Stellen Sie statische Inhalte in einem cloudbasierten Speicherdienst bereit, der die Inhalte direkt an den Client übermitteln kann. Dies kann den Bedarf an potenziell kostspieligen Compute-Instanzen reduzieren.
Kontext und Problem
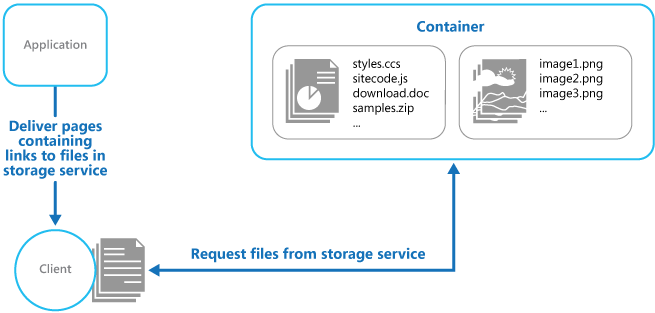
Webanwendungen enthalten i.d.R. auch statische Inhalte. Diese statischen Inhalte umfassen möglicherweise HTML-Seiten und andere Ressourcen, z.B. Bilder und Dokumente, die für den Client verfügbar sind, entweder als Teil einer HTML-Seite (z.B. Inlinebilder, Formatvorlagen und clientseitige JavaScript-Dateien) oder als eigene Downloads (z.B. PDF-Dokumente).
Webserver sind zwar für dynamisches Rendering und Ausgabezwischenspeicherung optimiert, müssen aber dennoch Anforderungen für das Herunterladen statischer Inhalte verarbeiten. Dies beansprucht Verarbeitungszyklen, die häufig besser genutzt werden können.
Lösung
In den meisten Cloudhostingumgebungen kann ein Teil der Ressourcen und statischen Seiten einer Anwendung in einem Speicherdienst platziert werden. Die Speicherdienst kann Anforderungen für diese Ressourcen bedienen, um die Computeressourcen für die Verarbeitung anderer Webanforderungen zu entlasten. Die Kosten für in der Cloud gehosteten Speicher sind in der Regel weitaus geringer als die Kosten für Compute-Instanzen.
Wenn einige Teile einer Anwendung in einem Speicherdienst gehostet werden, beziehen sich die wichtigsten Überlegungen auf die Bereitstellung der Anwendung und das Sichern der Ressourcen, die nicht für anonyme Benutzer verfügbar sein sollen.
Probleme und Überlegungen
Beachten Sie die folgenden Punkte bei der Entscheidung, wie dieses Muster implementiert werden soll:
Der gehostete Speicherdienst muss einen HTTP-Endpunkt verfügbar machen, auf den Benutzer zugreifen können, um die statischen Ressourcen herunterzuladen. Einige Speicherdienste unterstützen auch HTTPS, daher können Ressourcen in Speicherdiensten gehostet werden, die SSL erfordern.
Für maximale Leistung und Verfügbarkeit empfiehlt es sich, ein Content Delivery Network (CDN) zu verwenden, um die Inhalte des Speichercontainers in mehreren Datencentern auf der ganzen Welt zwischenzuspeichern. Wahrscheinlich ist CDN jedoch für Sie kostenpflichtig.
Speicherkonten werden häufig standardmäßig georepliziert, um Resilienz im Fall von Ereignissen zu bieten, die sich auf das Datencenter auswirken können. Dies bedeutet, dass sich die IP-Adresse ändern kann, die URL bleibt aber die gleiche.
Wenn sich einige Inhalte in einem Speicherkonto und andere Inhalte in einer gehosteten Compute-Instanz befinden, wird es schwieriger, die Anwendung bereitzustellen und zu aktualisieren. Möglicherweise müssen Sie getrennte Bereitstellungen durchführen und Versionen der Anwendung und Inhalte erstellen, um die Verwaltung zu vereinfachen – insbesondere, wenn die statischen Inhalte Skriptdateien oder UI-Komponenten umfassen. Wenn jedoch nur statische Ressourcen aktualisiert werden müssen, können sie einfach in das Speicherkonto hochgeladen werden, ohne das Anwendungspaket erneut bereitzustellen.
Speicherdienste unterstützen möglicherweise nicht die Verwendung von benutzerdefinierten Domänennamen. In diesem Fall muss die vollständige URL der Ressourcen in den Links angegeben werden, da sie sich in einer anderen Domäne befinden als der dynamisch generierte Inhalt, der die Links enthält.
Die Speichercontainer müssen für öffentlichen Lesezugriff konfiguriert werden. Um das Hochladen von Inhalten durch Benutzer zu verhindern, muss jedoch unbedingt sichergestellt werden, dass sie nicht für den öffentlichen Schreibzugriff konfiguriert sind.
Verwenden Sie ggf. einen Valetschlüssel oder ein Token, um den Zugriff auf Ressourcen zu steuern, die nicht anonym verfügbar sein sollen. Weitere Informationen finden Sie unter Muster „Valetschlüssel“.
Verwendung dieses Musters
Dieses Muster ist hilfreich:
Zum Minimieren der Hostingkosten für Websites und Anwendungen, die statische Ressourcen enthalten.
Zum Minimieren der Hostingkosten für Websites, die nur aus statischen Inhalten und Ressourcen bestehen. Abhängig von den Funktionen des Speichersystems des Hostinganbieters kann ggf. eine gesamte vollständig statische Website in einem Speicherkonto gehostet werden.
Zum Verfügbarmachen statischer Ressourcen und Inhalte für Anwendungen, die in anderen Hostumgebungen oder auf lokalen Servern ausgeführt werden.
Zum Suchen von Inhalten in mehreren geografischen Regionen mithilfe eines Content Delivery Network, das die Inhalte des Speicherkontos in mehreren Datencentern auf der ganzen Welt zwischenspeichert.
Zum Überwachen von Kosten und Bandbreitennutzung. Durch die Verwendung eines eigenen Speicherkontos für einige oder alle statischen Inhalte lassen sich die Hosting- und Laufzeitkosten leichter trennen.
Dieses Muster ist in den folgenden Situationen eventuell nicht nützlich:
Die Anwendung muss statische Inhalte vor der Übermittlung an den Client verarbeiten. Beispielsweise kann es erforderlich, einem Dokument einen Zeitstempel hinzuzufügen.
Die Menge statischer Inhalte ist sehr gering. Der Mehraufwand für das Abrufen dieser Inhalte aus einem eigenen Speicherkonto überwiegt möglicherweise den Kostenvorteil durch die Trennung von der Compute-Ressource.
Workloadentwurf
Ein Architekt sollte evaluieren, wie das Static Content Hosting-Pattern im Design seiner Workloads verwendet werden kann, um die Ziele und Prinzipien zu erreichen, die in den Azure Well-Architected Framework-Pfeilern behandelt werden. Zum Beispiel:
| Säule | So unterstützt dieses Muster die Säulenziele |
|---|---|
| Die Kostenoptimierung konzentriert sich auf Erhaltung und Verbesserung der Rendite Ihrer Workload. | Dynamische Anwendungshosts sind in der Regel teurer als statische Hosts, da dynamische Hosts Ihre kodierte Geschäftslogik ausführen können. Die Verwendung einer Anwendungsplattform zur Bereitstellung statischer Inhalte ist nicht kosteneffizient. - CO:09 Flowkosten - CO:10 Datenkosten |
| Die Leistungseffizienz hilft Ihrer Workload, Anforderungen effizient durch Optimierungen in Skalierung, Daten und Code zu erfüllen. | Das Auslagern der Verantwortung auf einen externen Host trägt dazu bei, die Überlastung zu verringern und ermöglicht es Ihnen, Ihre Anwendungsplattform nur für die Bereitstellung der Geschäftslogik zu verwenden. - PE:07 Code einer Infrastruktur |
Berücksichtigen Sie wie bei jeder Designentscheidung alle Kompromisse im Hinblick auf die Ziele der anderen Säulen, die mit diesem Muster eingeführt werden könnten.
Beispiel
Azure Storage unterstützt die direkte Bereitstellung statischer Inhalte über einen Speichercontainer. Dateien werden über anonyme Zugriffsanforderungen bereitgestellt. Standardmäßig besitzen Dateien eine URL in einer Unterdomäne von core.windows.net (etwa https://contoso.z4.web.core.windows.net/image.png). Sie können einen benutzerdefinierten Domänennamen konfigurieren und Azure CDN verwenden, um über HTTPS auf die Dateien zuzugreifen. Weitere Informationen finden Sie unter Hosten von statischen Websites in Azure Storage.

Beim Hosten statischer Websites werden die Dateien für anonymen Zugriff verfügbar. Wenn Sie den Zugriff auf die Dateien steuern möchten, können Sie Dateien in Azure-Blobspeicher speichern und Zeit- und Bereichsbegrenzte Shared Access Signatures (SAS) generieren, um den Zugriff einzuschränken. Generierte Zugriffssignaturen sollten delegierte Microsoft Entra-Benutzertoken verwenden und kurzlebig sein.
Die Links auf den Seiten, die an den Client übermittelt werden, müssen die vollständige URL der Ressource enthalten. Wenn die Ressourcen durch einen Valetschlüssel (beispielsweise eine SAS) geschützt sind, muss diese Signatur in die URL eingeschlossen werden.
Auf GitHub ist eine Beispiellösung verfügbar, die das Verwenden von externem Speicher für statische Ressourcen veranschaulicht. Dieses Beispiel enthält eine Konfigurationsdatei, die die Speicherkonto-URL und den Container angeben, in dem sich die öffentlichen, statischen Inhalte befinden.
Die StaticContentUrlHtmlHelper-Klasse in der Datei „StaticContentUrlHtmlHelper.cs“ macht die Methode StaticContentUrl verfügbar. Diese generiert eine URL, die den Pfad zu dem Cloudspeicherkonto enthält, wenn die an sie übergebene URL mit dem ASP.NET-Zeichen für das Stammverzeichnis (~) beginnt.
public static class StaticContentUrlHtmlHelper
{
public static string StaticContentUrl(this HtmlHelper helper, string contentPath)
{
if (contentPath.StartsWith("~"))
{
contentPath = contentPath.Substring(1);
}
contentPath = string.Format("{0}/{1}", Settings.StaticContentBaseUrl.TrimEnd('/'),
contentPath.TrimStart('/'));
var url = new UrlHelper(helper.ViewContext.RequestContext);
return url.Content(contentPath);
}
}
Die Datei „Index.cshtml“ im Ordner „Views\Home“ enthält ein image-Element, das mit der StaticContentUrl-Methode die URL für das src-Attribut erstellt.
<img src="@Html.StaticContentUrl("~/media/orderedList1.png")" alt="Test Image" />
Nächste Schritte
- Beispiel für das Hosten statischer Inhalte. Eine Beispielanwendung zur Veranschaulichung dieses Musters.
Zugehörige Ressourcen
- Valet-Schlüssel-Muster. Wenn die Zielressourcen nicht für anonyme Benutzer verfügbar sein sollen, verwenden Sie dieses Muster, um den Direktzugriff einzuschränken.
- Serverlose Webanwendung in Azure. Eine Referenzarchitektur, die das Hosten statischer Websites mit Azure Functions verwendet, um eine serverlose Web-App zu implementieren.