Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Tom FitzMacken
In diesem Artikel finden Sie eine Übersicht über die Programmierung mit ASP.NET Webseiten mithilfe der Razor-Syntax. ASP.NET ist die Technologie von Microsoft zum Ausführen dynamischer Webseiten auf Webservern. In diesem Artikel wird die C#-Programmiersprache verwendet.
Was Sie lernen:
- Die 8 wichtigsten Programmiertipps für die ersten Schritte mit der Programmierung ASP.NET Webseiten mithilfe der Razor-Syntax.
- Grundlegende Programmierkonzepte, die Sie benötigen.
- Was ASP.NET Servercode und die Razor-Syntax betrifft.
Softwareversionen
- ASP.NET Webseiten (Razor) 3
Dieses Lernprogramm funktioniert auch mit ASP.NET Webseiten 2.
Die 8 besten Programmiertipps
In diesem Abschnitt werden einige Tipps aufgeführt, die Sie unbedingt kennen müssen, wenn Sie mit dem Schreiben ASP.NET Servercode mithilfe der Razor-Syntax beginnen.
Hinweis
Die Razor-Syntax basiert auf der Programmiersprache C#, und das ist die Sprache, die am häufigsten mit ASP.NET Webseiten verwendet wird. Die Razor-Syntax unterstützt jedoch auch die Visual Basic-Sprache, und alles, was Sie sehen, kann auch in Visual Basic ausgeführt werden. Ausführliche Informationen finden Sie im Anhang zu Visual Basic Language und Syntax.
Weitere Details zu den meisten dieser Programmiertechniken finden Sie weiter unten im Artikel.
1. Sie fügen code zu einer Seite mithilfe des @-Zeichens hinzu.
Das @ Zeichen beginnt inlineausdrücke, einzelne Anweisungsblöcke und Mehr-Anweisungsblöcke:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
Dies sieht aus, wie diese Anweisungen aussehen, wenn die Seite in einem Browser ausgeführt wird:

Tipp
HTML-Codierung
Wenn Sie Inhalte auf einer Seite mit dem @ Zeichen anzeigen, wie in den vorherigen Beispielen ASP.NET HTML-codiert, wird die Ausgabe codiert. Dadurch werden reservierte HTML-Zeichen (z < . B. und > und &) durch Codes ersetzt, mit denen die Zeichen als Zeichen auf einer Webseite angezeigt werden können, anstatt als HTML-Tags oder Entitäten interpretiert zu werden. Ohne HTML-Codierung wird die Ausgabe von Ihrem Servercode möglicherweise nicht ordnungsgemäß angezeigt und kann eine Seite sicherheitsrisiken offenlegen.
Wenn Ihr Ziel darin besteht, HTML-Markup auszugeben, das Tags als Markup rendert (z <p></p> . B. für einen Absatz oder <em></em> zum Hervorheben von Text), finden Sie im Abschnitt "Kombinieren von Text, Markup und Code in Codeblöcken " weiter unten in diesem Artikel.
Weitere Informationen zur HTML-Codierung finden Sie in der Arbeit mit Formularen.
2. Sie schließen Codeblöcke in geschweifte Klammern ein
Ein Codeblock enthält eine oder mehrere Codeanweisungen und wird in geschweifte Klammern eingeschlossen.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
Das Ergebnis, das in einem Browser angezeigt wird:

3. Innerhalb eines Blocks beenden Sie jede Code-Anweisung mit einem Semikolon.
Innerhalb eines Codeblocks muss jede vollständige Code-Anweisung mit einem Semikolon enden. Inlineausdrücke enden nicht mit einem Semikolon.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. Sie verwenden Variablen zum Speichern von Werten
Sie können Werte in einer Variablen speichern, einschließlich Zeichenfolgen, Zahlen und Datumsangaben usw. Sie erstellen eine neue Variable mit dem var Schlüsselwort. Sie können Variablenwerte direkt auf einer Seite einfügen.@
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Das Ergebnis, das in einem Browser angezeigt wird:

5. Sie schließen Literalzeichenfolgenwerte in doppelte Anführungszeichen ein.
Eine Zeichenfolge ist eine Abfolge von Zeichen, die als Text behandelt werden. Um eine Zeichenfolge anzugeben, schließen Sie sie in doppelte Anführungszeichen ein:
@{ var myString = "This is a string literal"; }
Wenn die anzuzeigende Zeichenfolge ein umgekehrtes Schrägstrichzeichen ( \ ) oder doppelte Anführungszeichen ( " ) enthält, verwenden Sie ein Verbatim-Zeichenfolgenliteral , das dem @ Operator vorangestellt ist. (In C# hat das \-Zeichen eine besondere Bedeutung, es sei denn, Sie verwenden ein Verbatim-Zeichenfolgenliteral.)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Wenn Sie doppelte Anführungszeichen einbetten möchten, verwenden Sie ein verbatimes Zeichenfolgenliteral, und wiederholen Sie die Anführungszeichen:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Dies ist das Ergebnis der Verwendung beider Beispiele auf einer Seite:

Hinweis
Beachten Sie, dass das @ Zeichen sowohl zum Markieren von Zeichenfolgenliteralen in C# als auch zum Markieren von Code in ASP.NET Seiten verwendet wird.
6. Bei Code wird die Groß-/Kleinschreibung beachtet.
In C# werden Bei Schlüsselwörtern (z var. B. , trueund ifVariablennamen) die Groß-/Kleinschreibung beachtet. Die folgenden Codezeilen erstellen zwei verschiedene Variablen und lastNameLastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Wenn Sie eine Variable als var lastName = "Smith"; deklarieren und versuchen, auf diese Variable in Ihrer Seite zu verweisen, @LastNamewürden Sie den Wert "Jones" anstelle von "Smith".
Hinweis
In Visual Basic werden Bei Schlüsselwörtern und Variablen die Groß-/Kleinschreibung nicht beachtet.
7. Ein Großteil Ihrer Codierung umfasst Objekte.
Ein Objekt stellt eine Sache dar, mit der Sie programmieren können – eine Seite, ein Textfeld, eine Datei, ein Bild, eine Webanfrage, eine E-Mail-Nachricht, einen Kundendatensatz (Datenbankzeile) usw. Objekte verfügen über Eigenschaften, die ihre Merkmale beschreiben und die Sie lesen oder ändern können – ein Textfeldobjekt verfügt unter anderem über eine Text Eigenschaft, ein Anforderungsobjekt verfügt über eine Url Eigenschaft, eine E-Mail-Nachricht verfügt über eine From Eigenschaft, und ein Kundenobjekt verfügt über eine FirstName Eigenschaft. Objekte verfügen auch über Methoden, die "Verben" sind, die sie ausführen können. Beispiele sind die Methode eines Dateiobjekts Save , die Methode eines Bildobjekts Rotate und die Methode eines E-Mail-Objekts Send .
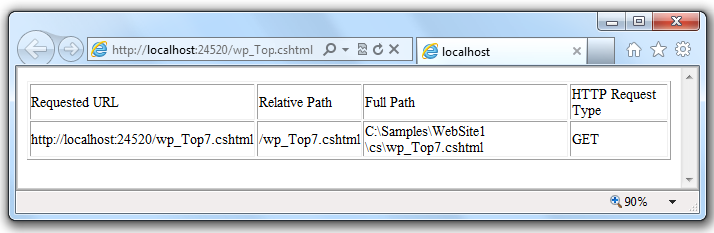
Häufig arbeiten Sie mit dem Request Objekt zusammen, das Ihnen Informationen wie die Werte von Textfeldern (Formularfeldern) auf der Seite, welchen Browsertyp die Anforderung gestellt hat, die URL der Seite, die Benutzeridentität usw. enthält. Das folgende Beispiel zeigt, wie Sie auf Eigenschaften des Request Objekts zugreifen und wie sie die MapPath Methode des Request Objekts aufrufen, wodurch Sie den absoluten Pfad der Seite auf dem Server erhalten:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Das Ergebnis, das in einem Browser angezeigt wird:

8. Sie können Code schreiben, der Entscheidungen trifft
Ein wichtiges Feature dynamischer Webseiten besteht darin, dass Sie anhand von Bedingungen bestimmen können, was zu tun ist. Die häufigste Methode hierfür ist die if Anweisung (und optionale else Anweisung).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
Die Anweisung if(IsPost) ist eine kurze Schreibweise if(IsPost == true). Zusammen mit if Anweisungen gibt es eine Vielzahl von Möglichkeiten zum Testen von Bedingungen, Wiederholungsblöcken von Code usw., die weiter unten in diesem Artikel beschrieben werden.
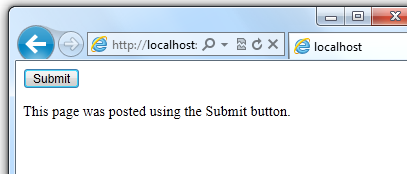
Das Ergebnis, das in einem Browser angezeigt wird (nach dem Klicken auf 'Absenden'):

Tipp
HTTP GET- und POST-Methoden und die IsPost-Eigenschaft
Das für Webseiten (HTTP) verwendete Protokoll unterstützt eine sehr begrenzte Anzahl von Methoden (Verben), die zum Senden von Anforderungen an den Server verwendet werden. Die beiden am häufigsten verwendeten GET-Elemente sind GET, die zum Lesen einer Seite und POST verwendet wird, die zum Senden einer Seite verwendet wird. Im Allgemeinen wird die Seite beim ersten Anfordern einer Seite mithilfe von GET angefordert. Wenn der Benutzer ein Formular eingibt und dann auf eine Schaltfläche zum Senden klickt, sendet der Browser eine POST-Anforderung an den Server.
Bei der Webprogrammierung ist es häufig hilfreich zu wissen, ob eine Seite als GET oder als POST angefordert wird, damit Sie wissen, wie sie die Seite verarbeiten. In ASP.NET Webseiten können Sie mithilfe der IsPost Eigenschaft sehen, ob es sich bei einer Anforderung um ein GET- oder post-Objekt handelt. Wenn es sich bei der Anforderung um einen POST handelt, gibt die IsPost Eigenschaft "true" zurück, und Sie können z. B. die Werte von Textfeldern in einem Formular lesen. In vielen Beispielen wird gezeigt, wie Sie die Seite je nach Wert IsPostunterschiedlich verarbeiten.
Ein einfaches Codebeispiel
In diesem Verfahren wird gezeigt, wie Sie eine Seite erstellen, die grundlegende Programmiertechniken veranschaulicht. Im Beispiel erstellen Sie eine Seite, auf der Benutzer zwei Zahlen eingeben können. Anschließend werden sie hinzugefügt und das Ergebnis angezeigt.
Erstellen Sie in Ihrem Editor eine neue Datei, und nennen Sie sie "AddNumbers.cshtml".
Kopieren Sie den folgenden Code und Markup in die Seite, und ersetzen Sie alles, was bereits auf der Seite enthalten ist.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Hier sind einige Punkte, die Sie beachten müssen:
- Das
@Zeichen beginnt den ersten Codeblock auf der Seite und steht vor dertotalMessageVariablen, die am unteren Rand der Seite eingebettet ist. - Der Block oben auf der Seite ist in geschweifte Klammern eingeschlossen.
- Im Block oben enden alle Zeilen mit einem Semikolon.
- Die Variablen
total,num1, ,num2undtotalMessagespeichern mehrere Zahlen und eine Zeichenfolge. - Der literale Zeichenfolgenwert, der der
totalMessageVariablen zugewiesen ist, befindet sich in doppelten Anführungszeichen. - Da bei dem Code die Groß-/Kleinschreibung beachtet wird, muss der Name der Variablen ganz oben genau entsprechen, wenn die
totalMessageVariable am unteren Rand der Seite verwendet wird. - Der Ausdruck
num1.AsInt() + num2.AsInt()zeigt, wie Sie mit Objekten und Methoden arbeiten. DieAsIntMethode für jede Variable wandelt die von einem Benutzer eingegebene Zeichenfolge in eine Zahl (eine ganze Zahl) um, damit Sie arithmetisch darauf ausführen können. - Das
<form>Tag enthält einmethod="post"Attribut. Dadurch wird angegeben, dass die Seite mithilfe der HTTP POST-Methode an den Server gesendet wird, wenn der Benutzer auf "Hinzufügen" klickt. Wenn die Seite übermittelt wird, wird derif(IsPost)Test als "true" ausgewertet, und der bedingte Code wird ausgeführt und zeigt das Ergebnis des Hinzufügens der Zahlen an.
- Das
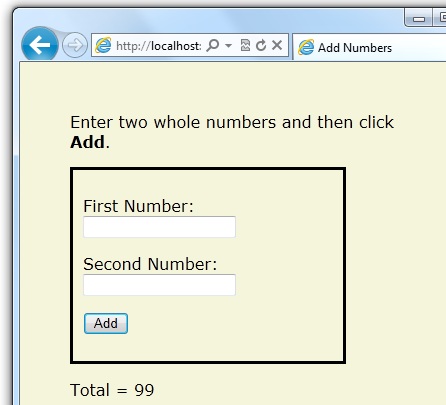
Speichern Sie die Seite, und führen Sie sie in einem Browser aus. (Stellen Sie sicher, dass die Seite in der Arbeitsbereich "Dateien ", bevor Sie ihn ausführen.) Geben Sie zwei ganze Zahlen ein, und klicken Sie dann auf die Schaltfläche "Hinzufügen ".

Grundlegende Programmierkonzepte
Dieser Artikel enthält eine Übersicht über ASP.NET Webprogrammierung. Es ist keine erschöpfende Prüfung, nur eine kurze Tour durch die Programmierkonzepte, die Sie am häufigsten verwenden werden. Dennoch deckt es fast alles ab, was Sie für die ersten Schritte mit ASP.NET Webseiten benötigen.
Aber zuerst ein wenig technischer Hintergrund.
Die Razor-Syntax, der Servercode und ASP.NET
Razor-Syntax ist eine einfache Programmiersyntax zum Einbetten von serverbasiertem Code in eine Webseite. Auf einer Webseite, die die Razor-Syntax verwendet, gibt es zwei Arten von Inhalten: Clientinhalt und Servercode. Clientinhalte sind die Inhalte, die Sie auf Webseiten verwenden: HTML-Markup (Elemente), Formatinformationen wie CSS, vielleicht ein Clientskript wie JavaScript und Nur-Text.
Mit der Razor-Syntax können Sie diesem Clientinhalt Servercode hinzufügen. Wenn auf der Seite Servercode vorhanden ist, führt der Server diesen zuerst aus, bevor die Seite zum Browser gesendet wird. Durch die Ausführung auf dem Server kann der Code Aufgaben ausführen, die für die Verwendung von Clientinhalten wesentlich komplexer sein können, z. B. beim Zugriff auf serverbasierte Datenbanken. Am wichtigsten ist, dass Servercode Clientinhalte dynamisch erstellen kann– er kann HTML-Markup oder andere Inhalte dynamisch generieren und dann zusammen mit jedem statischen HTML-Code, den die Seite enthalten kann, an den Browser senden. Aus dessen Perspektive unterscheiden sich Clientinhalte, die durch Servercode generiert wurden, nicht von anderen Clientinhalten. Wie Sie bereits gesehen haben, ist der erforderliche Servercode ziemlich einfach.
ASP.NET Webseiten, die die Razor-Syntax enthalten, weisen eine spezielle Dateierweiterung (CSHTML oder VBHTML) auf. Der Server erkennt diese Erweiterungen, führt den Code aus, der mit razor-Syntax gekennzeichnet ist, und sendet dann die Seite an den Browser.
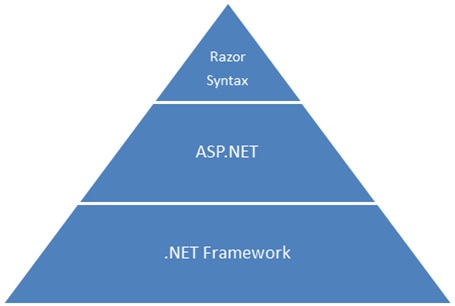
Wo passt ASP.NET?
Razor-Syntax basiert auf einer Technologie von Microsoft namens ASP.NET, die wiederum auf Microsoft .NET Framework basiert. The.NET Framework ist ein großes, umfassendes Programmierframework von Microsoft für die Entwicklung praktisch jeder Art von Computeranwendung. ASP.NET ist der Teil von .NET Framework, der speziell für das Erstellen von Webanwendungen entwickelt wurde. Entwickler haben ASP.NET verwendet, um viele der größten und höchsten Websites der Welt zu erstellen. (Wenn die Dateinamenerweiterung .aspx als Teil der URL auf einer Website angezeigt wird, wissen Sie, dass die Website mit ASP.NET geschrieben wurde.)
Die Razor-Syntax bietet Ihnen die gesamte Kraft von ASP.NET, aber die Verwendung einer vereinfachten Syntax, die einfacher zu erlernen ist, wenn Sie ein Anfänger sind und die Sie produktiver machen, wenn Sie ein Experte sind. Obwohl diese Syntax einfach zu verwenden ist, bedeutet ihre Familienbeziehung zu ASP.NET und .NET Framework, dass Sie, da Ihre Websites komplexer werden, die Leistungsfähigkeit der größeren Frameworks haben, die Ihnen zur Verfügung stehen.

Tipp
Klassen und Instanzen
ASP.NET Servercode verwendet Objekte, die wiederum auf der Idee von Klassen basieren. Die Klasse ist die Definition oder Vorlage für ein Objekt. Beispielsweise kann eine Anwendung eine Customer Klasse enthalten, die die Eigenschaften und Methoden definiert, die jedes Kundenobjekt benötigt.
Wenn die Anwendung mit tatsächlichen Kundeninformationen arbeiten muss, wird eine Instanz (oder Instanziierung) eines Kundenobjekts erstellt. Jeder einzelne Kunde ist eine separate Instanz der Customer Klasse. Jede Instanz unterstützt dieselben Eigenschaften und Methoden, aber die Eigenschaftswerte für jede Instanz unterscheiden sich in der Regel, da jedes Kundenobjekt eindeutig ist. In einem Kundenobjekt kann die LastName Eigenschaft "Smith" lauten. In einem anderen Kundenobjekt kann die LastName Eigenschaft "Jones" lauten.
Ebenso ist jede einzelne Webseite auf Ihrer Website ein Page Objekt, das eine Instanz der Page Klasse ist. Eine Schaltfläche auf der Seite ist ein Button Objekt, das eine Instanz der Button Klasse ist usw. Jede Instanz verfügt über eigene Merkmale, aber sie basieren alle auf dem, was in der Klassendefinition des Objekts angegeben ist.
Grundlegende Syntax
Weiter oben haben Sie ein grundlegendes Beispiel zum Erstellen einer ASP.NET Webseite und zum Hinzufügen von Servercode zum HTML-Markup gesehen. Hier lernen Sie die Grundlagen des Schreibens ASP.NET Servercode mithilfe der Razor-Syntax kennen, d. h. die Programmiersprachenregeln.
Wenn Sie mit der Programmierung vertraut sind (insbesondere, wenn Sie C, C++, C#, Visual Basic oder JavaScript verwendet haben), sind Viele der hier gelesenen Informationen vertraut. Sie müssen sich wahrscheinlich nur damit vertraut machen, wie Servercode in CSHTML-Dateien Markup hinzugefügt wird.
Kombinieren von Text, Markup und Code in Codeblöcken
In Servercodeblöcken möchten Sie häufig Text oder Markup (oder beides) auf die Seite ausgeben. Wenn ein Servercodeblock Text enthält, der nicht Code ist und stattdessen gerendert werden soll, muss ASP.NET diesen Text von Code unterscheiden können. Hierzu stehen mehrere Vorgehensweisen zur Verfügung.
Setzen Sie den Text in ein HTML-Element wie
<p></p>oder<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }Das HTML-Element kann Text, zusätzliche HTML-Elemente und Servercodeausdrücke enthalten. Wenn ASP.NET das öffnende HTML-Tag (z
<p>. B. ) sehen, rendert es alles, einschließlich des Elements und des zugehörigen Inhalts wie im Browser, wobei Servercodeausdrücke so aufgelöst werden, wie es geht.Verwenden Sie den
@:Operator oder das<text>Element. Die@:Ausgabe einer einzelnen Inhaltszeile, die Nur-Text- oder nicht übereinstimmende HTML-Tags enthält; das<text>Element schließt mehrere Zeilen in die Ausgabe ein. Diese Optionen sind nützlich, wenn Sie kein HTML-Element als Teil der Ausgabe rendern möchten.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Wenn Sie mehrere Textzeilen oder nicht übereinstimmende HTML-Tags ausgeben möchten, können Sie jeder Zeile
@:vorangehen oder die Zeile in ein<text>Element einschließen. Wie der@:Operator werden Tags von ASP.NET verwendet,<text>um Textinhalte zu identifizieren und werden nie in der Seitenausgabe gerendert.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }Im ersten Beispiel wird das vorherige Beispiel wiederholt, es wird jedoch ein einzelnes Tagspaar
<text>verwendet, um den Text einzuschließen, der gerendert werden soll. Im zweiten Beispiel schließen die und</text>die<text>Tags drei Zeilen ein, von denen alle einige nicht enthaltene Text- und nicht übereinstimmende HTML-Tags enthalten (<br />), zusammen mit Servercode und übereinstimmenden HTML-Tags. Auch hier könnten Sie jede Zeile einzeln mit dem@:Operator vorangehen. Beides funktioniert auch.Hinweis
Wenn Sie Text ausgeben, wie in diesem Abschnitt gezeigt – mit einem HTML-Element, dem
@:Operator oder dem<text>Element – ASP.NET die Ausgabe nicht htmlcodiert. (Wie bereits erwähnt, codiert ASP.NET die Ausgabe von Servercodeausdrücken und Servercodeblöcken, die vorangestellt@sind, mit Ausnahme der in diesem Abschnitt aufgeführten Sonderfälle.)
Leerzeichen
Zusätzliche Leerzeichen in einer Anweisung (und außerhalb eines Zeichenfolgenliterals) wirken sich nicht auf die Anweisung aus:
@{ var lastName = "Smith"; }
Ein Zeilenumbruch in einer Anweisung hat keine Auswirkung auf die Anweisung, und Sie können Anweisungen zur Lesbarkeit umbrechen. Die folgenden Anweisungen sind identisch:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
Sie können eine Zeile jedoch nicht in der Mitte eines Zeichenfolgenliterals umbrechen. Das folgende Beispiel funktioniert nicht:
@{ var test = "This is a long
string"; } // Does not work!
Um eine lange Zeichenfolge zu kombinieren, die in mehrere Zeilen wie den obigen Code umschließt, gibt es zwei Optionen. Sie können den Verkettungsoperator (+), den Sie weiter unten in diesem Artikel sehen, verwenden. Sie können auch das @ Zeichen verwenden, um ein verbatimes Zeichenfolgenliteral zu erstellen, wie Sie weiter oben in diesem Artikel gesehen haben. Sie können verbatim Zeichenfolgenliterale über Zeilen hinweg unterbrechen:
@{ var longString = @"This is a
long
string";
}
Codekommentare (und Markup)
Mit Kommentaren können Sie Notizen für sich selbst oder andere Personen hinterlassen. Außerdem können Sie einen Code- oder Markupabschnitt deaktivieren (auskommentieren), den Sie nicht ausführen möchten, aber ihre Seite zurzeit beibehalten möchten.
Es gibt verschiedene Kommentarsyntax für Razor-Code und für HTML-Markup. Wie bei allen Razor-Code werden Razor-Kommentare auf dem Server verarbeitet (und dann entfernt), bevor die Seite an den Browser gesendet wird. Aus diesem Grund können Sie mit der Razor-Kommentarsyntax Kommentare in den Code (oder sogar in das Markup) einfügen, die Sie beim Bearbeiten der Datei sehen können, aber dass Benutzer selbst in der Seitenquelle nicht sehen.
Für ASP.NET Razor-Kommentare beginnen Sie mit dem Kommentar @* und beenden sie mit *@. Der Kommentar kann in einer Zeile oder mehreren Zeilen stehen:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Hier ist ein Kommentar innerhalb eines Codeblocks:
@{
@* This is a comment. *@
var theVar = 17;
}
Dies ist derselbe Codeblock, in dem die Codezeile auskommentiert ist, sodass er nicht ausgeführt wird:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
In einem Codeblock können Sie als Alternative zur Verwendung der Razor-Kommentarsyntax die Kommentarsyntax der verwendeten Programmiersprache verwenden, z. B. C#:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
In C# werden die // Zeichen mit einem einzelnen Zeilenkommentar vorangestellt, und mehrere Zeilenkommentar beginnen mit /* und enden mit */. (Wie bei Razor-Kommentaren werden C#-Kommentare nicht im Browser gerendert.)
Für Markup können Sie, wie Sie wahrscheinlich wissen, einen HTML-Kommentar erstellen:
<!-- This is a comment. -->
HTML-Kommentare beginnen mit <!-- Zeichen und enden mit -->. Sie können HTML-Kommentare verwenden, um nicht nur Text, sondern auch jedes HTML-Markup einzuschließen, das Sie möglicherweise auf der Seite beibehalten möchten, aber nicht rendern möchten. Dieser HTML-Kommentar blendet den gesamten Inhalt der Tags und den darin enthaltenen Text aus:
<!-- <p>This is my paragraph.</p> -->
Im Gegensatz zu Razor-Kommentaren werden HTML-Kommentare auf der Seite gerendert, und der Benutzer kann sie durch Anzeigen der Seitenquelle sehen.
Razor hat Einschränkungen für geschachtelte Blöcke von C#. Weitere Informationen finden Sie unter Benannte C#-Variablen und geschachtelte Blöcke generieren fehlerhaften Code
Variablen
Eine Variable ist ein benanntes Objekt, das Sie zum Speichern von Daten verwenden. Sie können Variablen beliebig benennen, aber der Name muss mit einem alphabetischen Zeichen beginnen und darf keine Leerzeichen oder reservierten Zeichen enthalten.
Variablen und Datentypen
Eine Variable kann einen bestimmten Datentyp aufweisen, der angibt, welche Art von Daten in der Variablen gespeichert ist. Sie können Zeichenfolgenvariablen haben, die Zeichenfolgenwerte (z. B. "Hello world"), ganzzahlige Variablen speichern, die ganze Zahlenwerte (z. B. 3 oder 79) speichern, und Datumsvariablen, die Datumswerte in einer Vielzahl von Formaten speichern (z. B. 04.12.2012 oder März 2009). Und es gibt viele andere Datentypen, die Sie verwenden können.
In der Regel müssen Sie jedoch keinen Typ für eine Variable angeben. Meistens kann ASP.NET anhand der Art ermitteln, wie die Daten in der Variablen verwendet werden. (Gelegentlich müssen Sie einen Typ angeben. Es werden Beispiele angezeigt, in denen dies zutrifft.)
Sie deklarieren eine Variable mithilfe des var Schlüsselworts (wenn Sie keinen Typ angeben möchten) oder verwenden Sie den Namen des Typs:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
Das folgende Beispiel zeigt einige typische Verwendungen von Variablen auf einer Webseite:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Wenn Sie die vorherigen Beispiele auf einer Seite kombinieren, wird dies in einem Browser angezeigt:

Konvertieren und Testen von Datentypen
Obwohl ASP.NET in der Regel automatisch einen Datentyp bestimmen kann, kann er manchmal nicht. Daher müssen Sie möglicherweise helfen, ASP.NET, indem Sie eine explizite Konvertierung ausführen. Auch wenn Sie keine Typen konvertieren müssen, ist es manchmal hilfreich, zu testen, mit welcher Art von Daten Sie möglicherweise arbeiten.
Der häufigste Fall ist, dass Sie eine Zeichenfolge in einen anderen Typ konvertieren müssen, z. B. in eine ganze Zahl oder ein Datum. Das folgende Beispiel zeigt einen typischen Fall, in dem Sie eine Zeichenfolge in eine Zahl konvertieren müssen.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
In der Regel kommt die Benutzereingabe als Zeichenfolgen zu Ihnen. Auch wenn Sie Benutzer aufgefordert haben, eine Zahl einzugeben, und auch wenn sie eine Ziffer eingegeben haben, wenn die Benutzereingabe übermittelt wird und Sie sie im Code lesen, befinden sich die Daten im Zeichenfolgenformat. Daher müssen Sie die Zeichenfolge in eine Zahl konvertieren. Wenn Sie im Beispiel versuchen, Arithmetik für die Werte auszuführen, ohne sie zu konvertieren, ergeben sich die folgenden Fehlerergebnisse, da ASP.NET keine zwei Zeichenfolgen hinzufügen können:
Der Typ 'string' kann nicht implizit in 'int' konvertiert werden.
Um die Werte in ganze Zahlen zu konvertieren, rufen Sie die AsInt Methode auf. Wenn die Konvertierung erfolgreich ist, können Sie die Zahlen hinzufügen.
In der folgenden Tabelle sind einige allgemeine Konvertierungs- und Testmethoden für Variablen aufgeführt.
Methode
Beschreibung
Beispiel
AsInt(), IsInt()
Konvertiert eine Zeichenfolge, die eine ganze Zahl (z. B. "593") in eine ganze Zahl darstellt.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Konvertiert eine Zeichenfolge wie "true" oder "false" in einen booleschen Typ.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Wandelt eine Zeichenfolge mit einem Dezimalwert wie "1,3" oder "7,439" in eine Gleitkommazahl um.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Wandelt eine Zeichenfolge mit einem Dezimalwert wie "1,3" oder "7,439" in eine Dezimalzahl um. (In ASP.NET ist eine Dezimalzahl präziser als eine Gleitkommazahl.)
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Konvertiert eine Zeichenfolge, die einen Datums- und Uhrzeitwert darstellt, in den ASP.NET DateTime Typ.
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Konvertiert alle anderen Datentypen in eine Zeichenfolge.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Operatoren
Ein Operator ist ein Schlüsselwort oder ein Zeichen, das ASP.NET angibt, welche Art von Befehl in einem Ausdruck ausgeführt werden soll. Die C#-Sprache (und die Razor-Syntax, die darauf basiert) unterstützt viele Operatoren, aber Sie müssen nur einige erkennen, um zu beginnen. In der folgenden Tabelle sind die am häufigsten verwendeten Operatoren zusammengefasst.
Operator
Beschreibung
Beispiele
+ - * /
Mathematische Operatoren, die in numerischen Ausdrücken verwendet werden.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Zuweisung. Weist den Wert auf der rechten Seite einer Anweisung dem Objekt auf der linken Seite zu.
var age = 17;
==
Gleichheit. Gibt zurück true , wenn die Werte gleich sind. (Beachten Sie die Unterscheidung zwischen dem = Operator und dem == Operator.)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Ungleichheit. Gibt zurück true , wenn die Werte nicht gleich sind.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Kleiner als, größer als, kleiner als oder gleich und größer als oder gleich.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
Verkettung, die zum Verbinden von Zeichenfolgen verwendet wird. ASP.NET kennt den Unterschied zwischen diesem Operator und dem Additionsoperator basierend auf dem Datentyp des Ausdrucks.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Die Operatoren für Inkrementierung und Dekrementierung, die 1 (bzw.) von einer Variablen addieren und subtrahieren.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Punkt. Wird verwendet, um Objekte und deren Eigenschaften und Methoden zu unterscheiden.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Klammern: Wird verwendet, um Ausdrücke zu gruppieren und Parameter an Methoden zu übergeben.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Klammern. Wird für den Zugriff auf Werte in Arrays oder Auflistungen verwendet.
var income = Request["AnnualIncome"];
!
Nicht. Kehrt einen true Wert in false und umgekehrt um. Wird in der Regel als Kurzform zum Testen false verwendet (d. s. für nicht true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
Logische UND und OR, die verwendet werden, um Bedingungen miteinander zu verknüpfen.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Arbeiten mit Datei- und Ordnerpfaden im Code
Sie arbeiten häufig mit Datei- und Ordnerpfaden in Ihrem Code. Nachfolgend finden Sie ein Beispiel für eine physische Ordnerstruktur für eine Website, wie sie auf Ihrem Entwicklungscomputer angezeigt werden kann:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Hier sind einige wichtige Details zu URLs und Pfaden:
- Eine URL beginnt entweder mit einem Domänennamen (
http://www.example.com) oder einem Servernamen (http://localhost,http://mycomputer). - Eine URL entspricht einem physischen Pfad auf einem Hostcomputer. Kann beispielsweise
http://myserverdem Ordner "C:\websites\mywebsite " auf dem Server entsprechen. - Ein virtueller Pfad ist kurz, um Pfade im Code darzustellen, ohne den vollständigen Pfad angeben zu müssen. Er enthält den Teil einer URL, der dem Domänen- oder Servernamen folgt. Wenn Sie virtuelle Pfade verwenden, können Sie Ihren Code in eine andere Domäne oder einen anderen Server verschieben, ohne die Pfade aktualisieren zu müssen.
Hier ist ein Beispiel, das Ihnen dabei hilft, die Unterschiede zu verstehen:
| Vollständige URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Servername | mycompanyserver |
| Virtueller Pfad | /humanresources/CompanyPolicy.htm |
| Physischer Pfad | C:\mywebsites\humanresources\CompanyPolicy.htm |
Der virtuelle Stamm ist /, genau wie der Stamm Des Laufwerks C: ist . (Virtuelle Ordnerpfade verwenden immer Schrägstriche.) Der virtuelle Pfad eines Ordners muss nicht denselben Namen wie der physische Ordner haben. es kann ein Alias sein. (Auf Produktionsservern entspricht der virtuelle Pfad selten einem exakten physischen Pfad.)
Wenn Sie mit Dateien und Ordnern im Code arbeiten, müssen Sie manchmal auf den physischen Pfad und manchmal einen virtuellen Pfad verweisen, je nachdem, mit welchen Objekten Sie arbeiten. ASP.NET bietet Ihnen diese Tools zum Arbeiten mit Datei- und Ordnerpfaden im Code: der Server.MapPath Methode und dem Operator und Href der ~ Methode.
Konvertieren von virtuellen in physische Pfade: die Server.MapPath-Methode
Die Server.MapPath Methode konvertiert einen virtuellen Pfad (wie /default.cshtml) in einen absoluten physischen Pfad (z . B. C:\WebSites\MyWebSiteFolder\default.cshtml). Sie verwenden diese Methode jedes Mal, wenn Sie einen vollständigen physischen Pfad benötigen. Ein typisches Beispiel ist das Lesen oder Schreiben einer Textdatei oder Bilddatei auf dem Webserver.
Normalerweise wissen Sie nicht den absoluten physischen Pfad Ihrer Website auf dem Server einer Hostingwebsite, sodass diese Methode den pfad konvertieren kann, den Sie kennen – den virtuellen Pfad – in den entsprechenden Pfad auf dem Server für Sie. Sie übergeben den virtuellen Pfad an eine Datei oder einen Ordner an die Methode und gibt den physischen Pfad zurück:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Verweisen auf den virtuellen Stamm: der ~-Operator und die Href-Methode
In einer CSHTML- oder VBHTML-Datei können Sie mithilfe des ~ Operators auf den virtuellen Stammpfad verweisen. Dies ist sehr praktisch, da Sie Seiten auf einer Website verschieben können, und alle Links, die sie zu anderen Seiten enthalten, werden nicht unterbrochen. Es ist auch praktisch, wenn Sie Ihre Website jemals an einen anderen Ort verschieben. Im Folgenden finden Sie einige Beispiele:
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Wenn die Website lautet http://myserver/myapp, gehen Sie wie folgt vor, wie ASP.NET diese Pfade behandeln, wenn die Seite ausgeführt wird:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(Diese Pfade werden nicht tatsächlich als Die Werte der Variablen angezeigt, aber ASP.NET behandeln die Pfade so, als wären sie das.)
Sie können den ~ Operator sowohl im Servercode (wie oben) als auch im Markup wie folgt verwenden:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
Im Markup verwenden Sie den ~ Operator, um Pfade zu Ressourcen wie Bilddateien, anderen Webseiten und CSS-Dateien zu erstellen. Wenn die Seite ausgeführt wird, durchsieht ASP.NET die Seite (sowohl Code als auch Markup) und löst alle ~ Verweise auf den entsprechenden Pfad auf.
Bedingte Logik und Schleifen
mit ASP.NET Servercode können Sie Aufgaben basierend auf Bedingungen ausführen und Code schreiben, der Anweisungen eine bestimmte Anzahl von Malen wiederholt (d. a. Code, der eine Schleife ausführt).
Testbedingungen
Zum Testen einer einfachen Bedingung verwenden Sie die if Anweisung, die basierend auf einem von Ihnen angegebenen Test "true" oder "false" zurückgibt:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
Das if Schlüsselwort startet einen Block. Der tatsächliche Test (Bedingung) ist in Klammern und gibt wahr oder falsch zurück. Die Ausgeführten Anweisungen, wenn der Test wahr ist, sind in geschweifte Klammern eingeschlossen. Eine if Anweisung kann einen else Block enthalten, der anweisungen angibt, die ausgeführt werden sollen, wenn die Bedingung falsch ist:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
Sie können mehrere Bedingungen mithilfe eines else if Blocks hinzufügen:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
Wenn in diesem Beispiel die erste Bedingung im Block nicht erfüllt ist, wird die else if Bedingung überprüft. Wenn diese Bedingung erfüllt ist, werden die Anweisungen im else if Block ausgeführt. Wenn keine der Bedingungen erfüllt ist, werden die Anweisungen im else Block ausgeführt. Sie können eine beliebige Anzahl von anderen Hinzufügen, wenn Blöcke vorhanden sind, und dann mit einem else Block als Bedingung "alles andere" schließen.
Verwenden Sie einen switch Block, um eine große Anzahl von Bedingungen zu testen:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
Der zu testde Wert ist in Klammern (im Beispiel die weekday Variable). Jeder einzelne Test verwendet eine case Anweisung, die mit einem Doppelpunkt (:)) endet. Wenn der Wert einer case Anweisung mit dem Testwert übereinstimmt, wird der Code in diesem Fall ausgeführt. Sie schließen jede Fallanweisung mit einer break Anweisung. (Wenn Sie vergessen, in jeden case Block Unterbrechung einzuschließen, wird der Code aus der nächsten case Anweisung ebenfalls ausgeführt.) Ein switch Block weist häufig eine default Anweisung als letzter Fall für eine Option "alles andere" auf, die ausgeführt wird, wenn keines der anderen Fälle zutrifft.
Das Ergebnis der letzten beiden bedingten Blöcke, die in einem Browser angezeigt werden:

Schleifencode
Häufig müssen Sie dieselben Anweisungen wiederholt ausführen. Dazu führen Sie eine Schleife aus. Beispielsweise führen Sie häufig dieselben Anweisungen für jedes Element in einer Sammlung von Daten aus. Wenn Sie genau wissen, wie oft Eine Schleife durchlaufen werden soll, können Sie eine for Schleife verwenden. Diese Art von Schleife ist besonders nützlich, um nach oben oder unten zu zählen:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
Die Schleife beginnt mit dem for Schlüsselwort, gefolgt von drei Anweisungen in Klammern, die jeweils mit einem Semikolon beendet wurden.
- Innerhalb der Klammern erstellt die erste Anweisung (
var i=10;) einen Zähler und initialisiert ihn auf 10. Sie müssen den Zählerinicht benennen – Sie können eine beliebige Variable verwenden. Wenn dieforSchleife ausgeführt wird, wird der Zähler automatisch erhöht. - Die zweite Anweisung (
i < 21;) legt die Bedingung fest, wie weit Sie zählen möchten. In diesem Fall möchten Sie, dass es auf maximal 20 (d. a. halten Sie los, während der Zähler kleiner als 21 ist). - Die dritte Anweisung (
i++) verwendet einen inkrementellen Operator, der einfach angibt, dass der Zähler jedes Mal, wenn die Schleife ausgeführt wird, 1 hinzugefügt werden soll.
Innerhalb der geschweiften Klammern ist der Code, der für jede Iteration der Schleife ausgeführt wird. Das Markup erstellt jedes Mal einen neuen Absatz (<p> Element) und fügt der Ausgabe eine Zeile hinzu, wobei der Wert ( i der Zähler) angezeigt wird. Wenn Sie diese Seite ausführen, erstellt das Beispiel 11 Zeilen, die die Ausgabe anzeigen, mit dem Text in jeder Zeile, der die Elementnummer angibt.

Wenn Sie mit einer Sammlung oder einem Array arbeiten, verwenden Sie häufig eine foreach Schleife. Eine Auflistung ist eine Gruppe ähnlicher Objekte, und mit der foreach Schleife können Sie für jedes Element in der Auflistung eine Aufgabe ausführen. Diese Art von Schleife eignet sich für Sammlungen, da Sie im Gegensatz zu einer for Schleife den Zähler nicht erhöhen oder einen Grenzwert festlegen müssen. Stattdessen wird der foreach Schleifencode einfach durch die Auflistung fortgesetzt, bis er fertig ist.
Der folgende Code gibt beispielsweise die Elemente in der Request.ServerVariables Auflistung zurück, bei der es sich um ein Objekt handelt, das Informationen zu Ihrem Webserver enthält. Es verwendet eine foreac H-Schleife, um den Namen jedes Elements anzuzeigen, indem ein neues <li> Element in einer HTML-Aufzählung erstellt wird.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
Auf das foreach Schlüsselwort folgt Klammern, auf die Sie eine Variable deklarieren, die ein einzelnes Element in der Auflistung darstellt (im Beispiel), var itemgefolgt von dem in Schlüsselwort, gefolgt von der Auflistung, die Sie durchlaufen möchten. Im Textkörper der Schleife können Sie mithilfe der foreach zuvor deklarierten Variablen auf das aktuelle Element zugreifen.

Verwenden Sie die while Anweisung, um eine allgemeinere Schleife zu erstellen:
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Eine while Schleife beginnt mit dem while Schlüsselwort, gefolgt von Klammern, in denen Sie angeben, countNum wie lange die Schleife fortgesetzt wird (solange sie kleiner als 50 ist), und dann der zu wiederholende Block. Schleifen erhöhen in der Regel eine Variable oder ein Objekt, die zum Zählen verwendet wird, inkrementiert (add to) oder decrement (subtrahieren von). Im Beispiel fügt der += Operator jedes Mal, wenn die Schleife ausgeführt wird, 1 hinzu countNum . (Um eine Variable in einer Schleife zu dekrementieren, die nach unten zählt, würden Sie den Dekrementoperator -=verwenden).
Objekte und Auflistungen
Fast alles in einer ASP.NET Website ist ein Objekt, einschließlich der Webseite selbst. In diesem Abschnitt werden einige wichtige Objekte erläutert, mit den Sie häufig in Ihrem Code arbeiten.
Seitenobjekte
Das einfachste Objekt in ASP.NET ist die Seite. Sie können direkt ohne qualifizierendes Objekt auf Eigenschaften des Seitenobjekts zugreifen. Der folgende Code ruft den Dateipfad der Seite mithilfe Request des Objekts der Seite ab:
@{
var path = Request.FilePath;
}
Um zu verdeutlichen, dass Sie auf Eigenschaften und Methoden im aktuellen Seitenobjekt verweisen, können Sie optional das Schlüsselwort this verwenden, um das Seitenobjekt in Ihrem Code darzustellen. Nachfolgend sehen Sie das vorherige Codebeispiel, das this zur Darstellung der Seite hinzugefügt wurde:
@{
var path = this.Request.FilePath;
}
Sie können eigenschaften des Page Objekts verwenden, um viele Informationen abzurufen, z. B.:
Request. Wie Sie bereits gesehen haben, ist dies eine Sammlung von Informationen über die aktuelle Anforderung, einschließlich des Typs des Browsers, der Anforderung, der URL der Seite, der Benutzeridentität usw.Response. Dies ist eine Sammlung von Informationen über die Antwort (Seite), die an den Browser gesendet wird, wenn der Servercode die Ausführung abgeschlossen hat. Sie können diese Eigenschaft beispielsweise verwenden, um Informationen in die Antwort zu schreiben.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Auflistungsobjekte (Arrays und Wörterbücher)
Eine Auflistung ist eine Gruppe von Objekten desselben Typs, z. B. eine Auflistung von Customer Objekten aus einer Datenbank. ASP.NET enthält viele integrierte Auflistungen, z. B. die Request.Files Sammlung.
Sie arbeiten häufig mit Daten in Sammlungen. Zwei allgemeine Sammlungstypen sind das Array und das Wörterbuch. Ein Array ist nützlich, wenn Sie eine Sammlung ähnlicher Elemente speichern möchten, aber keine separate Variable erstellen möchten, um jedes Element aufzubewahren:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
Bei Arrays deklarieren Sie einen bestimmten Datentyp, z string. B. , , intoder DateTime. Um anzugeben, dass die Variable ein Array enthalten kann, fügen Sie der Deklaration Klammern hinzu (z string[] . B. oder int[]). Sie können mithilfe ihrer Position (Index) oder mithilfe der foreach Anweisung auf Elemente in einem Array zugreifen. Arrayindizes sind nullbasiert – d. h. das erste Element befindet sich an Position 0, das zweite Element befindet sich an Position 1 usw.
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
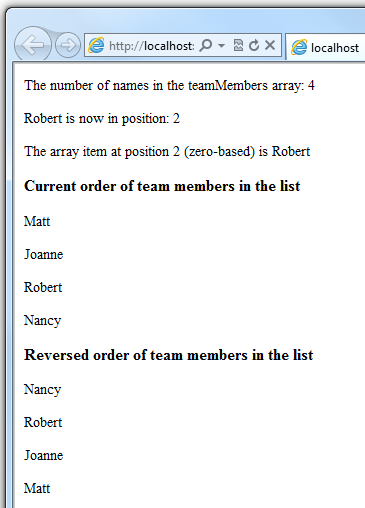
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Sie können die Anzahl der Elemente in einem Array ermitteln, indem Sie dessen Length Eigenschaft abrufen. Verwenden Sie Array.IndexOf die Methode, um die Position eines bestimmten Elements im Array abzurufen (um das Array zu durchsuchen). Sie können auch Aktionen wie das Umkehren des Inhalts eines Arrays (der Array.Reverse Methode) oder das Sortieren des Inhalts (der Array.Sort Methode) ausführen.
Die Ausgabe des Zeichenfolgenarraycodes, der in einem Browser angezeigt wird:

Ein Wörterbuch ist eine Sammlung von Schlüssel-Wert-Paaren, bei denen Sie den Schlüssel (oder Namen) angeben, um den entsprechenden Wert festzulegen oder abzurufen:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Zum Erstellen eines Wörterbuchs verwenden Sie das new Schlüsselwort, um anzugeben, dass Sie ein neues Wörterbuchobjekt erstellen. Sie können einer Variablen mithilfe des var Schlüsselworts ein Wörterbuch zuweisen. Sie geben die Datentypen der Elemente im Wörterbuch mithilfe von Winkelklammern ( < > ) an. Am Ende der Deklaration müssen Sie ein Paar Klammern hinzufügen, da dies tatsächlich eine Methode ist, die ein neues Wörterbuch erstellt.
Um dem Wörterbuch Elemente hinzuzufügen, können Sie die Add Methode der Wörterbuchvariable (myScores in diesem Fall) aufrufen und dann einen Schlüssel und einen Wert angeben. Alternativ können Sie eckige Klammern verwenden, um die Taste anzugeben und eine einfache Zuordnung auszuführen, wie im folgenden Beispiel gezeigt:
myScores["test4"] = 79;
Um einen Wert aus dem Wörterbuch abzurufen, geben Sie den Schlüssel in eckigen Klammern an:
var testScoreThree = myScores["test3"];
Aufrufen von Methoden mit Parametern
Wie Sie weiter oben in diesem Artikel lesen, können die Objekte, mit denen Sie programmieren, Methoden haben. Ein Objekt kann z. B Database . eine Database.Connect Methode haben. Viele Methoden weisen auch einen oder mehrere Parameter auf. Ein Parameter ist ein Wert, den Sie an eine Methode übergeben, um die Aufgabe der Methode abzuschließen. Sehen Sie sich beispielsweise eine Deklaration für die Request.MapPath Methode an, die drei Parameter akzeptiert:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(Die Zeile wurde umschlossen, um sie besser lesbar zu machen. Denken Sie daran, dass Sie Zeilenumbrüche fast an jeder Stelle platzieren können, mit Ausnahme von Zeichenfolgen, die in Anführungszeichen eingeschlossen sind.)
Diese Methode gibt den physischen Pfad auf dem Server zurück, der einem angegebenen virtuellen Pfad entspricht. Die drei Parameter für die Methode sind virtualPath, baseVirtualDirund allowCrossAppMapping. (Beachten Sie, dass die Parameter in der Deklaration mit den Datentypen der Daten aufgeführt werden, die sie akzeptieren.) Wenn Sie diese Methode aufrufen, müssen Sie Werte für alle drei Parameter angeben.
Die Razor-Syntax bietet Ihnen zwei Optionen zum Übergeben von Parametern an eine Methode: Positionsparameter und benannte Parameter. Um eine Methode mithilfe von Positionsparametern aufzurufen, übergeben Sie die Parameter in einer strengen Reihenfolge, die in der Methodendeklaration angegeben ist. (Normalerweise kennen Sie diese Reihenfolge, indem Sie die Dokumentation für die Methode lesen.) Sie müssen der Reihenfolge folgen, und Sie können keine Parameter überspringen – falls erforderlich, übergeben Sie eine leere Zeichenfolge ("") oder null einen Positionsparameter, für den Sie keinen Wert haben.
Im folgenden Beispiel wird davon ausgegangen, dass Sie einen Ordner mit dem Namen Skripts auf Ihrer Website haben. Der Code ruft die Request.MapPath Methode auf und übergibt Werte für die drei Parameter in der richtigen Reihenfolge. Anschließend wird der resultierende zugeordnete Pfad angezeigt.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Wenn eine Methode über viele Parameter verfügt, können Sie den Code besser lesbar halten, indem Sie benannte Parameter verwenden. Um eine Methode mit benannten Parametern aufzurufen, geben Sie den Parameternamen gefolgt von einem Doppelpunkt (:) und dann den Wert an. Der Vorteil benannter Parameter besteht darin, dass Sie sie in beliebiger Reihenfolge übergeben können. (Ein Nachteil ist, dass der Methodenaufruf nicht so kompakt ist.)
Das folgende Beispiel ruft die gleiche Methode wie oben auf, verwendet jedoch benannte Parameter, um die Werte zu liefern:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Wie Sie sehen können, werden die Parameter in einer anderen Reihenfolge übergeben. Wenn Sie jedoch das vorherige Beispiel und dieses Beispiel ausführen, wird derselbe Wert zurückgegeben.
Behandeln von Fehlern
Try-Catch-Anweisungen
Sie haben häufig Anweisungen in Ihrem Code, die aus Gründen außerhalb Ihres Steuerelements fehlschlagen können. Zum Beispiel:
- Wenn Ihr Code versucht, eine Datei zu erstellen oder darauf zuzugreifen, können möglicherweise alle Arten von Fehlern auftreten. Die gewünschte Datei ist möglicherweise nicht vorhanden, möglicherweise gesperrt, der Code verfügt möglicherweise nicht über Berechtigungen usw.
- Wenn Ihr Code versucht, Datensätze in einer Datenbank zu aktualisieren, kann es Berechtigungsprobleme geben, die Verbindung mit der Datenbank möglicherweise gelöscht werden, die zu speichernden Daten sind möglicherweise ungültig usw.
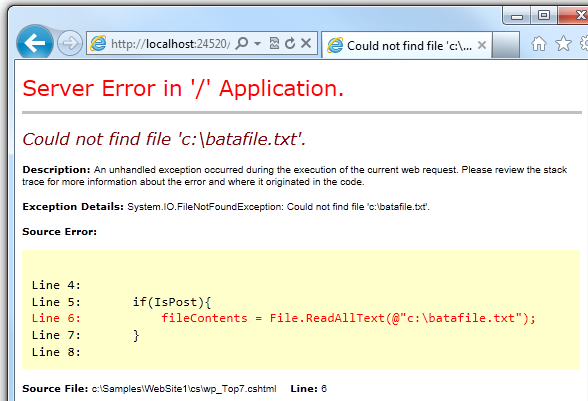
In Programmierbedingungen werden diese Situationen als Ausnahmen bezeichnet. Wenn im Code eine Ausnahme auftritt, wird eine Fehlermeldung generiert (ausgelöst), die für Benutzer am besten lästig ist:

In Situationen, in denen ihr Code auf Ausnahmen stoßen kann, und um Fehlermeldungen dieses Typs zu vermeiden, können Sie Anweisungen verwenden try/catch . In der try Anweisung führen Sie den von Ihnen überprüften Code aus. In einer oder catch mehreren Anweisungen können Sie nach bestimmten Fehlern (bestimmten Arten von Ausnahmen) suchen, die möglicherweise aufgetreten sind. Sie können so viele catch Anweisungen einschließen, wie Sie nach Fehlern suchen müssen, die Sie vorausschauen.
Hinweis
Es wird empfohlen, die Verwendung der Response.Redirect Methode in try/catch Anweisungen zu vermeiden, da dies zu einer Ausnahme auf Ihrer Seite führen kann.
Das folgende Beispiel zeigt eine Seite, die eine Textdatei in der ersten Anforderung erstellt und dann eine Schaltfläche anzeigt, über die der Benutzer die Datei öffnen kann. Im Beispiel wird absichtlich ein ungültiger Dateiname verwendet, sodass er eine Ausnahme verursacht. Der Code enthält catch Anweisungen für zwei mögliche Ausnahmen: FileNotFoundException, die auftreten, wenn der Dateiname ungültig ist und DirectoryNotFoundException, was auftritt, wenn ASP.NET den Ordner nicht einmal finden kann. (Sie können eine Auskommentierung einer Anweisung im Beispiel aufheben, um zu sehen, wie sie ausgeführt wird, wenn alles ordnungsgemäß funktioniert.)
Wenn der Code die Ausnahme nicht behandelt hat, wird eine Fehlerseite wie der vorherige Screenshot angezeigt. Der try/catch Abschnitt verhindert jedoch, dass der Benutzer diese Arten von Fehlern sehen kann.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Weitere Ressourcen
Programmieren mit Visual Basic
Anhang: Visual Basic Language und Syntax
Referenzdokumentation