Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
Erläutert Optionen für die Verwendung ASP.NET AJAX und master Seiten. Untersucht die Verwendung der ScriptManagerProxy-Klasse; erläutert, wie die verschiedenen JS-Dateien geladen werden, je nachdem, ob der ScriptManager auf der Gestaltungsvorlage oder auf der Inhaltsseite verwendet wird.
Einführung
In den letzten Jahren haben immer mehr Entwickler AJAX-fähige Webanwendungen erstellt. Eine AJAX-fähige Website verwendet eine Reihe verwandter Webtechnologien, um eine reaktionsschnellere Benutzererfahrung zu bieten. Das Erstellen von AJAX-fähigen ASP.NET-Anwendungen ist dank des ASP.NET AJAX-Frameworks von Microsoft erstaunlich einfach. ASP.NET AJAX ist in ASP.NET 3.5 und Visual Studio 2008 integriert. es ist auch als separater Download für ASP.NET 2.0-Anwendungen verfügbar.
Wenn Sie AJAX-fähige Webseiten mit dem ASP.NET AJAX-Framework erstellen, müssen Sie jeder Seite, die das Framework verwendet, genau ein ScriptManager-Steuerelement hinzufügen. Wie der Name schon sagt, verwaltet scriptManager das clientseitige Skript, das auf AJAX-fähigen Webseiten verwendet wird. Der ScriptManager gibt mindestens HTML-Code aus, der den Browser anweist, die JavaScript-Dateien herunterzuladen, die die ASP.NET AJAX-Clientbibliothek enthalten. Es kann auch verwendet werden, um benutzerdefinierte JavaScript-Dateien, skriptfähige Webdienste und benutzerdefinierte Anwendungsdienstfunktionen zu registrieren.
Wenn Ihre Website master Seiten verwendet (wie es sollte), müssen Sie nicht unbedingt jeder einzelnen Inhaltsseite ein ScriptManager-Steuerelement hinzufügen. Stattdessen können Sie der seite master ein ScriptManager-Steuerelement hinzufügen. In diesem Tutorial erfahren Sie, wie Sie der Seite master das ScriptManager-Steuerelement hinzufügen. Außerdem wird erläutert, wie das ScriptManagerProxy-Steuerelement verwendet wird, um benutzerdefinierte Skripts und Skriptdienste auf einer bestimmten Inhaltsseite zu registrieren.
Hinweis
In diesem Tutorial wird das Entwerfen oder Erstellen von AJAX-fähigen Webanwendungen mit dem ASP.NET AJAX-Framework nicht behandelt. Weitere Informationen zur Verwendung von AJAX finden Sie in den ASP.NET AJAX-Videos und -Tutorials sowie in den Ressourcen, die am Ende dieses Tutorials im Abschnitt Weitere Informationen aufgeführt sind.
Untersuchen des vom ScriptManager-Steuerelement ausgegebenen Markups
Das ScriptManager-Steuerelement gibt Markup aus, das den Browser anweist, die JavaScript-Dateien herunterzuladen, die die ASP.NET AJAX-Clientbibliothek erstellen. Außerdem wird der Seite, die diese Bibliothek initialisiert, ein Wenig Inline-JavaScript hinzugefügt. Das folgende Markup zeigt den Inhalt, der der gerenderten Ausgabe einer Seite hinzugefügt wird, die ein ScriptManager-Steuerelement enthält:
<script src="/ASPNET_MasterPages_Tutorial_08_CS/WebResource.axd?d=T8EVk6SsA8mgPKu7_sBX5w2 t=633363040378379010" type="text/javascript"></script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-p_Uf42Ahmr_SKd8lwgZUWb2uPJmfX0X_H6oLA50bniyQ1 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-phT96yZPngppiP_VXlN4Vz2RuVtvwDiQzF9xt42dUCiYjL0UylAJoyYzStwvObx0U0 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', document.getElementById('form1'));
Sys.WebForms.PageRequestManager.getInstance()._updateControls([], [], [], 90);
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
Sys.Application.initialize();
//]]>
</script>
Die <script src="url"></script> Tags weisen den Browser an, die JavaScript-Datei unter url herunterzuladen und auszuführen. Der ScriptManager gibt drei solche Tags aus. eine verweist auf die Datei WebResource.axd, während die anderen beiden auf die Datei ScriptResource.axdverweisen. Diese Dateien sind nicht tatsächlich als Dateien auf Ihrer Website vorhanden. Wenn stattdessen eine Anforderung für eine dieser Dateien beim Webserver eingeht, untersucht die ASP.NET-Engine die Abfragezeichenfolge und gibt den entsprechenden JavaScript-Inhalt zurück. Das skript, das von diesen drei externen JavaScript-Dateien bereitgestellt wird, stellt die Clientbibliothek des ASP.NET AJAX-Frameworks dar. Die anderen <script> Tags, die vom ScriptManager ausgegeben werden, enthalten Inlineskripts, mit denen diese Bibliothek initialisiert wird.
Die externen Skriptverweise und inlineskripts, die vom ScriptManager ausgegeben werden, sind für eine Seite, die das ASP.NET AJAX-Framework verwendet, aber nicht für Seiten erforderlich, die das Framework nicht verwenden. Aus diesem Grund ist es möglicherweise ideal, einen ScriptManager nur zu den Seiten hinzuzufügen, die das ASP.NET AJAX-Framework verwenden. Und dies ist ausreichend, aber wenn Sie über viele Seiten verfügen, die das Framework verwenden, fügen Sie am Ende das ScriptManager-Steuerelement zu allen Seiten hinzu – eine sich wiederholende Aufgabe, um es gestehend auszudrücken. Alternativ können Sie der Seite master einen ScriptManager hinzufügen, der dann dieses erforderliche Skript in alle Inhaltsseiten einschleust. Bei diesem Ansatz müssen Sie nicht daran denken, einer neuen Seite, die das ASP.NET AJAX-Framework verwendet, einen ScriptManager hinzuzufügen, da es bereits auf der seite master enthalten ist. Schritt 1 führt Sie durch das Hinzufügen eines ScriptManagers zur Seite master.
Hinweis
Wenn Sie AJAX-Funktionen in die Benutzeroberfläche Ihrer master-Seite einschließen möchten, haben Sie in der Sache keine Wahl– Sie müssen den ScriptManager in die seite master einschließen.
Ein Nachteil beim Hinzufügen von ScriptManager zur master Seite besteht darin, dass das obige Skript auf jeder Seite ausgegeben wird, unabhängig davon, ob es benötigt wird. Dies führt eindeutig zu einer Verschwendung von Bandbreite für seiten, die den ScriptManager enthalten (über die master-Seite), aber keine Features des ASP.NET AJAX-Frameworks verwenden. Aber wie viel Bandbreite wird verschwendet?
- Der tatsächliche Inhalt, der vom ScriptManager (siehe oben) ausgegeben wird, summiert sich auf etwas mehr als 1 KB.
- Die drei externen Skriptdateien, auf die vom
<script>-Element verwiesen wird, umfassen jedoch ungefähr 450 KB an unkomprimierten Daten. Auf einer Website, die gzip-Komprimierung verwendet, kann diese Gesamtbandbreite um fast 100 KB reduziert werden. Diese Skriptdateien werden jedoch vom Browser für ein Jahr zwischengespeichert, was bedeutet, dass sie nur einmal heruntergeladen werden müssen und dann auf anderen Seiten auf der Website wiederverwendet werden können.
Wenn die Skriptdateien im besten Fall zwischengespeichert werden, betragen die Gesamtkosten 1 KB, was vernachlässigbar ist. Im schlimmsten Fall jedoch - wenn die Skriptdateien noch nicht heruntergeladen wurden und der Webserver keine Form der Komprimierung verwendet - liegt die Bandbreitentreffer bei etwa 450 KB, was eine oder zwei Sekunden über eine Breitbandverbindung bis zu einer Minute für Benutzer über Einwahlmodems hinzufügen kann. Die gute Nachricht ist, dass dieses Worst-Case-Szenario selten auftritt, da die externen Skriptdateien vom Browser zwischengespeichert werden.
Hinweis
Wenn Sie sich immer noch unwohl fühlen, das ScriptManager-Steuerelement auf der seite master zu platzieren, sollten Sie das Webformular (das <form runat="server"> Markup auf der Seite master) in Betracht ziehen. Jede ASP.NET Seite, die das Postbackmodell verwendet, muss genau ein Webformular enthalten. Durch das Hinzufügen eines Webformulars werden zusätzliche Inhalte hinzugefügt: eine Reihe ausgeblendeter Formularfelder, das <form> Tag selbst und, falls erforderlich, eine JavaScript-Funktion zum Initiieren eines Postbacks aus dem Skript. Dieses Markup ist für Seiten, die kein Postback verwenden, unnötig. Dieses überflüssige Markup kann entfernt werden, indem das Webformular von der master-Seite entfernt und es manuell zu jeder Inhaltsseite hinzugefügt wird, die eines benötigt. Die Vorteile des Webformulars in der master Seite überwiegen jedoch die Nachteile, wenn es unnötigerweise zu bestimmten Inhaltsseiten hinzugefügt wird.
Schritt 1: Hinzufügen eines ScriptManager-Steuerelements zur Gestaltungsvorlage
Jede Webseite, die das ASP.NET AJAX-Framework verwendet, muss genau ein ScriptManager-Steuerelement enthalten. Aufgrund dieser Anforderung ist es in der Regel sinnvoll, ein einzelnes ScriptManager-Steuerelement auf der master-Seite zu platzieren, sodass das ScriptManager-Steuerelement automatisch auf allen Inhaltsseiten enthalten ist. Darüber hinaus muss der ScriptManager vor jedem der ASP.NET AJAX-Serversteuerelemente wie updatePanel und UpdateProgress-Steuerelemente gestellt werden. Daher ist es am besten, den ScriptManager vor allen ContentPlaceHolder-Steuerelementen im Webformular zu platzieren.
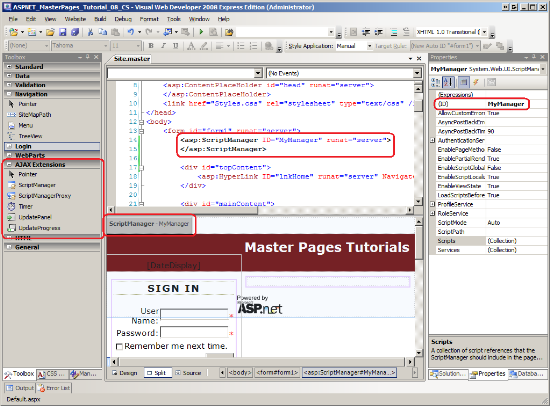
Öffnen Sie die Site.master seite master, und fügen Sie der Seite innerhalb des Webformulars, jedoch vor dem <div id="topContent"> Element, ein ScriptManager-Steuerelement hinzu (siehe Abbildung 1). Wenn Sie Visual Web Developer 2008 oder Visual Studio 2008 verwenden, befindet sich das ScriptManager-Steuerelement in der Toolbox auf der Registerkarte AJAX-Erweiterungen. Wenn Sie Visual Studio 2005 verwenden, müssen Sie zuerst das ASP.NET AJAX-Framework installieren und die Steuerelemente der Toolbox hinzufügen. Besuchen Sie die ASP.NET AJAX-Downloadseite, um das Framework für ASP.NET 2.0 zu erhalten.
Nachdem Sie den ScriptManager zur Seite hinzugefügt haben, ändern Sie dessen ID von in ScriptManager1MyManager.
Abbildung 01: Hinzufügen des ScriptManagers zur Gestaltungsvorlage (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Verwenden des ASP.NET AJAX-Frameworks über eine Inhaltsseite
Mit dem ScriptManager-Steuerelement, das der seite master hinzugefügt wurde, können wir jetzt jeder Inhaltsseite ASP.NET AJAX-Frameworkfunktionen hinzufügen. Erstellen Wir nun eine neue ASP.NET Seite, auf der ein zufällig ausgewähltes Produkt aus der Northwind-Datenbank angezeigt wird. Wir verwenden das timer-Steuerelement des ASP.NET AJAX-Frameworks, um diese Anzeige alle 15 Sekunden zu aktualisieren, wobei ein neues Produkt angezeigt wird.
Erstellen Sie zunächst eine neue Seite im Stammverzeichnis namens ShowRandomProduct.aspx. Vergessen Sie nicht, diese neue Seite an die Site.master seite master zu binden.
Abbildung 02: Hinzufügen einer neuen ASP.NET-Seite zur Website (Klicken Sie hier, um ein Bild in voller Größe anzuzeigen)
Erinnern Sie sich daran, dass im Tutorial Angeben von Titel, Metatags und anderen HTML-Headern im Gestaltungsvorlagen[SKM1] eine benutzerdefinierte Basisseitenklasse namens BasePage erstellt wurde, die den Titel der Seite generiert hat, wenn er nicht explizit festgelegt wurde. Wechseln Sie zur CodeBehind-Klasse der ShowRandomProduct.aspx Seite, und lassen Sie sie von BasePage (anstelle von ) ableiten System.Web.UI.Page.
Aktualisieren Sie abschließend die Web.sitemap Datei, um einen Eintrag für diese Lektion einzuschließen. Fügen Sie das folgende Markup unter dem <siteMapNode> für die Lerneinheit Master zu Inhaltsseiteninteraktion hinzu:
<siteMapNode url="~/ShowRandomProduct.aspx" title="Master Pages and ASP.NET AJAX" />
Das Hinzufügen dieses <siteMapNode> Elements wird in der Liste Lektionen angezeigt (siehe Abbildung 5).
Anzeigen eines zufällig ausgewählten Produkts
Kehren Sie zu ShowRandomProduct.aspxzurück. Ziehen Sie aus dem Designer ein UpdatePanel-Steuerelement aus der Toolbox in das MainContent Inhaltssteuerelement, und legen Sie dessen ID Eigenschaft auf festProductPanel. UpdatePanel stellt einen Bereich auf dem Bildschirm dar, der asynchron über ein partielles Seitenpostback aktualisiert werden kann.
Unsere erste Aufgabe besteht darin, Informationen zu einem zufällig ausgewählten Produkt im UpdatePanel anzuzeigen. Ziehen Sie zunächst ein DetailsView-Steuerelement in das UpdatePanel. Legen Sie die -Eigenschaft des DetailsView-Steuerelements ID auf fest, ProductInfo und löschen Sie dessen Height Eigenschaften und Width . Erweitern Sie das Smarttag von DetailsView, und wählen Sie in der Dropdownliste Datenquelle auswählen aus, dass DetailsView an ein neues SqlDataSource-Steuerelement namens RandomProductDataSourcegebunden werden soll.
Abbildung 03: Binden von DetailsView an ein neues SqlDataSource-Steuerelement (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
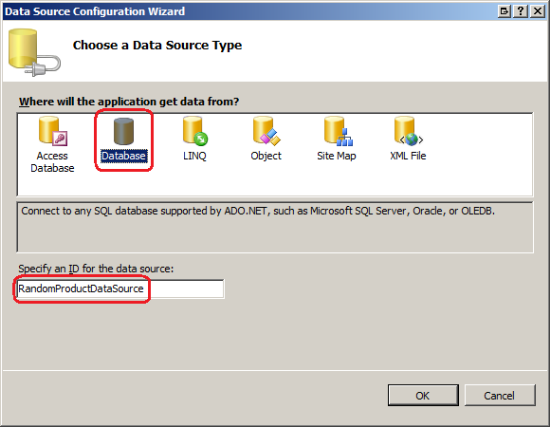
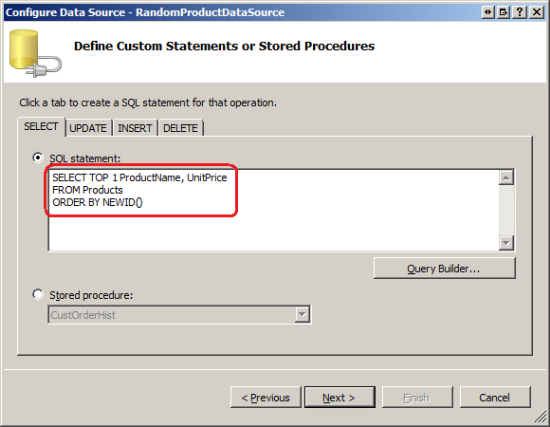
Konfigurieren Sie das SqlDataSource-Steuerelement so, dass eine Verbindung mit der Northwind-Datenbank über das NorthwindConnectionString -Objekt hergestellt wird (das wir im Tutorial Interagieren mit der Gestaltungsvorlage aus dem Tutorial Inhaltsseite [SKM2] erstellt haben). Wenn Sie die select-Anweisung konfigurieren, geben Sie eine benutzerdefinierte SQL-Anweisung an, und geben Sie dann die folgende Abfrage ein:
SELECT TOP 1 ProductName, UnitPrice
FROM Products
ORDER BY NEWID()
Der TOP 1 Schlüsselwort (keyword) in der SELECT -Klausel gibt nur den ersten Datensatz zurück, der von der Abfrage zurückgegeben wird. Die NEWID() Funktion generiert einen neuen GUID (Globally Unique Identifier Value) und kann in einer ORDER BY -Klausel verwendet werden, um die Datensätze der Tabelle in einer zufälligen Reihenfolge zurückzugeben.
Abbildung 04: Konfigurieren der SqlDataSource zum Zurückgeben eines einzelnen, zufällig ausgewählten Datensatzes (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten erstellt Visual Studio ein BoundField für die beiden Spalten, die von der obigen Abfrage zurückgegeben werden. An diesem Punkt sollte das deklarative Markup Ihrer Seite in etwa wie folgt aussehen:
<asp:UpdatePanel ID="ProductPanel" runat="server">
<ContentTemplate>
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataSourceID="RandomProductDataSource">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="RandomProductDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT TOP 1 ProductName, UnitPrice FROM Products ORDER BY NEWID()"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
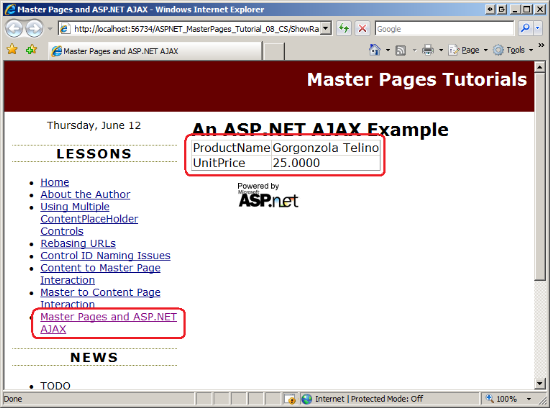
Abbildung 5 zeigt die ShowRandomProduct.aspx Seite, wenn sie über einen Browser angezeigt wird. Klicken Sie auf die Schaltfläche Aktualisieren ihres Browsers, um die Seite neu zu laden. Die Werte und UnitPrice für einen neuen zufällig ausgewählten Datensatz sollten angezeigt ProductName werden.
Abbildung 05: Name und Preis eines zufälligen Produkts werden angezeigt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Automatisches Anzeigen eines neuen Produkts alle 15 Sekunden
Das ASP.NET AJAX-Frameworks enthält ein Timer-Steuerelement, das zu einem bestimmten Zeitpunkt ein Postback ausführt. beim Postback wird das Timer-Ereignis Tick ausgelöst. Wenn das Timer-Steuerelement in einem UpdatePanel platziert wird, löst es ein partielles Seitenpostback aus, bei dem wir die Daten mit der DetailsView neu binden können, um ein neues zufällig ausgewähltes Produkt anzuzeigen.
Ziehen Sie dazu einen Timer aus der Toolbox, und legen Sie ihn in das UpdatePanel ab. Ändern Sie den Timer ID von in Timer1ProductTimer und seine Interval Eigenschaft von 60000 in 15000. Die Interval -Eigenschaft gibt die Anzahl der Millisekunden zwischen Postbacks an. Wenn Sie sie auf 15000 festlegen, löst der Timer alle 15 Sekunden ein partielles Seitenpostback aus. An diesem Punkt sollte das deklarative Markup Ihres Timers wie folgt aussehen:
<asp:UpdatePanel ID="ProductPanel" runat="server" onload="ProductPanel_Load">
<ContentTemplate>
...
<asp:Timer ID="ProductTimer" runat="server" Interval="15000">
</asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
Erstellen Sie einen Ereignishandler für das Timerereignis Tick . In diesem Ereignishandler müssen wir die Daten mit der DetailsView-Methode neu binden DataBind . Dadurch wird die DetailsView angewiesen, die Daten aus dem Datenquellensteuerelement erneut abzurufen. Dadurch wird ein neuer zufällig ausgewählter Datensatz ausgewählt und angezeigt (genau wie beim Erneutladen der Seite durch Klicken auf die Schaltfläche Aktualisieren des Browsers).
Protected Sub ProductTimer_Tick(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductTimer.Tick
ProductInfo.DataBind()
End Sub
Das war es schon! Rufen Sie die Seite über einen Browser erneut auf. Zunächst werden die Informationen eines zufälligen Produkts angezeigt. Wenn Sie den Bildschirm geduldig watch, werden Sie feststellen, dass Informationen zu einem neuen Produkt nach 15 Sekunden die vorhandene Anzeige auf magische Weise ersetzen.
Um besser zu sehen, was hier geschieht, fügen wir dem UpdatePanel ein Label-Steuerelement hinzu, das den Zeitpunkt der letzten Aktualisierung der Anzeige anzeigt. Fügen Sie ein Label Web-Steuerelement innerhalb des UpdatePanels hinzu, legen Sie es ID auf LastUpdateTimefest, und löschen Sie seine Text Eigenschaft. Erstellen Sie als Nächstes einen Ereignishandler für das UpdatePanel-Ereignis Load , und zeigen Sie die aktuelle Uhrzeit in der Bezeichnung an. (Das UpdatePanel-Ereignis Load wird bei jedem vollständigen oder teilweisen Seitenpostback ausgelöst.)
Protected Sub ProductPanel_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles ProductPanel.Load
LastUpdateTime.Text = "Last updated at " & DateTime.Now.ToLongTimeString()
End Sub
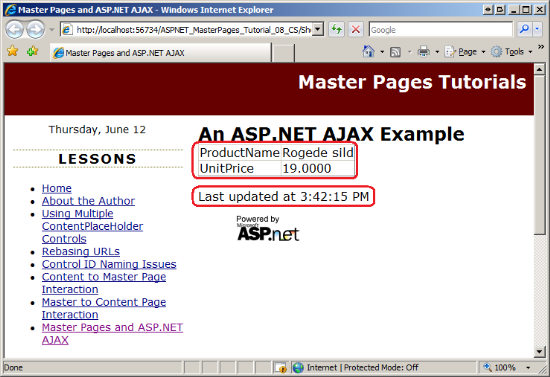
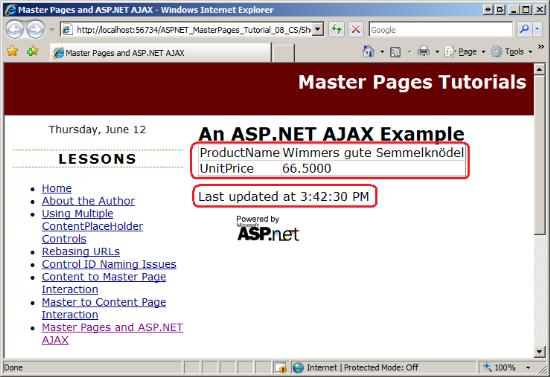
Nach Abschluss dieser Änderung enthält die Seite den Zeitpunkt, zu dem das aktuell angezeigte Produkt geladen wurde. Abbildung 6 zeigt die Seite beim ersten Besuch. Abbildung 7 zeigt die Seite 15 Sekunden später, nachdem das Timer-Steuerelement "aktiviert" wurde und das UpdatePanel aktualisiert wurde, um Informationen zu einem neuen Produkt anzuzeigen.
Abbildung 06: Ein zufällig ausgewähltes Produkt wird beim Laden der Seite angezeigt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Abbildung 07: Alle 15 Sekunden wird ein neues zufällig ausgewähltes Produkt angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 3: Verwenden des ScriptManagerProxy-Steuerelements
Neben dem erforderlichen Skript für die ASP.NET AJAX-Framework-Clientbibliothek kann scriptManager auch benutzerdefinierte JavaScript-Dateien, Verweise auf skriptfähige Webdienste und benutzerdefinierte Authentifizierungs-, Autorisierungs- und Profildienste registrieren. In der Regel sind solche Anpassungen für eine bestimmte Seite spezifisch. Wenn jedoch auf die benutzerdefinierten Skriptdateien, Webdienstverweise oder Authentifizierungs-, Autorisierungs- oder Profildienste im ScriptManager auf der seite master verwiesen wird, sind sie auf allen Seiten der Website enthalten.
Um ScriptManager-bezogene Anpassungen seitenweise hinzuzufügen, verwenden Sie das ScriptManagerProxy-Steuerelement. Sie können einer Inhaltsseite einen ScriptManagerProxy hinzufügen und dann die benutzerdefinierte JavaScript-Datei, den Webdienstverweis oder den Authentifizierungs-, Autorisierungs- oder Profildienst im ScriptManagerProxy registrieren. dies hat zur Folge, dass diese Dienste für die jeweilige Inhaltsseite registriert werden.
Hinweis
Auf einer ASP.NET Seite darf nur ein ScriptManager-Steuerelement vorhanden sein. Daher können Sie einer Inhaltsseite kein ScriptManager-Steuerelement hinzufügen, wenn das ScriptManager-Steuerelement bereits auf der master-Seite definiert ist. Der einzige Zweck von ScriptManagerProxy besteht darin, Entwicklern eine Möglichkeit zu bieten, den ScriptManager auf der master-Seite zu definieren, aber dennoch die Möglichkeit haben, ScriptManager-Anpassungen seiteweise hinzuzufügen.
Um das ScriptManagerProxy-Steuerelement in Aktion zu sehen, erweitern wir das UpdatePanel in, um eine Schaltfläche einzuschließen ShowRandomProduct.aspx , die clientseitiges Skript zum Anhalten oder Fortsetzen des Timer-Steuerelements verwendet. Das Timer-Steuerelement verfügt über drei clientseitige Methoden, die wir verwenden können, um diese gewünschte Funktionalität zu erreichen:
-
_startTimer()– startet das Timer-Steuerelement -
_raiseTick()– bewirkt, dass das Timer-Steuerelement "tickt", wodurch das Zurückgepostet und das Tick-Ereignis auf dem Server ausgelöst wird -
_stopTimer()– stoppt das Timer-Steuerelement
Erstellen Wir eine JavaScript-Datei mit einer Variablen namens timerEnabled und einer Funktion mit dem Namen ToggleTimer. Die timerEnabled Variable gibt an, ob das Timer-Steuerelement derzeit aktiviert oder deaktiviert ist. Standardmäßig ist es true. Die ToggleTimer Funktion akzeptiert zwei Eingabeparameter: einen Verweis auf die Schaltfläche Anhalten/Fortsetzen und den clientseitigen id Wert des Timer-Steuerelements. Diese Funktion schaltet den Wert von timerEnabledum, ruft einen Verweis auf das Timer-Steuerelement ab, startet oder stoppt den Timer (abhängig vom Wert von ) und aktualisiert den Anzeigetext der timerEnabledSchaltfläche auf "Anhalten" oder "Fortsetzen". Diese Funktion wird aufgerufen, wenn auf die Schaltfläche Anhalten/Fortsetzen geklickt wird.
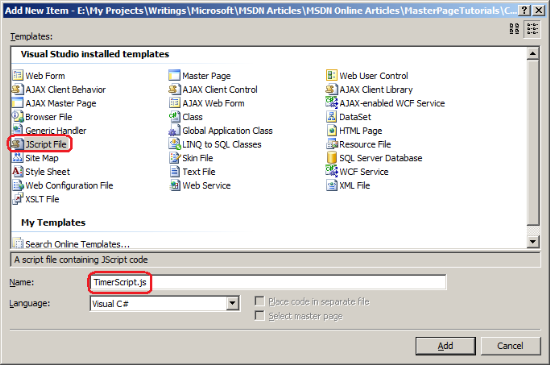
Erstellen Sie zunächst einen neuen Ordner auf der Website mit dem Namen Scripts. Fügen Sie als Nächstes dem Ordner Skripts eine neue Datei mit dem TimerScript.js Namen JScript File hinzu.
Abbildung 08: Hinzufügen einer neuen JavaScript-Datei zum Scripts Ordner (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 09: Eine neue JavaScript-Datei wurde der Website hinzugefügt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Fügen Sie als Nächstes der Datei den TimerScript.js folgenden Scrip hinzu:
var timerEnabled = true;
function ToggleTimer(btn, timerID)
{
// Toggle the timer enabled state
timerEnabled = !timerEnabled;
// Get a reference to the Timer
var timer = $find(timerID);
if (timerEnabled)
{
// Start timer
timer._startTimer();
// Immediately raise a tick
timer._raiseTick();
btn.value = 'Pause';
}
else
{
// Stop timer
timer._stopTimer();
btn.value = 'Resume';
}
}
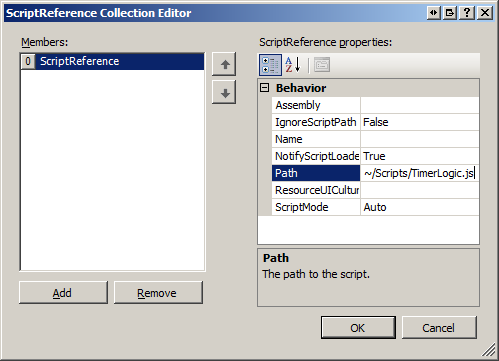
Diese benutzerdefinierte JavaScript-Datei muss nun in registriert werden ShowRandomProduct.aspx. Kehren Sie zu zurück, ShowRandomProduct.aspx und fügen Sie der Seite ein ScriptManagerProxy-Steuerelement hinzu. Legen Sie es ID auf fest MyManagerProxy. Wählen Sie zum Registrieren einer benutzerdefinierten JavaScript-Datei das SkriptManagerProxy-Steuerelement im Designer aus, und wechseln Sie dann zum Eigenschaftenfenster. Eine der Eigenschaften trägt den Titel Skripts. Wenn Sie diese Eigenschaft auswählen, wird die scriptReference-Auflistung Editor in Abbildung 10 angezeigt. Klicken Sie auf die Schaltfläche Hinzufügen, um einen neuen Skriptverweis einzuschließen, und geben Sie dann den Pfad zur Skriptdatei in die Path-Eigenschaft ein: ~/Scripts/TimerScript.js.
Abbildung 10: Hinzufügen eines Skriptverweiss zum ScriptManagerProxy-Steuerelement (Klicken Sie hier, um ein vollständiges Bild anzuzeigen)
Nach dem Hinzufügen des Skriptverweis wird das deklarative Markup des ScriptManagerProxy-Steuerelements aktualisiert, um eine <Scripts> Auflistung mit einem einzelnen ScriptReference Eintrag einzuschließen, wie der folgende Markupausschnitt veranschaulicht:
<asp:ScriptManagerProxy ID="MyManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/TimerScript.js" />
</Scripts>
</asp:ScriptManagerProxy>
Der ScriptReference Eintrag weist den ScriptManagerProxy an, einen Verweis auf die JavaScript-Datei in das gerenderte Markup aufzunehmen. Das heißt, wenn das benutzerdefinierte Skript im ScriptManagerProxy registriert wird, enthält die gerenderte Ausgabe der ShowRandomProduct.aspx Seite jetzt ein anderes <script src="url"></script> Tag: <script src="Scripts/TimerScript.js" type="text/javascript"></script>.
Wir können nun die ToggleTimer in TimerScript.js definierte Funktion über das Clientskript auf der ShowRandomProduct.aspx Seite aufrufen. Fügen Sie den folgenden HTML-Code in UpdatePanel hinzu:
<input type="button" id="PauseResumeButton"
value="Pause"
onclick="ToggleTimer(this, '<%=ProductTimer.ClientID %>');" />
Dadurch wird eine Schaltfläche mit dem Text "Pause" angezeigt. Immer wenn darauf geklickt wird, wird die JavaScript-Funktion ToggleTimer aufgerufen, die einen Verweis auf die Schaltfläche und den id Wert des Timer-Steuerelements (ProductTimer) übergibt. Beachten Sie die Syntax zum Abrufen des id Werts des Timer-Steuerelements.
<%=ProductTimer.ClientID%> gibt den Wert der Eigenschaft des ProductTimer Timer-Steuerelements ClientID aus. Im Tutorial Steuerungs-ID-Benennung in Inhaltsseiten[SKM3] haben wir die Unterschiede zwischen dem serverseitigen ID Wert und dem resultierenden clientseitigen id Wert erläutert und wie ClientID der clientseitige idzurückgegeben wird.
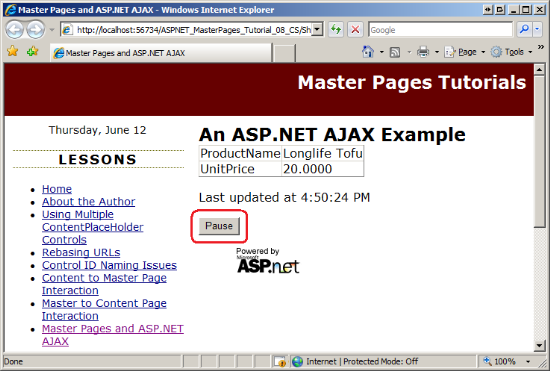
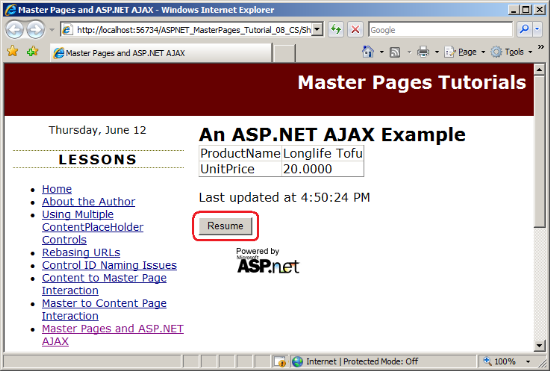
Abbildung 11 zeigt diese Seite beim ersten Besuch über einen Browser. Der Timer wird derzeit ausgeführt und aktualisiert die angezeigten Produktinformationen alle 15 Sekunden. Abbildung 12 zeigt den Bildschirm, nachdem auf die Schaltfläche Pause geklickt wurde. Wenn Sie auf die Schaltfläche Anhalten klicken, wird der Timer beendet und der Text der Schaltfläche auf "Fortsetzen" aktualisiert. Die Produktinformationen werden aktualisiert (und werden weiterhin alle 15 Sekunden aktualisiert), sobald der Benutzer auf "Fortsetzen" klickt.
Abbildung 11: Klicken Sie auf die Schaltfläche Anhalten, um das Timer-Steuerelement zu beenden (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 12: Klicken Sie auf die Schaltfläche Fortsetzen, um den Timer neu zu starten (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Zusammenfassung
Beim Erstellen von AJAX-fähigen Webanwendungen mithilfe des ASP.NET AJAX-Frameworks ist es zwingend erforderlich, dass jede AJAX-fähige Webseite ein ScriptManager-Steuerelement enthält. Um diesen Prozess zu erleichtern, können wir der master Seite einen ScriptManager hinzufügen, anstatt zu jeder einzelnen Inhaltsseite einen ScriptManager hinzuzufügen. Schritt 1 zeigte, wie der ScriptManager der master Seite hinzugefügt wird, während Schritt 2 die Implementierung von AJAX-Funktionen auf einer Inhaltsseite untersuchte.
Wenn Sie einer bestimmten Inhaltsseite benutzerdefinierte Skripts, Verweise auf skriptfähige Webdienste oder benutzerdefinierte Authentifizierungs-, Autorisierungs- oder Profildienste hinzufügen müssen, fügen Sie der Inhaltsseite ein ScriptManagerProxy-Steuerelement hinzu, und konfigurieren Sie dann die Anpassungen dort. In Schritt 3 wurde untersucht, wie Sie den ScriptManagerProxy verwenden, um eine benutzerdefinierte JavaScript-Datei auf einer bestimmten Inhaltsseite zu registrieren.
Viel Spaß beim Programmieren!
Weitere Informationen
Weitere Informationen zu den in diesem Tutorial erläuterten Themen finden Sie in den folgenden Ressourcen:
- ASP.NET AJAX-Framework
- ASP.NET AJAX-Tutorials
- ASP.NET AJAX-Videos
- Erstellen einer interaktiven Benutzeroberfläche mit Microsoft ASP.NET AJAX
- Verwenden von NEWID zum zufälligen Sortieren von Datensätzen
- Verwenden des Timersteuerelements
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET-Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 3.5 in 24 Stunden. Scott kann unter mitchell@4GuysFromRolla.com oder über seinen Blog unter http://ScottOnWriting.NETerreicht werden.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter mitchell@4GuysFromRolla.com