Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Microsoft
Dieser Artikel bietet eine Übersicht über die wichtigsten neuen Features im ASP.NET Web Pages 2 RC, einem einfachen Webprogrammierframework, das in Microsoft WebMatrix 2 RC enthalten ist.
Was ist enthalten:
- Änderungen für das RC-Release
- Änderungen für die Betaversion
- Verwenden der neuen und aktualisierten Websitevorlagen
- Überprüfen der Benutzereingabe
- Aktivieren von Anmeldungen von Facebook und anderen Websites mithilfe von OAuth und OpenID
- Hinzufügen von Karten mithilfe des Kartenhilfsprogramm
- Paralleles Ausführen von Webseitenanwendungen
- Rendern von Seiten für mobile Geräte
Hinweis
In diesem Thema wird davon ausgegangen, dass Sie WebMatrix verwenden, um mit Ihrem ASP.NET Web Pages 2-Code zu arbeiten. Wie bei Webseiten 1 können Sie jedoch auch Webseiten 2-Websites mit Visual Studio erstellen, was Ihnen erweiterte IntelliSense-Funktionen und -Debugging bietet. Um mit Webseiten in Visual Studio arbeiten zu können, müssen Sie zuerst Visual Studio 2010 SP1, Visual Web Developer Express 2010 SP1 oder Visual Studio 11 Beta installieren. Installieren Sie dann die ASP.NET MVC 4 Beta, die Vorlagen und Tools zum Erstellen ASP.NET MVC 4- und Webseiten 2-Anwendungen in Visual Studio enthält.
Letzte Aktualisierung: 18. Juni 2012
Installieren von WebMatrix
Zum Installieren von Webseiten können Sie die Microsoft-Webplattform-Installer verwenden, eine kostenlose Anwendung, die die Installation und Konfiguration webbezogener Technologien vereinfacht. Sie installieren die WebMatrix 2 Beta, die Webseiten 2 Beta enthält.
Navigieren Sie zur Installationsseite, um die neueste Version des Webplattform-Installers zu finden:
https://www.microsoft.com/web/downloads/platform.aspx
Hinweis
Wenn Sie WebMatrix 1 bereits installiert haben, aktualisiert diese Installation es auf WebMatrix 2 Beta. Sie können Websites, die mit Version 1 oder 2 erstellt wurden, auf demselben Computer ausführen. Weitere Informationen finden Sie im Abschnitt Zum Parallel ausführen von Webanwendungen.
Wählen Sie Jetzt installieren aus.
Wenn Sie internet Explorer verwenden, fahren Sie mit dem nächsten Schritt fort. Wenn Sie einen anderen Browser wie Mozilla Firefox oder Google Chrome verwenden, werden Sie aufgefordert, die Webmatrix.exe-Datei auf Ihrem Computer zu speichern. Speichern Sie die Datei, und klicken Sie darauf, um das Installationsprogramm zu starten.
Führen Sie das Installationsprogramm aus, und wählen Sie die Schaltfläche Installieren aus. Dadurch werden WebMatrix und Webseiten installiert.
Neue und erweiterte Features
Änderungen für die RC-Version (Juni 2012)
Die RC-Version im Juni 2012 enthält einige Änderungen gegenüber der Betaversionsaktualisierung, die im März 2012 veröffentlicht wurde. Diese Änderungen sind:
- Dem
Validation.AddFormErrorHilfsprogramm wurde eineValidationMethode hinzugefügt. Dies ist nützlich, wenn Sie die Überprüfung manuell durchführen (z. B. einen Wert überprüfen, der in der Abfragezeichenfolge übergeben wird) und Sie eine Fehlermeldung hinzufügen möchten, die von derHtml.ValidationSummary-Methode angezeigt werden kann. Weitere Informationen finden Sie im Abschnitt Überprüfen von Daten, die nicht direkt von Benutzern stammen, unter Überprüfen von Benutzereingaben auf ASP.NET Web Pages (Razor)-Websites. - Die Funktionalität für die Bündelung und Minimierung wurde aus den Kern-ASP.NET Web Pages 2-Assemblys entfernt. Daher ist das
Assetsweiter unten in diesem Dokument aufgeführte Hilfsprogramm nicht verfügbar. Stattdessen müssen Sie das NuGet-Paket ASP.NET Optimization installieren. Weitere Informationen finden Sie unter Bundling and Minifying Assets in an ASP.NET Web Pages (Razor) Site. - Zusätzliche Assemblys zur Unterstützung ASP.NET Web Pages 2 wurden hinzugefügt. Der einzige spürbare Effekt dieser Änderung ist, dass sie möglicherweise mehr Assemblys im Ordner bin einer Website sehen, nachdem Sie eine Website erstellt oder eine Website für einen Hostinganbieter bereitgestellt haben.
Änderungen für die Betaversion (Februar 2012)
Die beta-Version, die im Februar 2012 veröffentlicht wurde, enthält nur einige Änderungen gegenüber der Beta-Version, die im Dezember 2011 veröffentlicht wurde. Diese Änderungen sind:
Razor unterstützt jetzt bedingte Attribute. Wenn Sie in einem HTML-Element ein Attribut auf einen Wert festlegen, der im Servercode in
falseodernullaufgelöst wird, rendert ASP.NET das Attribut überhaupt nicht. Stellen Sie sich beispielsweise das folgende Markup für ein Kontrollkästchen vor:<input type="checkbox" name="check1" value="check1" checked="@checked1" />Wenn der Wert von
checked1zufalseoder aufgelöst wirdnull, wird dascheckedAttribut nicht gerendert. Dies ist eine wichtige Änderung.Die
Validation.GetHtml-Methode wurde inValidation.Forumbenannt. Dies ist eine grundlegende Änderung.Validation.GetHtmlfunktioniert in der Betaversion nicht.Sie können nun den Operator in markup
~einschließen, um auf den Websitestamm zu verweisen, ohne dieHrefFunktion zu verwenden. (Das heißt, der Razor-Parser kann nun den~Operator finden und auflösen, ohne dass ein expliziter Methodenaufruf erforderlich istHref.) DieHrefMethode funktioniert weiterhin, sodass dies keine Breaking Change ist.Wenn Sie beispielsweise zuvor ein Markup wie folgt hatten:
<a href="@Href("~/Default.cshtml")">Home</a>Sie können markup jetzt wie folgt verwenden:
<a href="~/Default.cshtml">Home</a>Das
ScriptsHilfsprogramm für die Ressourcenverwaltung (Ressourcenverwaltung) wurde durch dasAssetsHilfsprogramm ersetzt, das etwas unterschiedliche Methoden aufweist, z. B. die folgenden:Verwenden Sie für
Scripts.Add,Assets.AddScriptVerwenden Sie für
Scripts.GetScriptTags,Assets.GetScriptsDies ist eine grundlegende Änderung. die
Scripts-Klasse ist in der Betaversion nicht verfügbar. Die Codebeispiele in diesem Dokument, die die Ressourcenverwaltung verwenden, wurden mit dieser Änderung aktualisiert.
Verwenden der neuen und aktualisierten Websitevorlagen
Die Starterwebsitevorlage wurde aktualisiert, sodass sie standardmäßig auf Webseiten 2 ausgeführt wird. Es enthält auch die folgenden neuen Funktionen:
- Für mobilgerätefreundliches Seitenrendering. Durch die Verwendung von CSS-Formatvorlagen und dem
@mediaSelektor bietet die Starterwebsite ein verbessertes Rendering von Seiten auf kleineren Bildschirmen, einschließlich Bildschirmen mobiler Geräte. - Verbesserte Mitgliedschafts- und Authentifizierungsoptionen. Sie können Benutzern ermöglichen, sich mit ihren Konten von anderen Sozialen Netzwerken wie Twitter, Facebook und Windows Live bei Ihrer Website anzumelden. Weitere Informationen finden Sie im Abschnitt Aktivieren von Anmeldungen von Facebook und anderen Websites mithilfe von OAuth und OpenID .
- HTML5-Elemente.
Mit der neuen Vorlage "Persönliche Website " können Sie eine Website erstellen, die einen persönlichen Blog, eine Fotoseite und eine Twitter-Seite enthält. Sie können eine Website basierend auf der Vorlage "Persönliche Website" wie folgt anpassen:
- Ändern Sie das Aussehen der Website, indem Sie die Layoutdatei (_SiteLayout.cshtml) und die Formatvorlagendatei (Site.css) bearbeiten.
- Installieren Sie NuGet-Pakete, die Ihrer Website Funktionen hinzufügen. Informationen zum Installieren von Paketen, einschließlich der ASP.NET-Webhilfsbibliothek, finden Sie im Tutorial zum Installieren von Hilfsprogrammen.
Um auf die Vorlage "Persönliche Website" zuzugreifen, wählen Sie auf dem WebMatrix-Schnellstartbildschirm Vorlagen aus.
Wählen Sie im Dialogfeld Vorlagen die Vorlage Persönliche Website aus.
Auf der Zielseite der Vorlage "Persönliche Website " können Sie Links folgen, um Ihre Blog-, Twitter- und Fotosseite einzurichten.
Überprüfen der Benutzereingabe
In Webseiten 1 verwenden Sie die -Klasse, um die Benutzereingabe in übermittelten Formularen System.Web.WebPages.Html.ModelState zu überprüfen. (Dies wird in mehreren Codebeispielen im Tutorial "Webseiten 1" mit dem Titel Arbeiten mit Daten veranschaulicht.) Sie können diesen Ansatz weiterhin auf Webseiten 2 verwenden. Web Pages 2 bietet jedoch auch verbesserte Tools zum Überprüfen von Benutzereingaben:
- Neue Validierungsklassen, einschließlich
System.Web.WebPages.ValidationHelperundSystem.Web.WebPages.Validator, mit denen Sie leistungsstarke Validierungsaufgaben mit wenigen Codezeilen ausführen können. - Optional die clientseitige Validierung, die dem Benutzer sofortiges Feedback liefert, anstatt einen Roundtrip zum Server zu erfordern, um nach Validierungsfehlern zu suchen. (Aus Sicherheitsgründen wird die Überprüfung auf dem Server auch dann durchgeführt, wenn die Überprüfungen zuvor im Client durchgeführt wurden.)
Gehen Sie wie folgt vor, um die neuen Validierungsfeatures zu verwenden:
Registrieren Sie im Code der Seite ein Element, das mithilfe der Methoden des Validation Hilfsprogramms überprüft werden soll: Validation.RequireField, Validation.RequireFields (um mehrere elemente zu registrieren, die erforderlich sind) oder Validation.Add. Mit Add der -Methode können Sie andere Arten von Validierungsprüfungen angeben, z. B. die Datentypüberprüfung, den Vergleich von Einträgen in verschiedenen Feldern, Überprüfungen in Zeichenfolgenlängen und Muster (mit regulären Ausdrücken). Im Folgenden finden Sie einige Beispiele:
Validation.RequireField("text1");
Validation.RequireField("text1", "The text1 field is required");
Validation.RequireFields("text1", "text2", "text3");
Validation.Add("text1", Validation.StringLength(5));
Validation.Add("textDate", Validation.DateTime("Enter a date"));
Validation.Add("textCount", Validation.Integer("Enter a number"));
Validation.Add("textCount",
Validation.Range(1, 10, "Enter a value between 1 and 10"));
Um einen feldspezifischen Fehler anzuzeigen, rufen Sie Html.ValidationMessage das Markup für jedes zu überprüfende Element auf:
<input type="text" name="course"
value="@Request["course"]" />
@Html.ValidationMessage("course")
So zeigen Sie eine Zusammenfassung (<ul> Liste) aller Fehler auf der Seite Html.ValidationSummary im Markup an:
@Html.ValidationSummary()
Diese Schritte reichen aus, um die serverseitige Validierung zu implementieren. Wenn Sie die clientseitige Validierung hinzufügen möchten, führen Sie zusätzlich die folgenden Schritte aus.
Fügen Sie die folgenden Skriptdateiverweise im <head> Abschnitt einer Webseite hinzu. Die ersten beiden Skriptverweise verweisen auf Remotedateien auf einem CDN-Server (Content Delivery Network). Der dritte Verweis verweist auf eine lokale Skriptdatei. Produktions-Apps sollten einen Fallback implementieren, wenn das CDN nicht verfügbar ist. Testen Sie das Fallback.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Die einfachste Möglichkeit zum Abrufen einer lokalen Kopie der jquery.validate.unobtrusive.min.js-Bibliothek besteht darin, eine neue Webseitenwebsite basierend auf einer der Websitevorlagen (z. B. Starterwebsite) zu erstellen. Die von der Vorlage erstellte Website enthält jquery.validate.unobtrusive.js Datei im Ordner Skripts, aus dem Sie sie auf Ihre Website kopieren können.
Wenn Ihre Website eine _SiteLayout Seite verwendet, um das Seitenlayout zu steuern, können Sie diese Skriptverweise in diese Seite einschließen, damit die Überprüfung für alle Inhaltsseiten verfügbar ist. Wenn Sie die Überprüfung nur auf bestimmten Seiten durchführen möchten, können Sie den Ressourcen-Manager verwenden, um die Skripts nur auf diesen Seiten zu registrieren. Rufen Assets.AddScript(path) Sie hierzu die Seite auf, die Sie überprüfen möchten, und verweisen Sie auf jede der Skriptdateien. Fügen Sie dann auf der Seite _SiteLayout einen Aufruf hinzuAssets.GetScripts, um die registrierten <script> Tags zu rendern. Weitere Informationen finden Sie im Abschnitt Registrieren von Skripts beim Assets Manager.
Rufen Sie im Markup für ein einzelnes Element die -Methode auf Validation.For . Diese Methode gibt Attribute aus, die jQuery einbinden kann, um eine clientseitige Überprüfung zu ermöglichen. Beispiel:
<input type="text" name="course"
value="@Request["course"]"
@Validation.For("course")
/>
@Html.ValidationMessage("course")
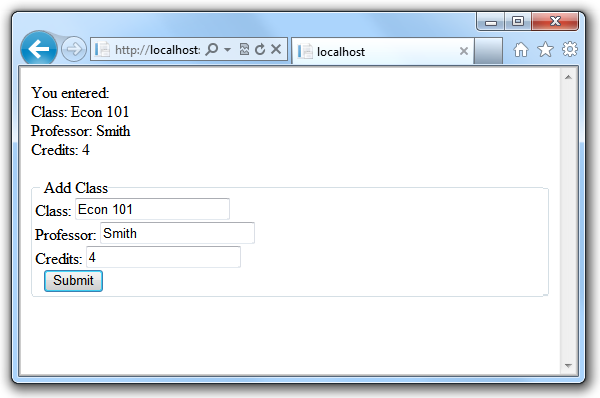
Das folgende Beispiel zeigt eine Seite, die Benutzereingaben für ein Formular überprüft. Gehen Sie wie folgt vor, um diesen Validierungscode auszuführen und zu testen:
- Erstellen Sie eine neue Website mit einer der WebMatrix 2-Websitevorlagen, die einen Skriptordner enthält, z. B. die Vorlage Starterwebsite .
- Erstellen Sie auf der neuen Website eine neue CSHTML-Seite , und ersetzen Sie den Inhalt der Seite durch den folgenden Code.
- Führen Sie die Seite in einem Browser aus. Geben Sie gültige und ungültige Werte ein, um die Auswirkungen auf die Validierung anzuzeigen. Lassen Sie beispielsweise ein erforderliches Feld leer, oder geben Sie einen Buchstaben in das Feld Gutschriften ein.
@{
// Specify what fields users must fill in.
Validation.RequireFields("course", "professorname", "credits");
// Add validation criteria. Here, require that input to Credits is an integer.
Validation.Add("credits", Validator.Integer());
if (IsPost) {
// Wrap the postback code with a validation check.
if (Validation.IsValid()) {
var course = Request["course"];
var professorName = Request["professorname"];
var credits = Request["credits"];
// Display valid input values.
<text>
You entered: <br />
Class: @course <br />
Professor: @professorName <br />
Credits: @credits <br />
</text>
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Testing Validation in ASP.NET Web Pages version 2</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="@Href("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
</head>
<body>
<form method="post" action="">
<!-- Display a summary message about any validation issues. -->
@Html.ValidationSummary()
<fieldset>
<legend>Add Class</legend>
<div>
<label for="Course">Class:</label>
<!-- Validation.For("course") adds validation attributes to the input element. -->
<input type="text" name="Course" value="@Request["course"]" @Validation.For("course") />
<!-- Display a field-specific message about validation issues. -->
@Html.ValidationMessage("course")
</div>
<div>
<label for="ProfessorName">Professor:</label>
<input type="text" name="ProfessorName" value="@Request["professorname"]"
@Validation.For("professorname") />
@Html.ValidationMessage("professorname")
</div>
<div>
<label for="Credits">Credits:</label>
<input type="text" name="Credits" value="@Request["credits"]" @Validation.For("credits") />
@Html.ValidationMessage("credits")
</div>
<div>
<label> </label>
<input type="submit" value="Submit" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
Hier ist die Seite, auf der ein Benutzer gültige Eingaben übermittelt:
Hier ist die Seite, wenn ein Benutzer sie mit einem erforderlichen Feld übermittelt, das leer bleibt:
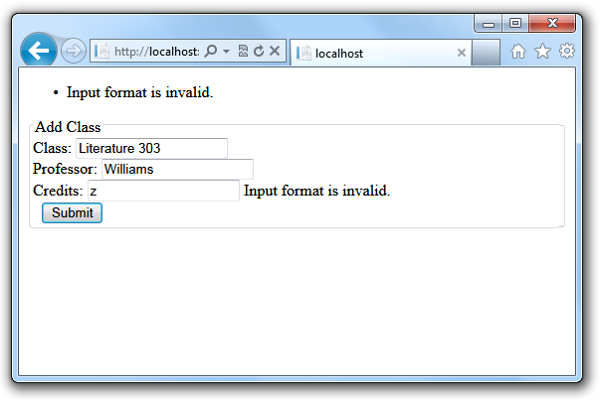
Hier ist die Seite, wenn ein Benutzer sie mit einer anderen als einer ganzen Zahl im Feld Credits übermittelt:
Weitere Informationen finden Sie in den folgenden Blogbeiträgen:
-
Überprüfung in Webseiten v2 aktualisiert Grundlagen des Hinzufügens der Validierung mithilfe des
ValidationHilfsprogramm (nur serverseitig) - Überprüfung in Web Pages v2, Part 2 aktualisiert Hinzufügen der clientseitigen Validierung.
- Überprüfung in Web Pages v2, Teil 3 aktualisiert Formatierungsfehler bei der Überprüfung.
Registrieren von Skripts mithilfe des Assets-Managers
Der Ressourcen-Manager ist ein neues Feature, das Sie im Servercode verwenden können, um Clientskripts zu registrieren und zu rendern. Dieses Feature ist hilfreich, wenn Sie mit Code aus mehreren Dateien (z. B. Layoutseiten, Inhaltsseiten, Hilfsprogramme usw.) arbeiten, die zur Laufzeit in einer einzelnen Seite zusammengefasst werden. Der Ressourcen-Manager koordiniert die Quelldateien, um sicherzustellen, dass auf der gerenderten Seite ordnungsgemäß und effizient auf Skriptdateien verwiesen wird, unabhängig davon, von welchen Codedateien sie aufgerufen werden oder wie oft sie aufgerufen werden. Der Ressourcen-Manager rendert <script> Tags auch an der richtigen Stelle, sodass die Seite schnell geladen werden kann (ohne Skripts beim Rendern herunterzuladen), und um Fehler zu vermeiden, die auftreten können, wenn Skripts aufgerufen werden, bevor das Rendering abgeschlossen ist.
Angenommen, Sie erstellen ein benutzerdefiniertes Hilfsprogramm, das eine JavaScript-Datei aufruft, und Rufen Sie dieses Hilfsprogramm an drei verschiedenen Stellen im Inhaltsseitencode auf. Wenn Sie den Ressourcen-Manager nicht verwenden, um die Skriptaufrufe im Hilfsprogramm zu registrieren, werden auf der gerenderten Seite drei verschiedene <script> Tags angezeigt, die alle auf dieselbe Skriptdatei zeigen. Außerdem können, je nachdem, wo die <script> Tags in die gerenderte Seite eingefügt werden, Fehler auftreten, wenn das Skript versucht, auf bestimmte Seitenelemente zuzugreifen, bevor die Seite vollständig geladen wird. Wenn Sie den Ressourcen-Manager verwenden, um das Skript zu registrieren, vermeiden Sie diese Probleme.
Sie können ein Skript beim Ressourcen-Manager wie folgt registrieren:
Rufen Sie im Code, der auf das Skript verweisen muss, die
Assets.AddScript-Methode auf.Rufen Sie auf einer _SiteLayout-Seite die
Assets.GetScripts-Methode auf, um die<script>Tags zu rendern.Hinweis
Platzieren Sie Aufrufe
Assets.GetScriptsals das letzte Element im<body>Element der _SiteLayout Seite. Dies trägt dazu bei, dass die Seite schneller geladen wird und Skriptfehler vermieden werden können.
Im folgenden Beispiel wird die Funktionsweise des Vermögensverwalters veranschaulicht. Der Code enthält die folgenden Elemente:
- Ein benutzerdefiniertes Hilfsprogramm namens
MakeNote. Dieses Hilfsprogramm rendert eine Zeichenfolge in einem Feld, indem eindivElement umschlossen wird, das mit einem Rahmen formatiert ist, und durch Hinzufügen von "Note:" dazu. Das Hilfsprogramm ruft auch eine JavaScript-Datei auf, die der Notiz Laufzeitverhalten hinzufügt. Anstatt mit einem<script>Tag auf das Skript zu verweisen, registriert das Hilfsprogramm das Skript, indem er aufruftAssets.AddScript. - Eine JavaScript-Datei. Dies ist die Datei, die vom Hilfsprogramm aufgerufen wird, und es erhöht vorübergehend den Schriftgrad von Notizelementen während eines Ereignisses
mouseover. - Eine Inhaltsseite, die auf die _SiteLayout Seite verweist, rendert einige Inhalte im Textkörper und ruft dann das
MakeNoteHilfsprogramm auf. - Eine _SiteLayout Seite. Diese Seite bietet eine allgemeine Kopfzeile und eine Seitenlayoutstruktur. Sie enthält auch einen Aufruf von ,
Assets.GetScriptswodurch der Ressourcen-Manager Skriptaufrufe auf einer Seite rendert.
So führen Sie das Beispiel aus:
- Erstellen Sie eine leere Website für Webseiten 2. Hierfür können Sie die Vorlage WebMatrix Empty Site verwenden.
- Erstellen Sie auf der Website einen Ordner namens Skripts .
- Erstellen Sie im Ordner Skripts eine Datei mit dem Namen Test.js, kopieren Sie den Test.js Inhalt aus dem Beispiel, und speichern Sie die Datei.
- Erstellen Sie einen Ordner mit dem Namen App_Code auf der Website.
- Erstellen Sie im Ordner App_Code eine Datei mit dem Namen Helpers.cshtml, kopieren Sie den Beispielcode hinein, und speichern Sie sie in einem Ordner namens App_Code im Stammordner.
- Erstellen Sie im Stammordner der Website eine Datei mit dem Namen _SiteLayout.cshtml, kopieren Sie das Beispiel in die Datei, und speichern Sie die Datei.
- Erstellen Sie im Websitestamm eine Datei namens ContentPage.cshtml, fügen Sie den Beispielcode hinzu, und speichern Sie ihn.
- Führen Sie ContentPage in einem Browser aus. Die Zeichenfolge, die Sie an das
MakeNoteHilfsprogramm übergeben haben, wird als Schachtelnotiz gerendert. - Übergeben Sie den Mauszeiger auf die Notiz. Das Skript erhöht vorübergehend den Schriftgrad der Notiz.
- Zeigen Sie die Quelle der gerenderten Seite an. Aufgrund der Position, an der Sie den Aufruf
Assets.GetScriptsvon platziert haben, ist das gerenderte<script>Tag, das Test.js aufruft, das letzte Element im Textkörper der Seite.
Test.js
function UpdateNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "150%";
}
function ReturnNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "inherit";
}
Helpers.cshtml
@helper MakeNote(string content, string noteid) {
Assets.AddScript("~/Scripts/Test.js");
<div id="@noteid" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"
onmouseover="UpdateNoteStyle('@noteid')" onmouseout="ReturnNoteStyle('@noteid')">
<p>
<strong>Note</strong> @content
</p>
</div>
}
_SiteLayout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<div class="content-wrapper">
<h1>Contoso Ltd.</h1>
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
@Assets.GetScripts()
</body>
</html>
ContentPage.cshtml
@{
Layout = "~/_SiteLayout.cshtml";
}
<p>
Nullam scelerisque facilisis placerat. Fusce a augue
erat, malesuada euismod dui.
</p>
@Helpers.MakeNote("Latin is fun to translate.", "note1")
Der folgende Screenshot zeigt ContentPage.cshtml in einem Browser, wenn Sie den Mauszeiger über die Notiz halten:
Aktivieren von Anmeldungen von Facebook und anderen Websites mithilfe von OAuth und OpenID
Webseiten 2 bietet erweiterte Optionen für die Mitgliedschaft und Authentifizierung. Die Standard Verbesserung besteht darin, dass es neue OAuth- und OpenID-Anbieter gibt. Mit diesen Anbietern können Sie Benutzern ermöglichen, sich mit ihren vorhandenen Anmeldeinformationen von Facebook, Twitter, Windows Live, Google und Yahoo bei Ihrer Website anzumelden. Um sich beispielsweise mit einem Facebook-Konto anzumelden, können Benutzer einfach ein Facebook-Symbol auswählen, das sie zur Facebook-Anmeldeseite weiterleitet, auf der sie ihre Benutzerinformationen eingeben. Sie können dann den Facebook-Login ihrem Konto auf Ihrer Website zuordnen. Eine verwandte Erweiterung der Webseitenmitgliedschaftsfeatures besteht darin, dass Benutzer mehrere Anmeldungen (einschließlich Anmeldungen von Social Networking-Websites) einem einzelnen Konto auf Ihrer Website zuordnen können.
Diese Abbildung zeigt die Anmeldeseite aus der Vorlage Starterwebsite , auf der ein Benutzer ein Facebook-, Twitter- oder Windows Live-Symbol auswählen kann, um die Anmeldung mit einem externen Konto zu aktivieren:
Sie können die OAuth- und OpenID-Mitgliedschaft mit nur wenigen Codezeilen aktivieren. Die Methoden und Eigenschaften, die Sie zum Arbeiten mit den OAuth- und OpenID-Anbietern verwenden, befinden sich in der WebMatrix.Security.OAuthWebSecurity -Klasse.
Anstatt jedoch Code zum Aktivieren von Anmeldungen von anderen Websites zu verwenden, empfiehlt es sich, die neue Starter Site-Vorlage zu verwenden, die in WebMatrix 2 Beta enthalten ist. Die Starterwebsitevorlage enthält eine vollständige Mitgliedschaftsinfrastruktur mit einer Anmeldeseite, einer Mitgliedschaftsdatenbank und dem gesamten Code, den Sie benötigen, damit sich Benutzer mit lokalen Anmeldeinformationen oder mit den Anmeldeinformationen einer anderen Website bei Ihrer Website anmelden können.
Aktivieren von Anmeldungen mithilfe der OAuth- und OpenID-Anbieter
Dieser Abschnitt enthält ein Beispiel dafür, wie Benutzer sich von externen Websites (Facebook, Twitter, Windows Live, Google oder Yahoo) auf einer Website anmelden können, die auf der Vorlage Starterwebsite basiert. Nachdem Sie eine Starterwebsite erstellt haben, führen Sie dies aus (Details folgen):
Erstellen Sie für die Websites, die einen OAuth-Anbieter verwenden (Facebook, Twitter und Windows Live), eine Anwendung auf der externen Website. Dadurch erhalten Sie Anwendungsschlüssel, die Sie benötigen, um die Anmeldefunktion für diese Websites aufzurufen. Für Websites, die einen OpenID-Anbieter (Google, Yahoo) verwenden, müssen Sie keine Anwendung erstellen. Für alle diese Websites benötigen Sie ein Konto, um sich anzumelden und Entwickleranwendungen zu erstellen.
Hinweis
Windows Live-Anwendungen akzeptieren nur eine Live-URL für eine funktionierende Website, sodass Sie keine lokale Website-URL zum Testen von Anmeldungen verwenden können.
Bearbeiten Sie einige Dateien auf Ihrer Website, um den entsprechenden Authentifizierungsanbieter anzugeben und eine Anmeldung an die Website zu übermitteln, die Sie verwenden möchten.
So aktivieren Sie Google- und Yahoo-Anmeldungen:
Bearbeiten Sie auf Ihrer Website die Seite _AppStart.cshtml , und fügen Sie nach dem Aufruf der -Methode die folgenden beiden Codezeilen im Razor-Codeblock hinzu
WebSecurity.InitializeDatabaseConnection. Dieser Code ermöglicht sowohl die OpenID-Anbieter von Google als auch Yahoo.OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Google); OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Yahoo);Entfernen Sie auf der Seite ~/Account/Login.cshtml die Kommentare aus dem folgenden
<fieldset>Markupblock am Ende der Seite. Um die Auskommentierung des Codes aufzuheben, entfernen Sie die Zeichen, die@*vorangehen, und folgen Sie dem<fieldset>Block. Der resultierende Codeblock sieht wie folgt aus:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Fügen Sie der Gruppe auf der
<fieldset>Seite ~/Account/Login.cshtml ein<input>Element für den Google- oder Yahoo-Anbieter hinzu. Die aktualisierte<fieldset>Gruppe mit<input>Elementen für Google und Yahoo sieht wie im folgenden Beispiel aus:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> <input type="submit" name="provider" id="yahoo" value="Yahoo" title="Log in using your Yahoo account." /> <input type="submit" name="provider" id="google" value="Google" title="Log in using your Google account." /> </fieldset>Fügen Sie auf der Seite ~/Account/AssociateServiceAccount.cshtml elemente für Google oder Yahoo zur
<fieldset>Gruppe am Ende der Datei hinzu<input>. Sie können dieselben<input>Elemente kopieren, die Sie soeben dem Abschnitt auf der<fieldset>Seite ~/Account/Login.cshtml hinzugefügt haben.Die Seite ~/Account/AssociateServiceAccount.cshtml in der Vorlage Startwebsite kann verwendet werden, wenn Sie eine Seite erstellen möchten, auf der Benutzer mehrere Anmeldungen von anderen Websites einem einzelnen Konto auf Ihrer Website zuordnen können.
Jetzt können Sie Google- und Yahoo-Anmeldungen testen.
Führen Sie die Seite default.cshtml Ihrer Website aus, und wählen Sie die Schaltfläche Anmelden aus.
Wählen Sie auf der Seite Anmeldung im Abschnitt Zum Anmelden einen anderen Dienst verwenden entweder die Schaltfläche Google oder Yahoo senden aus. In diesem Beispiel wird die Google-Anmeldung verwendet.
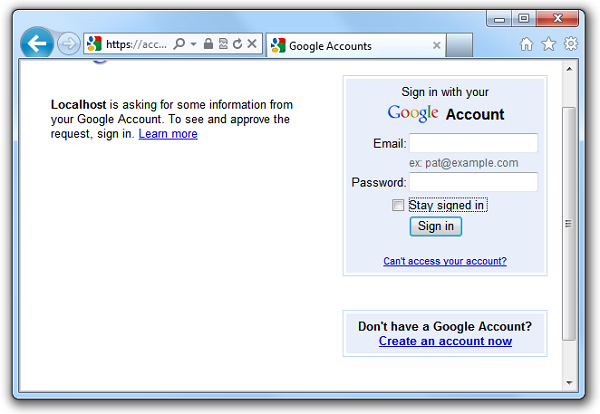
Die Webseite leitet die Anforderung an die Google-Anmeldeseite weiter.
Geben Sie Anmeldeinformationen für ein vorhandenes Google-Konto ein.
Wenn Google Sie fragt, ob Sie Localhost erlauben möchten, Informationen aus dem Konto zu verwenden, klicken Sie auf Zulassen.
Der Code verwendet das Google-Token, um den Benutzer zu authentifizieren, und kehrt dann zu dieser Seite auf Ihrer Website zurück. Auf dieser Seite können Benutzer ihre Google-Anmeldung einem vorhandenen Konto auf Ihrer Website zuordnen, oder sie können ein neues Konto auf Ihrer Website registrieren, um die externe Anmeldung zu zuordnen.
Wählen Sie die Schaltfläche Zuordnen aus. Der Browser kehrt zur Startseite Ihrer Anwendung zurück.
So aktivieren Sie Facebook-Anmeldungen:
Wechseln Sie zur Website der Facebook-Entwickler (melden Sie sich an, wenn Sie noch nicht angemeldet sind).
Wählen Sie die Schaltfläche Neue App erstellen aus, und folgen Sie dann den Anweisungen, um die neue Anwendung zu benennen und zu erstellen.
Wählen Sie im Abschnitt Auswählen der Integration Ihrer App in Facebook den Abschnitt Website aus.
Geben Sie das Feld Website-URL mit der URL Ihrer Website ein (z. B
http://www.example.com. ). Das Feld Domäne ist optional. Sie können dies verwenden, um die Authentifizierung für eine gesamte Domäne (z. B. example.com) bereitzustellen.Hinweis
Wenn Sie eine Website auf Ihrem lokalen Computer mit einer URL wie
http://localhost:12345(wobei die Nummer eine lokale Portnummer ist) ausführen, können Sie diesen Wert zum Testen Ihrer Website dem Feld Website-URL hinzufügen. Wenn sich jedoch die Portnummer Ihrer lokalen Website ändert, müssen Sie das Feld Website-URL Ihrer Anwendung aktualisieren.Wählen Sie die Schaltfläche Änderungen speichern aus.
Wählen Sie erneut die Registerkarte Apps aus, und zeigen Sie dann die Startseite für Ihre Anwendung an.
Kopieren Sie die App-ID - und App Secret-Werte für Ihre Anwendung, und fügen Sie sie in eine temporäre Textdatei ein. Sie übergeben diese Werte an den Facebook-Anbieter im Code Ihrer Website.
Verlassen Sie die Facebook-Entwicklerwebsite.
Jetzt nehmen Sie Änderungen an zwei Seiten auf Ihrer Website vor, damit sich Benutzer mit ihren Facebook-Konten bei der Website anmelden können.
Bearbeiten Sie auf Ihrer Website die Seite _AppStart.cshtml , und heben Sie die Auskommentierung des Codes für den Facebook OAuth-Anbieter auf. Der nicht kommentierte Codeblock sieht wie folgt aus:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Facebook, consumerKey: "", // for Facebook, consumerKey is called AppID in the SDK consumerSecret: "");Kopieren Sie den App-ID-Wert aus der Facebook-Anwendung als Wert des
consumerKeyParameters (in den Anführungszeichen).Kopieren Sie den App Secret-Wert aus der Facebook-Anwendung
consumerSecretals Parameterwert.Speichern und schließen Sie die Datei.
Bearbeiten Sie die Seite ~/Account/Login.cshtml , und entfernen Sie die Kommentare aus dem
<fieldset>Block am Ende der Seite. Um die Auskommentierung des Codes aufzuheben, entfernen Sie die Zeichen, die@*vorangehen, und folgen Sie dem<fieldset>Block. Der Codeblock mit entfernten Kommentaren sieht wie folgt aus:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Speichern und schließen Sie die Datei.
Jetzt können Sie die Facebook-Anmeldung testen.
Führen Sie die Seite default.cshtml der Website aus, und wählen Sie die Schaltfläche Anmelden aus.
Wählen Sie auf der Seite Anmeldung im Abschnitt Zum Anmelden einen anderen Dienst verwenden das Facebook-Symbol aus.
Die Webseite leitet die Anforderung an die Facebook-Anmeldeseite weiter.
Melden Sie sich bei einem Facebook-Konto an.
Der Code verwendet das Facebook-Token, um Sie zu authentifizieren und kehrt dann zu einer Seite zurück, auf der Sie Ihre Facebook-Anmeldung der Anmeldung Ihrer Website zuordnen können. Ihr Benutzername oder Ihre E-Mail-Adresse wird in das feld Email des Formulars eingegeben.
Wählen Sie die Schaltfläche Zuordnen aus.
Der Browser kehrt zur Startseite zurück, und Sie sind angemeldet.
So aktivieren Sie Twitter-Anmeldungen:
Navigieren Sie zur Website der Twitter-Entwickler.
Wählen Sie den Link App erstellen aus, und melden Sie sich dann bei der Website an.
Füllen Sie im Formular Anwendung erstellen die Felder Name und Beschreibung aus.
Geben Sie im Feld Website die URL Ihrer Website ein (z. B.
http://www.example.com).Hinweis
Wenn Sie Ihre Website lokal testen (unter Verwendung einer URL wie
http://localhost:12345), akzeptiert Twitter die URL möglicherweise nicht. Möglicherweise können Sie jedoch die lokale Loopback-IP-Adresse verwenden (z. Bhttp://127.0.0.1:12345. ). Dies vereinfacht den Prozess des lokalen Testens Ihrer Anwendung. Jedes Mal, wenn sich die Portnummer Ihrer lokalen Website ändert, müssen Sie das WebSite-Feld Ihrer Anwendung aktualisieren.Geben Sie im Feld Rückruf-URL eine URL für die Seite auf Ihrer Website ein, zu der Benutzer nach der Anmeldung bei Twitter zurückkehren sollen. Geben Sie beispielsweise dieselbe URL ein, die Sie in das Feld Website Website eingegeben haben, um Benutzer auf die Startseite der Starterwebsite zu senden (die ihre angemeldeten status erkennt).
Akzeptieren Sie die Bedingungen, und wählen Sie die Schaltfläche Twitter-Anwendung erstellen aus.
Wählen Sie auf der Zielseite Meine Anwendungen die anwendung aus, die Sie erstellt haben.
Scrollen Sie auf der Registerkarte Details nach unten, und wählen Sie die Schaltfläche Mein Zugriffstoken erstellen aus.
Kopieren Sie auf der Registerkarte Details die Werte Consumer Key und Consumer Secret für Ihre Anwendung, und fügen Sie sie in eine temporäre Textdatei ein. Sie übergeben diese Werte an den Twitter-Anbieter im Code Ihrer Website.
Verlassen Sie die Twitter-Website.
Jetzt nehmen Sie Änderungen an zwei Seiten auf Ihrer Website vor, sodass sich Benutzer mit ihren Twitter-Konten bei der Website anmelden können.
Bearbeiten Sie auf Ihrer Website die Seite _AppStart.cshtml , und heben Sie die Auskommentierung des Codes für den Twitter OAuth-Anbieter auf. Der nicht kommentierte Codeblock sieht wie folgt aus:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Twitter, consumerKey: "", consumerSecret: "");Kopieren Sie den Consumer Key-Wert aus der Twitter-Anwendung als Wert des
consumerKeyParameters (innerhalb der Anführungszeichen).Kopieren Sie den Consumer Secret-Wert aus der Twitter-Anwendung als Wert des
consumerSecretParameters.Speichern und schließen Sie die Datei.
Bearbeiten Sie die Seite ~/Account/Login.cshtml , und entfernen Sie die Kommentare aus dem
<fieldset>Block am Ende der Seite. Um die Auskommentierung des Codes aufzuheben, entfernen Sie die Zeichen, die@*vorangehen, und folgen Sie dem<fieldset>Block. Der Codeblock mit entfernten Kommentaren sieht wie folgt aus:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Speichern und schließen Sie die Datei.
Jetzt können Sie die Twitter-Anmeldung testen.
Führen Sie die Seite default.cshtml Ihrer Website aus, und wählen Sie die Schaltfläche Anmelden aus.
Wählen Sie auf der Seite Anmeldung im Abschnitt Verwenden eines anderen Diensts zum Anmelden das Twitter-Symbol aus.
Die Webseite leitet die Anforderung an eine Twitter-Anmeldeseite für die von Ihnen erstellte Anwendung um.
Melden Sie sich bei einem Twitter-Konto an.
Der Code verwendet das Twitter-Token, um den Benutzer zu authentifizieren und Sie dann zu einer Seite zurück, auf der Sie Ihre Anmeldung Ihrem Websitekonto zuordnen können. Ihr Name oder Ihre E-Mail-Adresse wird in das feld Email des Formulars eingegeben.
Wählen Sie die Schaltfläche Zuordnen aus.
Der Browser kehrt zur Startseite zurück, und Sie sind angemeldet.
Hinzufügen von Karten mithilfe des Kartenhilfsprogramm
Webseiten 2 enthält Ergänzungen zur ASP.NET Webhilfsbibliothek, die ein Paket von Add-Ins für eine Webseitenwebsite ist. Eine dieser Komponenten ist eine Zuordnungskomponente, die von der Microsoft.Web.Helpers.Maps -Klasse bereitgestellt wird. Sie können die Maps -Klasse verwenden, um Karten basierend auf einer Adresse oder auf einer Reihe von Längen- und Breitenkoordinaten zu generieren. Mit Maps der -Klasse können Sie gängige Karten-Engines wie Bing, Google, MapQuest und Yahoo direkt aufrufen.
Um die neue Maps Klasse auf Ihrer Website verwenden zu können, müssen Sie zuerst die Version 2 der Webhilfsbibliothek installieren. Navigieren Sie hierzu zu den Anweisungen zum Installieren der aktuell veröffentlichten Version der ASP.NET Web Helpers Library , und installieren Sie Version 2.
Die Schritte zum Hinzufügen von Zuordnungen zu einer Seite sind unabhängig davon, welche Karten-Engines Sie aufrufen, identisch. Sie fügen einfach einen JavaScript-Dateiverweis zur Zuordnungsseite hinzu und fügen dann einen Aufruf hinzu, der die <script> Tags auf Ihrer Seite rendert. Rufen Sie dann auf der Zuordnungsseite die Karten-Engine auf, die Sie verwenden möchten.
Das folgende Beispiel zeigt, wie eine Seite erstellt wird, die eine Karte basierend auf einer Adresse rendert, und eine andere Seite, die eine Karte basierend auf Längen- und Breitenkoordinaten rendert. Das Beispiel für die Adresszuordnung verwendet Google Maps, und im Beispiel für die Koordinatenzuordnung wird Bing Karten verwendet. Beachten Sie die folgenden Elemente im Code:
- Der Aufruf von
Assets.AddScriptoben auf den beiden Zuordnungsseiten. Diese Methode fügt einen Verweis auf die jquery-1.6.2.min.js-Datei hinzu, die in der Vorlage "Starterwebsite " enthalten ist und die für dieMapsKlasse erforderlich ist. - Der Aufruf der
Assets.GetScripts-Methode in der Layoutdatei. Diese Methode rendert das<script>Tag auf den beiden Zuordnungsseiten. - Der Aufruf der
@Maps.GetGoogleHtmlMethoden und auf den@Maps.GetBingHtmlZuordnungsseiten. Zum Zuordnen einer Adresse müssen Sie eine Adresszeichenfolge übergeben. Zum Zuordnen von Koordinaten müssen Sie Längen- und Breitengradkoordinaten übergeben. Für die Bing Karten-Engine müssen Sie auch einen Schlüssel übergeben (den Sie kostenlos erhalten, wenn Sie sich auf der Bing Karten Developers-Website registrieren). Die Methoden für die anderen Karten-Engines funktionieren ähnlich (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
So erstellen Sie Zuordnungsseiten:
Erstellen Sie eine Website basierend auf der Vorlage Starterwebsite .
Erstellen Sie eine Datei mit dem Namen MapAddress.cshtml im Stammverzeichnis der Website. Diese Seite generiert eine Karte basierend auf einer Adresse, die Sie an sie übergeben.
Kopieren Sie den folgenden Code in die Datei, und überschreiben Sie den vorhandenen Inhalt.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map an Address:</h3> <form method="post" action="" id="coordinates" style="width: 320px"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theAddress = Request["address"]; @Maps.GetGoogleHtml(theAddress, width: "800", height: "800") } </div>Erstellen Sie eine Datei mit dem Namen _MapLayout.cshtml im Stammverzeichnis der Website. Diese Seite ist die Layoutseite für die beiden Zuordnungsseiten.
Kopieren Sie den folgenden Code in die Datei, und überschreiben Sie den vorhandenen Inhalt.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 1em; left: 3em; width: 18em; } #content { margin-top: 10em; margin-left: 3em; } </style> </head> <body> @RenderBody() @* Call the Assets helper to render tags for the Maps helper. For releases after Web Pages 2 Beta, call Assets.GetScripts(). *@ @Assets.GetScripts() </body> </html>Erstellen Sie eine Datei mit dem Namen MapCoordinates.cshtml im Stammverzeichnis der Website. Diese Seite generiert eine Karte basierend auf einer Reihe von Koordinaten, die Sie an sie übergeben.
Kopieren Sie den folgenden Code in die Datei, und überschreiben Sie den vorhandenen Inhalt.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map a set of coordinates:</h3> <form method="post" action="" id="coordinates"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theLatitude = Request["latitude"]; var theLongitude = Request["longitude"]; @Maps.GetBingHtml("Ag6C5Ci9VUGz9AIhQyJ7YNwGraanqwy5-V3LK1qGDpdEVPV-MUPBryG18ELoC6g6", "", theLatitude, theLongitude, width: "800", height: "800") } </div>
So testen Sie Ihre Zuordnungsseiten:
Führen Sie die Seite MapAddress.cshtml-Datei aus.
Geben Sie eine vollständige Adresszeichenfolge ein, einschließlich einer Straßenadresse, eines Bundeslandes oder einer Provinz und einer Postleitzahl, und wählen Sie dann die Schaltfläche Zuordnen aus. Die Seite rendert eine Karte aus Google Maps:
Suchen Sie nach einer Reihe von Breiten- und Längengradkoordinaten für einen bestimmten Standort.
Führen Sie die Seite MapCoordinates.cshtml aus. Geben Sie die Koordinaten ein, und wählen Sie dann die Schaltfläche Map It aus. Die Seite rendert eine Karte aus Bing Karten:
Paralleles Ausführen von Webseitenanwendungen
Webseiten 2 bietet die Möglichkeit, Anwendungen nebeneinander auszuführen. Auf diese Weise können Sie Weiterhin Ihre Webanwendungen 1 ausführen, neue Webanwendungen 2 erstellen und alle auf demselben Computer ausführen.
Hier sind einige Dinge zu beachten, wenn Sie die Web Pages 2 Beta mit WebMatrix installieren:
Standardmäßig werden vorhandene Webseitenanwendungen als Anwendungen der Version 2 auf Ihrem Computer ausgeführt. (Die Assemblys für Version 2 werden im GAC installiert und automatisch verwendet.)
Wenn Sie eine Website mit Webseiten version 1 (anstelle der Standardversion wie im vorherigen Punkt) ausführen möchten, können Sie die Website dafür konfigurieren. Wenn Ihre Website nicht bereits über eine web.config-Datei im Stammverzeichnis der Website verfügt, erstellen Sie eine neue Datei, und kopieren Sie den folgenden XML-Code in die Website, indem Sie den vorhandenen Inhalt überschreiben. Wenn die Website bereits eine web.config-Datei enthält, fügen Sie dem Abschnitt ein
<appSettings>Element wie das<configuration>folgende hinzu.<?xml version="1.0"?> <configuration> <appSettings> <add key="webPages:Version" value="1.0"/> </appSettings> </configuration>": Wenn Sie keine Version in der web.config datei angeben, wird eine Website als Standort der Version 2 bereitgestellt. (Die Assemblys der Version 2 werden in den Ordner bin des bereitgestellten Standorts kopiert.)
Neue Anwendungen, die Sie mithilfe der Websitevorlagen in Web Matrix Version 2 Beta erstellen, umfassen die Assemblys der Web Pages Version 2 im Ordner bin der Website.
Im Allgemeinen können Sie immer steuern, welche Version von Webseiten mit Ihrer Website verwendet werden soll, indem Sie NuGet verwenden, um die entsprechenden Assemblys im Ordner bin der Website zu installieren. Um Pakete zu finden, besuchen Sie NuGet.org.
Rendern von Seiten für mobile Geräte
Mit Webseiten 2 können Sie benutzerdefinierte Anzeigen zum Rendern von Inhalten auf mobilen oder anderen Geräten erstellen.
Der System.Web.WebPages Namespace enthält die folgenden Klassen, mit denen Sie mit Anzeigemodi arbeiten können: DefaultDisplayMode, DisplayInfound DisplayModes. Sie können diese Klassen direkt verwenden und Code schreiben, der die richtige Ausgabe für bestimmte Geräte rendert.
Alternativ können Sie gerätespezifische Seiten erstellen, indem Sie ein Dateibenennungsmuster wie die folgende verwenden: FileName.Mobile.cshtml. Beispielsweise können Sie zwei Versionen einer Seite erstellen, eine mit dem Namen MyFile.cshtml und eine mit dem Namen MyFile.Mobile.cshtml. Wenn zur Laufzeit ein mobiles Gerät MyFile.cshtml anfordert, rendert Webseiten den Inhalt von MyFile.Mobile.cshtml. Andernfalls wird MyFile.cshtml gerendert.
Im folgenden Beispiel wird gezeigt, wie Sie das mobile Rendering aktivieren, indem Sie eine Inhaltsseite für mobile Geräte hinzufügen. Page1.cshtml enthält Inhalt und eine Navigationsleiste. Page1.Mobile.cshtml enthält den gleichen Inhalt, aber die Randleiste wird weggelassen.
So erstellen und führen Sie das Codebeispiel aus:
Erstellen Sie auf einer Webseitenwebsite eine Datei mit dem Namen Page1.cshtml , und kopieren Sie den Inhalt Page1.cshtml aus dem Beispiel.
Erstellen Sie eine Datei mit dem Namen Page1.Mobile.cshtml , und kopieren Sie den Page1.Mobile.cshtml-Inhalt aus dem Beispiel. Beachten Sie, dass die mobile Version der Seite den Navigationsabschnitt weglässt, um ein besseres Rendering auf einem kleineren Bildschirm zu machen.
Führen Sie einen Desktopbrowser aus, und navigieren Sie zu Page1.cshtml.
Führen Sie einen mobilen Browser (oder einen Emulator für mobile Geräte) aus, und navigieren Sie zu Page1.cshtml. Beachten Sie, dass webseiten diesmal die mobile Version der Seite rendert.
Hinweis
Zum Testen mobiler Seiten können Sie einen Simulator für mobile Geräte verwenden, der auf einem Desktopcomputer ausgeführt wird. Mit diesem Tool können Sie Webseiten so testen, wie sie auf mobilen Geräten aussehen würden (in der Regel mit einem viel kleineren Anzeigebereich). Ein Beispiel für einen Simulator ist das User Agent Switcher-Add-On für Mozilla Firefox, mit dem Sie verschiedene mobile Browser aus einer Desktopversion von Firefox emulieren können.
Page1.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#navigation {
position: absolute;
top: 0;
left: 0;
width: 10em;
}
#content {
margin-left: 13em;
margin-right: 10em;
}
</style>
</head>
<body>
<div id="navigation">
<h3>Related Sites</h3>
<ul>
<li><a href="http://www.adventure-works.com/">Adventure Works</a></li>
<li><a href="http://www.contoso.com/">Contoso, Ltd</a></li>
<li><a href="http://www.treyresearch.net/">Trey Research</a></li>
</ul>
</div>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.Mobile.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#content {
margin-left: 2em;
margin-right: 5em;
}
</style>
</head>
<body>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.cshtml in einem Desktopbrowser gerendert:
Page1.Mobile.cshtml wird in einer Apple iPhone-Simulatoransicht im Firefox-Browser angezeigt. Obwohl die Anforderung page1.cshtml lautet, rendert die Anwendung Page1.Mobile.cshtml.
Zusätzliche Ressourcen
ressourcen ASP.NET Web Pages 1
Hinweis
Die meisten Programmier- und API-Ressourcen von Webseiten 1 gelten weiterhin für Webseiten 2.
WebMatrix-Ressourcen
- Microsoft WebMatrix-Website
- Starten der Webentwicklung mit Microsoft WebMatrix (enthält eine Webanwendung in voller Länge)