelegt wird.
Abbildung 6: Um die Fußzeile anzuzeigen, setzen Sie ShowFooter auf True (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Beachten Sie, dass die Fußzeile eine dunkelrote Hintergrundfarbe aufweist. Dies ist auf das DataWebControls-Design zurückzuführen, das wir erstellt und auf alle Seiten im Objektdatensatz-Lernprogramm zum Anzeigen von Daten angewendet haben. Insbesondere konfiguriert die GridView.skin Datei die FooterStyle Eigenschaft so, dass die FooterStyle CSS-Klasse verwendet wird. Die FooterStyle Klasse ist in Styles.css wie folgt definiert:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Hinweis
Wir haben die Verwendung der Fußzeile von GridView in früheren Lernprogrammen untersucht. Wenn erforderlich, schauen Sie sich das Zusammenfassungsinformationen anzeigen im Tutorial "Fußzeile der GridView" für eine Auffrischung an.
Nachdem Sie die ShowFooter Eigenschaft auf true festgelegt haben, nehmen Sie sich einen Moment Zeit, um die Ausgabe in einem Browser anzuzeigen. Derzeit enthält die Fußzeile keine Text- oder Websteuerelemente. In Schritt 3 ändern wir die Fußzeile für jedes GridView-Feld so, dass es die entsprechende Einfügeschnittstelle enthält.
Abbildung 7: Die leere Fußzeilenzeile wird über den Steuerelementen der Paging-Schnittstelle angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
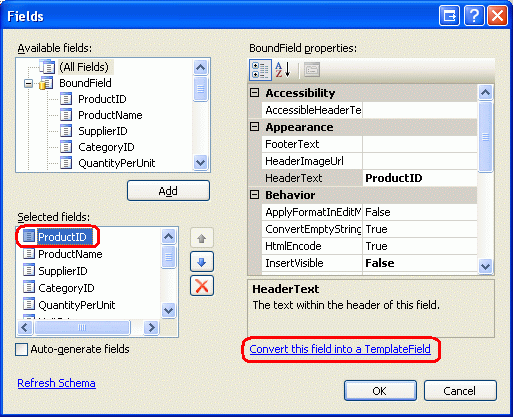
Schritt 3: Anpassen der Fußzeile
Zurück zum Lernprogramm "TemplateFields im GridView-Steuerelement verwenden" haben wir gesehen, wie Sie die Anzeige einer bestimmten GridView-Spalte mithilfe von TemplateFields (im Gegensatz zu BoundFields oder CheckBoxFields) erheblich anpassen können. Im Lernprogramm Customizing the Data Modification Interface haben wir uns angeschaut, wie man TemplateFields verwendet, um die Bearbeitungsschnittstelle in einer GridView anzupassen. Erinnern Sie sich daran, dass ein TemplateField aus einer Reihe von Vorlagen besteht, die die Mischung aus Markup, Websteuerelementen und Datenbindungssyntax definiert, die für bestimmte Zeilentypen verwendet wird. Die ItemTemplate gibt beispielsweise die Vorlage an, die für schreibgeschützte Zeilen verwendet wird, während die EditItemTemplate die Vorlage für die bearbeitbare Zeile definiert.
Zusammen mit dem ItemTemplate und EditItemTemplatedem TemplateField enthält auch ein FooterTemplate Element, das den Inhalt für die Fußzeile angibt. Daher können wir die für die Einfügeschnittstelle jedes Feldes erforderlichen Websteuerelemente in FooterTemplate einfügen. Konvertieren Sie zunächst alle Felder in GridView in TemplateFields. Dies kann durch Klicken auf den Link "Spalten bearbeiten" im Smarttag "GridView" erfolgen, jedes Feld in der unteren linken Ecke auswählen und auf das Feld "Dieses Feld konvertieren" in einen TemplateField-Link klicken.

Abbildung 8: Konvertieren jedes Felds in ein TemplateField
Wenn Sie auf das Feld "Dieses Feld konvertieren" in ein TemplateField klicken, wird der aktuelle Feldtyp in ein entsprechendes TemplateField umgewandelt. Beispielsweise wird jedes BoundField durch ein TemplateField mit einem ItemTemplate ersetzt, das ein Label enthält, das das entsprechende Datenfeld anzeigt, und ein EditItemTemplate, das das Datenfeld in einem TextBox-Objekt anzeigt. Das ProductName BoundField wurde in das folgende TemplateField-Markup konvertiert:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Ebenso wurde das Discontinued CheckBoxField in ein TemplateField umgewandelt, wobei ItemTemplate und EditItemTemplate ein Websteuerelement vom Typ CheckBox enthalten (während das ItemTemplate CheckBox-Steuerelement deaktiviert ist). Das schreibgeschützte ProductID BoundField wurde in ein TemplateField mit einem Label-Steuerelement sowohl im ItemTemplate als auch im EditItemTemplate konvertiert. Kurz gesagt: Das Konvertieren eines vorhandenen GridView-Felds in ein TemplateField ist eine schnelle und einfache Möglichkeit, zu dem anpassbareren TemplateField zu wechseln, ohne dass eine der vorhandenen Feldfunktionen verloren geht.
Da die GridView, mit der wir arbeiten, die Bearbeitung nicht unterstützt, können Sie das EditItemTemplate-Element aus jedem TemplateField entfernen und nur das ItemTemplate-Element belassen. Danach sollte Ihr deklaratives GridView-Markup wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierID" SortExpression="SupplierID">
<ItemTemplate>
<asp:Label ID="Label3" runat="server"
Text='<%# Bind("SupplierID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryID" SortExpression="CategoryID">
<ItemTemplate>
<asp:Label ID="Label4" runat="server"
Text='<%# Bind("CategoryID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsInStock"
SortExpression="UnitsInStock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ReorderLevel"
SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued"
SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryName"
SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierName"
SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Nachdem nun jedes GridView-Feld in ein TemplateField konvertiert wurde, können wir die entsprechende Einfügeschnittstelle in jedes einzelne Feld einfügen. Einige Felder verfügen nicht über eine Eingabeoberfläche (z. B. ProductID); andere variieren hinsichtlich der Websteuerelemente, die zum Sammeln der Informationen des neuen Produkts verwendet werden.
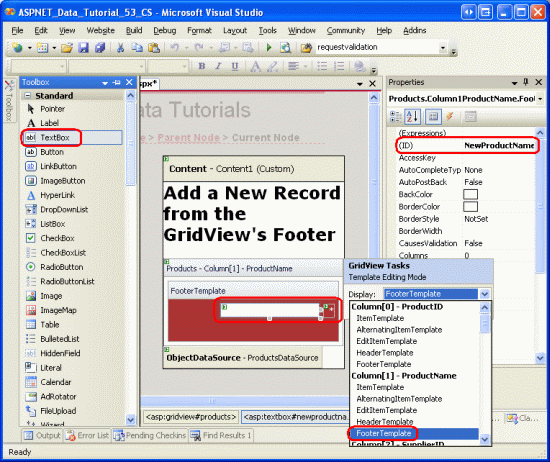
Um die Bearbeitungsschnittstelle zu erstellen, wählen Sie den Link "Vorlagen bearbeiten" aus dem Smarttag "GridView" aus. Wählen Sie dann in der Dropdownliste das entsprechende Feld FooterTemplate aus, und ziehen Sie das entsprechende Steuerelement aus der Toolbox auf den Designer.
Abbildung 9: Hinzufügen der entsprechenden Einfügeschnittstelle zu den einzelnen Feldern (FooterTemplate mit voller Größe klicken)
In der folgenden Aufzählung werden die GridView-Felder aufgelistet, die die hinzuzufügende Schnittstelle angeben:
-
ProductIDnichts. -
ProductNamefügen Sie ein Textfeld hinzu und legen Sie dessen EigenschaftIDaufNewProductNamefest. Fügen Sie ein RequiredFieldValidator-Steuerelement hinzu, um sicherzustellen, dass der Benutzer einen Wert für den Namen des neuen Produkts eingibt. -
SupplierIDnichts. -
CategoryIDnichts. -
QuantityPerUnitfügen Sie eine TextBox hinzu und setzen Sie ihreIDaufNewQuantityPerUnit. -
UnitPriceFügen Sie ein Textfeld mit dem NamenNewUnitPriceund einen CompareValidator hinzu, der sicherstellt, dass der eingegebene Wert ein Währungswert größer oder gleich Null ist. -
UnitsInStockverwenden Sie ein TextBox-Steuerelement, dessen EigenschaftIDaufNewUnitsInStockfestgelegt ist. Schließen Sie einen CompareValidator ein, der sicherstellt, dass der eingegebene Wert ein ganzzahliger Wert größer oder gleich Null ist. -
UnitsOnOrderverwenden Sie ein TextBox-Steuerelement, dessen EigenschaftIDaufNewUnitsOnOrderfestgelegt ist. Schließen Sie einen CompareValidator ein, der sicherstellt, dass der eingegebene Wert ein ganzzahliger Wert größer oder gleich Null ist. -
ReorderLevelverwenden Sie ein TextBox-Steuerelement, dessen EigenschaftIDaufNewReorderLevelfestgelegt ist. Schließen Sie einen CompareValidator ein, der sicherstellt, dass der eingegebene Wert ein ganzzahliger Wert größer oder gleich Null ist. -
Discontinuedfügen Sie eine CheckBox hinzu und legen Sie derenIDaufNewDiscontinuedfest. -
CategoryNameFügen Sie eine DropDownList hinzu und legen Sie derenIDaufNewCategoryIDfest. Binden Sie sie an eine neue ObjectDataSource namensCategoriesDataSource, und konfigurieren Sie sie für die Verwendung derCategoriesBLLKlassenmethodeGetCategories(). Lassen Sie die DropDownListsListItemdasCategoryNameDatenfeld anzeigen und verwenden Sie dasCategoryIDDatenfeld als ihre Werte. -
SupplierNameFügen Sie eine DropDownList hinzu und legen Sie derenIDaufNewSupplierIDfest. Binden Sie sie an eine neue ObjectDataSource namensSuppliersDataSource, und konfigurieren Sie sie für die Verwendung derSuppliersBLLKlassenmethodeGetSuppliers(). Lassen Sie die DropDownListsListItemdasCompanyNameDatenfeld anzeigen und verwenden Sie dasSupplierIDDatenfeld als ihre Werte.
