Erstellen einer React Native-App zum Hinzufügen von Benutzern zu einem Gesichtserkennungs-Dienst
In dieser Anleitung lernen Sie die ersten Schritte mit einer Registrierungsbeispielanwendung für Gesichtserkennung kennen. Die App veranschaulicht bewährte Methoden, um eine aussagekräftige Zustimmung zum Hinzufügen von Benutzern bei einem Gesichtserkennungsdienst und zum Abrufen von hochqualitativen Gesichtserkennungsdaten zu erhalten. Ein integriertes System könnte eine App wie diese verwenden, um basierend auf den entsprechenden Gesichtserkennungsdaten eine berührungslose Zugriffssteuerung, eine Identifikation, eine Anwesenheitserfassung oder einen Personalisierungskiosk bereitzustellen.
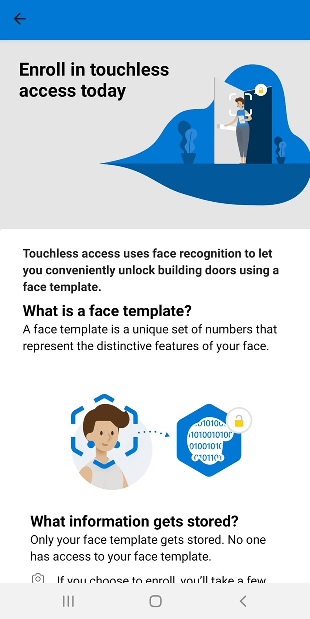
Wenn Benutzer die App starten, wird ein detaillierter Zustimmungsbildschirm angezeigt. Wenn der Benutzer seine Zustimmung erteilt, fordert die App ihn zur Eingabe eines Benutzernamens und Kennworts auf und erfasst dann ein qualitativ hochwertiges Bild des Gesichts mithilfe der Kamera des Geräts.
Die Beispiel-App wird mit JavaScript und dem React Native-Framework geschrieben. Dies kann auf Android- und iOS-Geräten bereitgestellt werden.
Voraussetzungen
- Azure-Abonnement (kostenloses Abonnement erstellen).
- Sobald Sie über Ihr Azure-Abonnement verfügen, sollten Sie im Azure-Portal eine Gesichtserkennungsressource erstellen, um Ihren Schlüssel und Endpunkt zu erhalten. Wählen Sie nach Abschluss der Bereitstellung Zu Ressource wechseln aus.
- Sie benötigen den Schlüssel und Endpunkt der von Ihnen erstellten Ressource, um Ihre Anwendung mit der Gesichtserkennungs-API zu verbinden.
Wichtig
Sicherheitshinweise
- Für die lokale Entwicklung und anfängliche eingeschränkte Tests ist es akzeptabel (wenn auch keine bewährte Methode), Umgebungsvariablen zum Speichern des API-Schlüssels und Endpunkts zu verwenden. Bei Pilotversuchen und endgültigen Bereitstellungen sollte der API-Schlüssel sicher gespeichert werden. Dies umfasst wahrscheinlich die Verwendung eines Zwischendiensts, um ein während der Anmeldung generiertes Benutzertoken zu überprüfen.
- Speichern Sie den API-Schlüssel oder Endpunkt in Code, oder committen Sie sie an ein Versionskontrollsystem (z. B. Git). Wenn dies versehentlich geschieht, sollten Sie sofort einen neuen API-Schlüssel bzw. Endpunkt generieren und die vorherigen widerrufen.
- Eine bewährte Methode besteht darin, separate API-Schlüssel für die Entwicklung und Produktion zu verwenden.
Einrichten der Entwicklungsumgebung
Klonen Sie das Git-Repository für die Beispiel-App.
Orientieren Sie sich beim Einrichten Ihrer Entwicklungsumgebung an der Dokumentation zu React Native . Klicken Sie auf React Native CLI Quickstart (Schnellstart React Native-CLI). Wählen Sie Ihr Entwicklungsbetriebssystem und Android als das Zielbetriebssystem aus. Vervollständigen Sie die Abschnitte Installieren von Abhängigkeiten und Android-Entwicklungsumgebung.
Laden Sie Ihren bevorzugten Text-Editor herunter (z. B. Visual Studio Code).
Rufen Sie den Endpunkt und den Schlüssel für die Gesichtserkennungs-API im Azure-Portal über die Registerkarte Übersicht Ihrer Ressource ab. Checken Sie Ihren API-Schlüssel für die Gesichtserkennung nicht bei Ihrem Remoterepository ein.
Warnung
Nur für die lokale Entwicklung und Tests können der API-Schlüssel und der Endpunkt als Umgebungsvariablen eingegeben werden. Speichern Sie den API-Schlüssel für die endgültige Bereitstellung an einem sicheren Ort und nie im Code oder den Umgebungsvariablen. Weitere Möglichkeiten zum Authentifizieren des Diensts finden Sie im Leitfaden zur Azure KI Services-Authentifizierung.
Führen Sie die App entweder mit dem Android-Emulator für virtuelle Geräte aus Android Studio oder Ihrem eigenen Android-Gerät aus. Gehen Sie wie in der Dokumentation zu React Native beschrieben vor, um Ihre App auf einem physischen Gerät zu testen.
Anpassen der App für Ihr Unternehmen
Nachdem Sie nun die Beispiel-App eingerichtet haben, können Sie sie an Ihre eigenen Anforderungen anpassen.
Beispielsweise können Sie auf Ihrer Zustimmungsseite situationsabhängige Informationen hinzufügen:

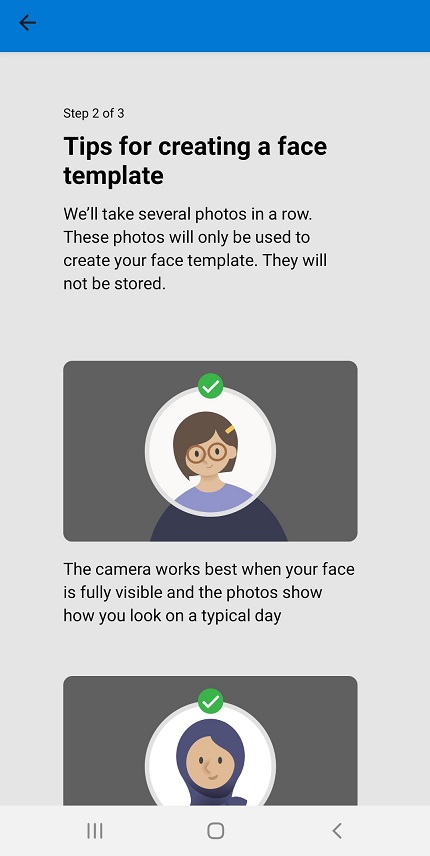
Fügen Sie weitere Anweisungen hinzu, um die Überprüfungsgenauigkeit zu verbessern.
Viele Gesichtserkennungsprobleme werden durch Referenzbilder von niedriger Qualität verursacht. Einige Faktoren, die die Leistung des Modells beeinträchtigen können, sind:
- Gesichtsgröße (Gesichter, die weit von der Kamera entfernt sind)
- Gesichtsausrichtung (geneigte oder von der Kamera abgewendete Gesichter)
- Schlechte Beleuchtungsbedingungen (zu wenig Licht oder Gegenlicht), bei denen das Bild unterbelichtet wird oder zu viel Rauschen auftritt.
- Verdeckung (teilweise verborgene oder verdeckte Gesichter), einschließlich Accessoires wie Hüten oder Brillen mit dickem Gestell
- Verschwommen/Weichzeichnung (z. B. durch schnelle Bewegung des Gesichts während der Aufnahme des Fotos).
Der Dienst bietet Bildqualitätstests, um Ihnen bei der Entscheidung zu helfen, ob die Qualität des Bilds auf der Grundlage der oben genannten Faktoren ausreichend ist, um den Kunden hinzuzufügen oder die Gesichtserkennung zu versuchen. Diese App veranschaulicht, wie Sie von der Kamera des Geräts aus auf Frames zugreifen, Qualität erkennen und dem Benutzer Benutzeroberflächennachrichten anzeigen, um ihm zu helfen, ein Bild mit höherer Qualität zu erfassen, die Frames mit der höchsten Qualität auszuwählen und das erkannte Gesicht dem Gesichtserkennungs-API-Dienst hinzuzufügen.

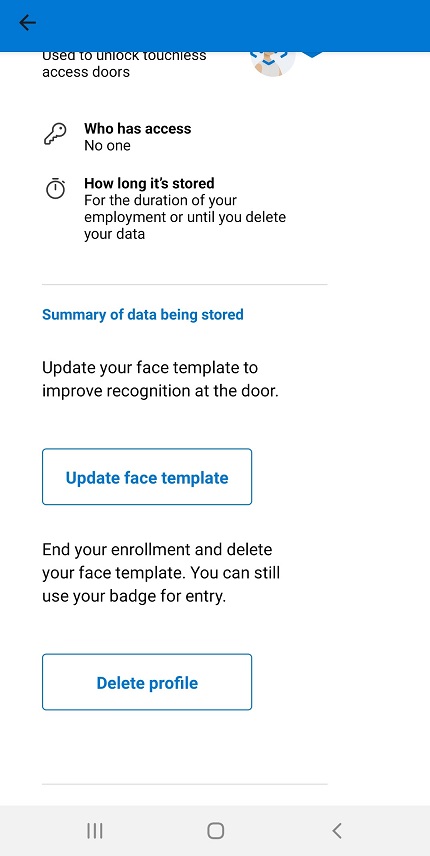
Die Beispiel-App bietet auch Funktionen zum Löschen der Information des Benutzers sowie die Option zum erneuten Hinzufügen. Sie können diese Vorgänge basierend auf Ihren Geschäftsanforderungen aktivieren oder deaktivieren.

Um die Funktionalität der App so zu erweitern, dass Sie die gesamte Erfahrung abdeckt, lesen Sie die Übersicht, wo Sie zusätzliche zu implementierende Funktionen und bewährte Methoden finden.
Konfigurieren Sie Ihre Datenbank so, dass jede Person ihrer ID zugeordnet wird.
Sie müssen eine Datenbank verwenden, um das Gesichtsbild zusammen mit Benutzermetadaten zu speichern. Die Sozialversicherungsnummer oder ein anderer eindeutiger Personenbezeichner kann als Schlüssel verwendet werden, um ihre Gesichts-ID zu ermitteln.
Sichere Methoden zum Übergeben Ihres Abonnementschlüssels und Endpunkts an den Gesichtserkennungsdienst finden Sie im Leitfaden zur Sicherheit von Azure KI Services.
Bereitstellen der App
Stellen Sie zunächst sicher, dass Ihre App für die Produktionsbereitstellung bereit ist: Entfernen Sie alle Schlüssel oder Geheimnisse aus dem App-Code, und stellen Sie sicher, dass Sie die bewährten Sicherheitsmethoden befolgt haben.
Wenn Sie bereit sind, Ihre App für die Produktion freizugeben, generieren Sie eine releasebereite APK-Datei, bei der es sich um das Paketdateiformat für Android-Apps handelt. Diese APK-Datei muss mit einem privaten Schlüssel signiert werden. Mit diesem Releasebuild können Sie beginnen, die App direkt an Ihre Geräte zu verteilen.
In der Dokumentation Erstellen der Anwendung für die Veröffentlichung erfahren Sie, wie Sie einen privaten Schlüssel generieren, Ihre Anwendung signieren und ein APK-Releasepaket generieren.
Wenn Sie ein signiertes APK-Paket erstellt haben, finden Sie weitere Informationen zum Freigeben Ihrer App in der Dokumentation Veröffentlichen Ihrer App .
Nächste Schritte
In dieser Anleitung haben Sie erfahren, wie Sie Ihre Entwicklungsumgebung einrichten und mit der Beispiel-App beginnen. Wenn Sie nicht mit React Native vertraut sind, können Sie die dazugehörige Dokumentation zu den ersten Schritten lesen, um weitere Hintergrundinformationen zu erhalten. Es kann auch hilfreich sein, sich selbst mit der Gesichtserkennungs-API vertraut zu machen. Lesen Sie die anderen Abschnitte zum Hinzufügen von Benutzern zur App, bevor Sie mit der Entwicklung beginnen.