Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Tom FitzMacken
In diesem Artikel wird erläutert, wie Sie Informationen überprüfen, die Sie von Benutzern erhalten, d. h. um sicherzustellen, dass Benutzer gültige Informationen in HTML-Formularen auf einer ASP.NET Web Pages -Website (Razor) eingeben.
Sie lernen Folgendes:
- So überprüfen Sie, ob die Eingabe eines Benutzers mit den von Ihnen definierten Validierungskriterien übereinstimmt.
- So ermitteln Sie, ob alle Validierungstests bestanden haben.
- Hier erfahren Sie, wie Sie Validierungsfehler anzeigen (und wie sie formatiert werden).
- Überprüfen von Daten, die nicht direkt von Benutzern stammen
Dies sind die ASP.NET Programmierkonzepte, die im Artikel vorgestellt werden:
- Das
ValidationHilfsprogramm.- Die Methoden
Html.ValidationSummaryundHtml.ValidationMessage.Im Tutorial verwendete Softwareversionen
- ASP.NET Web Pages (Razor) 3
Dieses Tutorial funktioniert auch mit ASP.NET Web Pages 2.
Dieser Artikel enthält folgende Abschnitte:
- Übersicht über die Überprüfung von Benutzereingaben
- Überprüfen der Benutzereingabe
- Hinzufügen von clientseitiger Validierung
- Formatierungsfehler bei der Überprüfung
- Überprüfen von Daten, die nicht direkt von Benutzern stammen
Übersicht über die Überprüfung von Benutzereingaben
Wenn Sie Benutzer auffordern, Informationen auf einer Seite einzugeben , z. B. in ein Formular, ist es wichtig, sicherzustellen, dass die eingegebenen Werte gültig sind. Beispielsweise möchten Sie kein Formular verarbeiten, in dem wichtige Informationen fehlen.
Wenn Benutzer Werte in ein HTML-Formular eingeben, sind die von ihnen eingegebenen Werte Zeichenfolgen. In vielen Fällen sind die werte, die Sie benötigen, einige andere Datentypen, z. B. ganze Zahlen oder Datumsangaben. Daher müssen Sie auch sicherstellen, dass die von Benutzern eingegebenen Werte ordnungsgemäß in die entsprechenden Datentypen konvertiert werden können.
Möglicherweise haben Sie auch bestimmte Einschränkungen für die Werte. Auch wenn Benutzer z. B. eine ganze Zahl korrekt eingeben, müssen Sie möglicherweise sicherstellen, dass der Wert innerhalb eines bestimmten Bereichs liegt.

Hinweis
Wichtig Die Überprüfung von Benutzereingaben ist ebenfalls wichtig für die Sicherheit. Wenn Sie die Werte einschränken, die Benutzer in Formulare eingeben können, verringern Sie die Wahrscheinlichkeit, dass jemand einen Wert eingeben kann, der die Sicherheit Ihrer Website gefährden kann.
Überprüfen der Benutzereingabe
In ASP.NET Web Pages 2 können Sie das Validator Hilfsprogramm verwenden, um die Benutzereingabe zu testen. Der grundlegende Ansatz besteht darin, Folgendes zu tun:
Bestimmen Sie, welche Eingabeelemente (Felder) Sie überprüfen möchten.
In der Regel überprüfen Sie Werte in
<input>Elementen in einem Formular. Es empfiehlt sich jedoch, alle Eingaben zu überprüfen, auch die Eingabe, die von einem eingeschränkten Element wie einer<select>Liste stammt. Dadurch können Sie sicherstellen, dass Benutzer die Steuerelemente auf einer Seite nicht umgehen und ein Formular übermitteln.Fügen Sie im Seitencode mithilfe der Methoden des
ValidationHilfsprogramms individuelle Überprüfungen für jedes Eingabeelement hinzu.Um nach erforderlichen Feldern zu suchen, verwenden Sie
Validation.RequireField(field, [error message])(für ein einzelnes Feld) oderValidation.RequireFields(field1, field2, ...))(für eine Liste von Feldern). Verwenden SieValidation.Add(field, ValidationType)für andere Validierungstypen . FürValidationTypekönnen Sie die folgenden Optionen verwenden:Validator.DateTime ([error message])
Validator.Decimal([error message])
Validator.EqualsTo(otherField [, error message])
Validator.Float([error message])
Validator.Integer([error message])
Validator.Range(min, max [, error message])
Validator.RegEx(pattern [, error message])
Validator.Required([error message])
Validator.StringLength(length)
Validator.Url([error message])Wenn die Seite übermittelt wird, überprüfen Sie, ob die Validierung bestanden wurde, indem Sie überprüfen
Validation.IsValid:if(IsPost && Validation.IsValid()){ // Process form submit }Wenn Validierungsfehler vorhanden sind, überspringen Sie die normale Seitenverarbeitung. Wenn der Zweck der Seite beispielsweise darin besteht, eine Datenbank zu aktualisieren, tun Sie dies erst, wenn alle Validierungsfehler behoben wurden.
Wenn Überprüfungsfehler auftreten, zeigen Sie Fehlermeldungen im Markup der Seite mithilfe
Html.ValidationSummaryvon oderHtml.ValidationMessageoder beidem an.
Das folgende Beispiel zeigt eine Seite, die diese Schritte veranschaulicht.
@{
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
</head>
<body>
<h1>Validation Example</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
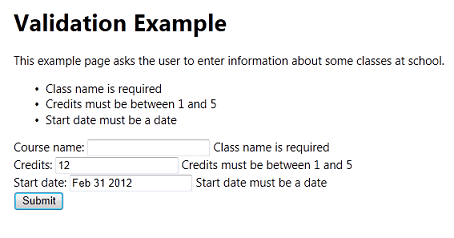
Um zu sehen, wie die Validierung funktioniert, führen Sie diese Seite aus, und machen Sie bewusst Fehler. So sieht die Seite beispielsweise aus, wenn Sie vergessen, einen Kursnamen einzugeben, wenn Sie einen eingeben und ein ungültiges Datum eingeben:

Hinzufügen von clientseitiger Validierung
Standardmäßig wird die Benutzereingabe überprüft, nachdem Benutzer die Seite übermittelt haben, d. h. die Überprüfung wird im Servercode ausgeführt. Ein Nachteil dieses Ansatzes ist, dass Benutzer erst nach dem Übermitteln der Seite wissen, dass sie einen Fehler gemacht haben. Wenn ein Formular lang oder komplex ist, kann es für den Benutzer unpraktisch sein, Fehler erst nach der Übermittlung der Seite zu melden.
Sie können Unterstützung für die Überprüfung im Clientskript hinzufügen. In diesem Fall wird die Überprüfung durchgeführt, wenn Benutzer im Browser arbeiten. Angenommen, Sie geben an, dass ein Wert eine ganze Zahl sein soll. Wenn ein Benutzer einen nicht ganzzahligen Wert eingibt, wird der Fehler gemeldet, sobald der Benutzer das Eingabefeld verlässt. Benutzer erhalten sofortiges Feedback, was für sie bequem ist. Die clientbasierte Überprüfung kann auch die Anzahl der Male verringern, die der Benutzer zum Übermitteln des Formulars hat, um mehrere Fehler zu beheben.
Hinweis
Auch wenn Sie die clientseitige Validierung verwenden, wird die Überprüfung immer auch im Servercode durchgeführt. Die Überprüfung im Servercode ist eine Sicherheitsmaßnahme, falls Benutzer die clientbasierte Validierung umgehen.
Registrieren Sie die folgenden JavaScript-Bibliotheken auf der Seite:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"> </script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js"> </script> <script src="~/Scripts/jquery.validate.unobtrusive.js"> </script>Zwei der Bibliotheken können über ein Content Delivery Network (CDN) geladen werden, sodass Sie sie nicht unbedingt auf Ihrem Computer oder Server haben müssen. Sie müssen jedoch über eine lokale Kopie von jquery.validate.unobtrusive.jsverfügen. Wenn Sie noch nicht mit einer WebMatrix-Vorlage (z. B . Starterwebsite ) arbeiten, die die Bibliothek enthält, erstellen Sie eine Webseitenwebsite, die auf der Starterwebsite basiert. Kopieren Sie dann die .js-Datei auf Ihre aktuelle Website.
Fügen Sie im Markup für jedes Element, das Sie überprüfen, einen Aufruf hinzu
Validation.For(field). Diese Methode gibt Attribute aus, die von der clientseitigen Validierung verwendet werden. (Anstatt tatsächlichen JavaScript-Code ausgibt die Methode Attribute wiedata-val-.... Diese Attribute unterstützen die unauffällige Clientüberprüfung, die jQuery verwendet, um die Arbeit zu erledigen.)
Auf der folgenden Seite wird gezeigt, wie Sie dem zuvor gezeigten Beispiel Clientvalidierungsfeatures hinzufügen.
@{
// Note that client validation as implemented here will work only with
// ASP.NET Web Pages 2.
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example with Client Validation</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script
src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js">
</script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
</head>
<body>
<h1>Validation Example with Client Validation</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
@Validation.For("coursename")
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
@Validation.For("credits")
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
@Validation.For("startDate")
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
Nicht alle Überprüfungsprüfungen werden auf dem Client ausgeführt. Insbesondere wird die Datentypüberprüfung (Ganzzahl, Datum usw.) nicht auf dem Client ausgeführt. Die folgenden Überprüfungen funktionieren sowohl auf dem Client als auch auf dem Server:
RequiredRange(minValue, maxValue)StringLength(maxLength[, minLength])Regex(pattern)EqualsTo(otherField)
In diesem Beispiel funktioniert der Test auf ein gültiges Datum nicht im Clientcode. Der Test wird jedoch im Servercode ausgeführt.
Formatierungsfehler bei der Überprüfung
Sie können steuern, wie Validierungsfehler angezeigt werden, indem Sie CSS-Klassen mit den folgenden reservierten Namen definieren:
-
field-validation-error. Definiert die Ausgabe derHtml.ValidationMessage-Methode, wenn ein Fehler angezeigt wird. -
field-validation-valid. Definiert die Ausgabe derHtml.ValidationMessageMethode, wenn kein Fehler vorliegt. -
input-validation-error. Definiert, wie<input>Elemente gerendert werden, wenn ein Fehler auftritt. (Beispielsweise können Sie diese Klasse verwenden, um die Hintergrundfarbe eines Eingabeelements <> auf eine andere Farbe festzulegen, wenn dessen Wert ungültig ist.) Diese CSS-Klasse wird nur während der Clientüberprüfung (in ASP.NET Web Pages 2) verwendet. -
input-validation-valid. Definiert die Darstellung von<input>Elementen, wenn kein Fehler vorliegt. -
validation-summary-errors. Definiert die Ausgabe derHtml.ValidationSummaryMethode, die eine Liste von Fehlern anzeigt. -
validation-summary-valid. Definiert die Ausgabe derHtml.ValidationSummaryMethode, wenn kein Fehler vorliegt.
Der folgende <style> Block zeigt Regeln für Fehlerbedingungen.
<style>
.validation-summary-errors {
border:2px solid red;
color:red;
font-weight:bold;
margin:6px;
width:30%;
}
.field-validation-error{
color:red;
font-weight:bold;
background-color:yellow;
}
.input-validation-error{
color:red;
font-weight:bold;
background-color:pink;
}
</style>
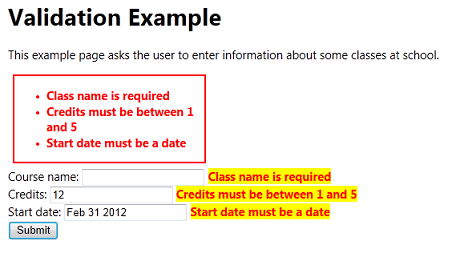
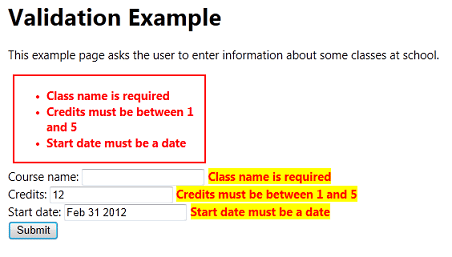
Wenn Sie diesen Formatvorlagenblock in die Beispielseiten aus der vorherigen Version des Artikels einschließen, sieht die Fehleranzeige wie in der folgenden Abbildung aus:

Hinweis
Wenn Sie die Clientüberprüfung in ASP.NET Web Pages 2 nicht verwenden, haben die CSS-Klassen für die <input> Elemente (input-validation-error und input-validation-valid keine Auswirkungen.
Statische und dynamische Fehleranzeige
Die CSS-Regeln sind paarweise verfügbar, z validation-summary-errors . B. und validation-summary-valid. Mit diesen Paaren können Sie Regeln für beide Bedingungen definieren: eine Fehlerbedingung und eine "normale" (nicht fehlerfreie) Bedingung. Es ist wichtig zu verstehen, dass das Markup für die Fehleranzeige immer gerendert wird, auch wenn keine Fehler vorhanden sind. Wenn eine Seite beispielsweise über eine Html.ValidationSummary Methode im Markup verfügt, enthält die Seitenquelle das folgende Markup, auch wenn die Seite zum ersten Mal angefordert wird:
<div class="validation-summary-valid" data-valmsg-summary="true"><ul></ul></div>
Anders ausgedrückt: Die Html.ValidationSummary -Methode rendert immer ein <div> Element und eine Liste, auch wenn die Fehlerliste leer ist. Ebenso rendert die Html.ValidationMessage -Methode ein <span> Element immer als Platzhalter für einen einzelnen Feldfehler, auch wenn kein Fehler vorliegt.
In einigen Situationen kann das Anzeigen einer Fehlermeldung dazu führen, dass die Seite umläuft und elemente auf der Seite verschoben werden. Mit den CSS-Regeln, die auf enden -valid , können Sie ein Layout definieren, das dazu beitragen kann, dieses Problem zu verhindern. Sie können z. B. definieren field-validation-error , dass beide field-validation-valid die gleiche feste Größe haben. Auf diese Weise ist der Anzeigebereich für das Feld statisch und ändert den Seitenfluss nicht, wenn eine Fehlermeldung angezeigt wird.
Überprüfen von Daten, die nicht direkt von Benutzern stammen
Manchmal müssen Sie Informationen überprüfen, die nicht direkt aus einem HTML-Formular stammen. Ein typisches Beispiel ist eine Seite, auf der ein Wert in einer Abfragezeichenfolge übergeben wird, wie im folgenden Beispiel gezeigt:
http://server/myapp/EditClassInformation?classid=1022
In diesem Fall möchten Sie sicherstellen, dass der An die Seite übergebene Wert (hier 1022 für den Wert von classid) gültig ist. Sie können das Validation Hilfsprogramm nicht direkt verwenden, um diese Überprüfung durchzuführen. Sie können jedoch andere Funktionen des Validierungssystems verwenden, z. B. die Möglichkeit, Validierungsfehlermeldungen anzuzeigen.
Hinweis
Wichtig Überprüfen Sie immer Werte, die Sie aus einer beliebigen Quelle erhalten, z. B. Formularfeldwerte, Abfragezeichenfolgenwerte und Cookiewerte. Es ist für Personen einfach, diese Werte zu ändern (vielleicht für böswillige Zwecke). Daher müssen Sie diese Werte überprüfen, um Ihre Anwendung zu schützen.
Das folgende Beispiel zeigt, wie Sie einen Wert überprüfen können, der in einer Abfragezeichenfolge übergeben wird. Der Code testet, ob der Wert nicht leer und eine ganze Zahl ist.
if(!IsPost){
if(!Request.QueryString["classid"].IsEmpty() && Request.QueryString["classid"].IsInt()) {
// Process the value
}
else{
Validation.AddFormError("No class was selected.");
}
}
Beachten Sie, dass der Test ausgeführt wird, wenn es sich bei der Anforderung nicht um eine Formularübermittlung handelt (if(!IsPost)). Dieser Test würde das erste Mal bestehen, wenn die Seite angefordert wird, aber nicht, wenn es sich bei der Anforderung um eine Formularübermittlung handelt.
Um diesen Fehler anzuzeigen, können Sie den Fehler der Liste der Validierungsfehler hinzufügen, indem Sie aufrufen Validation.AddFormError("message"). Wenn die Seite einen Aufruf der Html.ValidationSummary -Methode enthält, wird der Fehler dort angezeigt, genau wie ein Fehler bei der Überprüfung der Benutzereingabe.