Deaktivieren Sie für jedes der Überprüfungssteuerelemente die ForeColor Eigenschaft, sodass die weiße Vordergrundfarbe der FooterStyle CSS-Klasse anstelle des Standardrots verwendet wird. Verwenden Sie auch die ErrorMessage Eigenschaft für eine detaillierte Beschreibung, legen Sie die Text Eigenschaft jedoch auf ein Sternchen fest. Um zu verhindern, dass der Text des Gültigkeitsprüfungssteuerelements dazu führt, dass die einzufügende Schnittstelle in zwei Zeilen umbrochen wird, legen Sie die FooterStyle Eigenschaft s Wrap auf "false" für die einzelnen Elemente fest, die FooterTemplate ein Überprüfungssteuerelement verwenden. Fügen Sie schließlich ein ValidationSummary-Steuerelement unter der GridView hinzu, und legen Sie dessen ShowMessageBox Eigenschaft auf true und seine ShowSummary Eigenschaft auf false.
Beim Hinzufügen eines neuen Produkts müssen wir die CategoryID und SupplierID bereitstellen. Diese Informationen werden über die DropDownLists in den Fußzeilenzellen für die Felder CategoryName und SupplierName erfasst. Ich habe mich entschieden, diese Felder im Gegensatz zu den CategoryID Und SupplierID TemplateFields zu verwenden, da der Benutzer in den Datenzeilen des Rasters wahrscheinlich eher daran interessiert ist, die Kategorie- und Lieferantennamen anstelle ihrer ID-Werte anzuzeigen. Da die Werte CategoryID und SupplierID jetzt in den Einfügeschnittstellen der Felder CategoryName und SupplierName erfasst werden, können wir die CategoryID und SupplierID TemplateFields aus der GridView entfernen.
Entsprechend wird das ProductID Element beim Hinzufügen eines neuen Produkts nicht verwendet, sodass das ProductID TemplateField ebenfalls entfernt werden kann. Lassen Sie jedoch das Feld ProductID im Raster. Zusätzlich zu den TextBoxes-, DropDownLists-, CheckBoxes- und Überprüfungssteuerelementen, aus denen die Einfügeschnittstelle besteht, benötigen wir auch eine Schaltfläche "Hinzufügen", die beim Klicken die Logik ausführt, um das neue Produkt der Datenbank hinzuzufügen. In Schritt 4 fügen wir eine Schaltfläche "Hinzufügen" in die Einfügeschnittstelle im ProductID TemplateField FooterTemplate ein.
Sie können die Darstellung der verschiedenen GridView-Felder verbessern. Sie können beispielsweise die UnitPrice-Werte als Währung formatieren, die UnitsInStock, UnitsOnOrder und ReorderLevel Felder rechtsbündig ausrichten und die HeaderText-Werte für die TemplateFields aktualisieren.
Nachdem Sie eine Vielzahl von Einfügeschnittstellen in den FooterTemplate erstellt, die SupplierID entfernt und die CategoryID TemplateFields sowie die Ästhetik des Rasters durch Formatierung und Ausrichtung der TemplateFields verbessert haben, sollte Ihr deklaratives Markup von GridView ähnlich wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewProductName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="NewProductName"
Display="Dynamic" ForeColor="
ErrorMessage="You must enter a name for the new product.">
* </asp:RequiredFieldValidator>
</FooterTemplate>
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewCategoryID" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Supplier" SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewSupplierID" runat="server"
DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID">
</asp:DropDownList><asp:ObjectDataSource ID="SuppliersDataSource"
runat="server" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Qty/Unit" SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewQuantityPerUnit" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
$<asp:TextBox ID="NewUnitPrice" runat="server" Columns="8" />
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="NewUnitPrice"
ErrorMessage="You must enter a valid currency value greater than
or equal to 0.00. Do not include the currency symbol."
ForeColor="" Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0" Display="Dynamic">
* </asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units In Stock"
SortExpression="Units In Stock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsInStock" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="NewUnitsInStock" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units
in stock that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsOnOrder" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator3" runat="server"
ControlToValidate="NewUnitsOnOrder" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units on
order that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Reorder Level" SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewReorderLevel" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator4" runat="server"
ControlToValidate="NewReorderLevel" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for reorder
level that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
<FooterTemplate>
<asp:CheckBox ID="NewDiscontinued" runat="server" />
</FooterTemplate>
<ItemStyle HorizontalAlign="Center" />
<FooterStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
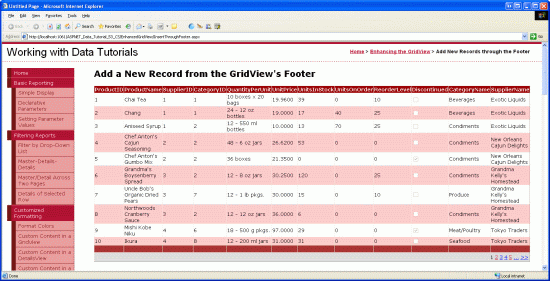
Wenn sie über einen Browser angezeigt wird, enthält die Fußzeile von GridView jetzt die fertige Einfügeschnittstelle (siehe Abbildung 10). An diesem Punkt enthält die Einfügeschnittstelle keine Möglichkeit, den Benutzer darauf hinzuweisen, dass sie die Daten für das neue Produkt eingegeben hat und einen neuen Datensatz in die Datenbank einfügen möchte. Außerdem haben wir uns noch nicht damit beschäftigt, wie die Daten, die in die Fußzeile eingegeben worden sind, in einen neuen Datensatz in der Products Datenbank umgewandelt werden. In Schritt 4 werden wir untersuchen, wie man eine Hinzufügen-Schaltfläche in die Einfügeschnittstelle einfügt und wie Code bei einem Postback ausgeführt wird, wenn die Schaltfläche geklickt wird. In Schritt 5 wird gezeigt, wie Sie einen neuen Datensatz mithilfe der Daten aus der Fußzeile einfügen.
Abbildung 10: Die GridView-Fußzeile stellt eine Schnittstelle zum Hinzufügen eines neuen Datensatzes bereit (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
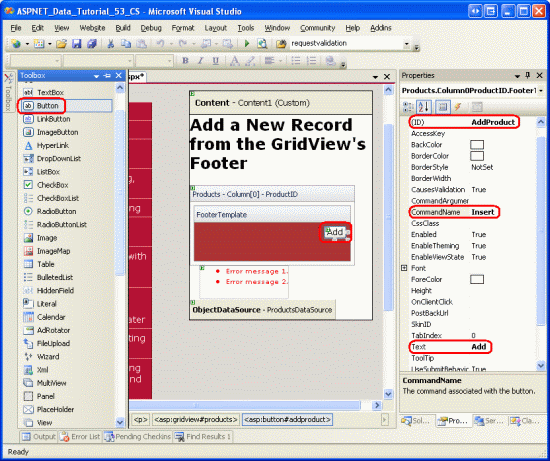
Schritt 4: Einfügen einer Add-Schaltfläche in die Einfügeschnittstelle
Wir müssen eine Schaltfläche "Hinzufügen" an einer beliebigen Stelle in der Einfügeoberfläche einfügen, da die Einfügeschnittstelle der Fußzeile zurzeit nicht die Mittel für den Benutzer enthält, um anzugeben, dass sie die Eingabe der Informationen des neuen Produkts abgeschlossen haben. Dies könnte in einem der vorhandenen FooterTemplate s platziert werden, oder wir könnten zu diesem Zweck eine neue Spalte zum Raster hinzufügen. Lassen Sie uns in diesem Lernprogramm die Schaltfläche "Hinzufügen" im ProductID TemplateField s FooterTemplateplatzieren.
Klicken Sie im Designer auf den Link "Vorlagen bearbeiten" im Smarttag des GridView und wählen Sie dann das Feld ProductIDFooterTemplate aus der Dropdownliste aus. Fügen Sie der Vorlage eine Web-Schaltflächensteuerung hinzu (oder eine Link-Schaltflächensteuerung bzw. Bild-Schaltflächensteuerung, wenn Sie es bevorzugen), und legen Sie ihre ID auf AddProduct, ihre CommandName auf „Einfügen“ und ihre Text Eigenschaft auf „Hinzufügen“ fest, gezeigt in Abbildung 11.
Abbildung 11: Platzieren der Schaltfläche "Hinzufügen" im ProductID TemplateField-Objekt FooterTemplate (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
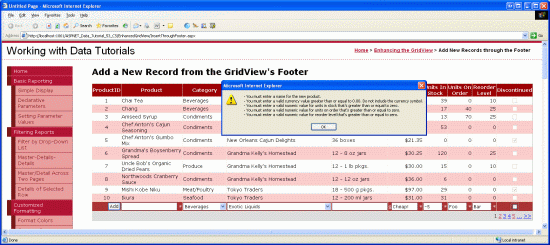
Nachdem Sie die Schaltfläche "Hinzufügen" eingefügt haben, testen Sie die Seite in einem Browser. Beachten Sie, dass beim Klick auf die Schaltfläche "Hinzufügen" mit ungültigen Daten in der Eingabeoberfläche das Postback abgebrochen wird und das ValidationSummary-Steuerelement die ungültigen Daten anzeigt (siehe Abbildung 12). Wenn entsprechende Daten eingegeben wurden, löst das Klicken auf die Schaltfläche "Hinzufügen" einen Postback-Vorgang aus. Der Datenbank wird jedoch kein Datensatz hinzugefügt. Wir müssen ein wenig Code schreiben, um das Einfügen tatsächlich auszuführen.
Abbildung 12: Der Postback der Schaltfläche 'Hinzufügen' wird unterbrochen, wenn in der Einfügeschnittstelle ungültige Daten vorhanden sind (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Hinweis
Die Überprüfungssteuerelemente in der Einfügeschnittstelle wurden keiner Überprüfungsgruppe zugewiesen. Dies funktioniert einwandfrei, solange die einzufügende Schnittstelle die einzige Gruppe von Überprüfungssteuerelementen auf der Seite ist. Wenn jedoch andere Validierungssteuerelemente auf der Seite vorhanden sind (z. B. Validierungssteuerelemente in der Bearbeitungsschnittstelle des Rasters), sollten den Validierungssteuerelementen in der Einfügeschnittstelle und den Eigenschaften der Schaltfläche ValidationGroup "Hinzufügen" derselbe Wert zugewiesen werden, um diese Steuerelemente einer bestimmten Validierungsgruppe zuzuordnen. Weitere Informationen zum Partitionieren der Überprüfungssteuerelemente und Schaltflächen auf einer Seite in Validierungsgruppen finden Sie unter "Dissecting the Validation Controls in ASP.NET 2.0 ".
Schritt 5: Einfügen eines neuen Datensatzes in dieProductsTabelle
Bei Verwendung der integrierten Bearbeitungsfeatures von GridView verarbeitet GridView automatisch alle für die Aktualisierung erforderlichen Aufgaben. Wenn auf die Schaltfläche "Aktualisieren" geklickt wird, kopiert sie die von der Bearbeitungsschnittstelle eingegebenen Werte in die Parameter in der ObjectDataSource-Auflistung UpdateParameters und startet die Aktualisierung durch Aufrufen der ObjectDataSource-Methode Update() . Da die GridView keine solche integrierten Funktionen zum Einfügen bereitstellt, müssen wir Code implementieren, der die ObjectDataSource-Methode Insert() aufruft und die Werte aus der Einfügeschnittstelle in die ObjectDataSource-Auflistung InsertParameters kopiert.
Diese Einfügelogik sollte ausgeführt werden, nachdem auf die Schaltfläche "Hinzufügen" geklickt wurde. Wie im Lernprogramm Hinzufügen und Beantworten von Schaltflächen in einem GridView erläutert, wird das GridView-Ereignis RowCommand jedes Mal ausgelöst, wenn auf ein Button-, LinkButton- oder ImageButton in einer GridView geklickt wird, nachdem ein Postback erfolgt ist. Dieses Ereignis wird ausgelöst, unabhängig davon, ob die Schaltfläche, der LinkButton oder der ImageButton explizit hinzugefügt wurde, wie zum Beispiel die Schaltfläche "Hinzufügen" in der Fußzeile, oder ob sie automatisch durch die GridView hinzugefügt wurden, wie die LinkButtons oben in jeder Spalte beim Aktivieren der Sortierfunktion oder die LinkButtons in der Seitenschnittstelle beim Aktivieren der Paging-Funktion.
Um auf den Benutzer zu reagieren, der auf die Schaltfläche "Hinzufügen" klickt, müssen wir daher einen Ereignishandler für das GridView-Ereignis RowCommand erstellen. Da dieses Ereignis ausgelöst wird , wenn auf Schaltflächen, LinkButton oder ImageButton in der GridView geklickt wird, ist es wichtig, dass wir nur mit der Einfügelogik fortfahren, wenn die CommandName an den Ereignishandler übergebene Eigenschaft dem CommandName Wert der Schaltfläche "Hinzufügen" ( Einfügen ) zugeordnet ist. Darüber hinaus sollten wir nur fortfahren, wenn die Validierungskontrollen gültige Daten melden. Erstellen Sie dazu einen Ereignishandler für das RowCommand Ereignis mit dem folgenden Code:
protected void Products_RowCommand(object sender, GridViewCommandEventArgs e)
{
// Insert data if the CommandName == "Insert"
// and the validation controls indicate valid data...
if (e.CommandName == "Insert" && Page.IsValid)
{
// TODO: Insert new record...
}
}
Hinweis
Möglicherweise fragen Sie sich, warum sich der Ereignishandler bemüht, die Eigenschaft Page.IsValid zu überprüfen. Wird der Postback schließlich nicht unterdrückt, wenn in der Einfügeschnittstelle ungültige Daten bereitgestellt werden? Diese Annahme ist richtig, solange der Benutzer JavaScript nicht deaktiviert hat oder Schritte unternommen hat, um die clientseitige Validierungslogik zu umgehen. Kurz gesagt, man sollte sich niemals ausschließlich auf die clientseitige Validierung verlassen; Eine serverseitige Überprüfung auf Gültigkeit sollte immer durchgeführt werden, bevor Sie mit den Daten arbeiten.
In Schritt 1 haben wir die ProductsDataSource ObjectDataSource erstellt, sodass ihre Insert() Methode der ProductsBLL Klasse der AddProduct Methode zugeordnet ist. Um den neuen Datensatz in die Products Tabelle einzufügen, können wir einfach die ObjectDataSource-Methode Insert() aufrufen:
protected void Products_RowCommand(object sender, GridViewCommandEventArgs e)
{
// Insert data if the CommandName == "Insert"
// and the validation controls indicate valid data...
if (e.CommandName == "Insert" && Page.IsValid)
{
// Insert new record
ProductsDataSource.Insert();
}
}
Nachdem die Insert() Methode aufgerufen wurde, müssen die Werte aus der einzufügenden Schnittstelle in die Parameter kopiert werden, die an die Methode der ProductsBLL Klasse AddProduct übergeben werden. Wie wir im Lernprogramm " Untersuchen der Ereignisse im Zusammenhang mit Einfügen, Aktualisieren und Löschen " gesehen haben, kann dies über das ObjectDataSource-Ereignis Inserting erreicht werden. Für den Inserting Fall, dass wir programmgesteuert auf die Steuerelemente aus der Zeile der Products GridView-Fußzeile verweisen und der e.InputParameters Auflistung ihre Werte zuweisen müssen. Wenn der Benutzer einen Wert auslässt, z. B. das ReorderLevel Textfeld leer lassen, müssen wir angeben, dass der in die Datenbank eingefügte Wert sein NULLsoll. Da die AddProducts Methode nullable Typen für die NULL-fähigen Datenbankfelder akzeptiert, verwenden Sie einfach einen nullable Typ und setzen Sie den Wert auf null, wenn Benutzereingaben weggelassen werden.
protected void ProductsDataSource_Inserting
(object sender, ObjectDataSourceMethodEventArgs e)
{
// Programmatically reference Web controls in the inserting interface...
TextBox NewProductName =
(TextBox)Products.FooterRow.FindControl("NewProductName");
DropDownList NewCategoryID =
(DropDownList)Products.FooterRow.FindControl("NewCategoryID");
DropDownList NewSupplierID =
(DropDownList)Products.FooterRow.FindControl("NewSupplierID");
TextBox NewQuantityPerUnit =
(TextBox)Products.FooterRow.FindControl("NewQuantityPerUnit");
TextBox NewUnitPrice =
(TextBox)Products.FooterRow.FindControl("NewUnitPrice");
TextBox NewUnitsInStock =
(TextBox)Products.FooterRow.FindControl("NewUnitsInStock");
TextBox NewUnitsOnOrder =
(TextBox)Products.FooterRow.FindControl("NewUnitsOnOrder");
TextBox NewReorderLevel =
(TextBox)Products.FooterRow.FindControl("NewReorderLevel");
CheckBox NewDiscontinued =
(CheckBox)Products.FooterRow.FindControl("NewDiscontinued");
// Set the ObjectDataSource's InsertParameters values...
e.InputParameters["productName"] = NewProductName.Text;
e.InputParameters["supplierID"] =
Convert.ToInt32(NewSupplierID.SelectedValue);
e.InputParameters["categoryID"] =
Convert.ToInt32(NewCategoryID.SelectedValue);
string quantityPerUnit = null;
if (!string.IsNullOrEmpty(NewQuantityPerUnit.Text))
quantityPerUnit = NewQuantityPerUnit.Text;
e.InputParameters["quantityPerUnit"] = quantityPerUnit;
decimal? unitPrice = null;
if (!string.IsNullOrEmpty(NewUnitPrice.Text))
unitPrice = Convert.ToDecimal(NewUnitPrice.Text);
e.InputParameters["unitPrice"] = unitPrice;
short? unitsInStock = null;
if (!string.IsNullOrEmpty(NewUnitsInStock.Text))
unitsInStock = Convert.ToInt16(NewUnitsInStock.Text);
e.InputParameters["unitsInStock"] = unitsInStock;
short? unitsOnOrder = null;
if (!string.IsNullOrEmpty(NewUnitsOnOrder.Text))
unitsOnOrder = Convert.ToInt16(NewUnitsOnOrder.Text);
e.InputParameters["unitsOnOrder"] = unitsOnOrder;
short? reorderLevel = null;
if (!string.IsNullOrEmpty(NewReorderLevel.Text))
reorderLevel = Convert.ToInt16(NewReorderLevel.Text);
e.InputParameters["reorderLevel"] = reorderLevel;
e.InputParameters["discontinued"] = NewDiscontinued.Checked;
}
Nachdem der Inserting Ereignishandler abgeschlossen wurde, können der Datenbanktabelle neue Datensätze über die Products Fußzeile von GridView hinzugefügt werden. Fahren Sie fort, und versuchen Sie, mehrere neue Produkte hinzuzufügen.
Verbessern und Anpassen des Add-Vorgangs
Wenn Sie derzeit auf die Schaltfläche "Hinzufügen" klicken, wird der Datenbanktabelle ein neuer Datensatz hinzugefügt, bietet jedoch keine Art visuelles Feedback, dass der Datensatz erfolgreich hinzugefügt wurde. Im Idealfall würde ein Label-Web-Steuerelement oder ein clientseitiges Benachrichtigungsfeld den Benutzer darüber informieren, dass seine Eingabe erfolgreich abgeschlossen ist. Ich lasse dies als Übung für den Leser.
Die in diesem Lernprogramm verwendete GridView wendet keine Sortierreihenfolge auf die aufgeführten Produkte an, und der Endbenutzer kann die Daten auch nicht sortieren. Folglich werden die Datensätze nach dem Primärschlüsselfeld, wie sie in der Datenbank erscheinen, sortiert. Wenn jeder neue Datensatz einen ProductID Wert hat, der größer als der vorherige ist, wird bei jedem Hinzufügen eines neuen Produkts dieses am Ende des Rasters angefügt. Daher können Sie den Benutzer nach dem Hinzufügen eines neuen Datensatzes automatisch an die letzte Seite der GridView senden. Dazu können Sie die folgende Codezeile nach dem Aufruf ProductsDataSource.Insert() im RowCommand Ereignishandler hinzufügen, um anzugeben, dass der Benutzer nach dem Binden der Daten an die GridView an die letzte Seite gesendet werden muss:
// Indicate that the user needs to be sent to the last page
SendUserToLastPage = true;
SendUserToLastPage ist eine seitenübergreifende boolesche Variable, der zunächst der Wert false zugewiesen wird. Im Ereignishandler DataBound des GridView wird die Eigenschaft SendUserToLastPage aktualisiert, wenn PageIndex falsch ist, um den Benutzer auf die letzte Seite zu senden.
protected void Products_DataBound(object sender, EventArgs e)
{
// Send user to last page of data, if needed
if (SendUserToLastPage)
Products.PageIndex = Products.PageCount - 1;
}
Der Grund, warum die PageIndex-Eigenschaft im DataBound-Ereignishandler (im Gegensatz zum RowCommand-Ereignishandler) festgelegt wird, ist, dass wir, wenn der RowCommand-Ereignishandler ausgelöst wird, den neuen Datensatz noch nicht zur Products-Datenbanktabelle hinzugefügt haben. Daher stellt der letzte Seitenindex (RowCommand) im PageCount - 1 Ereignishandler den letzten Seitenindex dar, bevor das neue Produkt hinzugefügt wurde. Bei den meisten hinzugefügten Produkten ist der letzte Seitenindex nach dem Hinzufügen des neuen Produkts identisch. Wenn das hinzugefügte Produkt jedoch zu einem neuen Index der letzten Seite führt, werden wir, wenn wir den PageIndex Ereignishandler RowCommand falsch aktualisieren, zur zweiten bis letzten Seite (dem letzten Seitenindex vor dem Hinzufügen des neuen Produkts) und nicht zum neuen letzten Seitenindex weitergeleitet. Da der DataBound-Ereignishandler ausgelöst wird, nachdem das neue Produkt hinzugefügt und die Daten erneut an das Raster gebunden wurden, können wir durch das Festlegen der PageIndex-Eigenschaft sicherstellen, dass wir den korrekten letzten Seitenindex erhalten.
Schließlich ist das in diesem Lernprogramm verwendete GridView aufgrund der Anzahl der Felder, die zum Hinzufügen eines neuen Produkts gesammelt werden müssen, ziemlich breit. Aufgrund dieser Breite kann ein vertikales Layout von DetailsView bevorzugt werden. Die Gesamtbreite von GridView könnte durch die Erfassung weniger Eingaben reduziert werden. Vielleicht müssen wir die Felder UnitsOnOrder, UnitsInStock und ReorderLevel nicht sammeln, wenn wir ein neues Produkt hinzufügen, in diesem Fall könnten diese Felder aus der GridView entfernt werden.
Um die gesammelten Daten anzupassen, können wir einen von zwei Ansätzen verwenden:
- Verwenden Sie weiterhin die Methode, die Werte für die Felder
AddProduct,UnitsOnOrderundUnitsInStockerwartet. Stellen Sie imInsertingEreignishandler hartcodierte Standardwerte bereit, die für diese Eingaben verwendet werden sollen, die aus der einzufügenden Schnittstelle entfernt wurden. - Erstellen Sie eine neue Überladung der
AddProduct-Methode in derProductsBLL-Klasse, die keine Eingaben für die FelderUnitsOnOrder,UnitsInStockundReorderLevelakzeptiert. Konfigurieren Sie dann auf der Seite ASP.NET die ObjectDataSource so, dass diese neue Überladung verwendet wird.
Beide Optionen funktionieren ebenfalls. In früheren Tutorials haben wir die letzte Option verwendet, um mehrere Überladungen für die Methode der ProductsBLL-Klasse UpdateProduct zu erstellen.
Zusammenfassung
Die GridView verfügt nicht über die integrierten Einfügefunktionen, die in detailsView und FormView enthalten sind, aber mit etwas Aufwand kann der Fußzeile eine Einfügeschnittstelle hinzugefügt werden. Wenn Sie die Fußzeile in einer GridView anzeigen möchten, legen Sie ihre ShowFooter Eigenschaft einfach auf true. Der Inhalt der Fußzeile kann für jedes Feld angepasst werden, indem das Feld zu einem TemplateField umgewandelt und die einzufügende Schnittstelle in FooterTemplate hinzugefügt wird. Wie wir in diesem Lernprogramm gesehen haben, können die FooterTemplate Schaltflächen, TextBoxes, DropDownLists, CheckBoxes, Datenquellensteuerelemente zum Auffüllen von datengesteuerten Websteuerelementen (z. B. DropDownLists) und Überprüfungssteuerelemente enthalten. Zusammen mit Steuerelementen zum Sammeln der Benutzereingabe wird ein Hinzufügen-Button, LinkButton oder ImageButton benötigt.
Wenn auf die Schaltfläche "Hinzufügen" geklickt wird, wird die ObjectDataSource-Methode Insert() aufgerufen, um den einzufügenden Workflow zu starten. Die ObjectDataSource ruft dann die konfigurierte Einfügemethode (die ProductsBLL Klasse s-Methode AddProduct in diesem Lernprogramm) auf. Wir müssen die Werte aus der Einfügeschnittstelle von GridView in die ObjectDataSource-Auflistung InsertParameters kopieren, bevor die Insert-Methode aufgerufen wird. Dies kann erreicht werden, indem programmgesteuert auf die Einfügeschnittstellen-Websteuerelemente im ObjectDataSource-Ereignishandler Inserting verwiesen wird.
Dieses Tutorial vervollständigt unseren Überblick über Techniken zur Verbesserung des Erscheinungsbildes des GridViews. Im nächsten Lernprogramm wird untersucht, wie Sie mit Binärdaten wie Bildern, PDFs, Word-Dokumenten usw. und den Datenwebsteuerelementen arbeiten.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Lernprogramm war Bernadette Leigh. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn ja, schicken Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.