Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
GILT FÜR: Developer | Basic | Basic v2 | Standard | Standard v2 | Premium | Premium v2
Die ursprungsübergreifende Ressourcenfreigabe (CORS) ist ein auf HTTP-Headern basierender Mechanismus, der es einem Server ermöglicht, alle Ursprünge (Domäne, Schema oder Port), die nicht seine eigenen sind, anzugeben, von denen ein Browser das Laden von Ressourcen erlauben sollte.
Damit Besucher des API Management-Entwicklerportals die interaktive Testkonsole auf den API-Referenzseiten verwenden können, aktivieren Sie eine CORS-Richtlinie für APIs in Ihrer API-Verwaltungsinstanz. Wenn der Domänenname des Entwicklerportals kein zulässiger Ursprung für domänenübergreifende API-Anforderungen ist, wird den Testkonsolenbenutzern ein CORS-Fehler angezeigt.
Für bestimmte Szenarien können Sie das Entwicklerportal als CORS-Proxy konfigurieren, anstatt eine CORS-Richtlinie für APIs zu aktivieren.
Voraussetzungen
- Bearbeiten Sie den folgenden Schnellstart: Erstellen einer neuen Azure API Management-Dienstinstanz
Navigieren zur API Management-Instanz
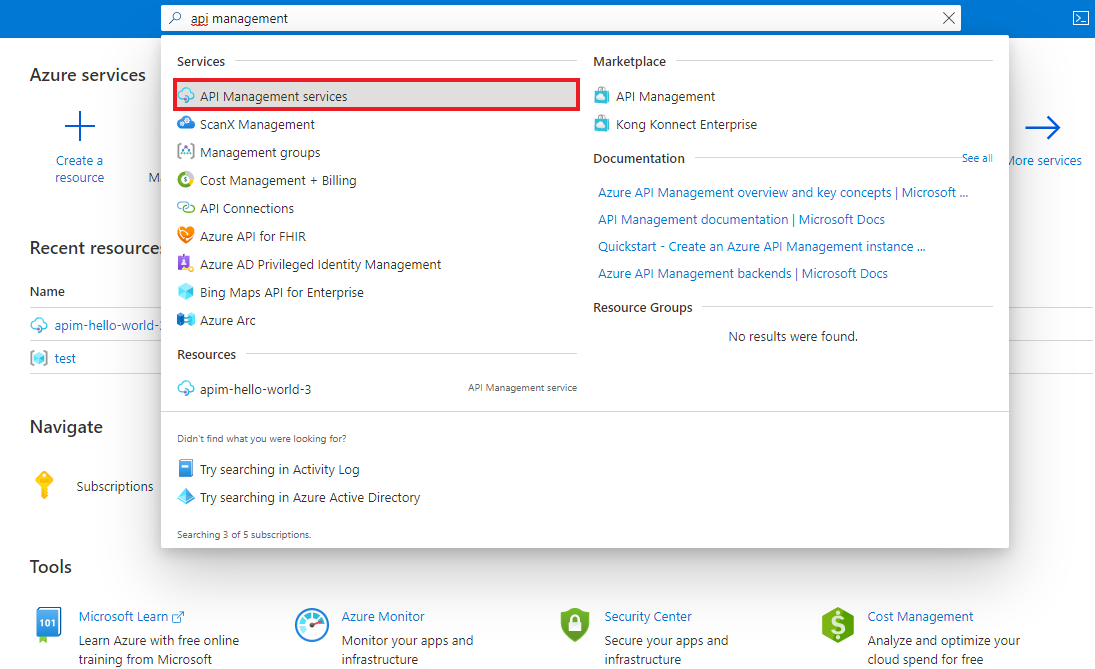
Suchen Sie im Azure-Portal nach API-Verwaltungsdiensten, und wählen Sie sie aus:
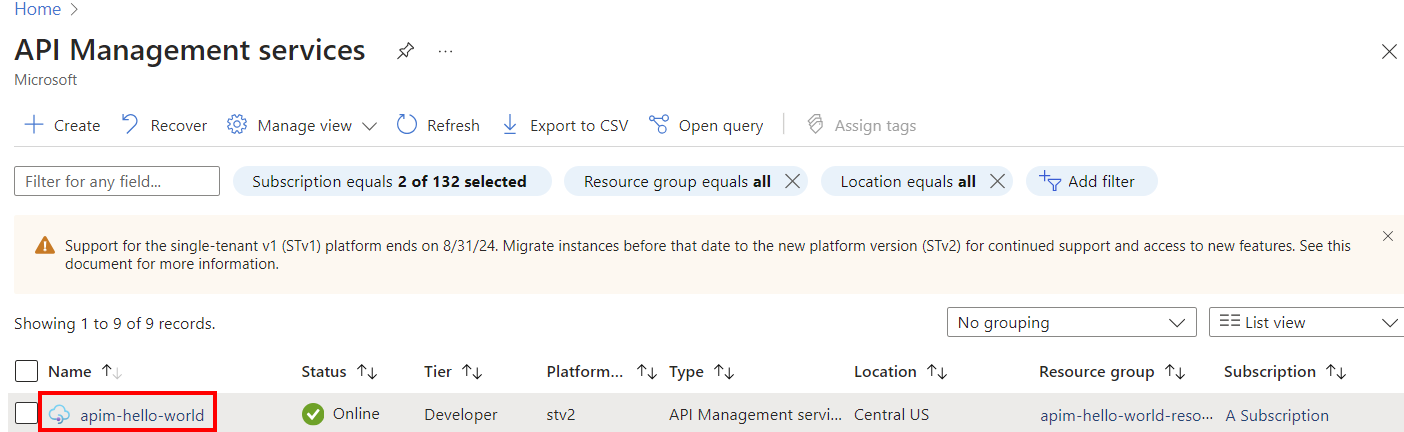
Wählen Sie auf der Seite "API-Verwaltungsdienste " Ihre API-Verwaltungsinstanz aus:
Aktivieren der CORS-Richtlinie für APIs
Sie können eine Einstellung aktivieren, um eine CORS-Richtlinie automatisch für alle APIs in Ihrer API-Verwaltungsinstanz zu konfigurieren. Sie können auch eine CORS-Richtlinie manuell konfigurieren.
Hinweis
Es wird nur eine CORS-Richtlinie ausgeführt. Wenn Sie mehrere CORS-Richtlinien angeben (z. B. auf API-Ebene und auf der Ebene aller APIs), funktioniert die interaktive Konsole möglicherweise nicht wie erwartet.
CORS-Richtlinie automatisch aktivieren
- Wählen Sie im linken Menü Ihrer API Management-Instanz unter Entwicklerportal die Option Portalübersicht aus.
- Unter "CORS aktivieren" wird der Status der CORS-Richtlinienkonfiguration angezeigt. Ein Warnfeld gibt eine fehlende oder falsch konfigurierte Richtlinie an.
- Um CORS über das Entwicklerportal für alle APIs zu aktivieren, wählen Sie "CORS aktivieren" aus.

Manuelles Aktivieren der CORS-Richtlinie
- Wählen Sie den Link " Manuell anwenden" auf globaler Ebene aus, um den generierten Richtliniencode anzuzeigen.
- Navigieren Sie im Abschnitt "APIs" Ihrer API-Verwaltungsinstanz zu "Alle APIs".
- Wählen Sie im Abschnitt <" das >/-Symbol aus.
- Fügen Sie im Richtlinieneditor die Richtlinie in den Abschnitt <inbound> der XML-Datei ein. Stellen Sie sicher, dass der Ursprungswert< der> Domäne Ihres Entwicklerportals entspricht.
Hinweis
Wenn Sie die CORS-Richtlinie im Bereich "Produkt" anstelle des API(n)-Bereichs anwenden und Ihre API die Abonnementschlüsselauthentifizierung über einen Header verwendet, funktioniert Ihre Konsole nicht.
Der Browser gibt automatisch eine OPTIONS HTTP-Anforderung aus, die keinen Header mit dem Abonnementschlüssel enthält. Aufgrund des fehlenden Abonnementschlüssels kann die API-Verwaltung den OPTIONS Aufruf keinem Produkt zuordnen, sodass er die CORS-Richtlinie nicht anwenden kann.
Als Problemumgehung können Sie den Abonnementschlüssel in einem Abfrageparameter übergeben.
CORS-Konfiguration für benutzerdefinierten Domänennamen
Wenn Sie eine benutzerdefinierte Domäne für das Entwicklerportal konfigurieren und möchten, dass Besucher die Testkonsole auf API-Referenzseiten verwenden können, stellen Sie sicher, dass Sie CORS für den Domänennamen des benutzerdefinierten Entwicklerportals aktivieren.
Beim Konfigurieren der benutzerdefinierten Domäne können Sie eine Einstellung aktivieren, um einen Ursprung für Ihre benutzerdefinierte Entwicklerportaldomäne in der CORS-Richtlinie hinzuzufügen. Wenn CORS bereits für die Standarddomäne aktiviert war, werden beide Ursprünge in die CORS-Richtlinie aufgenommen. Sie können die CORS-Richtlinieneinstellungen jederzeit ändern.
CORS-Proxyoption
Für einige Szenarien (z. B. wenn das API-Verwaltungsgateway netzwerkisoliert ist), können Sie das Entwicklerportal als CORS-Proxy selbst konfigurieren, anstatt eine CORS-Richtlinie für Ihre APIs zu aktivieren. Der CORS-Proxy leitet die API-Aufrufe der interaktiven Konsole über das Back-End des Portals in Ihrer API-Verwaltungsinstanz weiter.
Hinweis
Wenn die APIs über ein selbst gehostetes Gateway verfügbar gemacht werden oder sich Ihr Dienst in einem virtuellen Netzwerk befindet, ist die Konnektivität vom Back-End-Dienst des API-Verwaltungsportals mit dem Gateway erforderlich.
Um den CORS-Proxy zu konfigurieren, greifen Sie als Administrator auf das Entwicklerportal zu:
- Wählen Sie auf der Seite "Übersicht" Ihrer API-Verwaltungsinstanz das Entwicklerportal aus. Das Entwicklerportal öffnet sich in einem neuen Browser-Tab.
- Wählen Sie im linken Menü der Verwaltungsschnittstelle die Option ">>details" aus.
- Wählen Sie auf der Seite "APIs: Details " das Widget "Vorgang: Details " und dann "Widget bearbeiten" aus.
- Wählen Sie "CORS-Proxy verwenden" aus.
- Speichern Sie Änderungen am Portal, und veröffentlichen Sie das Portal erneut.
CORS-Konfiguration für selbst gehostetes Entwicklerportal
Wenn Sie das Entwicklerportal selbst hosten , ist die folgende Konfiguration erforderlich, um CORS zu aktivieren:
Geben Sie den Back-End-Endpunkt des Portals mithilfe der
backendUrlOption in den Konfigurationsdateien an. Andernfalls kennt das selbst gehostete Portal den Standort des Back-End-Dienstes nicht.Fügen Sie der Portalkonfiguration des selbst gehosteten Portals Origin-Domänenwerte hinzu, die die Umgebungen angeben, in denen das selbst gehostete Portal gehostet wird. Weitere Informationen
Verwandte Inhalte
- Weitere Informationen zum Konfigurieren einer Richtlinie finden Sie unter Festlegen oder Bearbeiten von Richtlinien.
- Ausführliche Informationen zur CORS-Richtlinie finden Sie in der Cors-Richtlinienreferenz .