Schnellstart: Hinzufügen von Featureflags zu einer Spring Boot-App
In dieser Schnellstartanleitung integrieren Sie Azure App Configuration in eine Spring Boot-Web-App, um eine End-to-End-Implementierung der Featureverwaltung zu erzielen. Mit dieser App Configuration können Sie alle Featureflags zentral speichern und ihren jeweiligen Zustand steuern.
Die Spring Boot-Bibliotheken für die Featureverwaltung erweitern das Framework um umfassende Unterstützung für Featureflags. Diese Bibliotheken sind nicht von Azure-Bibliotheken abhängig. Über ihren Spring Boot-Konfigurationsanbieter lassen sie sich nahtlos in App Configuration integrieren.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Erstellen Sie ein kostenloses Konto.
- Ein App Configuration-Speicher. Erstellen Sie einen Speicher.
- Ein unterstütztes Java Development Kit-SDK mit Version 11.
- Apache Maven Version 3.0 oder höher
Hinzufügen eines Featureflags
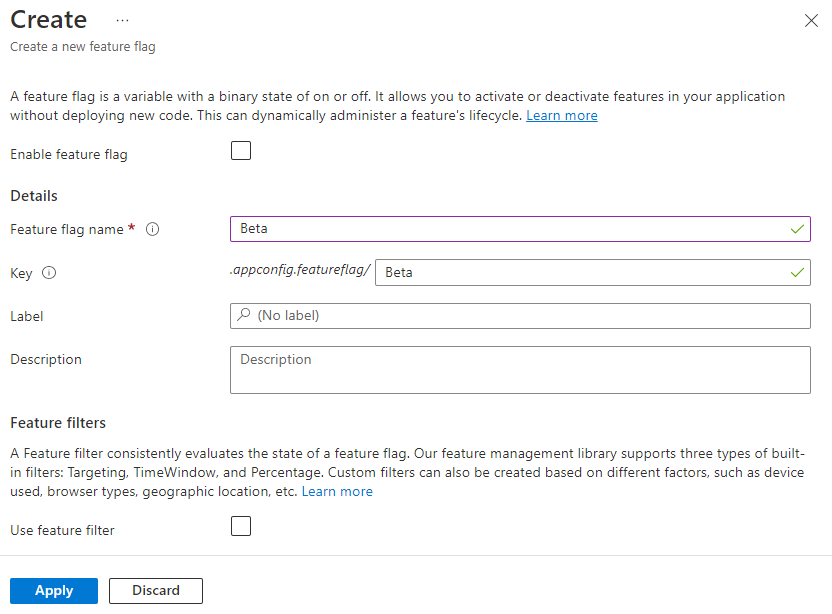
Fügen Sie dem App Configuration-Speicher ein Featureflag mit dem Namen Beta hinzu, und behalten Sie die Standardwerte für Bezeichnung und Beschreibung bei. Weitere Informationen zum Hinzufügen von Featureflags zu einem Speicher mithilfe des Azure-Portals oder der CLI finden Sie unter Erstellen eines Featureflags.

Erstellen einer Spring Boot-App
So erstellen Sie ein neues Spring Boot-Projekt
Wechseln Sie zum Spring Initializr.
Verwenden Sie die folgenden Optionen:
- Generieren Sie ein Maven-Projekt mit Java.
- Geben Sie eine Spring Boot-Version ab 2.0 an.
- Geben Sie Namen für die Gruppe und das Artefakt für Ihre Anwendung an. In diesem Artikel werden
com.exampleunddemoverwendet. - Fügen Sie die Abhängigkeit Spring Web hinzu.
Wählen Sie nach Angabe der vorherigen Optionen die Option Projekt generieren aus. Laden Sie das Projekt nach entsprechender Aufforderung auf Ihren lokalen Computer herunter.
Hinzufügen der Featureverwaltung
Nachdem Sie die Dateien auf Ihrem lokalen System extrahiert haben, kann Ihre Spring Boot-Anwendung bearbeitet werden. Suchen Sie im Stammverzeichnis Ihrer App nach pom.xml.
Öffnen Sie die Datei pom.xml in einem Text-Editor, und fügen Sie der Abhängigkeitenliste (
<dependencies>) Folgendes hinzu:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>5.18.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Hinweis
- Es gibt eine nicht webgestützte Bibliothek für die Featureverwaltung, die nicht von Spring-Web abhängig ist. Unterschiede finden Sie in der GitHub-Dokumentation.
Herstellen einer Verbindung mit einem App Configuration-Speicher
Navigieren Sie zum Verzeichnis
resourcesIhrer App, und öffnen Sie die Dateibootstrap.propertiesoderbootstrap.yaml. Sollte die Datei nicht vorhanden sein, erstellen Sie sie. Fügen Sie der Datei die folgende Zeile hinzu:Sie verwenden die
DefaultAzureCredentialfür die Authentifizierung beim App Configuration-Speicher. Befolgen Sie die Anweisungen, um Ihre Anmeldeinformationen der Rolle App Configuration-Datenleser zuzuweisen. Achten Sie darauf, ausreichend Zeit für die Verteilung der Berechtigung zu warten, bevor Sie Ihre Anwendung ausführen. Erstellen Sie eine neue Datei mit dem Namen AppConfigCredential.java, und fügen Sie die folgenden Zeilen hinzu:Wenn Sie eine Eigenschaftendatei nutzen, verwenden Sie den folgenden Code:
spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueWenn Sie eine YAML-Datei nutzen, verwenden Sie den folgenden Code:
spring: cloud: azure: appconfiguration: stores[0]: feature-flags: enabled: 'true' connection-string: ${APP_CONFIGURATION_CONNECTION_STRING}Darüber hinaus müssen Sie Ihrem Projekt den folgenden Code hinzufügen oder eine verwaltete Identität verwenden:
import org.springframework.stereotype.Component; import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; @Component public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }Erstellen Sie dann eine Konfiguration „Bootstrap Konfiguration“, indem Sie die Datei
spring.factoriesim Verzeichnisresources/META-INFerstellen, darin die folgenden Zeilen hinzufügen undcom.example.MyApplicationmit Ihrem Anwendungsnamen und -paket aktualisieren:org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyApplicationLegen Sie eine Umgebungsvariable fest.
Legen Sie die Umgebungsvariable APP_CONFIGURATION_ENDPOINT auf den Endpunkt Ihres App Configuration-Speichers fest, den Sie in der Übersicht Ihres Speichers im Azure-Portal finden.
Führen Sie bei Verwendung einer Windows-Eingabeaufforderung den folgenden Befehl aus, und starten Sie die Eingabeaufforderung neu, damit die Änderung wirksam wird:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Wenn Sie PowerShell verwenden, und führen Sie den folgenden Befehl aus:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Führen Sie bei Verwendung von macOS oder Linux den folgenden Befehl aus:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Starten Sie die Eingabeaufforderung neu, damit die Änderung wirksam wird. Geben Sie den Wert der Umgebungsvariablen aus, um zu überprüfen, ob er richtig festgelegt wurde.
Erstellen Sie im Paketverzeichnis Ihrer App eine neue Java-Datei mit dem Namen HelloController.java.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Erstellen Sie im Verzeichnis „templates“ der App eine neue HTML-Datei mit dem Namen welcome.html.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Erstellen Sie unter
staticeinen neuen Ordner namens „CSS“ und in diesem Ordner eine neue CSS-Datei namens main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Lokales Erstellen und Ausführen der App
Erstellen Sie Ihre Spring Boot-Anwendung mit Maven, und führen Sie sie aus.
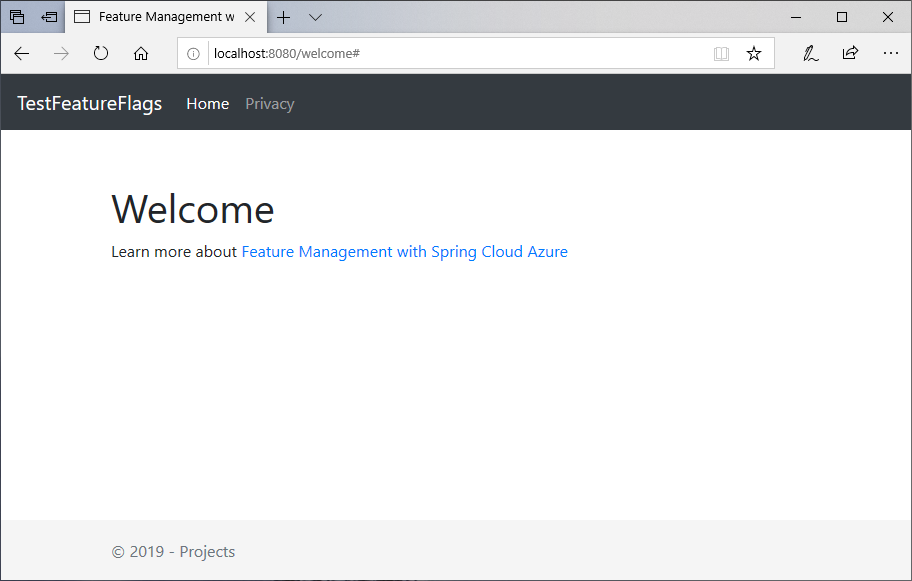
mvn clean package mvn spring-boot:runÖffnen Sie ein neues Browserfenster, und navigieren Sie zur URL
http://localhost:8080/welcome.
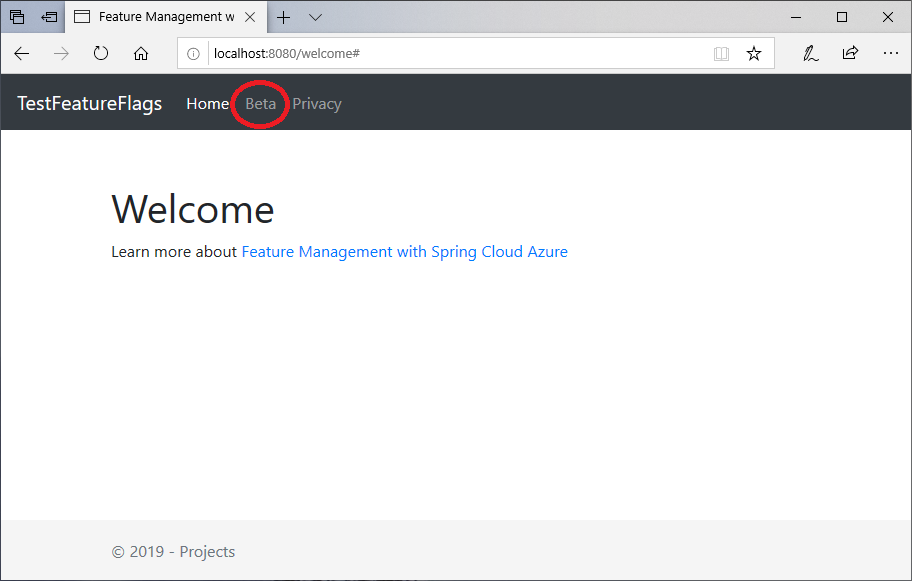
Wählen Sie im App Configuration-Portal Feature-Manager aus, und ändern Sie den Status des Beta-Schlüssels in Ein:
Schlüssel State Beta Andererseits Aktualisieren Sie die Browserseite, um die neuen Konfigurationseinstellungen anzuzeigen.

Bereinigen von Ressourcen
Wenn Sie die in diesem Artikel erstellten Ressourcen nicht mehr verwenden möchten, löschen Sie die erstellte Ressourcengruppe, um Kosten zu vermeiden.
Wichtig
Das Löschen einer Ressourcengruppe kann nicht rückgängig gemacht werden. Die Ressourcengruppe und alle darin enthaltenen Ressourcen werden unwiderruflich gelöscht. Achten Sie daher darauf, dass Sie nicht versehentlich die falsche Ressourcengruppe oder die falschen Ressourcen löschen. Falls Sie die Ressourcen für diesen Artikel in einer Ressourcengruppe erstellt haben, die andere beizubehaltende Ressourcen enthält, löschen Sie die Ressourcen einzeln über den entsprechenden Bereich, statt die Ressourcengruppe zu löschen.
- Melden Sie sich beim Azure-Portal an, und klicken Sie auf Ressourcengruppen.
- Geben Sie im Feld Nach Name filtern den Namen Ihrer Ressourcengruppe ein.
- Wählen Sie in der Ergebnisliste den Ressourcengruppennamen aus, um eine Übersicht anzuzeigen.
- Wählen Sie die Option Ressourcengruppe löschen.
- Sie werden aufgefordert, das Löschen der Ressourcengruppe zu bestätigen. Geben Sie zur Bestätigung den Namen Ihrer Ressourcengruppe ein, und klicken Sie auf Löschen.
Daraufhin werden die Ressourcengruppe und alle darin enthaltenen Ressourcen gelöscht.
Nächste Schritte
In dieser Schnellstartanleitung haben Sie einen neuen App Configuration-Speicher erstellt und diesen zur Verwaltung von Features in einer Spring Boot-Web-App über die Feature-Manager-Bibliotheken verwendet.
- Bibliotheksreferenzdokumentation
- Weitere Informationen über die Featureverwaltung
- Verwalten von Featureflags
- Verwenden von Featureflags in einer Spring Boot Core-App.