Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wichtig
Azure Data Studio wird am 28. Februar 2026 eingestellt. Es wird empfohlen, die MSSQL-Erweiterung für Visual Studio Code zu verwenden. Weitere Informationen zum Migrieren zu Visual Studio Code finden Sie unter Was geschieht mit Azure Data Studio?
Azure Data Studio verfügt über mehrere Erweiterbarkeitsmechanismen, um die Benutzeroberfläche anzupassen und diese Anpassungen der gesamten Benutzercommunity zur Verfügung zu stellen. Die Kern der Azure Data Studio-Plattform basiert auf Visual Studio Code, sodass die meisten Erweiterbarkeits-APIs von Visual Studio Code verfügbar sind. Darüber hinaus haben wir weitere Erweiterbarkeitspunkte für datenverwaltungsspezifische Aktivitäten bereitgestellt.
Zu den wichtigsten Erweiterbarkeitspunkten gehören:
- Visual Studio Code-Erweiterbarkeits-APIs
- Tools zur Erstellung von Erweiterungen für Azure Data Studio
- Verwalten von Beiträgen zum Dashboard-Registerkartenbereich
- Einblicke mit Aktionserfahrung
- Erweiterbarkeits-APIs für Azure Data Studio
- Benutzerdefinierte Datenanbieter-APIs
Visual Studio Code-Erweiterbarkeits-APIs
Da die Kernplattform von Azure Data Studio auf Visual Studio Code basiert, finden Sie ausführliche Informationen zu den Erweiterbarkeits-APIs von Visual Studio Code in der Dokumentation zu Erweiterungserstellung und Erweiterungs-APIs auf der Visual Studio Code-Website.
Hinweis
Azure Data Studio-Versionen entsprechen einer aktuellen VS Code-Version. Das enthaltene VS Code-Modul ist jedoch möglicherweise nicht die aktuelle VS Code-Version. Im November 2020 lautete beispielsweise das VS Code-Modul in Azure Data Studio 1.48, und die aktuelle VS Code-Version ist 1.51. Die Fehlermeldung "Die Erweiterung '<name>' kann nicht installiert werden, da sie nicht mit VS Code <Version>kompatibel ist" tritt beim Installieren einer Erweiterung auf, weil im Paketmanifest (package.json) eine spätere Version der VS Code-Engine festgelegt ist. Sie können die Version der VS Code-Engine in Ihrer Azure Data Studio-Instanz über das Menü Hilfe unter Info überprüfen.
Verwalten von Beiträgen zum Dashboard-Registerkartenbereich
Weitere Informationen finden Sie unter Beitragspunkte und Kontextvariablen.
Erweiterbarkeits-APIs für Azure Data Studio
Weitere Informationen finden Sie unter Azure Data Studio-Erweiterbarkeits-APIs.
Beitragspunkte
In diesem Abschnitt werden die verschiedenen Beitragspunkte behandelt, die im package.json Erweiterungsmanifest definiert sind.
IntelliSense wird in azuredatastudio unterstützt.
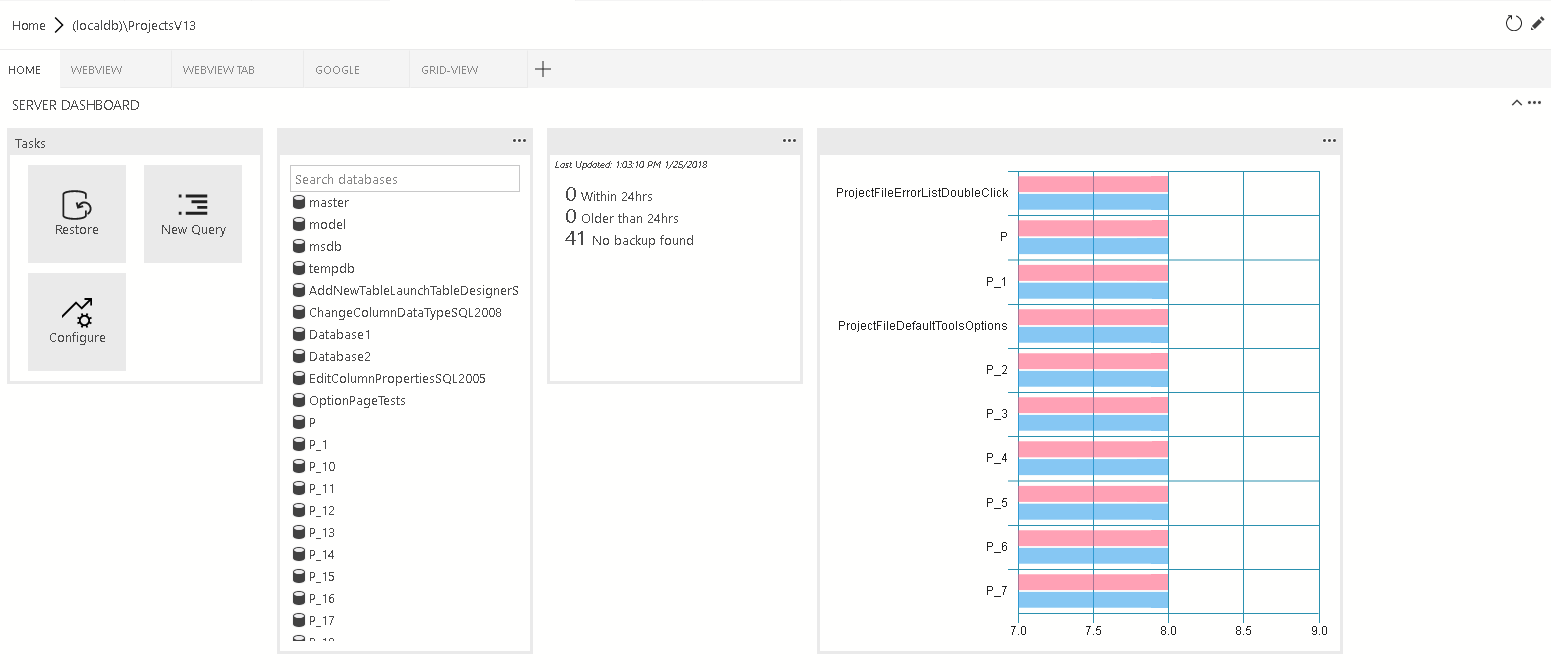
Dashboardbeitragspunkte
Tragen Sie eine Registerkarte, einen Container und/oder ein Erkenntnis-Widget zum Dashboard bei.
dashboard.tabs
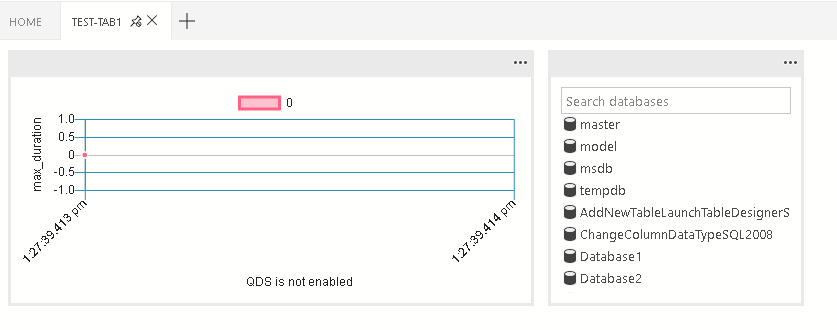
„Dashboard.tabs“ erstellt die Tabs auf der Dashboard-Seite. Es wird ein Objekt oder ein Array von Objekten erwartet.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
Anstatt den Dashboard-Container inline (innerhalb der Registerkarte Dashboard) anzugeben, können Sie Container mit dashboard.containers registrieren. Es akzeptiert ein Objekt oder ein Array von Objekten.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Geben Sie die ID des Containers an, um auf den registrierten Container zu verweisen.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
dashboard.insights
Sie können Erkenntnisse mithilfe von „dashboard.insights“ registrieren. Dies ähnelt Anleitung: Erstellen eines individuellen Einblicke-Widgets. Es akzeptiert ein Objekt oder ein Array von Objekten.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Typen von Dashboardcontainern
Zurzeit werden vier Containertypen unterstützt:
widgets-container
Die Liste der Widgets, die im Container angezeigt werden, ist ein Flusslayout, das diese Liste akzeptiert.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
Webview-Container
Die Webansicht wird im gesamten Container angezeigt. Es wird erwartet, dass die WebView-ID mit der Registerkarten-ID identisch ist.
"container": {
"webview-container": {}
}
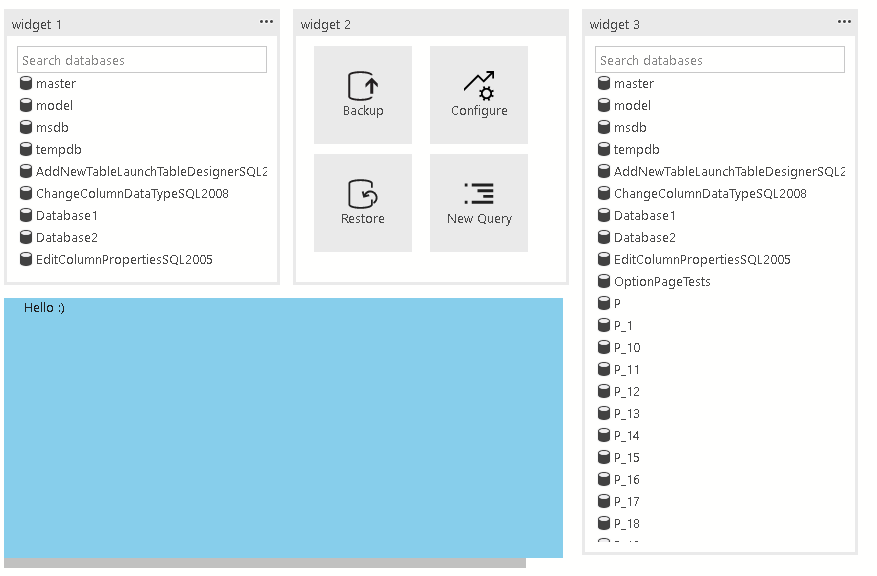
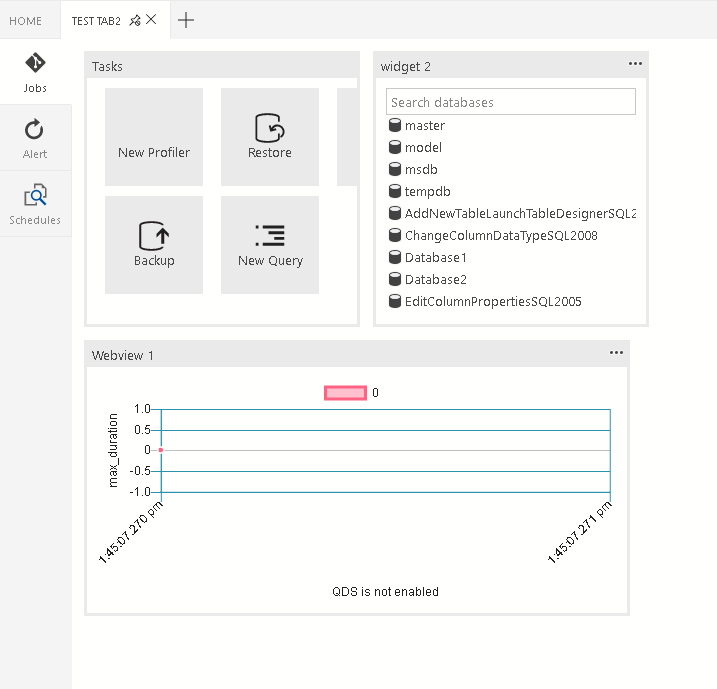
grid-container
Die Liste der Widgets oder Webansichten, die im Rasterlayout angezeigt werden. Das Rasterlayout ist ein 2x2-Rasterlayout, das diese Liste akzeptiert.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
nav-section

Der Navigationsbereich wird im Container angezeigt. Es erwartet ein Array von Objekten.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Kontextvariablen
Allgemeine Informationen zum Kontext in Visual Studio Code und später in Azure Data Studio finden Sie unter Erweiterbarkeit.
In Azure Data Studio gibt es einen spezifischen Kontext um Datenbankverbindungen, die für Erweiterungen verfügbar sind.
Armaturenbrett
Im Dashboard stellen wir die folgenden Kontextvariablen bereit:
| Kontextvariable | Beschreibung |
|---|---|
connectionProvider |
Eine Zeichenfolge des Bezeichners für den Anbieter der aktuellen Verbindung. Ex.
connectionProvider == 'MSSQL'. |
serverName |
Eine Zeichenfolge des Servernamens der aktuellen Verbindung. Ex.
serverName == 'localhost'. |
databaseName |
Eine Zeichenfolge des Datenbanknamens der aktuellen Verbindung. Ex.
databaseName == 'master'. |
connection |
Das vollständige Verbindungsprofilobjekt für die aktuelle Verbindung (IConnectionProfile) |
dashboardContext |
Eine Zeichenfolge des Kontexts der Seite, auf der sich das Dashboard derzeit befindet. Entweder „database“ oder „server“. Ex. dashboardContext == 'database' |
Verwandte Inhalte
- Erweiterbarkeits-APIs
- Azure Data Studio- herunterladen