Master-/Detailfilterung mit einem DropDownList-Steuerelement und GridView (VB)
von Scott Mitchell
In diesem Tutorial erfahren Sie, wie Sie die master Datensätze in einem DropDownList-Steuerelement und die Details des ausgewählten Listenelements in einer GridView anzeigen.
Einführung
Ein gängiger Berichtstyp ist der master-/Detailbericht, in dem der Bericht mit einer Reihe von "master"-Datensätzen beginnt. Der Benutzer kann dann einen Drilldown in einen der master Datensätze ausführen und so die "Details" master Datensatzes anzeigen. Master-/Detailberichte sind eine ideale Wahl zum Visualisieren von 1:n-Beziehungen, z. B. in einem Bericht, der alle Kategorien anzeigt, und es einem Benutzer dann ermöglicht, eine bestimmte Kategorie auszuwählen und die zugehörigen Produkte anzuzeigen. Darüber hinaus sind master-/Detailberichte nützlich, um detaillierte Informationen aus besonders "breiten" Tabellen (solche mit vielen Spalten) anzuzeigen. Beispielsweise kann die Ebene "master" eines master/Detailberichts nur den Produktnamen und den Einzelpreis der Produkte in der Datenbank anzeigen, und ein Drilldown in ein bestimmtes Produkt würde die zusätzlichen Produktfelder (Kategorie, Lieferant, Menge pro Einheit usw.) anzeigen.
Es gibt viele Möglichkeiten, mit denen ein master-/Detailbericht implementiert werden kann. In diesem und den nächsten drei Tutorials sehen wir uns eine Vielzahl von master-/Detailberichten an. In diesem Tutorial erfahren Sie, wie Sie die master Datensätze in einem DropDownList-Steuerelement und die Details des ausgewählten Listenelements in einer GridView anzeigen. Insbesondere werden im master/Detailbericht dieses Tutorials Kategorie- und Produktinformationen aufgelistet.
Schritt 1: Anzeigen der Kategorien in einer DropDownList
Unser master/Detailbericht listet die Kategorien in einer DropDownList auf, wobei die Produkte des ausgewählten Listenelements weiter unten auf der Seite in einer GridView angezeigt werden. Die erste vor uns stehenden Aufgabe besteht also darin, die Kategorien in einer DropDownList anzuzeigen. Öffnen Sie die FilterByDropDownList.aspx Seite im Filtering Ordner, ziehen Sie eine DropDownList aus der Toolbox auf den Designer der Seite, und legen Sie die ID -Eigenschaft auf fest Categories. Klicken Sie als Nächstes im Smarttag von DropDownList auf den Link Datenquelle auswählen. Dadurch wird der Datenquellenkonfigurations-Assistent angezeigt.
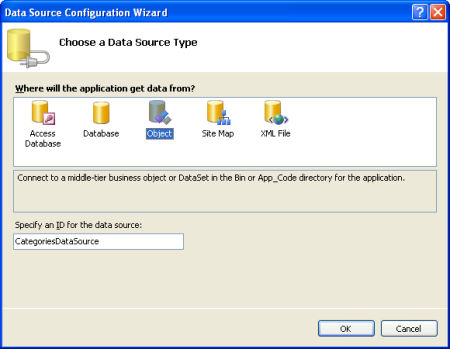
Abbildung 1: Angeben der DropDownList-Datenquelle (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wählen Sie aus, um eine neue ObjectDataSource namens CategoriesDataSource hinzuzufügen, die die -Methode der CategoriesBLLGetCategories() -Klasse aufruft.
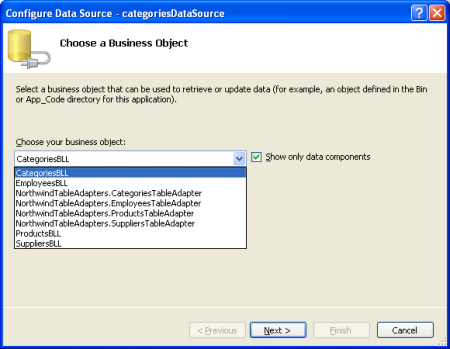
Abbildung 2: Hinzufügen einer neuen ObjectDataSource namens CategoriesDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 3: Auswählen der Verwendung der CategoriesBLL -Klasse (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
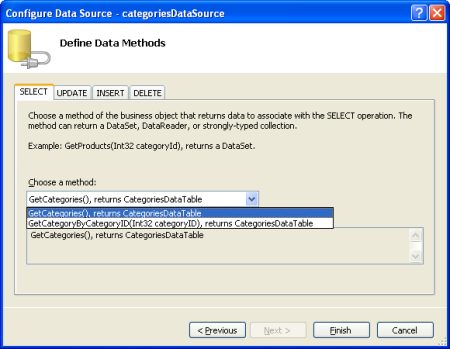
Abbildung 4: Konfigurieren der ObjectDataSource für die Verwendung der GetCategories() -Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
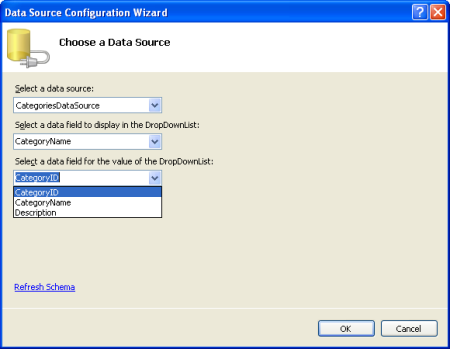
Nach dem Konfigurieren der ObjectDataSource müssen wir weiterhin angeben, welches Datenquellenfeld in DropDownList angezeigt werden soll und welches als Wert für das Listenelement zugeordnet werden soll. Verwenden Sie das CategoryName Feld als Anzeige und CategoryID als Wert für jedes Listenelement.
Abbildung 5: DropDownList Zeigt das CategoryName Feld an, und verwenden Sie CategoryID als Wert (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
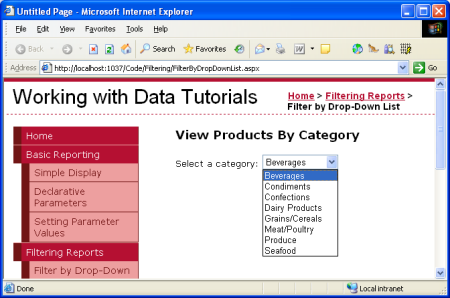
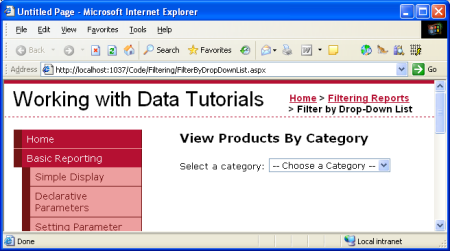
An diesem Punkt verfügen wir über ein DropDownList-Steuerelement, das mit den Datensätzen aus der Categories Tabelle aufgefüllt wird (alles in etwa sechs Sekunden erreicht). Abbildung 6 zeigt unseren bisherigen Fortschritt, wenn wir über einen Browser angezeigt werden.
Abbildung 6: Eine Drop-Down Listen die aktuellen Kategorien (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen von Products GridView
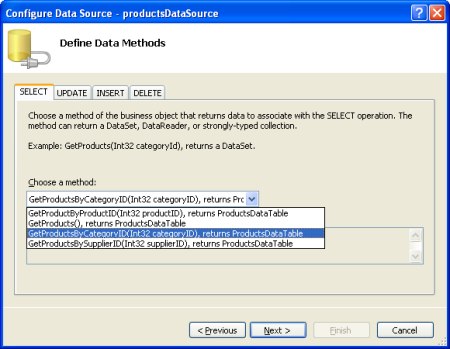
Dieser letzte Schritt in unserem master/Detailbericht besteht darin, die Produkte auflisten, die der ausgewählten Kategorie zugeordnet sind. Um dies zu erreichen, fügen Sie der Seite ein GridView hinzu, und erstellen Sie eine neue ObjectDataSource mit dem Namen productsDataSource. Lassen Sie das productsDataSource Steuerelement seine Daten aus der -Methode der ProductsBLL -Klasse cullen GetProductsByCategoryID(categoryID) .
Abbildung 7: Auswählen der GetProductsByCategoryID(categoryID) Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
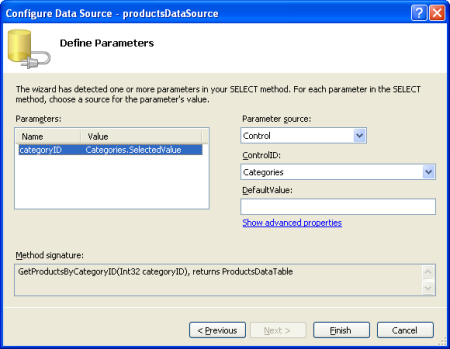
Nachdem Sie diese Methode ausgewählt haben, fordert uns der ObjectDataSource-Assistent zur Eingabe des Werts categoryID für den Parameter der Methode auf. Um den Wert des ausgewählten categories DropDownList-Elements zu verwenden, legen Sie die Parameterquelle auf Control und die ControlID auf fest Categories.
Abbildung 8: Festlegen des categoryID Parameters auf den Wert der Categories DropDownList (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
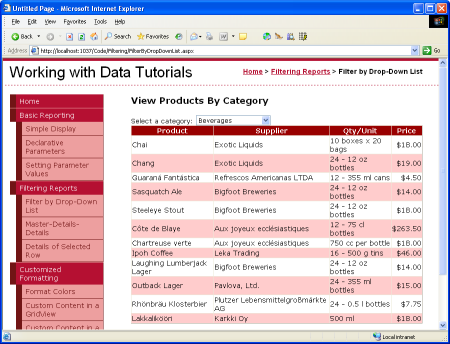
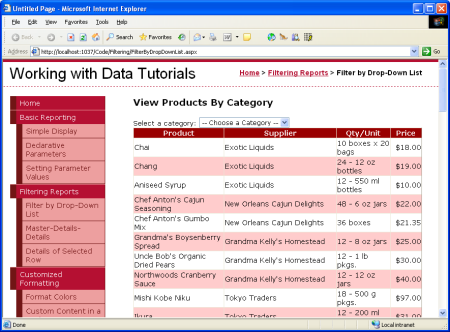
Nehmen Sie sich einen Moment Zeit, um unseren Fortschritt in einem Browser zu überprüfen. Wenn Sie die Seite zum ersten Mal besuchen, werden diese Produkte zur ausgewählten Kategorie (Getränke) angezeigt (wie in Abbildung 9 dargestellt), aber das Ändern von DropDownList aktualisiert die Daten nicht. Dies liegt daran, dass ein Postback erfolgen muss, damit GridView aktualisiert werden kann. Um dies zu erreichen, haben wir zwei Optionen (von denen keine das Schreiben von Code erfordert):
- Legen Sie die AutoPostBack-Eigenschaftvon DropDownList für Kategorienauf True fest. (Sie können dies erreichen, indem Sie die Option AutoPostBack aktivieren im Smarttag von DropDownList aktivieren.) Dadurch wird ein Postback ausgelöst, wenn das ausgewählte Element der DropDownList vom Benutzer geändert wird. Wenn der Benutzer daher eine neue Kategorie aus der DropDownList auswählt, wird ein Postback ausgeführt, und GridView wird mit den Produkten für die neu ausgewählte Kategorie aktualisiert. (Dies ist der Ansatz, den ich in diesem Tutorial verwendet habe.)
- Fügen Sie ein Button-Websteuerelement neben der DropDownList hinzu. Legen Sie die
Text-Eigenschaft auf Aktualisieren oder ähnliches fest. Bei diesem Ansatz muss der Benutzer eine neue Kategorie auswählen und dann auf die Schaltfläche klicken. Wenn Sie auf die Schaltfläche klicken, wird ein Postback ausgelöst, und gridView wird aktualisiert, um die Produkte der ausgewählten Kategorie auflisten zu können.
Die Abbildungen 9 und 10 veranschaulichen den master/Detailbericht in Aktion.
Abbildung 9: Beim ersten Besuch der Seite werden die Getränkeprodukte angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 10: Auswählen eines neuen Produkts (Erstellen) Bewirkt automatisch ein PostBack, Aktualisieren der GridView (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinzufügen eines Listenelements "-- Kategorie auswählen --"
Wenn Sie die FilterByDropDownList.aspx Seite zum ersten Mal besuchen, wird standardmäßig das erste Listenelement (Getränke) der Kategorie DropDownList ausgewählt, wobei die Getränkeprodukte in GridView angezeigt werden. Anstatt die Produkte der ersten Kategorie anzuzeigen, möchten wir vielleicht stattdessen ein DropDownList-Element auswählen, das etwa "-- Wählen Sie eine Kategorie --" enthält.
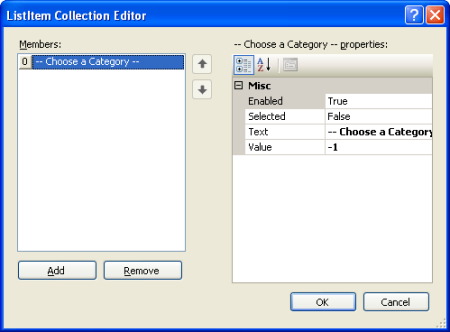
Um der DropDownList ein neues Listenelement hinzuzufügen, wechseln Sie zum Eigenschaftenfenster, und klicken Sie in der Eigenschaft auf die Items Auslassungspunkte. Fügen Sie ein neues Listenelement mit dem Text -- Wählen Sie eine Kategorie --" und dem hinzu Value-1.
Abbildung 11: Hinzufügen einer -- Kategorie auswählen -- Listenelement (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Alternativ können Sie das Listenelement hinzufügen, indem Sie das folgende Markup zu DropDownList hinzufügen:
<asp:DropDownList ID="categories" runat="server"
AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID"
EnableViewState="False">
<asp:ListItem Value="-1">
-- Choose a Category --
</asp:ListItem>
</asp:DropDownList>
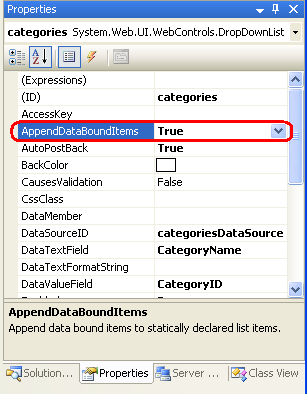
Darüber hinaus müssen wir das DropDownList-Steuerelement AppendDataBoundItems auf True festlegen, da die Kategorien, wenn sie an die DropDownList aus objectDataSource gebunden sind, alle manuell hinzugefügten Listenelemente überschreiben, wenn AppendDataBoundItems nicht True ist.

Abbildung 12: Festlegen der AppendDataBoundItems Eigenschaft auf True
Nach diesen Änderungen wird beim ersten Besuch der Seite die Option "-- Kategorie auswählen --" ausgewählt, und es werden keine Produkte angezeigt.
Abbildung 13: Auf der ersten Seite laden werden keine Produkte angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Der Grund, warum keine Produkte angezeigt werden, wenn das Listenelement "-- Kategorie auswählen --" ausgewählt ist, ist, dass sein Wert ist -1 und keine Produkte in der Datenbank mit einem CategoryID von -1vorhanden sind. Wenn dies das gewünschte Verhalten ist, sind Sie an diesem Punkt fertig! Wenn Sie jedoch alle Kategorien anzeigen möchten, wenn das Listenelement "-- Kategorie auswählen --" ausgewählt ist, kehren Sie zur ProductsBLL -Klasse zurück, und passen Sie die GetProductsByCategoryID(categoryID) -Methode so an, dass sie die GetProducts() -Methode aufruft, wenn der übergebene categoryID Parameter kleiner als 0 ist:
Public Function GetProductsByCategoryID(categoryID As Integer) _
As Northwind.ProductsDataTable
If categoryID < 0 Then
Return GetProducts()
Else
Return Adapter.GetProductsByCategoryID(categoryID)
End If
End Function
Die hier verwendete Technik ähnelt dem Ansatz, den wir verwendet haben, um alle Lieferanten im Tutorial zu deklarativen Parametern anzuzeigen, obwohl wir für dieses Beispiel den Wert von -1 verwenden, um anzugeben, dass alle Datensätze im Gegensatz zu Nothingabgerufen werden sollen. Dies liegt daran, dass der categoryID Parameter der GetProductsByCategoryID(categoryID) -Methode als übergebener ganzzahliger Wert erwartet, während wir im Tutorial zu deklarativen Parametern einen Zeichenfolgeneingabeparameter übergeben haben.
Abbildung 14 zeigt einen Screenshot, der zeigt FilterByDropDownList.aspx , wenn die Option "-- Kategorie auswählen --" ausgewählt ist. Hier werden standardmäßig alle Produkte angezeigt, und der Benutzer kann die Anzeige einschränken, indem er eine bestimmte Kategorie auswählt.
Abbildung 14: Alle Produkte sind jetzt standardmäßig aufgeführt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Bei der Anzeige hierarchisch bezogener Daten ist es häufig hilfreich, die Daten mithilfe von master-/Detailberichten darzustellen, aus denen der Benutzer die Daten von oben in der Hierarchie untersuchen und einen Drilldown in Details durchführen kann. In diesem Tutorial haben wir die Erstellung eines einfachen master-/Detailberichts mit den Produkten einer ausgewählten Kategorie untersucht. Dies wurde erreicht, indem eine DropDownList für die Liste der Kategorien und eine GridView für die Produkte verwendet wurden, die zur ausgewählten Kategorie gehören.
Im nächsten Tutorial gehen wir mit der DropDownList-Schnittstelle einen Schritt weiter und verwenden dabei zwei DropDownLists.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für