Schnellstart: Anmelden von Benutzer*innen in einer Single-Page-Webanwendung (SPA) und Aufrufen der Microsoft Graph-API mithilfe von Angular
In diesem Schnellstart wird ein Beispiel für eine Angular-Single-Page-Webanwendung (SPA) verwendet, um zu zeigen, wie Sie Benutzer mithilfe des Autorisierungscodeflows mit PKCE (Proof Key for Code Exchange, Prüfschlüssel für Codeaustausch) anmelden und die Microsoft Graph-API aufrufen. Im Beispiel wird die Microsoft-Authentifizierungsbibliothek für JavaScript verwendet, um die Authentifizierung zu verarbeiten.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Erstellen Sie ein kostenloses Konto, falls Sie noch keines besitzen.
- Node.js
- Visual Studio 2022 oder Visual Studio Code
Registrieren der Anwendung und der Datensatzbezeichner
Um die Registrierung abzuschließen, geben Sie einen Namen für Anwendung ein, geben Sie die unterstützten Kontotypen an, und fügen Sie einen Umleitungs-URI hinzu. Nach der Registrierung zeigt Bereich Übersicht der Anwendung die im Quellcode der Anwendung erforderlichen Bezeichner an.
Melden Sie sich beim Microsoft Entra Admin Center an.
Wenn Sie Zugriff auf mehrere Mandanten haben, verwenden Sie das Symbol
 für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.
für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.Navigieren Sie zu Identität>Anwendungen>App-Registrierungen, und wählen Sie Neue Registrierung aus.
Geben Sie einen Namen für die Anwendung ein, z.B. identity-client-spa.
Wählen Sie für Unterstützte Kontotypen die Option Nur Konten in diesem Organisationsverzeichnis aus. Wenn Sie Informationen zu den verschiedenen Kontotypen benötigen, wählen Sie Entscheidungshilfe aus.
Wählen Sie Registrieren aus.
Der Bereich Übersicht der Anwendung wird angezeigt, wenn die Registrierung abgeschlossen ist. Notieren Sie sich die Verzeichnis-ID (Mandant) und die Anwendungs-ID (Client), die im Quellcode Ihrer Anwendung verwendet werden sollen.
Hinweis
Die unterstützten Kontotypen können geändert werden (sieheÄndern der von einer Anwendung unterstützten Konten).
Hinzufügen einer Plattformumleitungs-URI
Führen Sie die folgenden Schritte aus, um den Anwendungstyp für Ihre Anwendungsregistrierung anzugeben:
- Wählen Sie unter Verwalten die Option Authentifizierung aus.
- Wählen Sie auf der Seite Plattformkonfigurationen die Option Plattform hinzufügen und dann die Option SPA aus.
- Geben Sie unter Umleitungs-URLs den Wert
http://localhost:4200ein. - Wählen Sie Konfigurieren aus, um Ihre Änderungen zu speichern.
Klonen oder Herunterladen der Beispielanwendung
Um die Beispielanwendung zu erhalten, können Sie sie entweder von GitHub klonen oder als ZIP-Datei herunterladen.
Öffnen Sie zum Klonen des Beispiels eine Eingabeaufforderung, navigieren Sie zu der Stelle, an der Sie das Projekt erstellen möchten, und geben Sie den folgenden Befehl ein:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitZIP-Datei herunterladen. Extrahieren Sie sie an einem Dateipfad, dessen Name weniger als 260 Zeichen umfasst.
Konfigurieren des Projekts
Öffnen Sie in Ihrer IDE den Projektordner ms-identity-docs-code-javascript/angular-spa, der das Beispiel enthält.
Öffnen Sie src/app/app.module.ts, und aktualisieren Sie die folgenden Werte mit den Informationen, die weiter oben im Admin Center aufgezeichnet wurden.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId– Der Bezeichner der Anwendung, auch als Client bezeichnet. Ersetzen Sie den Text in Anführungszeichen durch den zuvor aufgezeichneten Anwendungs (Client)-ID-Wert.authority– Die Autorität ist eine URL, die ein Verzeichnis angibt, aus dem die MSAL Token anfordern kann. Ersetzen Sie Enter_the_Tenant_Info_Here durch den zuvor aufgezeichneten Verzeichnis (Mandanten)-ID-Wert.redirectUri- Der Umleitungs-URI der Anwendung. Ersetzen Sie bei Bedarf den Text in Anführungszeichen durch den Umleitungs-URI, der zuvor aufgezeichnet wurde.
Ausführen der Anwendung und Anmelden
Führen Sie das Projekt mit einem Webserver unter Verwendung von „Node.js“ aus:
Führen Sie im Projektverzeichnis die folgenden Befehle aus, um den Server zu starten:
npm install npm startKopieren Sie die
https-URL, die im Terminal angezeigt wird (z. B.https://localhost:4200), und fügen Sie sie in der Adresszeile eines Browsers ein. Es wird empfohlen, eine private Browsersitzung oder eine Inkognito-Browsersitzung zu verwenden.Führen Sie die Schritte aus, und geben Sie die erforderlichen Details ein, um sich mit Ihrem Microsoft-Konto anzumelden. Sie werden zur Eingabe einer E-Mail-Adresse aufgefordert, damit eine Einmalkennung an Sie gesendet werden kann. Geben Sie den Code ein, wenn Sie dazu aufgefordert werden.
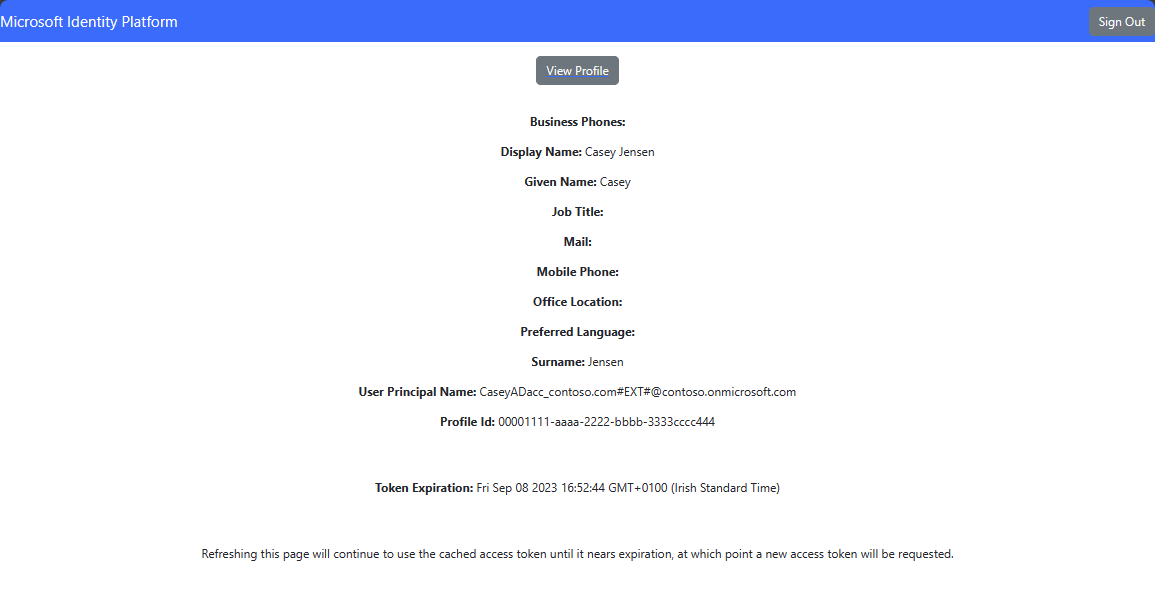
Die Anwendung fordert die Berechtigung an, den Zugriff auf Daten beizubehalten, auf die Sie ihr Zugriff gewährt haben, Sie anzumelden und Ihr Profil zu lesen. Wählen Sie Akzeptieren aus. Der folgende Screenshot wird angezeigt. Er besagt, dass Sie sich bei der Anwendung angemeldet und über die Microsoft Graph-API auf Ihre Profildetails zugegriffen haben.

Abmelden von der Anwendung
- Navigieren Sie zum Link Abmelden in der oberen rechten Ecke der Seite, und wählen Sie ihn aus.
- Sie werden aufgefordert, ein Konto zum Abmelden auswählen. Wählen Sie das Konto aus, das Sie für die Anmeldung verwendet haben.
Eine Meldung wird mit dem Hinweis angezeigt, dass Sie sich abgemeldet haben. Sie können nun das Browserfenster schließen.
Zugehöriger Inhalt
Schnellstart: Schützen einer ASP.NET Core-Web-API mit Microsoft Identity Platform
In der folgenden Reihe erfahren Sie mehr darüber, wie Sie diese Angular-SPA von Grund auf neu erstellen: Tutorial: Anmelden von Benutzer*innen und Aufrufen von Microsoft Graph.

