Öffnen Sie im Azure Stack Hub-Portal die Ports, die in den Netzwerkeinstellungen für Ihren virtuellen Computer aufgeführt sind.
a. Öffnen Sie das Azure Stack Hub-Portal für Ihren Mandanten.
b. Suchen Sie Ihren virtuellen Computer. Möglicherweise haben Sie den virtuellen Computer an Ihr Dashboard angeheftet. Sie können auch über das Feld Ressourcen suchen danach suchen.
c. Wählen Sie Netzwerk aus.
d. Wählen Sie bei der VM die Option Regel für eingehenden Port hinzufügen aus.
e. Fügen Sie eine Eingangssicherheitsregel für die folgenden Ports hinzu:
| Port |
Protocol |
Beschreibung |
| 80 |
HTTP |
Das Hypertext Transfer-Protokoll (HTTP) wird zum Bereitstellen von Webseiten über Server verwendet. Clients stellen eine Verbindung per HTTP über einen DNS-Namen oder eine IP-Adresse her. |
| 443 |
HTTPS |
Das Hypertext Transfer-Protokoll Secure (HTTPS) ist eine sichere Version von HTTP, für die ein Sicherheitszertifikat benötigt wird und die die verschlüsselte Übertragung von Informationen ermöglicht. |
| 22 |
SSH |
Secure Shell (SSH) ist ein verschlüsseltes Netzwerkprotokoll für die sichere Kommunikation. Sie verwenden diese Verbindung mit einem SSH-Client, um den virtuellen Computer zu konfigurieren und die App bereitzustellen. |
| 3389 |
RDP |
Optional. Das Remotedesktopprotokoll ermöglicht eine Remotedesktopverbindung, um eine grafische Benutzeroberfläche auf Ihrem Computer zu verwenden. |
| 8172 |
Benutzerdefiniert |
Der von Web Deploy verwendete Port |
Führen Sie für jeden Port Folgendes aus:
a. Wählen Sie unter Quelle die Option Alle aus.
b. Geben Sie unter Quellportbereich ein Sternchen (*) ein.
c. Wählen Sie unter Ziel die Option Alle aus.
d. Fügen Sie unter Zielportbereich den Port hinzu, den Sie öffnen möchten.
e. Wählen Sie unter Protokoll die Option Alle aus.
f. Wählen Sie für Aktion die Option Zulassen aus.
g. Übernehmen Sie für Priorität den Standardwert.
h. Geben Sie einen Namen und eine Beschreibung ein. So können Sie sich erinnern, warum der Port geöffnet ist.
i. Wählen Sie Hinzufügen.
Erstellen Sie in den Einstellungen Übersicht für Ihren virtuellen Computer in Azure Stack Hub einen DNS-Namen für Ihren Server. Benutzer können über die URL eine Verbindung mit Ihrer Website herstellen.
a. Öffnen Sie das Azure Stack Hub-Portal für Ihren Mandanten.
b. Suchen Sie Ihren virtuellen Computer. Möglicherweise haben Sie den virtuellen Computer an Ihr Dashboard angeheftet. Sie können auch über das Feld Ressourcen suchen danach suchen.
c. Wählen Sie Übersicht aus.
d. Wählen Sie unter DNS die Option Konfigurieren aus.
e. Wählen Sie für unter Zuweisung die Option Dynamisch aus.
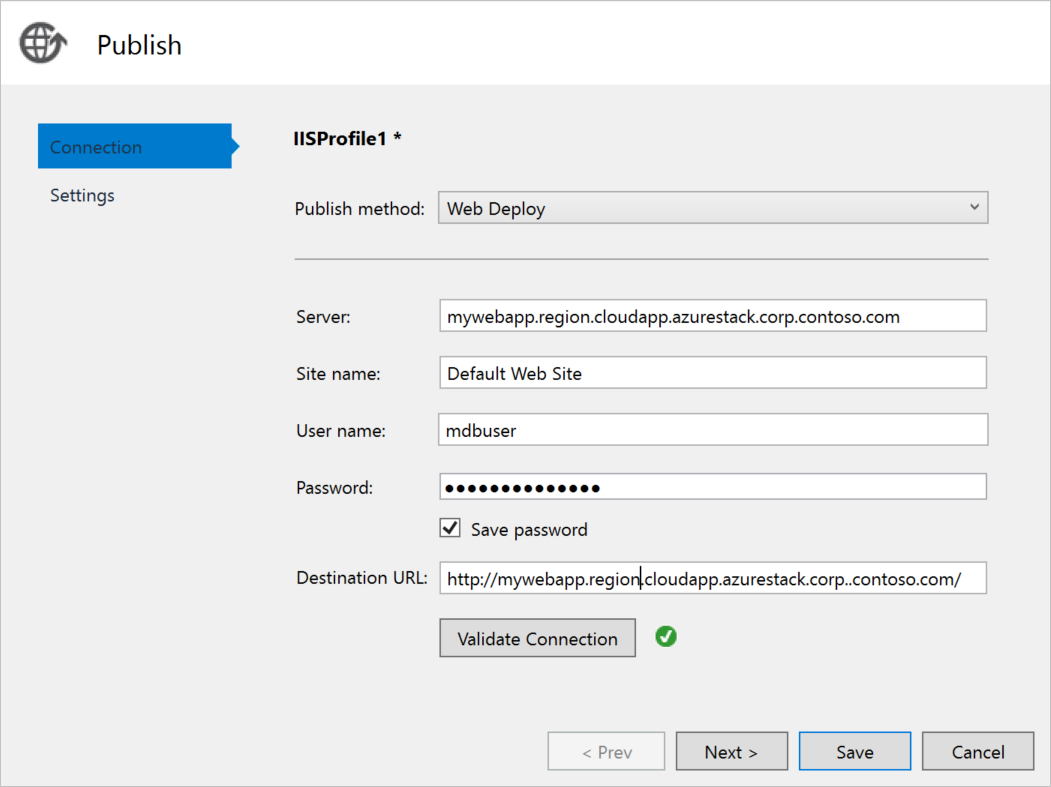
f. Geben Sie die DNS-Namensbezeichnung wie mywebapp ein. Ihre vollständige URL lautet dann ungefähr mywebapp.region.cloudapp.azurestack.corp.contoso.com.