Hinzufügen einer Linienebene zur Karte (Android SDK)
Hinweis
Einstellung des Azure Maps Android SDK
Das Azure Maps Native SDK für Android ist jetzt veraltet und wird am 3.31.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK. Weitere Informationen finden Sie im Migrationshandbuch zum Azure Maps iOS SDK.
Eine Linienebene kann verwendet werden, um LineString- und MultiLineString-Features als Pfade oder Routen auf der Karte zu rendern. Eine Linienebene kann auch verwendet werden, um die Kontur eines Polygon- und MultiPolygon-Features zu rendern. Eine Datenquelle ist mit einer Linienebene verbunden, um die Daten zum Rendern bereitzustellen.
Tipp
Linienebenen werden standardmäßig sowohl die Koordinaten von Polygonen als auch Linien in einer Datenquelle rendern. Legen Sie die Option filter der Ebene auf eq(geometryType(), "LineString") fest, um die Ebene so zu beschränken, dass nur LineString-Geometriefeatures gerendert werden. Wenn Sie auch MultiLineString-Features einschließen möchten, legen Sie die Option filter der Ebene auf any(eq(geometryType(), "LineString"), eq(geometryType(), "MultiLineString")) fest.
Voraussetzungen
Stellen Sie sicher, dass Sie die Schritte im Dokument Schnellstart: Erstellen einer Android-App ausführen. Codeblöcke in diesem Artikel können in den onReady-Ereignishandler von Karten eingefügt werden.
Hinzufügen einer Linienebene
Der folgende Code zeigt, wie Sie eine Line erstellen. Fügen Sie die Linie zu einer Datenquelle hinzu, und rendern Sie sie dann mit einer Linienebene unter Verwendung der Klasse LineLayer.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a list of points.
List<Point> points = Arrays.asList(
Point.fromLngLat(-73.97234, 40.74327),
Point.fromLngLat(-74.00442, 40.75680));
//Create a LineString geometry and add it to the data source.
source.add(LineString.fromLngLats(points));
//Create a line layer and add it to the map.
LineLayer layer = new LineLayer(source,
strokeColor("blue"),
strokeWidth(5f)
);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a list of points.
val points = asList(
Point.fromLngLat(-73.97234, 40.74327),
Point.fromLngLat(-74.00442, 40.75680)
)
//Create a LineString geometry and add it to the data source.
source.add(LineString.fromLngLats(points))
//Create a line layer and add it to the map.
val layer = LineLayer(
source,
strokeColor("blue"),
strokeWidth(5f)
)
map.layers.add(layer)
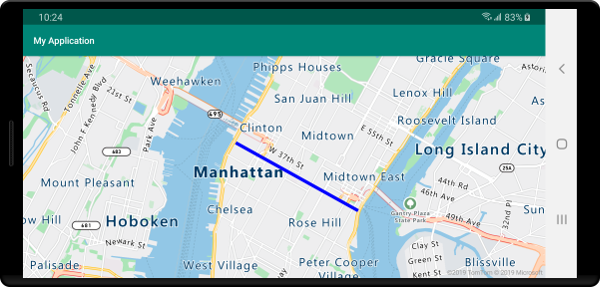
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Linie in einer Linienebene gerendert wird.

Datengesteuerte Linienart
Mit dem folgende Code werden zwei Zeilenfeatures erstellt und jeder Zeile ein Geschwindigkeitsbegrenzungswert als Eigenschaft hinzugefügt. Eine Linienebene verwendet einen datengesteuerten Formatvorlagenausdruck, um die Linien basierend auf dem Geschwindigkeitsbegrenzungswert farbig darzustellen. Da die Liniendaten entlang von Straßen überlagert werden, fügt der folgende Code die Linienebene unter der Bezeichnungsebene hinzu, sodass die Straßenbezeichnungen weiterhin deutlich zu lesen sind.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a line feature.
Feature feature = Feature.fromGeometry(
LineString.fromLngLats(Arrays.asList(
Point.fromLngLat(-122.131821, 47.704033),
Point.fromLngLat(-122.099919, 47.703678))));
//Add a property to the feature.
feature.addNumberProperty("speedLimitMph", 35);
//Add the feature to the data source.
source.add(feature);
//Create a second line feature.
Feature feature2 = Feature.fromGeometry(
LineString.fromLngLats(Arrays.asList(
Point.fromLngLat(-122.126662, 47.708265),
Point.fromLngLat(-122.126877, 47.703980))));
//Add a property to the second feature.
feature2.addNumberProperty("speedLimitMph", 15);
//Add the second feature to the data source.
source.add(feature2);
//Create a line layer and add it to the map.
LineLayer layer = new LineLayer(source,
strokeColor(
interpolate(
linear(),
get("speedLimitMph"),
stop(0, color(Color.GREEN)),
stop(30, color(Color.YELLOW)),
stop(60, color(Color.RED))
)
),
strokeWidth(5f)
);
map.layers.add(layer, "labels");
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a line feature.
val feature = Feature.fromGeometry(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.131821, 47.704033),
Point.fromLngLat(-122.099919, 47.703678)
)
)
)
//Add a property to the feature.
feature.addNumberProperty("speedLimitMph", 35)
//Add the feature to the data source.
source.add(feature)
//Create a second line feature.
val feature2 = Feature.fromGeometry(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.126662, 47.708265),
Point.fromLngLat(-122.126877, 47.703980)
)
)
)
//Add a property to the second feature.
feature2.addNumberProperty("speedLimitMph", 15)
//Add the second feature to the data source.
source.add(feature2)
//Create a line layer and add it to the map.
val layer = LineLayer(
source,
strokeColor(
interpolate(
linear(),
get("speedLimitMph"),
stop(0, color(Color.GREEN)),
stop(30, color(Color.YELLOW)),
stop(60, color(Color.RED))
)
),
strokeWidth(5f)
)
map.layers.add(layer, "labels")
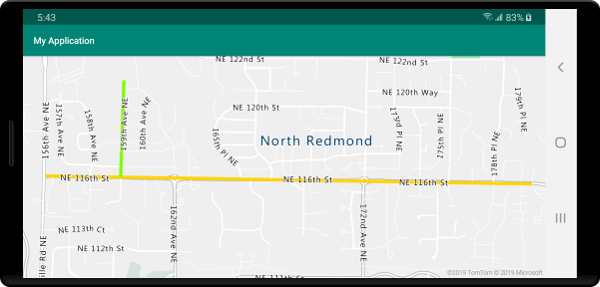
Der folgende Screenshot zeigt den obigen Code beim Rendern von zwei Linien in einer Linienebene, wobei die Farbe basierend auf einer Eigenschaft in den Linienfeatures aus einem datengesteuerten Stilausdruck abgerufen wird.

Hinzufügen eines Strichverlaufs zu einer Linie
Sie können eine einzelne Strichfarbe auf eine Linie anwenden. Sie können auch eine Linie mit einem Farbverlauf füllen, um den Übergang von einem Liniensegment zum nächsten anzuzeigen. Linienverläufe können z. B. dazu verwendet werden, um Veränderungen über Zeit und Entfernung, aber auch Temperaturunterschiede bei verbundenen Objekten anzuzeigen. Damit dieses Feature auf eine Linie angewendet werden kann, muss für die Datenquelle die Option lineMetrics auf true festgelegt sein. Dann kann ein Farbverlaufsausdruck an die Option strokeColor der Linie übergeben werden. Der Ausdruck des Strichverlaufs muss auf den Datenausdruck lineProgress verweisen, der die berechneten Linienmetriken für den Ausdruck bereitstellt.
//Create a data source and add it to the map.
DataSource source = new DataSource(
//Enable line metrics on the data source. This is needed to enable support for strokeGradient.
withLineMetrics(true)
);
map.sources.add(source);
//Create a line and add it to the data source.
source.add(LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)
)
));
//Create a line layer and pass in a gradient expression for the strokeGradient property.
map.layers.add(new LineLayer(source,
strokeWidth(6f),
//Pass an interpolate or step expression that represents a gradient.
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
));
//Create a data source and add it to the map.
val source = DataSource(
//Enable line metrics on the data source. This is needed to enable support for strokeGradient.
withLineMetrics(true)
)
map.sources.add(source)
//Create a line and add it to the data source.
source.add(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)
)
)
)
//Create a line layer and pass in a gradient expression for the strokeGradient property.
map.layers.add(
LineLayer(
source,
strokeWidth(6f),
//Pass an interpolate or step expression that represents a gradient.
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255, 0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
)
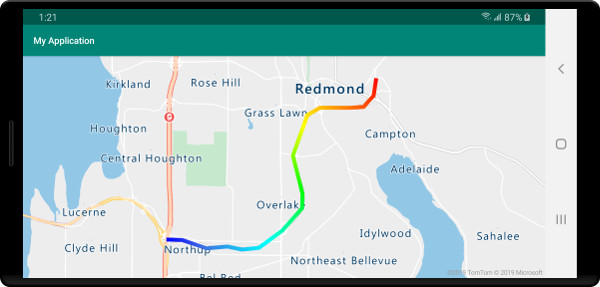
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Linie mithilfe einer Verlaufsstrichfarbe gerendert wird.

Hinzufügen von Symbolen entlang einer Linie
In diesem Beispiel wird gezeigt, wie Pfeilsymbole entlang einer Linie auf der Karte hinzugefügt werden. Wenn Sie eine Symbolebene verwenden, legen Sie die Option symbolPlacement auf SymbolPlacement.LINE fest. Dies rendert die Symbole entlang der Linie und dreht die Symbole (0 Grad = rechts).
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add("arrow-icon", R.drawable.purple_arrow_right);
//Create and add a line to the data source.
source.add(LineString.fromLngLats(Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)))
);
//Create a line layer and add it to the map.
map.layers.add(new LineLayer(source,
strokeColor("DarkOrchid"),
strokeWidth(5f)
));
//Create a symbol layer and add it to the map.
map.layers.add(new SymbolLayer(source,
//Space symbols out along line.
symbolPlacement(SymbolPlacement.LINE),
//Spread the symbols out 100 pixels apart.
symbolSpacing(100f),
//Use the arrow icon as the symbol.
iconImage("arrow-icon"),
//Allow icons to overlap so that they aren't hidden if they collide with other map elements.
iconAllowOverlap(true),
//Center the symbol icon.
iconAnchor(AnchorType.CENTER),
//Scale the icon size.
iconSize(0.8f)
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add("arrow-icon", R.drawable.purple_arrow_right)
//Create and add a line to the data source.
//Create and add a line to the data source.
source.add(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)
)
)
)
//Create a line layer and add it to the map.
map.layers.add(
LineLayer(
source,
strokeColor("DarkOrchid"),
strokeWidth(5f)
)
)
//Create a symbol layer and add it to the map.
map.layers.add(
SymbolLayer(
source, //Space symbols out along line.
symbolPlacement(SymbolPlacement.LINE), //Spread the symbols out 100 pixels apart.
symbolSpacing(100f), //Use the arrow icon as the symbol.
iconImage("arrow-icon"), //Allow icons to overlap so that they aren't hidden if they collide with other map elements.
iconAllowOverlap(true), //Center the symbol icon.
iconAnchor(AnchorType.CENTER), //Scale the icon size.
iconSize(0.8f)
)
)
In diesem Beispiel wurde die folgende Abbildung in den Ordner „drawable“ der App geladen.
 |
|---|
purple-arrow-right.png |
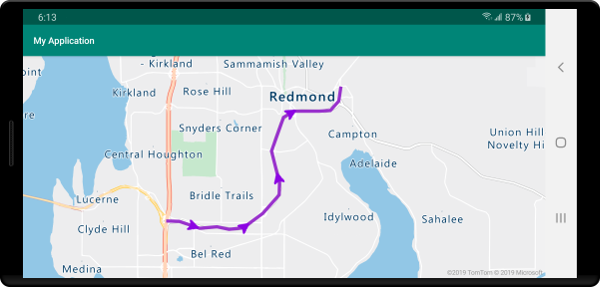
Der folgende Screenshot zeigt den obigen Code, der eine Linie mit Pfeilsymbolen entlang der Linie anzeigt.

Nächste Schritte
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: