Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
Beim Anzeigen einer langen Liste sortierter Daten kann es sehr hilfreich sein, verwandte Daten zu gruppieren, indem Trennzeilen eingeführt werden. In diesem Lernprogramm erfahren Sie, wie Sie eine solche Sortier-Benutzeroberfläche erstellen.
Einleitung
Bei der Anzeige einer langen Liste sortierter Daten, bei denen nur eine Handvoll unterschiedliche Werte in der sortierten Spalte vorhanden sind, kann es für einen Endbenutzer schwierig zu erkennen sein, wo genau die Differenzgrenzen auftreten. Beispielsweise gibt es 81 Produkte in der Datenbank, aber nur neun verschiedene Kategorieoptionen (acht eindeutige Kategorien plus Option NULL ). Berücksichtigen Sie den Fall eines Benutzers, der daran interessiert ist, die Produkte zu untersuchen, die unter die Kategorie "Meeresfrüchte" fallen. Auf einer Seite, auf der alle Produkte in einer einzelnen GridView aufgelistet sind, könnte die Benutzerin beschließen, die Ergebnisse nach Kategorie zu sortieren, wodurch alle Meeresfrüchteprodukte zusammen gruppiert werden. Nach der Sortierung nach Kategorie muss der Benutzer dann die Liste durchsuchen und danach suchen, wo die mit Meeresfrüchten gruppierten Produkte beginnen und enden. Da die Ergebnisse alphabetisch nach dem Kategorienamen sortiert werden, ist das Auffinden der Meeresfrüchte-Produkte nicht schwierig, erfordert aber dennoch eine enge Überprüfung der Liste der Elemente im Raster.
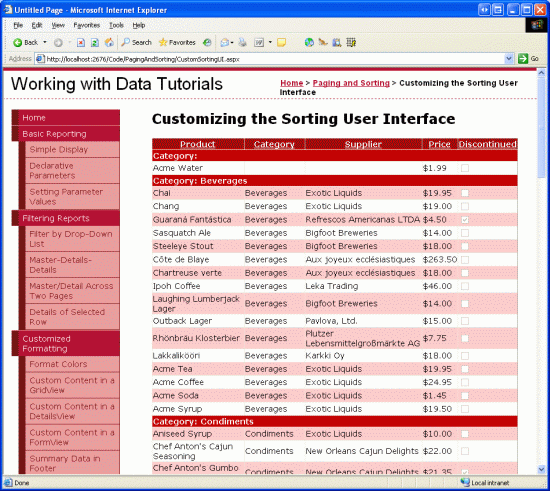
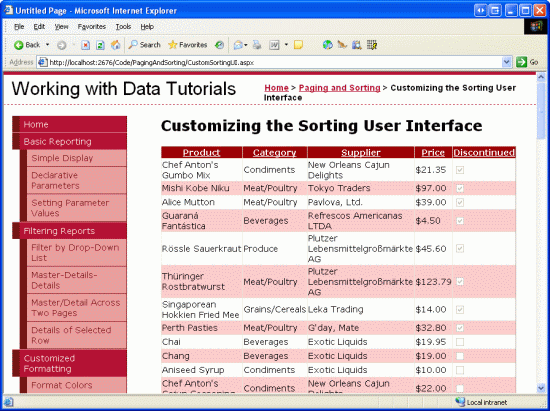
Um die Grenzen zwischen sortierten Gruppen hervorzuheben, verwenden viele Websites eine Benutzeroberfläche, die ein Trennzeichen zwischen solchen Gruppen hinzufügt. Trennzeichen wie die in Abbildung 1 gezeigten ermöglichen es einem Benutzer, eine bestimmte Gruppe schneller zu finden und seine Grenzen zu identifizieren und zu ermitteln, welche unterschiedlichen Gruppen in den Daten vorhanden sind.
Abbildung 1: Jede Kategoriegruppe ist eindeutig identifiziert (Klicken Sie, um das Bild in voller Größe anzuzeigen)
In diesem Lernprogramm erfahren Sie, wie Sie eine solche Sortier-Benutzeroberfläche erstellen.
Schritt 1: Erstellen einer standardmäßigen, sortierbaren GridView
Bevor wir uns mit der Erweiterung von GridView befassen, um die erweiterte Sortierschnittstelle bereitzustellen, erstellen wir zunächst eine standardmäßige sortierbare GridView, die die Produkte auflistet. Öffnen Sie zunächst die CustomSortingUI.aspx Seite im PagingAndSorting Ordner. Fügen Sie der Seite ein GridView-Objekt hinzu, legen Sie dessen ID Eigenschaft auf ProductList fest, und binden Sie es an eine neue ObjectDataSource. Konfigurieren Sie ObjectDataSource so, dass die Methode der Klasse ProductsBLL zum Auswählen von Datensätzen GetProducts() verwendet wird.
Konfigurieren Sie als Nächstes die GridView so, dass sie nur die ProductName, CategoryName, SupplierName, und UnitPrice BoundFields sowie das Discontinued CheckBoxField enthält. Konfigurieren Sie schließlich die GridView so, dass die Sortierung unterstützt wird, indem Sie das Kontrollkästchen "Sortierung aktivieren" im Smarttag von GridView aktivieren (oder indem Sie dessen AllowSorting Eigenschaft auf truefestlegen). Nachdem Sie diese Ergänzungen zur CustomSortingUI.aspx Seite vorgenommen haben, sollte das deklarative Markup ähnlich wie folgt aussehen:
<asp:GridView ID="ProductList" runat="server" AllowSorting="True"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:C}"
HeaderText="Price" HtmlEncode="False" SortExpression="UnitPrice" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL"></asp:ObjectDataSource>
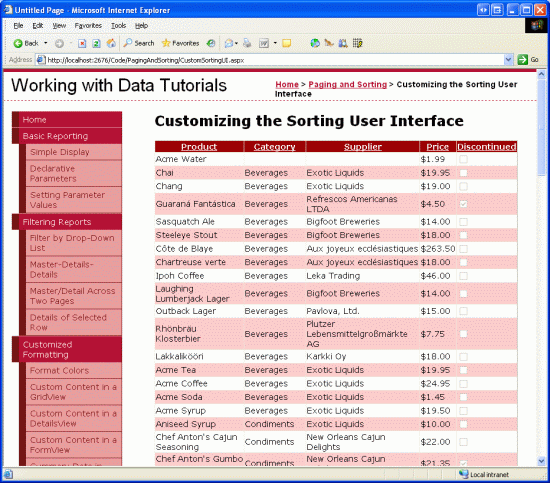
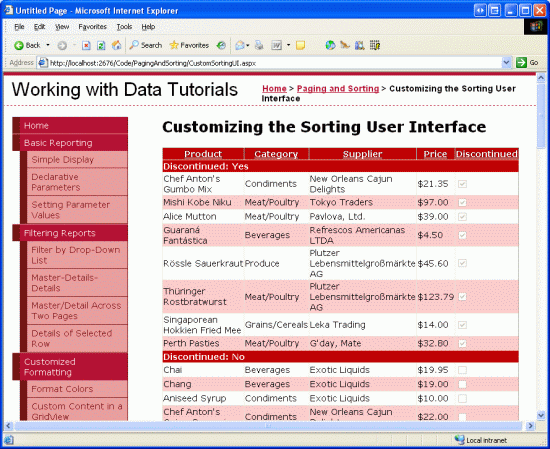
Nehmen Sie sich einen Moment Zeit, um unsere bisherigen Fortschritte in einem Browser zu betrachten. Abbildung 2 zeigt die sortierbare GridView, wenn die Daten nach Kategorie in alphabetischer Reihenfolge sortiert werden.
Abbildung 2: Die sortierbaren GridView-Daten werden nach Kategorie sortiert (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 2: Untersuchen von Techniken zum Hinzufügen der Trennzeilen
Nachdem die generische, sortierbare GridView abgeschlossen ist, bleibt nur noch übrig, die Trennzeilen in der GridView vor jeder eindeutig sortierten Gruppe hinzuzufügen. Aber wie können solche Zeilen in die GridView eingefügt werden? Im Grunde müssen wir die Zeilen von GridView durchlaufen, feststellen, an welchen Stellen Unterschiede zwischen den Werten in der sortierten Spalte auftreten, und dann die entsprechende Trennzeile hinzufügen. Wenn Sie über dieses Problem nachdenken, scheint es natürlich, dass die Lösung irgendwo im GridView-Ereignishandler RowDataBound liegt. Wie wir im Lernprogramm " Benutzerdefinierte Formatierung basierend auf Daten " erläutert haben, wird dieser Ereignishandler häufig verwendet, wenn Formatierungen auf Zeilenebene basierend auf den Daten der Zeile angewendet werden. Der RowDataBound Ereignishandler ist hier jedoch nicht die Lösung, da zeilen nicht programmgesteuert aus diesem Ereignishandler dem GridView-Objekt hinzugefügt werden können. Die GridView-Auflistung Rows ist tatsächlich schreibgeschützt.
Um der GridView zusätzliche Zeilen hinzuzufügen, haben wir drei Auswahlmöglichkeiten:
- Fügen Sie diese Metadatentrennzeilen zu den tatsächlichen Daten hinzu, die an die GridView gebunden sind.
- Nachdem die GridView an die Daten gebunden wurde, fügen Sie der GridView-Steuerelementsammlung zusätzliche
TableRowInstanzen hinzu. - Erstellen sie ein benutzerdefiniertes Serversteuerelement, das das GridView-Steuerelement erweitert, und überschreibt diese Methoden, die für das Erstellen der GridView-Struktur verantwortlich sind.
Das Erstellen eines benutzerdefinierten Serversteuerelements wäre der beste Ansatz, wenn diese Funktionalität auf vielen Webseiten oder auf mehreren Websites benötigt wurde. Es würde jedoch ziemlich viel Code und eine gründliche Erkundung der Tiefen der internen Arbeiten von GridView mit sich bringen. Daher wird diese Option für dieses Lernprogramm nicht berücksichtigt.
Die anderen beiden Optionen, indem Trennzeilen in die tatsächlichen Daten eingefügt werden, die an das GridView gebunden sind, und die Bearbeitung der GridView-Steuerelement-Sammlung nach der Bindung – gehen das Problem unterschiedlich an und verdienen eine Diskussion.
Hinzufügen von Zeilen zu den an die GridView gebundenen Daten
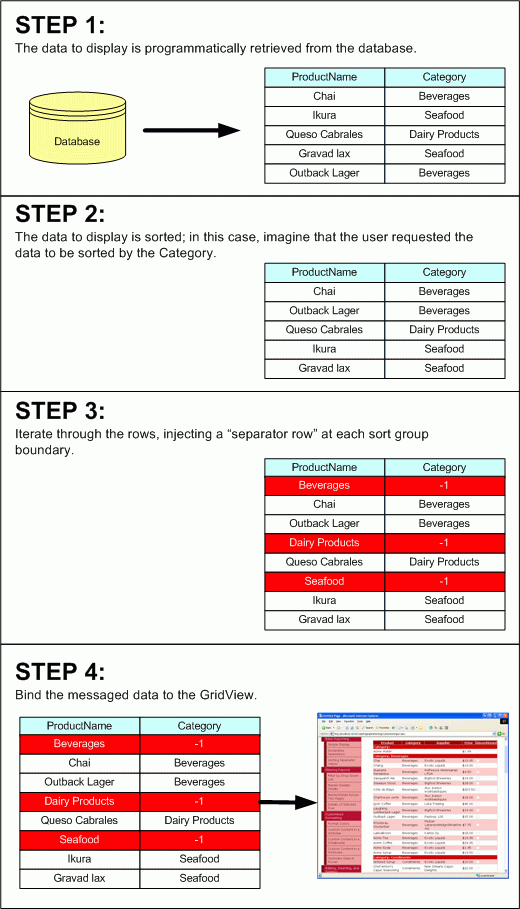
Wenn die GridView an eine Datenquelle gebunden ist, wird ein GridViewRow für jeden Datensatz erstellt, der von der Datenquelle zurückgegeben wird. Daher können wir die erforderlichen Trennzeilen einfügen, indem wir der Datenquelle Trennzeicheneinträge hinzufügen, bevor sie an gridView gebunden werden. Abbildung 3 veranschaulicht dieses Konzept.

Abbildung 3: Eine Technik umfasst das Hinzufügen von Trennzeilen zur Datenquelle.
Ich setze den Begriff 'Trennzeicheneinträge' in Anführungszeichen, da es keinen speziellen Trennzeichendatensatz gibt; vielmehr müssen wir irgendwie kennzeichnen, dass ein bestimmter Datensatz in der Datenquelle anstelle einer normalen Datenzeile als Trennzeile dient. Für unsere Beispiele binden wir eine ProductsDataTable-Instanz an GridView, das aus ProductRows besteht. Wir könnten einen Datensatz als Trennlinie kennzeichnen, indem wir seine CategoryID Eigenschaft auf -1 setzen (da ein solcher Wert normalerweise nicht existieren könnte).
Um diese Technik zu nutzen, müssen wir die folgenden Schritte ausführen:
- Programmatisch die Daten abrufen, um sie an die GridView (eine
ProductsDataTable-Instanz) zu binden. - Sortieren der Daten basierend auf gridView s
SortExpressionundSortDirectionEigenschaften - Durchlaufen Sie die
ProductsRowsimProductsDataTableund suchen Sie, wo die Unterschiede in der sortierten Spalte liegen. - Setzen Sie an jeder Gruppengrenze eine Trennzeichen-Datensatzinstanz
ProductsRowin die DataTable ein, derenCategoryIDauf-1gesetzt wird (oder auf welche Bezeichnung entschieden wurde, um einen Datensatz als Trennzeichendatensatz zu markieren). - Nach dem Einfügen der Trennzeilen binden Sie die Daten programmgesteuert an gridView.
Zusätzlich zu diesen fünf Schritten müssen wir auch einen Ereignishandler für das GridView s-Ereignis RowDataBound bereitstellen. Hier würden wir jeden DataRow überprüfen und ermitteln, ob es sich um eine Trennzeile handelte, deren CategoryID Einstellung lautete -1. Wenn ja, möchten wir wahrscheinlich die Formatierung oder den Text anpassen, der in den Zellen(n) angezeigt wird.
Die Verwendung dieser Technik zum Einfügen der Sortiergruppengrenzen erfordert etwas mehr Arbeit als oben beschrieben, da Sie auch einen Ereignishandler für das GridView-Ereignis Sorting bereitstellen und die SortExpression Werte SortDirection nachverfolgen müssen.
Bearbeiten der GridView-Steuerelementsammlung nach erfolgter Databindung
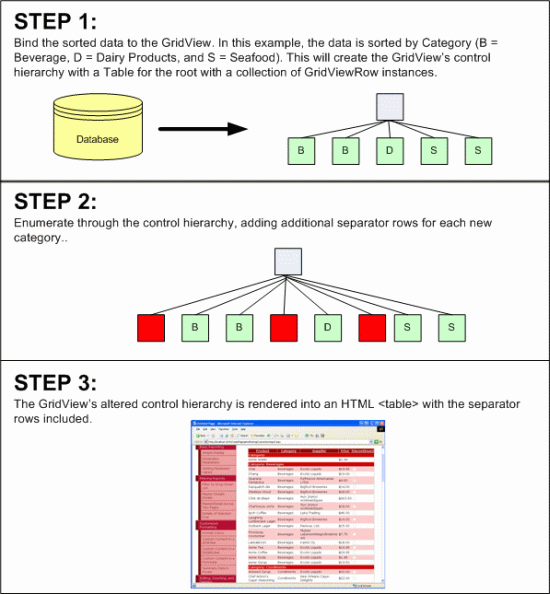
Anstatt die Daten vor dem Binden an gridView zu senden, können wir die Trennzeilen hinzufügen, nachdem die Daten an gridView gebunden wurden. Der Prozess der Datenbindung baut die GridView-Steuerelementhierarchie auf, was in Wirklichkeit einfach eine Table Instanz ist, die aus einer Sammlung von Zeilen besteht, von denen jede aus einer Sammlung von Zellen besteht. Insbesondere enthält die GridView-Steuerelementauflistung ein Table-Objekt im Stammverzeichnis, ein von der GridViewRow-Klasse abgeleitetes TableRow-Objekt für jeden an das GridView gebundenen Datensatz der DataSource, und ein TableCell-Objekt für jedes Datenfeld in der GridViewRow in jeder DataSource-Instanz.
Um Trennzeilen zwischen jeder Sortiergruppe hinzuzufügen, können wir diese Steuerelementhierarchie direkt bearbeiten, nachdem sie erstellt wurde. Wir können sicher sein, dass die GridView-Steuerelementhierarchie zum letzten Mal erstellt wurde, wenn die Seite gerendert wird. Daher überschreibt dieser Ansatz die Methode der Page Klasse Render, wobei die endgültige Kontrollhierarchie von GridView aktualisiert wird, um die erforderlichen Trennzeilen einzuschließen. Abbildung 4 veranschaulicht diesen Prozess.
Abbildung 4: Eine alternative Technik ändert die GridView-Steuerelementhierarchie (Klicken Sie, um das Bild in voller Größe anzuzeigen)
In diesem Lernprogramm verwenden wir diesen Ansatz, um die Sortierbenutzerfreundlichkeit anzupassen.
Hinweis
Der Code, den ich in diesem Lernprogramm vorstelle, basiert auf dem Beispiel, das in Teemu Keiskis Blogeintrag "Ein wenig spielen mit GridView Sort Grouping" bereitgestellt wird.
Schritt 3: Hinzufügen der Trennzeilen zur GridView-Steuerelementhierarchie
Da wir die Trennzeilen nur der GridView-Steuerelementhierarchie hinzufügen möchten, nachdem ihre Steuerelementhierarchie beim letzten Seitenbesuch zum letzten Mal erstellt wurde, möchten wir diese Ergänzung am Ende des Seitenlebenszyklus vornehmen, jedoch bevor die tatsächliche GridView-Steuerelementhierarchie in HTML gerendert wird. Der neueste mögliche Punkt, an dem wir dies erreichen können, ist das Ereignis der PageRender Klasse, das wir in unserer CodeBehind-Klasse mithilfe der folgenden Methodensignatur überschreiben können:
Protected Overrides Sub Render(ByVal writer As HtmlTextWriter)
' Add code to manipulate the GridView control hierarchy
MyBase.Render(writer)
End Sub
Wenn die ursprüngliche Page Methode der Render Klasse aufgerufen wird, werden die einzelnen Steuerelemente auf der Seite gerendertbase.Render(writer), wodurch das Markup basierend auf ihrer Steuerelementhierarchie generiert wird. Daher ist es zwingend erforderlich, dass wir beide aufrufen base.Render(writer), damit die Seite gerendert wird, und dass wir die GridView-Steuerelementhierarchie vor dem Aufrufen base.Render(writer)bearbeiten, sodass die Trennzeilen vor dem Rendern der GridView-Steuerelementhierarchie hinzugefügt wurden.
Um die Sortiergruppenkopfzeilen einzugeben, müssen wir zuerst sicherstellen, dass der Benutzer die Sortierung der Daten angefordert hat. Standardmäßig sind die GridView-Inhalte nicht sortiert, daher müssen keine Gruppensortierungsheader eingegeben werden.
Hinweis
Wenn die GridView nach einer bestimmten Spalte sortiert werden soll, wenn die Seite zum ersten Mal geladen wird, rufen Sie die GridView-Methode Sort auf der ersten Seite auf (aber nicht auf nachfolgenden Postbacks). Fügen Sie dazu diesen Aufruf im Page_Load Ereignishandler innerhalb einer if (!Page.IsPostBack) Bedingung hinzu. Weitere Informationen zur -Methode finden Sie im Tutorial "Sort".
Unter der Annahme, dass die Daten sortiert wurden, besteht die nächste Aufgabe darin, zu bestimmen, nach welcher Spalte die Daten sortiert wurden, und dann die Zeilen zu durchsuchen, die nach Unterschieden in diesen Spaltenwerten suchen. Der folgende Code stellt sicher, dass die Daten sortiert wurden und die Spalte findet, nach der die Daten sortiert wurden:
Protected Overrides Sub Render(ByVal writer As HtmlTextWriter)
' Only add the sorting UI if the GridView is sorted
If Not String.IsNullOrEmpty(ProductList.SortExpression) Then
' Determine the index and HeaderText of the column that
'the data is sorted by
Dim sortColumnIndex As Integer = -1
Dim sortColumnHeaderText As String = String.Empty
For i As Integer = 0 To ProductList.Columns.Count - 1
If ProductList.Columns(i).SortExpression.CompareTo( _
ProductList.SortExpression) = 0 Then
sortColumnIndex = i
sortColumnHeaderText = ProductList.Columns(i).HeaderText
Exit For
End If
Next
' TODO: Scan the rows for differences in the sorted column�s values
End Sub
Wenn die GridView noch nicht sortiert wurde, ist die GridView-Eigenschaft SortExpression nicht festgelegt worden. Daher möchten wir nur die Trennzeilen hinzufügen, wenn diese Eigenschaft einen Wert aufweist. Wenn dies der Fall ist, müssen wir als Nächstes den Index der Spalte bestimmen, nach der die Daten sortiert wurden. Dazu durchlaufen Sie die GridView-Auflistung Columns , indem Sie nach der Spalte suchen, deren SortExpression Eigenschaft der GridView-Eigenschaft SortExpression entspricht. Zusätzlich zum Spaltenindex greifen wir auch die HeaderText Eigenschaft ab, die beim Anzeigen der Trennzeilen verwendet wird.
Mit dem Index der Spalte, nach der die Daten sortiert werden, ist der letzte Schritt, die Zeilen der GridView aufzulisten. Für jede Zeile müssen wir bestimmen, ob sich der Wert der sortierten Spalte vom Wert der sortierten Spalte der vorherigen Zeile unterscheidet. In diesem Fall müssen wir eine neue GridViewRow Instanz in die Steuerelementhierarchie einfügen. Dies erfolgt mit dem folgenden Code:
Protected Overrides Sub Render(ByVal writer As HtmlTextWriter)
' Only add the sorting UI if the GridView is sorted
If Not String.IsNullOrEmpty(ProductList.SortExpression) Then
' ... Code for finding the sorted column index removed for brevity ...
' Reference the Table the GridView has been rendered into
Dim gridTable As Table = CType(ProductList.Controls(0), Table)
' Enumerate each TableRow, adding a sorting UI header if
' the sorted value has changed
Dim lastValue As String = String.Empty
For Each gvr As GridViewRow In ProductList.Rows
Dim currentValue As String = gvr.Cells(sortColumnIndex).Text
If lastValue.CompareTo(currentValue) <> 0 Then
' there's been a change in value in the sorted column
Dim rowIndex As Integer = gridTable.Rows.GetRowIndex(gvr)
' Add a new sort header row
Dim sortRow As New GridViewRow(rowIndex, rowIndex, _
DataControlRowType.DataRow, DataControlRowState.Normal)
Dim sortCell As New TableCell()
sortCell.ColumnSpan = ProductList.Columns.Count
sortCell.Text = String.Format("{0}: {1}", _
sortColumnHeaderText, currentValue)
sortCell.CssClass = "SortHeaderRowStyle"
' Add sortCell to sortRow, and sortRow to gridTable
sortRow.Cells.Add(sortCell)
gridTable.Controls.AddAt(rowIndex, sortRow)
' Update lastValue
lastValue = currentValue
End If
Next
End If
MyBase.Render(writer)
End Sub
Dieser Code verweist zunächst programmgesteuert auf das Objekt, das sich am Stamm der Steuerelementhierarchie von GridView befindet, und erstellt anschließend eine Zeichenfolgenvariable mit dem Namen Table.
lastValue wird verwendet, um den sortierten Spaltenwert der aktuellen Zeile mit dem vorherigen Zeilenwert zu vergleichen. Als Nächstes wird die GridView-Auflistung Rows aufgezählt, und für jede Zeile wird der Wert der sortierten Spalte in der currentValue Variablen gespeichert.
Hinweis
Um den Wert der bestimmten Zeile in der sortierten Spalte zu bestimmen, verwende ich die Eigenschaft der Zelle Text. Dies funktioniert gut für BoundFields, funktioniert aber nicht wie gewünscht für TemplateFields, CheckBoxFields usw. Wir werden uns kurz ansehen, wie alternative GridView-Felder berücksichtigt werden.
Anschließend werden die Variablen currentValue und lastValue miteinander verglichen. Wenn sie unterschiedlich sind, müssen wir der Steuerungshierarchie eine neue Trennlinie hinzufügen. Dazu wird der Index von GridViewRow in der Table-Objektsammlung Rows bestimmt, neue GridViewRow- und TableCell Instanzen erstellt und anschließend TableCell und GridViewRow der Steuerelementhierarchie hinzugefügt.
Beachten Sie, dass die Trennzeile TableCell so formatiert ist, dass sie die gesamte Breite der GridView überspannt, mithilfe der SortHeaderRowStyle CSS-Klasse formatiert ist und ihre Text Eigenschaft so eingestellt ist, dass sowohl der Sortiergruppenname (z. B. Kategorie) als auch der Gruppenwert (z. B. Getränke) angezeigt werden. Schließlich wird lastValue auf den Wert von currentValue aktualisiert.
Die CSS-Klasse zum Formatieren der Sortiergruppenkopfzeile SortHeaderRowStyle muss in der Styles.css Datei angegeben werden. Sie können alle Stileinstellungen verwenden, die Sie ansprechen; Ich habe Folgendes verwendet:
.SortHeaderRowStyle
{
background-color: #c00;
text-align: left;
font-weight: bold;
color: White;
}
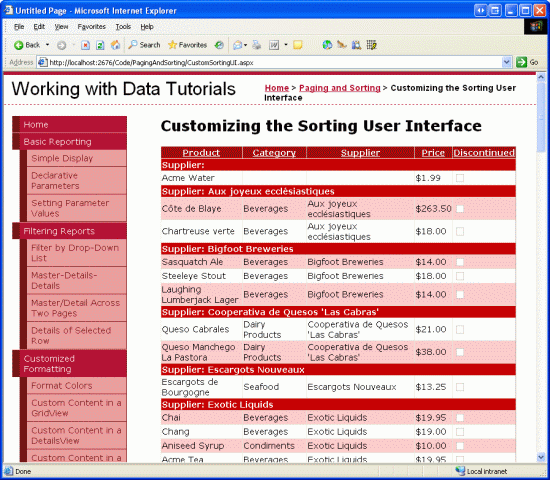
Mit dem aktuellen Code fügt die Sortierschnittstelle Sortiergruppenkopfzeilen beim Sortieren nach einem beliebigen BoundField hinzu (siehe Abbildung 5, der beim Sortieren nach Lieferanten einen Screenshot zeigt). Beim Sortieren nach einem anderen Feldtyp (z. B. einem CheckBoxField oder TemplateField) sind die Sortiergruppenkopfzeilen jedoch nirgends zu finden (siehe Abbildung 6).
Abbildung 5: Die Sortierschnittstelle enthält Sortiergruppenkopfzeilen beim Sortieren nach BoundFields (Klicken, um das Bild in voller Größe anzuzeigen)
Abbildung 6: Die Sortiergruppenkopfzeilen fehlen beim Sortieren eines CheckBoxField (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Der Grund, warum die Sortiergruppenkopfzeilen beim Sortieren nach einem CheckBoxField fehlen, liegt daran, dass der Code derzeit nur die TableCell Eigenschaft s Text verwendet, um den Wert der sortierten Spalte für jede Zeile zu bestimmen. Bei CheckBoxFields ist die TableCells-Eigenschaft Text eine leere Zeichenfolge; der Wert wird stattdessen über ein CheckBox-Websteuerelement zugänglich gemacht, das sich in der TableCell-Sammlung Controls befindet.
Um andere Feldtypen als BoundFields zu behandeln, müssen wir den Code erweitern, dem die currentValue Variable zugewiesen ist, um zu überprüfen, ob ein CheckBox-Objekt in der TableCell Auflistung Controls vorhanden ist. Ersetzen Sie diesen Code anstelle der Verwendung von currentValue = gvr.Cells(sortColumnIndex).Text durch Folgendes:
Dim currentValue As String = String.Empty
If gvr.Cells(sortColumnIndex).Controls.Count > 0 Then
If TypeOf gvr.Cells(sortColumnIndex).Controls(0) Is CheckBox Then
If CType(gvr.Cells(sortColumnIndex).Controls(0), CheckBox).Checked Then
currentValue = "Yes"
Else
currentValue = "No"
End If
' ... Add other checks here if using columns with other
' Web controls in them (Calendars, DropDownLists, etc.) ...
End If
Else
currentValue = gvr.Cells(sortColumnIndex).Text
End If
Mit diesem Code wird die sortierte Spalte TableCell für die aktuelle Zeile untersucht, um festzustellen, ob Steuerelemente in der Controls Sammlung vorhanden sind. Wenn vorhanden und das erste Steuerelement ein CheckBox-Steuerelement ist, wird die currentValue Variable abhängig von der CheckBox-Eigenschaft Checked auf "Ja" oder "Nein" festgelegt. Andernfalls wird der Wert aus der TableCell Eigenschaft s Text übernommen. Diese Logik kann repliziert werden, um die Sortierung für alle TemplateFields zu verarbeiten, die in der GridView vorhanden sein können.
Beim Hinzufügen des obigen Codes sind die Sortiergruppenkopfzeilen jetzt beim Sortieren nach dem nicht mehr vorhandenen CheckBoxField vorhanden (siehe Abbildung 7).
Abbildung 7: Die Kopfzeilen der Sortiergruppe sind jetzt vorhanden, wenn Sie ein CheckBoxField sortieren (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Wenn Sie Produkte mit NULL Datenbankwerten für die CategoryIDFelder SupplierIDoder UnitPrice Felder haben, werden diese Werte standardmäßig als leere Zeichenfolgen in gridView angezeigt, was bedeutet, dass der Text der Trennzeile für diese Produkte mit NULL Werten wie "Kategorie" lautet: (d. h., es gibt keinen Namen nach Kategorie: wie bei Kategorie: Getränke). Wenn hier ein Wert angezeigt werden soll, können Sie entweder die BoundFields-Eigenschaft NullDisplayText auf den Text festlegen, den Sie anzeigen möchten, oder Sie können eine bedingte Anweisung in der Render-Methode hinzufügen, wenn Sie die currentValue-Eigenschaft der Trennzeilen Text zuweisen.
Zusammenfassung
GridView enthält nicht viele integrierte Optionen zum Anpassen der Sortierschnittstelle. Mit wenig Code auf niedriger Ebene ist es jedoch möglich, die GridView-Steuerelementhierarchie zu optimieren, um eine benutzerdefiniertere Schnittstelle zu erstellen. In diesem Lernprogramm haben wir erfahren, wie Sie eine Sortiergruppentrennzeile für eine sortierbare GridView hinzufügen, die die unterschiedlichen Gruppen und diese Gruppengrenzen einfacher identifiziert. Weitere Beispiele für angepasste Sortierschnittstellen finden Sie in Scott GuthriesA Few ASP.NET 2.0 GridView Sorting Tips and Tricks-Blogeintrag.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.