Ereignisse von Zeichentools
Wenn Sie auf einer Karte Zeichentools verwenden, ist es sinnvoll, auf bestimmte Ereignisse zu reagieren, während der Benutzer auf der Karte zeichnet. Die folgende Tabelle enthält alle Ereignisse, die von der Klasse DrawingManager unterstützt werden.
| Ereignis | Beschreibung |
|---|---|
drawingchanged |
Wird ausgelöst, wenn in einer Form eine Koordinate hinzugefügt oder geändert wird. |
drawingchanging |
Wird ausgelöst, wenn eine Vorschaukoordinate für eine Form angezeigt wird. Dieses Ereignis wird beispielsweise mehrmals ausgelöst, wenn eine Koordinate gezogen wird. |
drawingcomplete |
Wird ausgelöst, wenn eine Form fertig gezeichnet wurde oder aus dem Bearbeitungsmodus entfernt wird. |
drawingerased |
Wird ausgelöst, wenn eine Form im erase-geometry-Modus aus dem Zeichnungs-Manager gelöscht wird. |
drawingmodechanged |
Wird ausgelöst, wenn sich der Zeichnungsmodus ändert. Der neue Zeichnungsmodus wird an den Ereignishandler übergeben. |
drawingstarted |
Wird ausgelöst, wenn der Benutzer mit dem Zeichnen einer Form beginnt oder eine Form in den Bearbeitungsmodus versetzt. |
Ein vollständiges funktionierendes Beispiel für die Anzeige von Daten aus einer Vektorkachelquelle auf der Karte finden Sie unter Ereignisse von Zeichentools in den Azure Maps-Beispielen. In diesem Beispiel können Sie Formen auf der Karte zeichnen und beim Auslösen der Ereignisse zusehen. Den Quellcode für dieses Beispiel finden Sie unter Codebeispiel für Ereignisse von Zeichnungstools.
Die folgende Abbildung zeigt einen Screenshot des vollständigen funktionierenden Arbeitsbeispiels, das zeigt, wie die Ereignisse im Modul Zeichnungstools funktionieren.
Beispiele
Hier finden Sie einige gängige Szenarien, in denen die Ereignisse von Zeichentools verwendet werden.
Auswählen von Punkten in Polygonbereichen
Dieser Code veranschaulicht die Überwachung eines Ereignisses, bei dem ein Benutzer Formen zeichnet. In diesem Beispiel werden durch den Code Formen von Polygonen, Rechtecken und Kreisen überwacht. Anschließend wird ermittelt, welche Datenpunkte auf der Karte innerhalb des gezeichneten Bereichs liegen. Mithilfe des drawingcomplete-Ereignisses wird die Auswahllogik ausgelöst. In der Auswahllogik durchläuft der Code alle Datenpunkte auf der Karte. Dabei wird überprüft, ob es eine Überschneidung zwischen dem Punkt und dem Bereich der gezeichneten Form gibt. In diesem Beispiel wird die Open-Source-Bibliothek Turf.js verwendet, um die Berechnung der räumlichen Überschneidung durchzuführen.
Ein vollständiges funktionierendes Beispiel für die Verwendung der Zeichenwerkzeuge zum Zeichnen von Polygonbereichen auf der Karte, in denen Punkte ausgewählt werden können, finden Sie unter Auswählen von Daten im gezeichneten Polygonbereich in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Codebeispiel für die Auswahl von Daten im gezeichneten Polygonbereich.
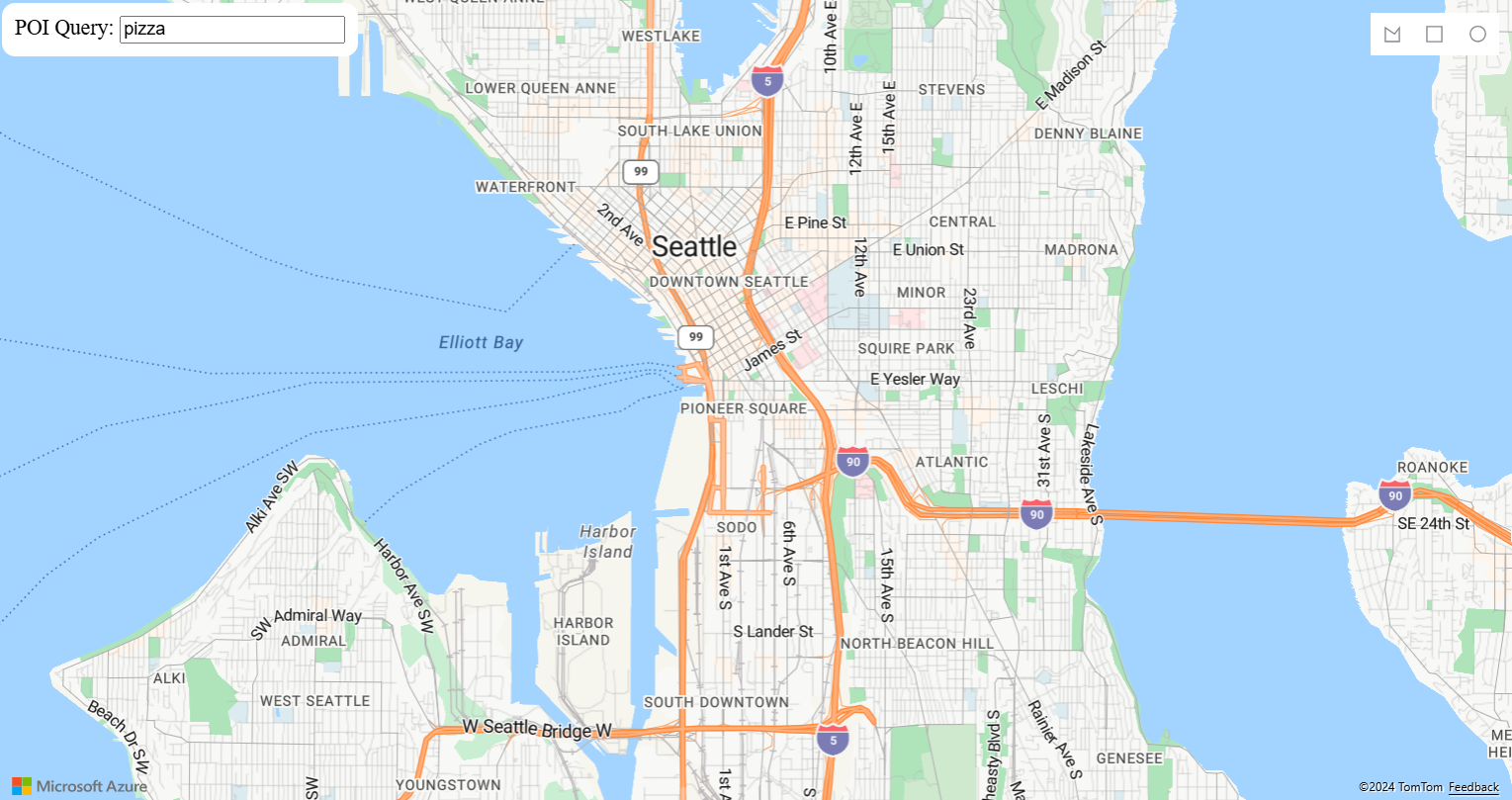
Zeichnen und Suchen in einem Polygonbereich
Dieser Code sucht innerhalb des Bereichs einer Form nach POIs, nachdem der Benutzer die Form fertig gezeichnet hat. Mithilfe des drawingcomplete-Ereignisses wird die Suchlogik ausgelöst. Wenn der Benutzer ein Rechteck oder Polygon zeichnet, wird innerhalb der Geometrie eine Suche durchgeführt. Wenn ein Kreis gezeichnet wird, werden der Radius und der Mittelpunkt verwendet, um eine Point of Interest-Suche auszuführen. Mithilfe des drawingmodechanged-Ereignisses wird bestimmt, wann der Benutzer in den Zeichnungsmodus wechselt, und der Zeichenbereich wird geleert.
Ein vollständiges funktionierendes Beispiel für die Verwendung der Zeichentools zum Suchen nach Interessenpunkten in gezeichneten Bereichen finden Sie unter Zeichnen und Durchsuchen eines Polygonbereichs in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter [Codebeispiel für das Zeichnen und Durchsuchen im Polygonbereich].
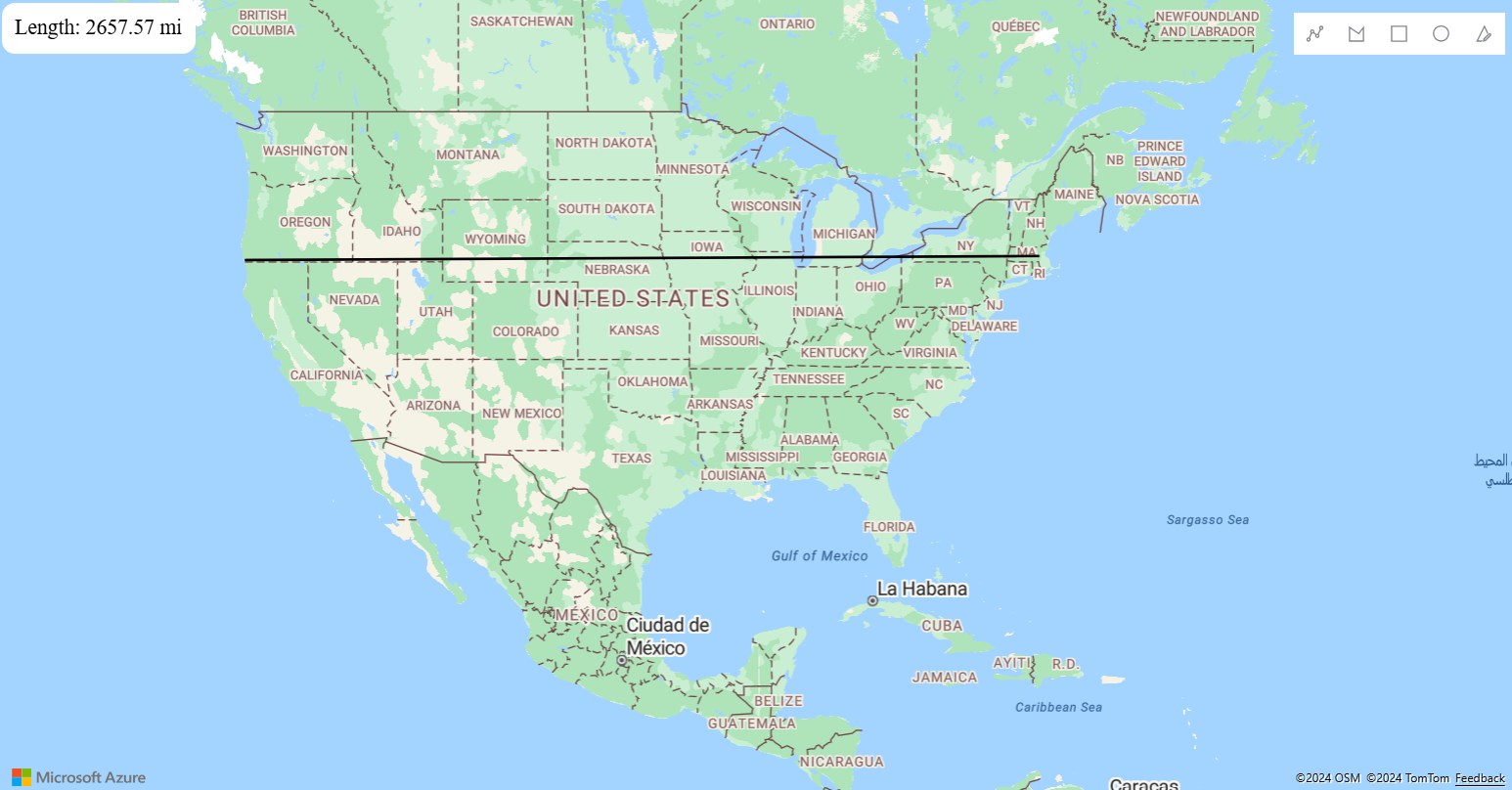
Erstellen eines Messtools
Der folgende Code veranschaulicht, wie mithilfe von Zeichenereignissen ein Messtool erstellt werden kann. Zum Überwachen der Form während des Zeichnens wird drawingchanging verwendet. Wenn der Benutzer den Mauszeiger bewegt, werden die Abmessungen der Form berechnet. Das drawingcomplete-Ereignis wird für die abschließende Berechnung der Form nach Fertigstellung der Zeichnung verwendet. Mithilfe des drawingmodechanged-Ereignisses wird bestimmt, wann der Benutzer in den Zeichnungsmodus wechselt. Außerdem wird durch das drawingmodechanged-Ereignis der Zeichenbereich geleert, und alte Messdaten werden gelöscht.
Ein vollständiges funktionierendes Beispiel zur Verwendung der Zeichentools zum Messen von Abständen und Bereichen finden Sie unter Erstellen eines Messtools in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Erstellen eines Codebeispiels für ein Messtool.
Nächste Schritte
Erfahren Sie, wie weitere Funktionen des Zeichentools-Moduls verwendet werden:
Erfahren Sie mehr über das Dienstmodul:
Schauen Sie sich weitere Codebeispiele an: