Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Es wird beschrieben, wie Sie über eine Web-App, die in Azure App Service ausgeführt wird, auf Microsoft Graph zugreifen.
Sie möchten den Zugriff auf Microsoft Graph über Ihre Web-App hinzufügen und als angemeldeter Benutzer eine Aktion durchführen. In diesem Abschnitt wird beschrieben, wie Sie der Web-App delegierte Berechtigungen gewähren und die Profilinformationen des angemeldeten Benutzers von Microsoft Entra ID abrufen.
In diesem Tutorial lernen Sie Folgendes:
- Gewähren von delegierten Berechtigungen für eine Web-App
- Aufrufen von Microsoft Graph über eine Web-App für einen angemeldeten Benutzer
Wenn Sie nicht über ein Azure-Konto verfügen, erstellen Sie ein kostenloses Konto , bevor Sie beginnen.
Voraussetzungen
- Eine unter Azure App Service ausgeführte Webanwendung, für die das App Service-Modul für die Authentifizierung/Autorisierung aktiviert ist.
Gewähren von Front-End-Zugriff zum Aufrufen von Microsoft Graph
Nachdem Sie nun die Authentifizierung und Autorisierung für Ihre Web-App aktiviert haben, ist die Web-App bei der Microsoft Identitätsplattform registriert und wird von einer Microsoft Entra-App unterstützt. In diesem Schritt gewähren Sie der Web-App die Berechtigungen für den Zugriff auf Microsoft Graph für den Benutzer. (Technisch gesehen erteilen Sie der Microsoft Entra-App der Web-App die Berechtigung, auf die Microsoft Graph Microsoft Entra-App für die benutzende Person zuzugreifen.)
Wählen Sie im Microsoft Entra Admin Center die Option Anwendungen aus.
Wählen Sie App-Registrierungen>Eigene Anwendungen>Alle Anwendungen in diesem Verzeichnis anzeigen aus. Wählen Sie den Namen Ihrer Web-App und dann die Option API-Berechtigungen aus.
Wählen Sie Berechtigung hinzufügen und dann „Microsoft-APIs“ und „Microsoft Graph“ aus.
Wählen Sie Delegierte Berechtigungen und in der Liste dann User.Read aus. Wählen Sie "Berechtigungen hinzufügen" aus.
Konfigurieren von App Service für die Rückgabe eines verwendbaren Zugriffstokens
Die Web-App verfügt nun über die erforderlichen Berechtigungen für den Zugriff auf Microsoft Graph als angemeldeter Benutzer. In diesem Schritt konfigurieren Sie die App Service-Authentifizierung und -Autorisierung, um ein verwendbares Zugriffstoken für den Zugriff auf Microsoft Graph zu erhalten. Für diesen Schritt müssen Sie den Bereich „User.Read“ für den Downstreamdienst (Microsoft Graph) hinzufügen: https://graph.microsoft.com/User.Read.
Von Bedeutung
Wenn Sie App Service nicht so konfigurieren, dass ein verwendbares Zugriffstoken zurückgegeben wird, erhalten Sie beim Aufrufen von Microsoft Graph-APIs in Ihrem Code den Fehler CompactToken parsing failed with error code: 80049217.
Navigieren Sie zu Azure-Ressourcen-Explorer, und suchen Sie in der Ressourcenstruktur nach Ihrer Web-App. Die Ressourcen-URL sollte in etwa wie folgt lauten: https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
Der „Azure Resource Explorer“ wird nun mit der in der Ressourcenstruktur ausgewählten Web-App geöffnet.
Wählen Sie am oberen Rand der Seite die Option Lesen/Schreiben aus, um die Bearbeitung Ihrer Azure-Ressourcen zu ermöglichen.
Führen Sie im Browser links einen Drilldown für config>authsettingsV2 aus.
Wählen Sie in der Ansicht authsettingsV2 die Option Bearbeiten aus.
Suchen Sie den Abschnitt login von identityProviders ->azureActiveDirectory und fügen Sie die folgenden loginParameters-Einstellungen hinzu:
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Speichern Sie Ihre Einstellungen, indem Sie PUT auswählen. Es kann mehrere Minuten dauern, bis die Einstellung wirksam wird. Ihre Web-App ist jetzt so konfiguriert, dass auf Microsoft Graph mit einem richtigen Zugriffstoken zugegriffen wird. Wenn nicht, wird von Microsoft Graph ein Fehler mit dem Hinweis zurückgegeben, dass das Format des kompakten Tokens fehlerhaft ist.
Aufrufen von Microsoft Graph mit .NET
Ihre Web-App verfügt jetzt über die erforderlichen Berechtigungen, und den Anmeldeparametern wird die Client-ID von Microsoft Graph hinzugefügt.
Mit der Microsoft.Identity.Web-Bibliothek ruft die Web-App ein Zugriffstoken für die Authentifizierung bei Microsoft Graph ab. In Version 1.2.0 und höher ist die Microsoft.Identity.Web-Bibliothek mit dem App Service-Modul für die Authentifizierung/Autorisierung integriert und kann parallel dazu ausgeführt werden. Microsoft.Identity.Web erkennt, dass die Web-App in App Service gehostet wird, und ruft das Zugriffstoken über das App Service-Modul für die Authentifizierung/Autorisierung ab. Das Zugriffstoken wird dann mit der Microsoft Graph-API an authentifizierte Anforderungen weitergeleitet.
Diesen Code können Sie sich in einer Beispielanwendung ansehen unter:
Hinweis
Die Microsoft.Identity.Web-Bibliothek ist in Ihrer Web-App für die Standardauthentifizierung bzw. -autorisierung oder zum Authentifizieren von Anforderungen mit Microsoft Graph nicht erforderlich. Es ist möglich, Downstream-APIs auf sichere Weise aufzurufen, wenn nur das App Service-Modul für die Authentifizierung/Autorisierung aktiviert ist.
Die Authentifizierung/Autorisierung von App Service ist für grundlegendere Authentifizierungsszenarios ausgelegt. Für komplexere Szenarien (z. B. die Verarbeitung von benutzerdefinierten Ansprüchen) benötigen Sie die Microsoft.Identity.Web-Bibliothek oder die Microsoft Authentication Library. Anfänglich müssen einige zusätzliche Einrichtungs- und Konfigurationsschritte ausgeführt werden, aber die Microsoft.Identity.Web-Bibliothek kann parallel zum App Service-Modul für die Authentifizierung/Autorisierung ausgeführt werden. Wenn mit Ihrer Web-App später dann komplexere Szenarien verarbeitet werden sollen, können Sie das App Service-Modul für die Authentifizierung/Autorisierung deaktivieren, und Microsoft.Identity.Web ist bereits Teil Ihrer App.
Installieren von Clientbibliothekspaketen
Installieren Sie die Pakete "Microsoft.Identity.Web " und " Microsoft.Identity.Web.MicrosoftGraph NuGet" in Ihrem Projekt mithilfe der Befehlszeilenschnittstelle .NET Core oder der Paket-Manager-Konsole in Visual Studio.
.NET Core-Befehlszeile
Öffnen Sie eine Befehlszeile, und wechseln Sie zu dem Verzeichnis, in dem Ihre Projektdatei enthalten ist.
Führen Sie die Installationsbefehle aus.
dotnet add package Microsoft.Identity.Web.MicrosoftGraph
dotnet add package Microsoft.Identity.Web
Paket-Manager-Konsole
Öffnen Sie das Projekt oder die Projektmappe in Visual Studio, und öffnen Sie die Konsole mit dem Befehl Extras>NuGet-Paket-Manager>Paket-Manager-Konsole.
Führen Sie die Installationsbefehle aus.
Install-Package Microsoft.Identity.Web.GraphServiceClient
Install-Package Microsoft.Identity.Web
Startup.cs
In der Datei Startup.cs fügt die AddMicrosoftIdentityWebApp-Methode Microsoft.Identity.Web zu Ihrer Web-App hinzu. Mit der AddMicrosoftGraph-Methode wird die Microsoft Graph-Unterstützung hinzugefügt. Informationen zum Verwalten der inkrementellen Zustimmung und des bedingten Zugriffs finden Sie hier.
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.Identity.Web;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
// Some code omitted for brevity.
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddOptions();
string[] initialScopes = Configuration.GetValue<string>("DownstreamApi:Scopes")?.Split(' ');
services.AddAuthentication(OpenIdConnectDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApp(Configuration.GetSection("AzureAd"))
.EnableTokenAcquisitionToCallDownstreamApi(initialScopes)
.AddMicrosoftGraph(Configuration.GetSection("DownstreamApi"))
.AddInMemoryTokenCaches();
services.AddAuthorization(options =>
{
// By default, all incoming requests will be authorized according to the default policy
options.FallbackPolicy = options.DefaultPolicy;
});
services.AddRazorPages()
.AddMvcOptions(options => {})
.AddMicrosoftIdentityUI();
services.AddControllersWithViews()
.AddMicrosoftIdentityUI();
}
}
appsettings.json
AzureAd gibt die Konfiguration für die Microsoft.Identity.Web-Bibliothek an. Wählen Sie im Microsoft Entra Admin Center im Menü die Option Anwendungen und dann App-Registrierungen aus. Wählen Sie die App-Registrierung aus, die erstellt wurde, als Sie das App Service-Modul für die Authentifizierung/Autorisierung aktiviert haben. (Die App-Registrierung sollte den gleichen Namen wie Ihre Web-App haben.) Sie finden die Mandanten-ID und die Client-ID auf der Übersichtsseite der App-Registrierung. Den Domänennamen finden Sie auf der Microsoft Entra-Übersichtsseite für Ihren Mandanten.
Mit Graph werden der Microsoft Graph-Endpunkt und die anfänglichen Bereiche angegeben, die von der App benötigt werden.
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com/",
"Domain": "[Enter the domain of your tenant, e.g. contoso.onmicrosoft.com]",
"TenantId": "[Enter 'common', or 'organizations' or the Tenant Id (Obtained from the Microsoft Entra admin center. Select 'Endpoints' from the 'App registrations' blade and use the GUID in any of the URLs), e.g. da41245a5-11b3-996c-00a8-4d99re19f292]",
"ClientId": "[Enter the Client Id (Application ID obtained from the Microsoft Entra admin center), e.g. ba74781c2-53c2-442a-97c2-3d60re42f403]",
"ClientSecret": "[Copy the client secret added to the app from the Microsoft Entra admin center]",
"ClientCertificates": [
],
// the following is required to handle Continuous Access Evaluation challenges
"ClientCapabilities": [ "cp1" ],
"CallbackPath": "/signin-oidc"
},
"DownstreamApis": {
"MicrosoftGraph": {
// Specify BaseUrl if you want to use Microsoft graph in a national cloud.
// See https://learn.microsoft.com/graph/deployments#microsoft-graph-and-graph-explorer-service-root-endpoints
// "BaseUrl": "https://graph.microsoft.com/v1.0",
// Set RequestAppToken this to "true" if you want to request an application token (to call graph on
// behalf of the application). The scopes will then automatically
// be ['https://graph.microsoft.com/.default'].
// "RequestAppToken": false
// Set Scopes to request (unless you request an app token).
"Scopes": [ "User.Read" ]
// See https://aka.ms/ms-id-web/downstreamApiOptions for all the properties you can set.
}
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
Aufrufen von Microsoft Graph im Auftrag des Benutzers
Im folgenden Beispiel ist dargestellt, wie Sie Microsoft Graph als angemeldeter Benutzer aufrufen und Benutzerinformationen abrufen. Das Objekt GraphServiceClient wird in den Controller eingefügt, und die Authentifizierung wurde für Sie von der Microsoft.Identity.Web-Bibliothek konfiguriert.
// Index.cshtml.cs
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Graph;
using System.IO;
using Microsoft.Identity.Web;
using Microsoft.Extensions.Logging;
// Some code omitted for brevity.
[AuthorizeForScopes(Scopes = new[] { "User.Read" })]
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
private readonly GraphServiceClient _graphServiceClient;
public IndexModel(ILogger<IndexModel> logger, GraphServiceClient graphServiceClient)
{
_logger = logger;
_graphServiceClient = graphServiceClient;
}
public async Task OnGetAsync()
{
try
{
var user = await _graphServiceClient.Me.GetAsync();
ViewData["Me"] = user;
ViewData["name"] = user.DisplayName;
using (var photoStream = await _graphServiceClient.Me.Photo.Content.GetAsync())
{
byte[] photoByte = ((MemoryStream)photoStream).ToArray();
ViewData["photo"] = Convert.ToBase64String(photoByte);
}
}
catch (Exception ex)
{
ViewData["photo"] = null;
}
}
}
Bereinigen von Ressourcen
Wenn Sie alle Schritte in diesem mehrteiligen Tutorial ausgeführt haben, haben Sie einen App-Dienst, einen App Service-Hostingplan und ein Speicherkonto in einer Ressourcengruppe erstellt. Sie haben auch eine App-Registrierung in Microsoft Entra ID erstellt. Wenn Sie eine externe Konfiguration ausgewählt haben, haben Sie möglicherweise einen neuen externen Mandanten erstellt. Wenn Sie diese Ressourcen nicht mehr benötigen, löschen Sie diese und die App-Registrierung, sodass keine Gebühren mehr anfallen.
In diesem Tutorial lernen Sie Folgendes:
- Löschen der Azure-Ressourcen, die im Rahmen des Tutorials erstellt wurden
Löschen der Ressourcengruppe
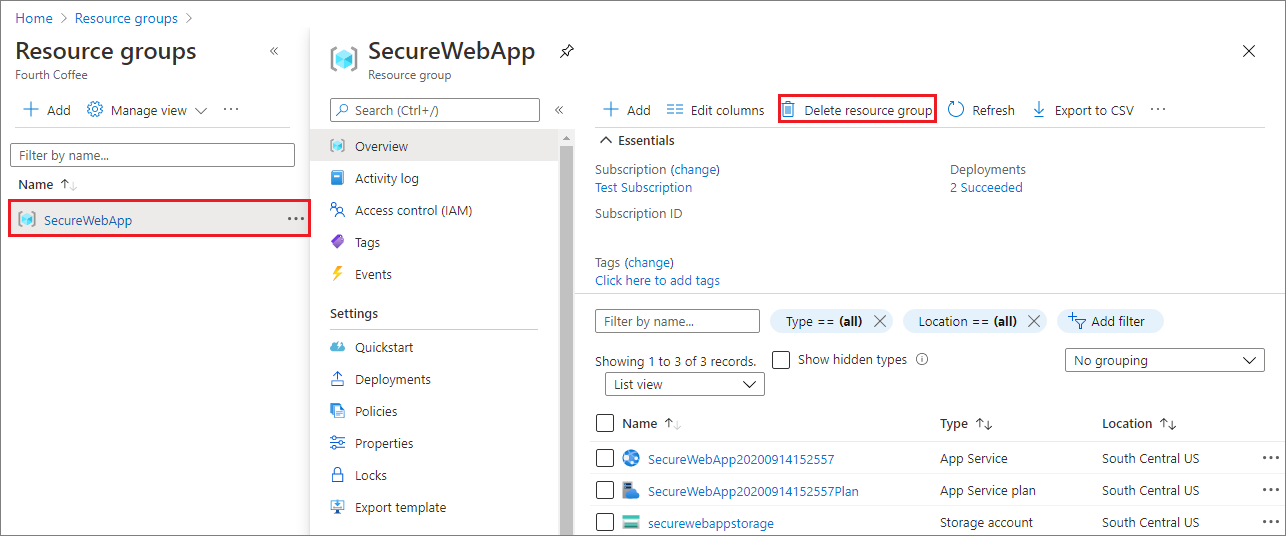
Wählen Sie im Azure-Portal im Portalmenü die Option Ressourcengruppen und dann die Ressourcengruppe aus, die Ihren App-Dienst und den App Service-Plan enthält.
Wählen Sie Ressourcengruppe löschen aus, um die Ressourcengruppe und alle Ressourcen zu löschen.

Die Ausführung dieses Befehls kann mehrere Minuten dauern.
Löschen der App-Registrierung
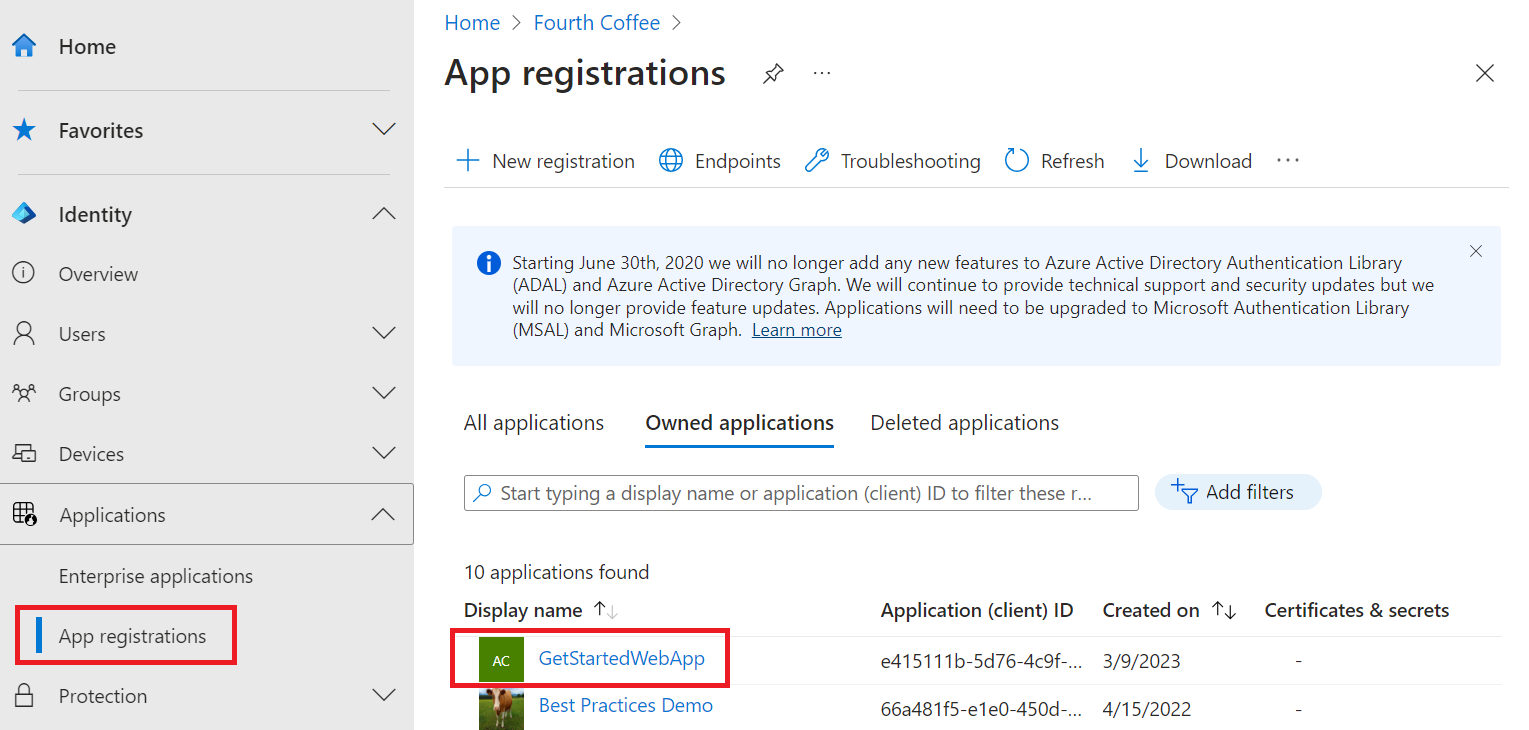
Wählen Sie im Microsoft Entra Admin Center die Option Anwendungen>App-Registrierungen aus. Wählen Sie anschließend die von Ihnen erstellte Anwendung aus.

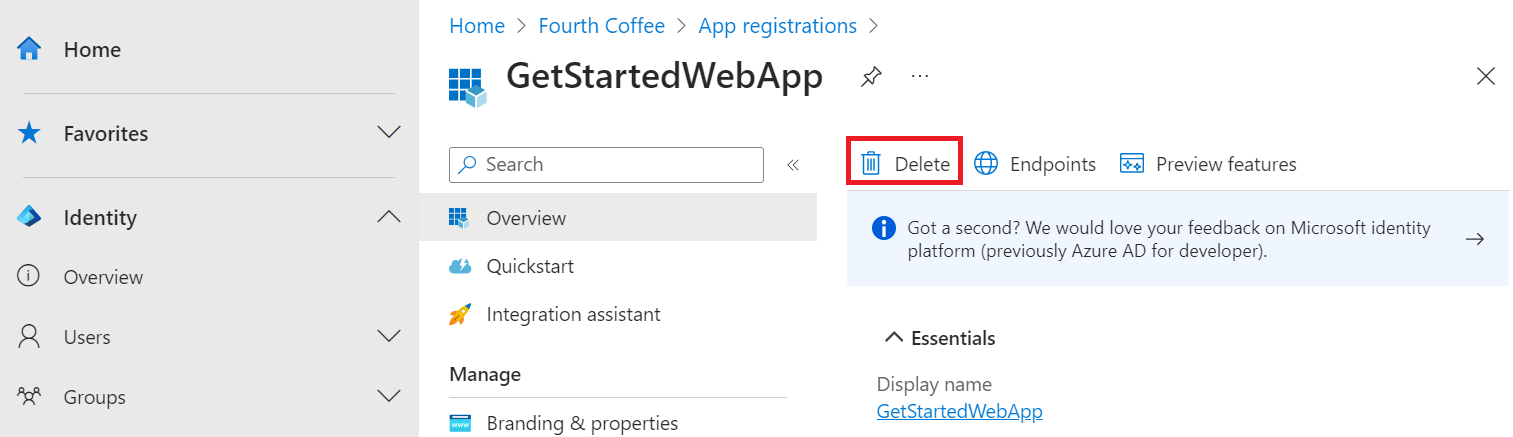
Wählen Sie in der Übersicht der App-Registrierungen die Option Löschen aus.

Löschen des externen Mandanten
Wenn Sie einen neuen externen Mandanten erstellt haben, können Sie ihn löschen. Navigieren Sie im Microsoft Entra Admin Center zu Identität>Übersicht>Mandanten verwalten.
Wählen Sie den Mandanten aus, den Sie löschen möchten, und wählen Sie dann "Löschen" aus.
Möglicherweise müssen Sie erforderliche Aktionen abschließen, bevor Sie den Mandanten löschen können. Beispielsweise müssen Sie möglicherweise alle Benutzerflows und App-Registrierungen im Mandanten löschen.
Wenn Sie bereit sind, den Mandanten zu löschen, wählen Sie "Löschen" aus.
Nächste Schritte
In diesem Tutorial haben Sie Folgendes gelernt:
- Gewähren von delegierten Berechtigungen für eine Web-App
- Aufrufen von Microsoft Graph über eine Web-App für einen angemeldeten Benutzer