Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel wird das Anforderungsüberprüfungsfeature von ASP.NET beschrieben, bei dem die Anwendung standardmäßig daran gehindert wird, nicht codierte HTML-Inhalte zu verarbeiten, die an den Server übermittelt werden. Diese Anforderungsüberprüfungsfunktion kann deaktiviert werden, wenn die Anwendung für die sichere Verarbeitung von HTML-Daten konzipiert wurde.
Gilt für ASP.NET 1.1 und ASP.NET 2.0.
Das Anforderungsüberprüfungsfeature von ASP.NET ist seit Version 1.1 verfügbar und verhindert, dass der Server Inhalte mit nicht codierter HTML akzeptiert. Dieses Feature dient zur Abwehr von Skripteinschleusungsangriffen, bei denen Clientskriptcode oder HTML unbewusst an einen Server übermittelt, gespeichert und anschließend anderen Benutzern angezeigt werden kann. Es wird weiterhin dringend empfohlen, sämtliche Eingabedaten zu überprüfen und gegebenenfalls als HTML zu codieren.
Beispielsweise erstellen Sie eine Webseite, die die E-Mail-Adresse eines Benutzers anfordert und diese E-Mail-Adresse dann in einer Datenbank speichert. Wenn der Benutzer script>alert("hello from script")</SCRIPT> anstelle einer gültigen <E-Mail-Adresse eingibt, kann dieses Skript ausgeführt werden, wenn der Inhalt nicht ordnungsgemäß codiert wurde. Die Anforderungsüberprüfungsfunktion von ASP.NET verhindert dies.
Warum dieses Feature nützlich ist
Viele Websites sind sich nicht bewusst, dass sie für einfache Skripteinschleusungsangriffe offen sind. Unabhängig davon, ob der Zweck dieser Angriffe darin besteht, die Website durch die Anzeige von HTML zu verunstalten oder möglicherweise Clientskript auszuführen, um den Benutzer auf die Website eines Hackers umzuleiten, sind Skripteinschleusungsangriffe ein Problem, mit dem Sich Webentwickler auseinandersetzen müssen.
Skripteinschleusungsangriffe sind ein Anliegen aller Webentwickler, unabhängig davon, ob sie ASP.NET, ASP oder andere Webentwicklungstechnologien verwenden.
Die ASP.NET Anforderungsüberprüfungsfunktion verhindert diese Angriffe proaktiv, indem nicht codierte HTML-Inhalte vom Server verarbeitet werden, es sei denn, der Entwickler beschließt, diese Inhalte zuzulassen.
Was zu erwarten ist: Fehlerseite
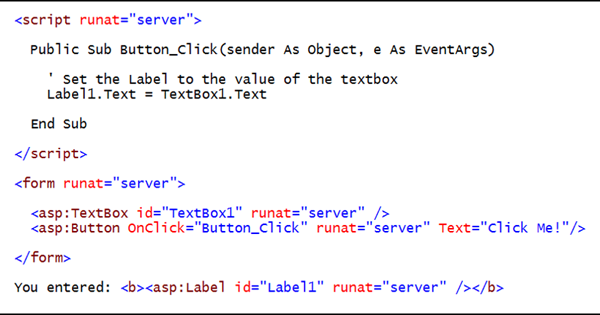
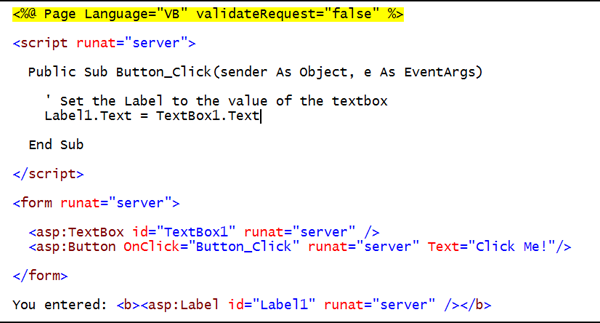
Der folgende Screenshot zeigt einige Beispiel ASP.NET Code:

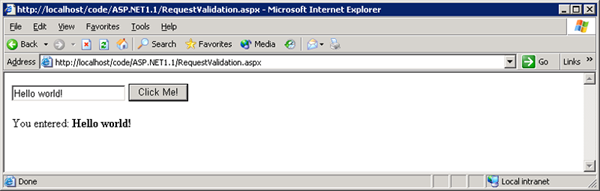
Das Ausführen dieses Codes führt zu einer einfachen Seite, mit der Sie Text in das Textfeld eingeben, auf die Schaltfläche klicken und den Text im Beschriftungssteuerelement anzeigen können:

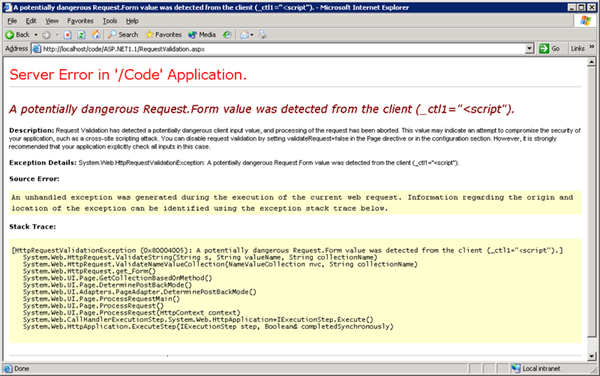
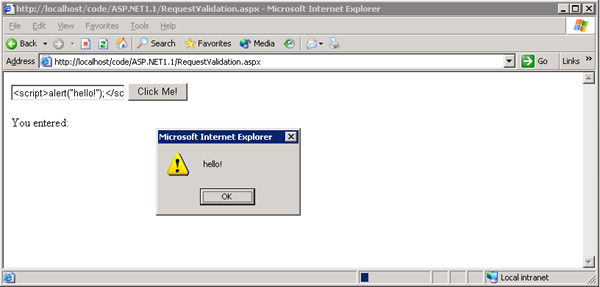
Wenn JavaScript jedoch eingegeben <script>alert("hello!")</script> und übermittelt werden soll, erhalten wir eine Ausnahme:

Die Fehlermeldung besagt, dass ein "potenziell gefährlicher Request.Form-Wert erkannt wurde" und enthält weitere Details in der Beschreibung, was genau aufgetreten ist und wie das Verhalten geändert werden kann. Beispiel:
Die Anforderungsüberprüfung hat einen potenziell gefährlichen Clienteingabewert erkannt, und die Verarbeitung der Anforderung wurde abgebrochen. Dieser Wert kann auf einen Versuch hinweisen, die Sicherheit Ihrer Anwendung zu gefährden, z. B. einen websiteübergreifenden Skriptangriff. Sie können die Anforderungsüberprüfung deaktivieren, indem Sie in der Seitenanweisung oder im Konfigurationsabschnitt festlegen validateRequest=false . Es wird jedoch dringend empfohlen, dass Ihre Anwendung in diesem Fall explizit alle Eingaben überprüft.
Deaktivieren der Anforderungsüberprüfung auf einer Seite
Um die Anforderungsüberprüfung auf einer Seite zu deaktivieren, müssen Sie das validateRequest Attribut der Page-Direktive auf falsefestlegen:
<%@ Page validateRequest="false" %>
Achtung
Wenn die Anforderungsüberprüfung deaktiviert ist, können Inhalte an eine Seite übermittelt werden. Es liegt in der Verantwortung des Seitenentwicklers sicherzustellen, dass Inhalte ordnungsgemäß codiert oder verarbeitet werden.
Deaktivieren der Anforderungsüberprüfung für Ihre Anwendung
Um die Anforderungsüberprüfung für Ihre Anwendung zu deaktivieren, müssen Sie eine Web.config-Datei für Ihre Anwendung ändern oder erstellen und das validateRequest-Attribut des <pages /> Abschnitts auf falsefestlegen:
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
Wenn Sie die Anforderungsüberprüfung für alle Anwendungen auf Ihrem Server deaktivieren möchten, können Sie diese Änderung an Ihrer Machine.config-Datei vornehmen.
Achtung
Wenn die Anforderungsüberprüfung deaktiviert ist, können Inhalte an Ihre Anwendung übermittelt werden. Es liegt in der Verantwortung des Anwendungsentwicklers sicherzustellen, dass Inhalte ordnungsgemäß codiert oder verarbeitet werden.
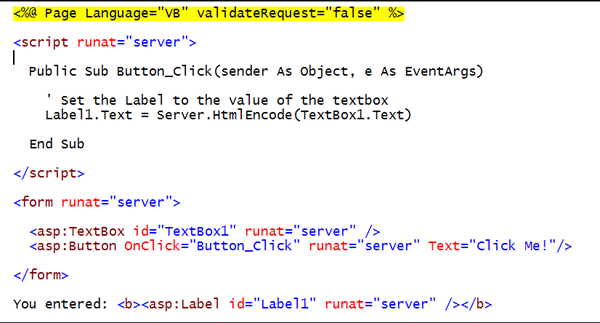
Der folgende Code wurde geändert, um die Anforderungsüberprüfung zu deaktivieren:

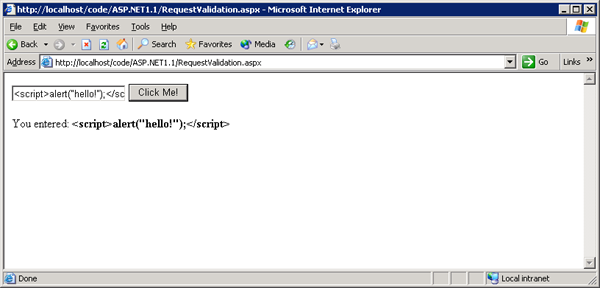
Wenn nun das folgende JavaScript in das Textfeld <script>alert("hello!")</script> eingegeben wurde, würde das Ergebnis wie folgt aussehen:

Um dies zu verhindern, müssen wir den Inhalt html codieren, wenn die Anforderungsüberprüfung deaktiviert ist.
Html-Codieren von Inhalten
Wenn Sie die Anforderungsüberprüfung deaktiviert haben, empfiehlt es sich, Inhalte mit HTML zu codieren, die für die zukünftige Verwendung gespeichert werden. Die HTML-Codierung ersetzt automatisch alle "<" oder ">" (zusammen mit mehreren anderen Symbolen) durch die entsprechende HTML-codierte Darstellung. Beispielsweise wird "<" durch "<" und ">" durch ">" ersetzt. Browser verwenden diese speziellen Codes, um das "<" oder ">" im Browser anzuzeigen.
Inhalte können mithilfe der Server.HtmlEncode(string) API einfach HTML-codiert werden. Inhalte können auch einfach HTML-decodiert werden, d. h. mithilfe der Server.HtmlDecode(string) -Methode zurück in Standard-HTML zurückgesetzt werden.

Ergebnis: