Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie Durable Functions, ein Feature von Azure Functions, um zustandsbehaftete Funktionen in einer serverlosen Umgebung zu schreiben. Sie installieren Durable Functions, indem Sie die Azure Functions-Erweiterung in Visual Studio Code installieren. Die Erweiterung verwaltet Status, Prüfpunkte und Neustarts in Ihrer Anwendung.
In dieser Schnellstartanleitung verwenden Sie die Erweiterung "Durable Functions" in Visual Studio Code, um eine "Hello World"-App für dauerhafte Funktionen in Azure Functions lokal zu erstellen und zu testen. Die App "Durable Functions" koordiniert und verkettet Aufrufe anderer Funktionen. Anschließend veröffentlichen Sie den Funktionscode in Azure. Die verwendeten Tools sind über die Visual Studio Code-Erweiterung verfügbar.
Wichtig
Der Inhalt dieses Artikels ändert sich abhängig von dem Node.js-Programmiermodell, das Sie oben auf der Seite ausgewählt haben. Das v4-Modell ist allgemein verfügbar und bietet JavaScript- und TypeScript-Entwickler*innen eine flexiblere und intuitivere Erfahrung. Weitere Informationen zu den Unterschieden zwischen v3 und v4 finden Sie im Migrationshandbuch.

Voraussetzungen
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
- Die Visual Studio Code-Erweiterung Azure Functions installiert.
- Installation der Azure Functions-Erweiterung für Visual Studio Code, Version 1.10.4 oder höher
- Die neueste Version der Azure Functions Core Tools installiert.
- Installation der Azure Functions Core Tools, Version 4.0.5382 oder höher
Ein HTTP-Testtool, das Ihre Daten schützt. Weitere Informationen finden Sie unter HTTP-Testtools.
Ein Azure-Abonnement. Um Durable Functions zu verwenden, müssen Sie über ein Azure Storage-Konto verfügen.
- Installation von Node.js, Version 16.x oder höher
- Installation von Node.js, Version 18.x oder höher
- Installation von TypeScript, Version 4.x und höher
Wenn Sie nicht über ein Azure-Konto verfügen, erstellen Sie ein kostenloses Konto , bevor Sie beginnen.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt erstellt.
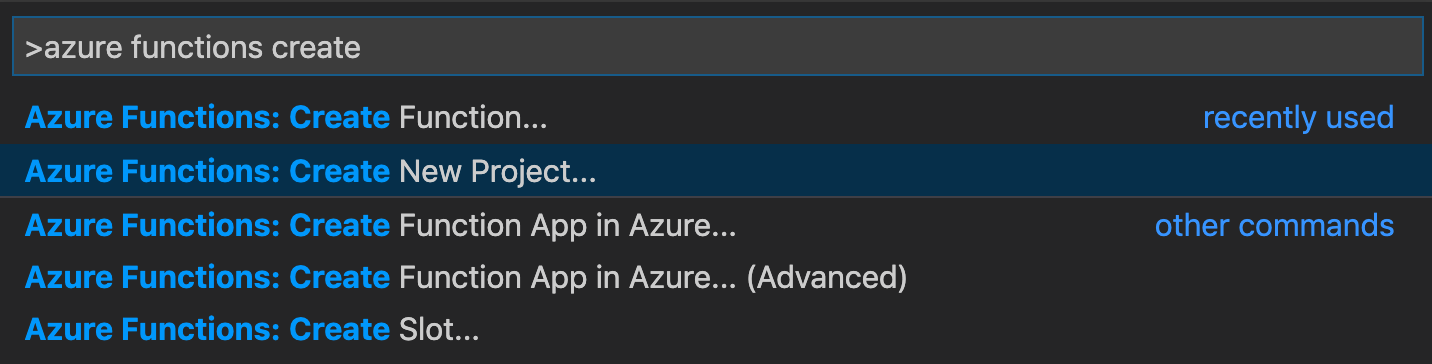
Wählen Sie in Visual Studio Code F1 (oder STRG/CMD+UMSCHALT+P) aus, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions ein und wählen Sie dann Azure Functions: Neues Projekt erstellen aus.
Wählen Sie Durchsuchen aus. Wechseln Sie im Dialogfeld Ordner auswählen zu einem Ordner, der für Ihr Projekt verwendet werden soll, und wählen Sie dann Auswählen aus.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Aufforderung Aktion Beschreibung Auswählen einer Sprache für Ihr Funktions-App-Projekt Wählen Sie TypeScript aus. Erstellt ein lokales Node.js-Functions-Projekt mit TypeScript. Auswählen eines JavaScript-Programmiermodells Wählen Sie Modell V3 aus. Legt Version 3 des Programmiermodells fest. Wählen Sie eine Version aus Wählen Sie Azure Functions v4 aus. Diese Option wird nur angezeigt, wenn Core Tools noch nicht installiert ist. In diesem Fall werden die Core Tools beim erstmaligen Ausführen der App installiert. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Vorerst überspringen aus. Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie In aktuellem Fenster öffnen aus. Öffnet Visual Studio Code im ausgewählten Ordner.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Aufforderung Aktion Beschreibung Auswählen einer Sprache für Ihr Funktions-App-Projekt Wählen Sie TypeScript aus. Erstellt ein lokales Node.js-Functions-Projekt mit TypeScript. Auswählen eines JavaScript-Programmiermodells Wählen Sie Modellversion 4 aus. Legt das v4-Programmiermodell fest Wählen Sie eine Version aus Wählen Sie Azure Functions v4 aus. Diese Option wird nur angezeigt, wenn Core Tools noch nicht installiert ist. In diesem Fall werden die Core Tools beim erstmaligen Ausführen der App installiert. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Vorerst überspringen aus. Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie In aktuellem Fenster öffnen aus. Öffnet Visual Studio Code im ausgewählten Ordner.
Visual Studio Code installiert Azure Functions Core Tools, wenn es zum Erstellen eines Projekts erforderlich ist. Außerdem wird ein Funktions-App-Projekt in einem Ordner erstellt. Dieses Projekt enthält die Konfigurationsdateien host.json und local.settings.json.
Im Stammordner werden außerdem eine package.json- und eine tsconfig.json-Datei erstellt.
Installieren des Durable Functions-npm-Pakets
Wenn Sie in einer Node.js-Funktions-App mit Durable Functions arbeiten möchten, verwenden Sie eine Bibliothek namens durable-functions.
Um das v4-Programmiermodell zu verwenden, müssen Sie Version 3.x der Preview der Bibliothek „durable-functions“ installieren.
- Verwenden Sie das Menü Ansicht, oder drücken Sie STRG+UMSCHALT+', um ein neues Terminal in Visual Studio Code zu öffnen.
- Führen Sie
npm install durable-functionsim Stammverzeichnis der Funktions-App aus, um das npm-Paket „durable-functions“ zu installieren.
- Installieren Sie die Vorschauversion des npm-Pakets „durable-functions“, indem Sie im Stammverzeichnis der Funktions-App
npm install durable-functions@previewausführen.
Erstellen Ihrer Funktionen
Die einfachste Durable Functions-App enthält drei Funktionen:
- Orchestratorfunktion: Ein Workflow, der andere Funktionen orchestriert.
- Aktivitätsfunktion: Eine Funktion, die von der Orchestratorfunktion aufgerufen wird, führt die Aufgabe aus und gibt optional einen Wert zurück.
- Clientfunktion: Eine reguläre Funktion in Azure, die eine Orchestratorfunktion startet. In diesem Beispiel wird eine per HTTP ausgelöste Funktion verwendet.
Orchestratorfunktion
Sie verwenden eine Vorlage, um den Durable Functions-Code in Ihrem Projekt zu erstellen.
Geben Sie in der Befehlspalette Azure Functions: Funktion erstellen ein und wählen Sie diese Option.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Aufforderung Aktion Beschreibung „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) Wählen Sie Durable Functions-Orchestrator aus. Erstellen Sie eine Orchestrierung für Durable Functions. Dauerhaften Speichertyp auswählen Wählen Sie Azure Storage (Standard) aus. Legt das Speicher-Back-End fest, das für Ihre Durable Functions-App verwendet werden soll Angeben eines Funktionsnamens Geben Sie HelloOrchestrator ein. Der Name Ihrer Funktion.
Damit haben Sie einen Orchestrator für die Koordinierung von Aktivitätsfunktionen hinzugefügt. Öffnen Sie HelloOrchestrator/index.js, um die Orchestratorfunktion anzuzeigen. Mit jedem Aufruf von context.df.callActivity wird eine Aktivitätsfunktion namens Hello aufgerufen.
Fügen Sie als Nächstes die referenzierte Aktivitätsfunktion Hello hinzu.
Aktivitätsfunktion
Geben Sie in der Befehlspalette Azure Functions: Funktion erstellen ein und wählen Sie diese Option.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Aufforderung Aktion Beschreibung „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) Aktivität für Durable Functions wählen. Erstellt eine Aktivitätsfunktion. Angeben eines Funktionsnamens Geben Sie Hallo ein. Ein Name für Ihre Aktivitätsfunktion.
Sie haben die Aktivitätsfunktion Hello hinzugefügt, die vom Orchestrator aufgerufen wird. Öffnen Sie Hello/index.js, um zu sehen, dass die Datei einen Namen als Eingabe akzeptiert und eine Grußformel zurückgibt. Bei einer Aktivitätsfunktion handelt es sich um den Ort, an dem Sie „die eigentliche Arbeit“ in Ihrem Workflow ausführen. Dazu gehören beispielsweise Datenbankaufrufe oder nicht deterministische Berechnungen.
Abschließend fügen Sie noch eine per HTTP ausgelöste Funktion hinzu, durch die die Orchestrierung gestartet wird.
Clientfunktion (HTTP-Starter)
Geben Sie
Azure Functions: Create Functionin der Befehlspalette ein, und wählen Sie die Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Aufforderung Aktion Beschreibung „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) HTTP-Starter für Durable Functions auswählen. Erstellt eine HTTP-Startfunktion. Angeben eines Funktionsnamens Wählen Sie DurableFunctionsHttpStart aus. Der Name Ihrer Aktivitätsfunktion. Autorisierungsstufe Wählen Sie Anonym aus. Für Demozwecke kann diese Funktion ohne Authentifizierung aufgerufen werden.
Sie haben eine per HTTP ausgelöste Funktion hinzugefügt, durch die eine Orchestrierung gestartet wird. Öffnen Sie DurableFunctionsHttpStart/index.ts, um zu sehen, dass client.startNew zum Starten einer neuen Orchestrierung verwendet wird. Anschließend wird client.createCheckStatusResponse verwendet, um eine HTTP-Antwort mit URLs zurückzugeben, die zum Überwachen und Verwalten der neuen Orchestrierung verwendet werden können.
Sie verfügen nun über eine Durable Functions-App, die lokal ausgeführt und in Azure bereitgestellt werden kann.
Einer der Vorteile von Version 4 des Programmiermodells besteht darin, dass Sie Ihre Funktionen an einer beliebigen Stelle schreiben können. In Version 4 des Modells können Sie eine einzelne Vorlage verwenden, um in Ihrem Projekt alle drei Funktionen in einer Datei zu erstellen.
Geben Sie in der Befehlspalette Azure Functions: Funktion erstellen ein und wählen Sie diese Option.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Aufforderung Aktion Beschreibung „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) Wählen Sie Durable Functions-Orchestrator aus. Erstellt eine Datei mit einer Orchestrierung für die Durable Functions-App, einer Aktivitätsfunktion und einer dauerhaften Clientstartfunktion Dauerhaften Speichertyp auswählen Wählen Sie Azure Storage (Standard) aus. Legt das Speicher-Back-End fest, das für Ihre Durable Functions-Instanz verwendet werden soll Angeben eines Funktionsnamens Geben Sie Hallo ein. Ein Name für Ihre Durable Function.
Öffnen Sie src/functions/hello.ts, um die von Ihnen erstellten Funktionen anzuzeigen.
Sie haben einen Orchestrator namens helloOrchestrator zum Koordinieren von Aktivitätsfunktionen erstellt. Mit jedem Aufruf von context.df.callActivity wird eine Aktivitätsfunktion namens hello aufgerufen.
Außerdem haben Sie die Aktivitätsfunktion hello hinzugefügt, die durch den Orchestrator aufgerufen wird. In der gleichen Datei können Sie erkennen, dass ein Name als Eingabe akzeptiert und eine Grußformel zurückgegeben wird. Bei einer Aktivitätsfunktion handelt es sich um den Ort, an dem Sie „die eigentliche Arbeit“ in Ihrem Workflow ausführen. Dazu gehören beispielsweise Datenbankaufrufe oder nicht deterministische Berechnungen.
Zuletzt haben Sie eine über HTTP ausgelöste Funktion hinzugefügt, die eine Orchestrierung startet. In derselben Datei sehen Sie, dass client.startNew verwendet wird, um eine neue Orchestrierung zu starten. Anschließend wird client.createCheckStatusResponse verwendet, um eine HTTP-Antwort mit URLs zurückzugeben, die zum Überwachen und Verwalten der neuen Orchestrierung verwendet werden können.
Sie verfügen nun über eine Durable Functions-App, die lokal ausgeführt und in Azure bereitgestellt werden kann.
Lokales Testen der Funktion
Azure Functions Core Tools bietet Ihnen die Möglichkeit, ein Azure Functions-Projekt auf Ihrem lokalen Entwicklungscomputer auszuführen. Sie werden beim ersten Starten einer Funktion in Visual Studio zum Installieren dieser Tools aufgefordert.
Legen Sie zum Testen Ihrer Funktion einen Breakpoint im Code der Aktivitätsfunktion
Hello(Hello/index.ts) fest. Wählen Sie F5 aus, oder wählen Sie Debuggen: Debuggen starten in der Befehlspalette, um das Funktions-App-Projekt zu starten. Die Ausgabe von Core Tools wird im Terminalbereich angezeigt.Hinweis
Weitere Informationen zum Debuggen finden Sie unter Diagnose in Durable Functions.
Legen Sie zum Testen Ihrer Funktion einen Breakpoint im Code der Aktivitätsfunktion
hello(src/functions/hello.ts) fest. Wählen Sie F5 aus, oder wählen Sie Debuggen: Debuggen starten in der Befehlspalette, um das Funktions-App-Projekt zu starten. Die Ausgabe von Core Tools wird im Terminalbereich angezeigt.Hinweis
Weitere Informationen zum Debuggen finden Sie unter Diagnose in Durable Functions.
Zum Ausführen von Durable Functions ist ein Azure-Speicherkonto erforderlich. Wenn Sie von Visual Studio Code zum Auswählen eines Speicherkontos aufgefordert werden, wählen Sie Speicherkonto auswählen aus.

Geben Sie bei den Eingabeaufforderungen die folgenden Informationen an, um ein neues Speicherkonto in Azure zu erstellen.
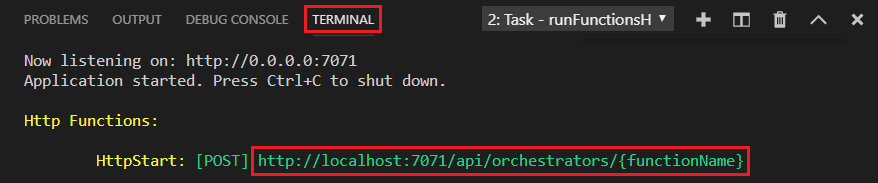
Aufforderung Aktion Beschreibung Auswählen des Abonnements Wählen Sie den Namen Ihres Abonnements aus. Ihr Azure-Abonnement. Auswählen eines Speicherkontos Wählen Sie Neues Speicherkonto erstellen aus. „Enter the name of the new storage account“ (Geben Sie den Namen des neuen Speicherkontos ein.) Geben Sie einen eindeutigen Namen ein. Der Name des zu erstellenden Speicherkontos. Wählen Sie eine Ressourcengruppe aus Geben Sie einen eindeutigen Namen ein. Der Name der zu erstellenden Ressourcengruppe. Wählen Sie einen Standort aus Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus. Kopieren Sie im Bereich Terminal den URL-Endpunkt Ihrer über HTTP ausgelösten Funktion.
Verwenden Sie einen Browser oder ein HTTP-Testtool, um eine HTTP POST-Anforderung an den URL-Endpunkt zu senden.
Ersetzen Sie das letzte Segment durch den Namen der Orchestratorfunktion (
HelloOrchestrator). Die URL sollte in etwa wie folgt lauten:http://localhost:7071/api/orchestrators/HelloOrchestrator.Die Antwort ist das anfängliche Ergebnis der HTTP-Funktion. Es teilt Ihnen mit, dass die dauerhafte Orchestrierung erfolgreich gestartet wurde. Das Endergebnis der Orchestrierung wird noch nicht angezeigt. Die Antwort enthält einige nützliche URLs. Zunächst fragen wir den Status der Orchestrierung ab.
Verwenden Sie einen Browser oder ein HTTP-Testtool, um eine HTTP POST-Anforderung an den URL-Endpunkt zu senden.
Ersetzen Sie das letzte Segment durch den Namen der Orchestratorfunktion (
HelloOrchestrator). Die URL sollte in etwa wie folgt lauten:http://localhost:7071/api/orchestrators/HelloOrchestrator.Die Antwort ist das anfängliche Ergebnis der HTTP-Funktion. Es teilt Ihnen mit, dass die dauerhafte Orchestrierung erfolgreich gestartet wurde. Das Endergebnis der Orchestrierung wird noch nicht angezeigt. Die Antwort enthält einige nützliche URLs. Zunächst fragen wir den Status der Orchestrierung ab.
Kopieren Sie den URL-Wert für
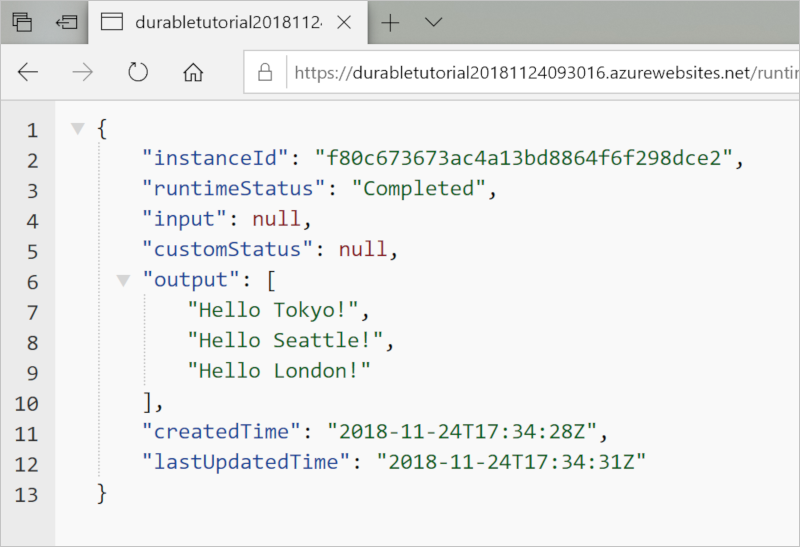
statusQueryGetUri, fügen Sie ihn in die Adressleiste des Browsers ein, und führen Sie anschließend die Anforderung aus. Sie können auch weiterhin Ihr HTTP-Testtool verwenden, um die GET-Anforderung ausstellen zu können.Die Anforderung fragt die Orchestrierungsinstanz der Status ab. Ihnen sollte angezeigt werden, dass die Instanz fertiggestellt wurde und die Ausgaben oder Ergebnisse der dauerhaften Funktion enthält. Sie ähnelt der im folgenden Beispiel:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Kopieren Sie den URL-Wert für
statusQueryGetUri, fügen Sie ihn in die Adressleiste des Browsers ein, und führen Sie anschließend die Anforderung aus. Sie können auch weiterhin Ihr HTTP-Testtool verwenden, um die GET-Anforderung ausstellen zu können.Die Anforderung fragt die Orchestrierungsinstanz der Status ab. Ihnen sollte angezeigt werden, dass die Instanz fertiggestellt wurde und die Ausgaben oder Ergebnisse der Durable Functions-App enthält. Sie ähnelt der im folgenden Beispiel:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Um das Debuggen zu beenden, wählen Sie in Visual Studio Code UMSCHALT+F5 aus.
Nachdem Sie sichergestellt haben, dass die Funktion auf Ihrem lokalen Computer richtig ausgeführt wird, können Sie das Projekt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
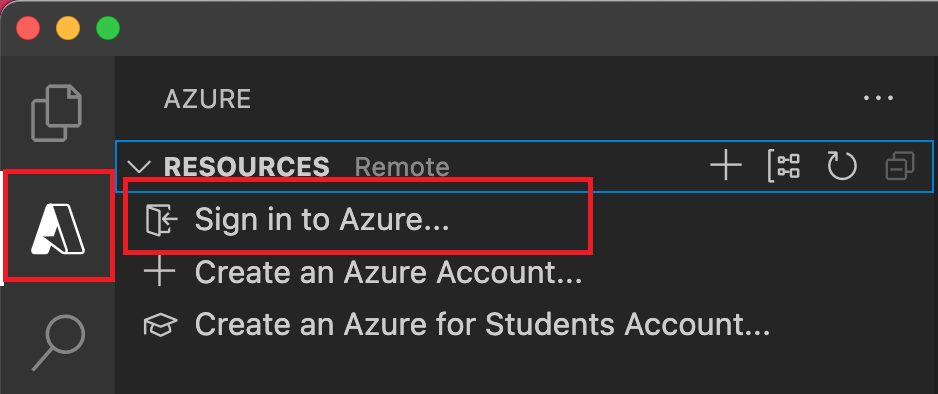
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Erstellen Sie die Funktions-App in Azure.
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Aufforderung Aktion Auswählen des Abonnements Wählen Sie aus, welches Azure-Abonnement verwendet werden soll. Die Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen angezeigt wird. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Runtimestapels Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
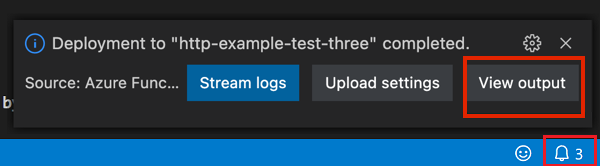
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Testen der Funktion in Azure
Hinweis
Um das v4-Knotenprogrammiermodell zu verwenden, stellen Sie sicher, dass Ihre App mindestens mit Version 4.25 der Azure Functions-Runtime ausgeführt wird.
Kopieren Sie die URL des HTTP-Triggers im Bereich Ausgabe. Die URL, über die Ihre per HTTP ausgelöste Funktion aufgerufen wird, muss das folgende Format haben:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Kopieren Sie die URL des HTTP-Triggers im Bereich Ausgabe. Die URL, über die Ihre per HTTP ausgelöste Funktion aufgerufen wird, muss das folgende Format haben:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Fügen Sie die neue URL für die HTTP-Anforderung in die Adresszeile des Browsers ein. Wenn Sie die veröffentlichte App verwenden, können Sie davon ausgehen, dass sie dieselbe Statusantwort erhalten, die Sie erhalten haben, wenn Sie lokal getestet wurden.
Die von Ihnen in Visual Studio Code erstellte und veröffentlichte Durable Functions-TypeScript-App ist einsatzbereit.
Bereinigen von Ressourcen
Wenn Sie die von Ihnen erstellten Ressourcen nicht mehr benötigen, um die Schnellstartanleitung abzuschließen, um verwandte Kosten in Ihrem Azure-Abonnement zu vermeiden, löschen Sie die Ressourcengruppe und alle zugehörigen Ressourcen.