Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In dieser Tutorialreihe werden grundlegende Aspekte der Verwendung der Modellbindung mit einem ASP.NET Web Forms-Projekt veranschaulicht. Die Modellbindung macht die Dateninteraktion einfacher als den Umgang mit Datenquellenobjekten (z. B. ObjectDataSource oder SqlDataSource). Diese Reihe beginnt mit einführungsmaterial und geht in späteren Tutorials zu komplexeren Konzepten über.
Das Modellbindungsmuster funktioniert mit jeder Datenzugriffstechnologie. In diesem Tutorial verwenden Sie Entity Framework, aber Sie können die Ihnen am vertrautesten Datenzugriffstechnologie verwenden. Über ein datengebundenes Serversteuerelement, z. B. ein GridView-, ListView-, DetailsView- oder FormView-Steuerelement, geben Sie die Namen der Methoden an, die zum Auswählen, Aktualisieren, Löschen und Erstellen von Daten verwendet werden sollen. In diesem Tutorial geben Sie einen Wert für selectMethod an.
Innerhalb dieser Methode stellen Sie die Logik zum Abrufen der Daten bereit. Im nächsten Tutorial legen Sie Werte für UpdateMethod, DeleteMethod und InsertMethod fest.
Sie können das gesamte Projekt in C# oder Visual Basic herunterladen . Der herunterladbare Code funktioniert mit Visual Studio 2012 und höher. Es verwendet die Visual Studio 2012-Vorlage, die sich geringfügig von der in diesem Tutorial gezeigten Visual Studio 2017-Vorlage unterscheidet.
Im Tutorial führen Sie die Anwendung in Visual Studio aus. Sie können die Anwendung auch bei einem Hostinganbieter bereitstellen und über das Internet zur Verfügung stellen. Microsoft bietet kostenloses Webhosting für bis zu 10 Websites in einem
kostenloses Azure-Testkonto. Informationen zum Bereitstellen eines Visual Studio-Webprojekts in Azure App Service Web-Apps finden Sie in der Serie ASP.NET Webbereitstellung mithilfe von Visual Studio. In diesem Tutorial wird außerdem gezeigt, wie Sie Entity Framework Code First-Migrationen verwenden, um Ihre SQL Server-Datenbank in Azure SQL-Datenbank bereitzustellen.Im Tutorial verwendete Softwareversionen
- Microsoft Visual Studio 2017 oder Microsoft Visual Studio Community 2017
Dieses Tutorial funktioniert auch mit Visual Studio 2012 und Visual Studio 2013, es gibt jedoch einige Unterschiede in der Benutzeroberfläche und der Projektvorlage.
Funktion des erstellten Programms
In diesem Tutorial gehen Sie wie folgt vor:
- Erstellen von Datenobjekten, die eine Universität mit Kursteilnehmern widerspiegeln
- Erstellen von Datenbanktabellen aus den -Objekten
- Auffüllen der Datenbank mit Testdaten
- Anzeigen von Daten in einem Webformular
Erstellen des Projekts
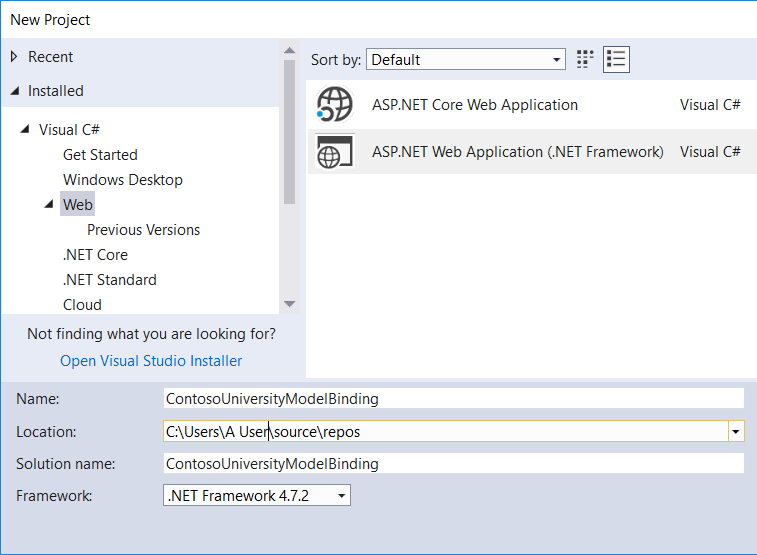
Erstellen Sie in Visual Studio 2017 ein ASP.NET-Webanwendungsprojekt (.NET Framework) mit dem Namen ContosoUniversityModelBinding.

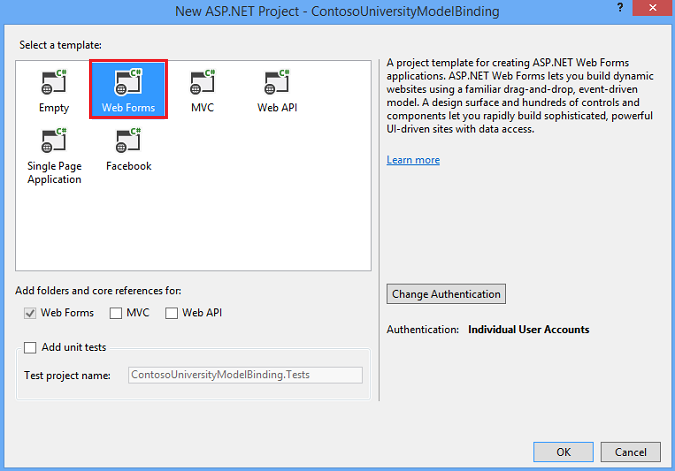
Klicken Sie auf OK. Das Dialogfeld zum Auswählen einer Vorlage wird angezeigt.

Wählen Sie die Vorlage Web Forms aus.
Ändern Sie bei Bedarf die Authentifizierung in Einzelne Benutzerkonten.
Klicken Sie auf OK, um das Projekt zu erstellen.
Ändern der Darstellung der Website
Nehmen Sie einige Änderungen vor, um die Darstellung der Website anzupassen.
Öffnen Sie die Datei Site.Master.
Ändern Sie den Titel so, dass Contoso University und nicht Meine ASP.NET Anwendung angezeigt wird.
<title><%: Page.Title %> - Contoso University</title>Ändern Sie den Headertext von Anwendungsname in Contoso University.
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Contoso University</a> </div>Ändern Sie die Navigationsheaderlinks in websitegerechte Links.
Entfernen Sie die Links für "Info " und "Kontakt " und stattdessen einen Link zu einer Seite "Kursteilnehmer ", die Sie erstellen.
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/Students">Students</a></li> </ul>Speichern Sie Site.Master.
Hinzufügen eines Webformulars zum Anzeigen von Schülerdaten
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf Ihr Projekt, wählen Sie Hinzufügen und dann Neues Element aus.
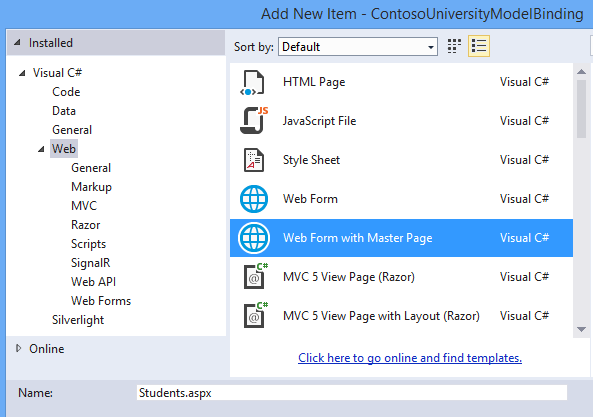
Wählen Sie im Dialogfeld Neues Element hinzufügen die Vorlage Webformular mit Gestaltungsvorlage aus, und nennen Sie sie Students.aspx.

Wählen Sie Hinzufügen.
Wählen Sie für die Seite master des Webformulars Site.Master aus.
Klicken Sie auf OK.
Datenmodell hinzufügen
Fügen Sie im Ordner Models eine Klasse mit dem Namen UniversityModels.cs hinzu.
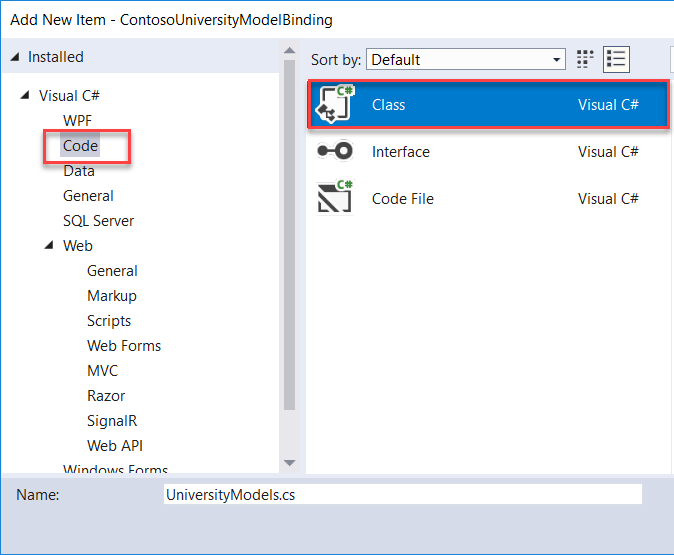
Klicken Sie mit der rechten Maustaste auf Modelle, wählen Sie Hinzufügen und dann Neues Element aus. Das Dialogfeld Neues Element hinzufügen wird angezeigt.
Wählen Sie im linken Navigationsmenü Code und dann Klasse aus.

Nennen Sie die Klasse UniversityModels.cs , und wählen Sie Hinzufügen aus.
Definieren Sie in dieser Datei die
SchoolContextKlassen ,Student,EnrollmentundCoursewie folgt:using System; using System.Collections.Generic; using System.Data.Entity; using System.ComponentModel.DataAnnotations; namespace ContosoUniversityModelBinding.Models { public class SchoolContext : DbContext { public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } } public class Student { [Key, Display(Name = "ID")] [ScaffoldColumn(false)] public int StudentID { get; set; } [Required, StringLength(40), Display(Name="Last Name")] public string LastName { get; set; } [Required, StringLength(20), Display(Name = "First Name")] public string FirstName { get; set; } [EnumDataType(typeof(AcademicYear)), Display(Name = "Academic Year")] public AcademicYear Year { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public class Enrollment { [Key] public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public decimal? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } public class Course { [Key] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public enum AcademicYear { Freshman, Sophomore, Junior, Senior } }Die
SchoolContext-Klasse wird vonDbContextabgeleitet, die die Datenbankverbindung und Die Änderungen in den Daten verwaltet.Beachten Sie in der
Student-Klasse die Attribute, die auf dieFirstNameEigenschaften ,LastNameundYearangewendet werden. In diesem Tutorial werden diese Attribute für die Datenüberprüfung verwendet. Zur Vereinfachung des Codes werden nur diese Eigenschaften mit Datenvalidierungsattributen gekennzeichnet. In einem echten Projekt würden Sie Validierungsattribute auf alle Eigenschaften anwenden, die eine Validierung erfordern.Speichern Sie UniversityModels.cs.
Einrichten der Datenbank basierend auf Klassen
In diesem Tutorial wird Code First-Migrationen verwendet, um Objekte und Datenbanktabellen zu erstellen. In diesen Tabellen werden Informationen zu den Kursteilnehmern und ihren Kursen gespeichert.
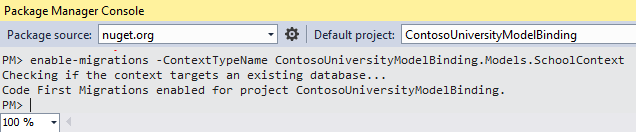
Klicken Sie auf Extras>NuGet-Paket-Manager>Paket-Manager-Konsole.
Führen Sie in der Paket-Manager-Konsole den folgenden Befehl aus:
enable-migrations -ContextTypeName ContosoUniversityModelBinding.Models.SchoolContextWenn der Befehl erfolgreich abgeschlossen wurde, wird eine Meldung mit dem Hinweis angezeigt, dass Migrationen aktiviert wurden.

Beachten Sie, dass eine Datei mit dem Namen Configuration.cs erstellt wurde. Die
Configuration-Klasse verfügt über eineSeed-Methode, die die Datenbanktabellen vorab mit Testdaten auffüllen kann.
Vorab auffüllen der Datenbank
Öffnen Sie Configuration.cs.
Fügen Sie der
Seed-Methode folgenden Code hinzu. Fügen Sie außerdem eineusing-Anweisung für denContosoUniversityModelBinding. ModelsNamespace hinzu.namespace ContosoUniversityModelBinding.Migrations { using System; using System.Data.Entity; using System.Data.Entity.Migrations; using System.Linq; using ContosoUniversityModelBinding.Models; internal sealed class Configuration : DbMigrationsConfiguration<SchoolContext> { public Configuration() { AutomaticMigrationsEnabled = false; } protected override void Seed(SchoolContext context) { context.Students.AddOrUpdate( new Student { FirstName = "Carson", LastName = "Alexander", Year = AcademicYear.Freshman }, new Student { FirstName = "Meredith", LastName = "Alonso", Year = AcademicYear.Freshman }, new Student { FirstName = "Arturo", LastName = "Anand", Year = AcademicYear.Sophomore }, new Student { FirstName = "Gytis", LastName = "Barzdukas", Year = AcademicYear.Sophomore }, new Student { FirstName = "Yan", LastName = "Li", Year = AcademicYear.Junior }, new Student { FirstName = "Peggy", LastName = "Justice", Year = AcademicYear.Junior }, new Student { FirstName = "Laura", LastName = "Norman", Year = AcademicYear.Senior }, new Student { FirstName = "Nino", LastName = "Olivetto", Year = AcademicYear.Senior } ); context.SaveChanges(); context.Courses.AddOrUpdate( new Course { Title = "Chemistry", Credits = 3 }, new Course { Title = "Microeconomics", Credits = 3 }, new Course { Title = "Macroeconomics", Credits = 3 }, new Course { Title = "Calculus", Credits = 4 }, new Course { Title = "Trigonometry", Credits = 4 }, new Course { Title = "Composition", Credits = 3 }, new Course { Title = "Literature", Credits = 4 } ); context.SaveChanges(); context.Enrollments.AddOrUpdate( new Enrollment { StudentID = 1, CourseID = 1, Grade = 1 }, new Enrollment { StudentID = 1, CourseID = 2, Grade = 3 }, new Enrollment { StudentID = 1, CourseID = 3, Grade = 1 }, new Enrollment { StudentID = 2, CourseID = 4, Grade = 2 }, new Enrollment { StudentID = 2, CourseID = 5, Grade = 4 }, new Enrollment { StudentID = 2, CourseID = 6, Grade = 4 }, new Enrollment { StudentID = 3, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 2, Grade = 4 }, new Enrollment { StudentID = 5, CourseID = 3, Grade = 3 }, new Enrollment { StudentID = 6, CourseID = 4 }, new Enrollment { StudentID = 7, CourseID = 5, Grade = 2 } ); context.SaveChanges(); } } }Speichern Sie Configuration.cs.
Führen Sie in der Paket-Manager-Konsole den Befehl add-migration initial aus.
Führen Sie den Befehl update-database aus.
Wenn Sie beim Ausführen dieses Befehls eine Ausnahme erhalten, unterscheiden sich die
StudentIDWerte undCourseIDmöglicherweise von denSeedMethodenwerten. Öffnen Sie diese Datenbanktabellen, und suchen Sie vorhandene Werte fürStudentIDundCourseID. Fügen Sie diese Werte dem Code zum Seeding derEnrollmentsTabelle hinzu.
Hinzufügen eines GridView-Steuerelements
Mit aufgefüllten Datenbankdaten können Sie diese Daten jetzt abrufen und anzeigen.
Öffnen Sie Students.aspx.
Suchen Sie den
MainContentPlatzhalter. Fügen Sie innerhalb dieses Platzhalters ein GridView-Steuerelement hinzu, das diesen Code enthält.<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView runat="server" ID="studentsGrid" ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID" SelectMethod="studentsGrid_GetData" AutoGenerateColumns="false"> <Columns> <asp:DynamicField DataField="StudentID" /> <asp:DynamicField DataField="LastName" /> <asp:DynamicField DataField="FirstName" /> <asp:DynamicField DataField="Year" /> <asp:TemplateField HeaderText="Total Credits"> <ItemTemplate> <asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>" runat="server" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>Hinweise:
Beachten Sie den Wert, der für die
SelectMethodEigenschaft im GridView-Element festgelegt ist. Dieser Wert gibt die Methode zum Abrufen von GridView-Daten an, die Sie im nächsten Schritt erstellen.Die
ItemType-Eigenschaft wird auf dieStudentzuvor erstellte Klasse festgelegt. Mit dieser Einstellung können Sie im Markup auf Klasseneigenschaften verweisen. Die -Klasse verfügt beispielsweiseStudentüber eine Auflistung mit dem NamenEnrollments. Sie können diese Sammlung abrufenItem.Enrollmentsund dann die LINQ-Syntax verwenden, um die Summe der registrierten Gutschriften der einzelnen Kursteilnehmer abzurufen.
Speichern Sie Students.aspx.
Hinzufügen von Code zum Abrufen von Daten
Fügen Sie in der CodeBehind-Datei Students.aspx die für den SelectMethod Wert angegebene Methode hinzu.
Öffnen Sie Students.aspx.cs.
Fügen Sie
usingAnweisungen für dieContosoUniversityModelBinding. ModelsNamespaces undSystem.Data.Entityhinzu.using ContosoUniversityModelBinding.Models; using System.Data.Entity;Fügen Sie die Methode hinzu, die Sie für
SelectMethodangegeben haben:public IQueryable<Student> studentsGrid_GetData() { SchoolContext db = new SchoolContext(); var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course)); return query; }Die
Include-Klausel verbessert die Abfrageleistung, ist aber nicht erforderlich. Ohne dieInclude-Klausel werden die Daten mithilfe des verzögerten Ladens abgerufen, wobei jedes Mal, wenn verwandte Daten abgerufen werden, eine separate Abfrage an die Datenbank gesendet wird. Mit derInclude-Klausel werden Daten mithilfe des eifrigen Ladens abgerufen. Dies bedeutet, dass eine einzelne Datenbankabfrage alle zugehörigen Daten abruft. Wenn verwandte Daten nicht verwendet werden, ist das laden weniger effizient, da mehr Daten abgerufen werden. In diesem Fall bietet ihnen das eifrige Laden jedoch die beste Leistung, da die zugehörigen Daten für jeden Datensatz angezeigt werden.Weitere Informationen zu Leistungsüberlegungen beim Laden verwandter Daten finden Sie im Artikel Lesen verwandter Daten mit dem Entity Framework in einer ASP.NET MVC-Anwendung im Abschnitt Lazy, Eager und Explicit Loading of Related Data with the Entity Framework.
Standardmäßig werden die Daten nach den Werten der als Schlüssel gekennzeichneten Eigenschaft sortiert. Sie können eine
OrderByKlausel hinzufügen, um einen anderen Sortierwert anzugeben. In diesem Beispiel wird die StandardeigenschaftStudentIDzum Sortieren verwendet. Im Artikel Sortieren, Paging und Filtern von Daten kann der Benutzer eine Spalte zum Sortieren auswählen.Speichern Sie Students.aspx.cs.
Ausführen der Anwendung
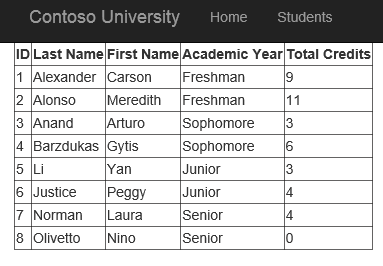
Führen Sie Ihre Webanwendung (F5) aus, und navigieren Sie zur Seite Schüler , auf der Folgendes angezeigt wird:

Automatische Generierung von Modellbindungsmethoden
Wenn Sie diese Tutorialreihe durcharbeiten, können Sie einfach den Code aus dem Tutorial in Ihr Projekt kopieren. Ein Nachteil dieses Ansatzes besteht jedoch darin, dass Sie möglicherweise nicht auf die von Visual Studio bereitgestellte Funktion zum automatischen Generieren von Code für Modellbindungsmethoden aufmerksam werden. Wenn Sie an Ihren eigenen Projekten arbeiten, kann die automatische Codegenerierung Zeit sparen und Ihnen helfen, ein Gefühl für die Implementierung eines Vorgangs zu gewinnen. In diesem Abschnitt wird das Feature zur automatischen Codegenerierung beschrieben. Dieser Abschnitt ist nur informal und enthält keinen Code, den Sie in Ihrem Projekt implementieren müssen.
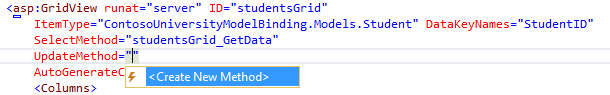
Wenn Sie einen Wert für die SelectMethodEigenschaften , UpdateMethod, InsertMethododer DeleteMethod im Markupcode festlegen, können Sie die Option Neue Methode erstellen auswählen.

Visual Studio erstellt nicht nur eine Methode im CodeBehind mit der richtigen Signatur, sondern generiert auch Implementierungscode zum Ausführen des Vorgangs. Wenn Sie zuerst die ItemType Eigenschaft festlegen, bevor Sie das Feature zur automatischen Codegenerierung verwenden, verwendet der generierte Code diesen Typ für die Vorgänge. Beim Festlegen der UpdateMethod Eigenschaft wird beispielsweise automatisch der folgende Code generiert:
// The id parameter name should match the DataKeyNames value set on the control
public void studentsGrid_UpdateItem(int id)
{
ContosoUniversityModelBinding.Models.Student item = null;
// Load the item here, e.g. item = MyDataLayer.Find(id);
if (item == null)
{
// The item wasn't found
ModelState.AddModelError("", String.Format("Item with id {0} was not found", id));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
// Save changes here, e.g. MyDataLayer.SaveChanges();
}
}
Auch dieser Code muss ihrem Projekt nicht hinzugefügt werden. Im nächsten Tutorial implementieren Sie Methoden zum Aktualisieren, Löschen und Hinzufügen neuer Daten.
Zusammenfassung
In diesem Tutorial haben Sie Datenmodellklassen erstellt und eine Datenbank aus diesen Klassen generiert. Sie haben die Datenbanktabellen mit Testdaten gefüllt. Sie haben die Modellbindung verwendet, um Daten aus der Datenbank abzurufen, und die Daten dann in einer GridView angezeigt.
Im nächsten Tutorial dieser Reihe aktivieren Sie das Aktualisieren, Löschen und Erstellen von Daten.