Hinzufügen eines Popupfensters zu der Karte
In diesem Artikel wird gezeigt, wie Sie ein Popupfenster einem Punkt auf einer Karte hinzufügen.
Grundlegendes zum Code
Der folgende Code fügt über eine Symbolebene ein Punkt-Feature mit name- und description-Eigenschaften in die Karte ein. Es wird eine Instanz der Popup-Klasse hinzugefügt, aber nicht angezeigt. Mausereignisse werden der Symbolebene hinzugefügt, um das Öffnen und Schließen des Popups auszulösen. Wenn Sie den Mauszeiger über das Markersymbol bewegen, wird die position-Eigenschaft des Popups mit der Position des Markers aktualisiert und die content-Option wird mit HTML aktualisiert, das die name- und description-Eigenschaften des zu bewegenden Punktfeatures umschließt. Das Popup wird dann mithilfe der open-Funktion auf der Karte angezeigt.
//Define an HTML template for a custom popup content laypout.
var popupTemplate = '<div class="customInfobox"><div class="name">{name}</div>{description}</div>';
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-122.1333, 47.63]), {
name: 'Microsoft Building 41',
description: '15571 NE 31st St, Redmond, WA 98052'
}));
//Create a layer to render point data.
var symbolLayer = new atlas.layer.SymbolLayer(dataSource);
//Add the polygon and line the symbol layer to the map.
map.layers.add(symbolLayer);
//Create a popup but leave it closed so we can update it and display it later.
popup = new atlas.Popup({
pixelOffset: [0, -18],
closeButton: false
});
//Add a hover event to the symbol layer.
map.events.add('mouseover', symbolLayer, function (e) {
//Make sure that the point exists.
if (e.shapes && e.shapes.length > 0) {
var content, coordinate;
var properties = e.shapes[0].getProperties();
content = popupTemplate.replace(/{name}/g, properties.name).replace(/{description}/g, properties.description);
coordinate = e.shapes[0].getCoordinates();
popup.setOptions({
//Update the content of the popup.
content: content,
//Update the popup's position with the symbol's coordinate.
position: coordinate
});
//Open the popup.
popup.open(map);
}
});
map.events.add('mouseleave', symbolLayer, function (){
popup.close();
});
Wiederverwenden eines Popups für mehrere Punkte
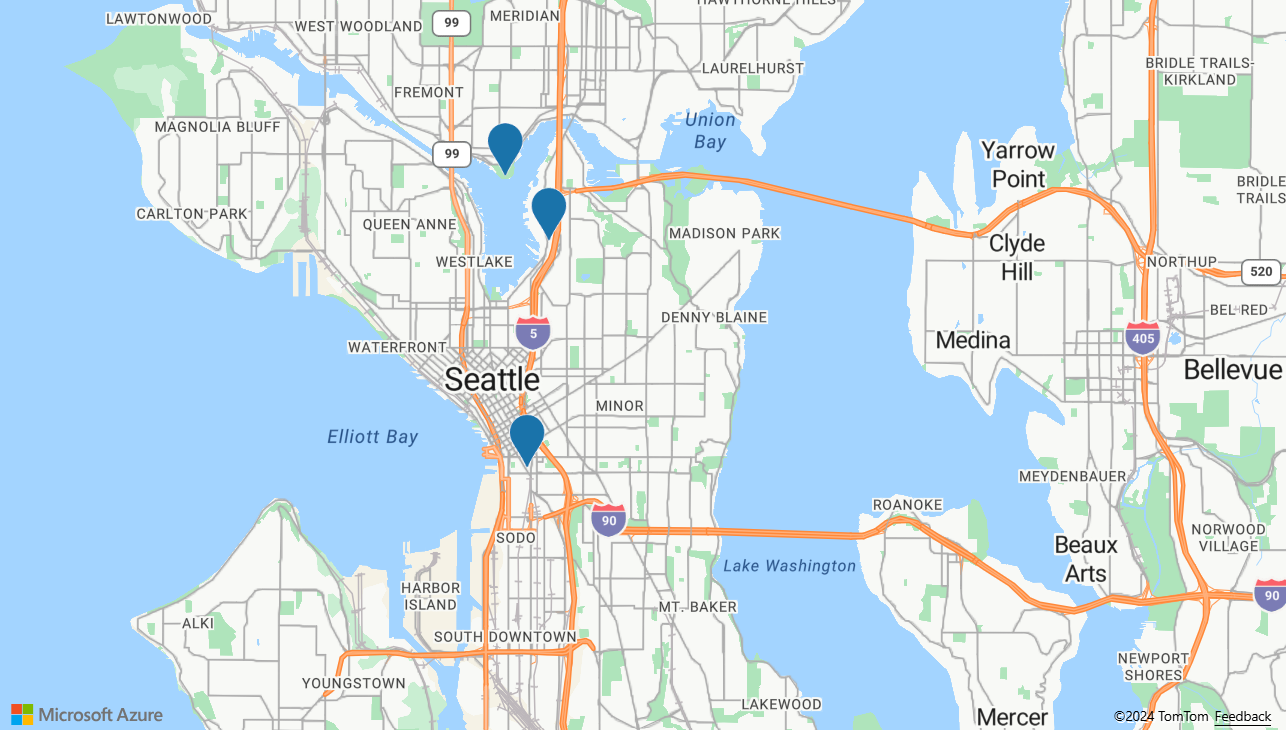
Es gibt Fälle, in denen die beste Vorgehensweise darin besteht, ein Popup zu erstellen und wiederzuverwenden. Es kann beispielsweise sein, dass Sie eine große Anzahl von Punkten haben und nur ein Popup auf einmal anzeigen möchten. Durch Wiederverwenden des Popups wird die Anzahl der von der Anwendung erstellten DOM-Elemente erheblich reduziert, wodurch eine bessere Leistung erzielt werden kann. Im folgenden Beispiel werden drei Punktfeatures erstellt. Wenn Sie eines davon auswählen, wird ein Popup-Fenster mit dem Inhalt dieses Punkt-Features angezeigt.
Ein voll funktionsfähiges Beispiel, das zeigt, wie Sie ein Popup erstellen und wiederverwenden, anstatt eines für jedes Punktfeature zu erstellen, finden Sie unter Wiederverwenden eines Popups für mehrere Stecknadeln in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Wiederverwenden von Popups mit mehreren Pins-Quellcode.
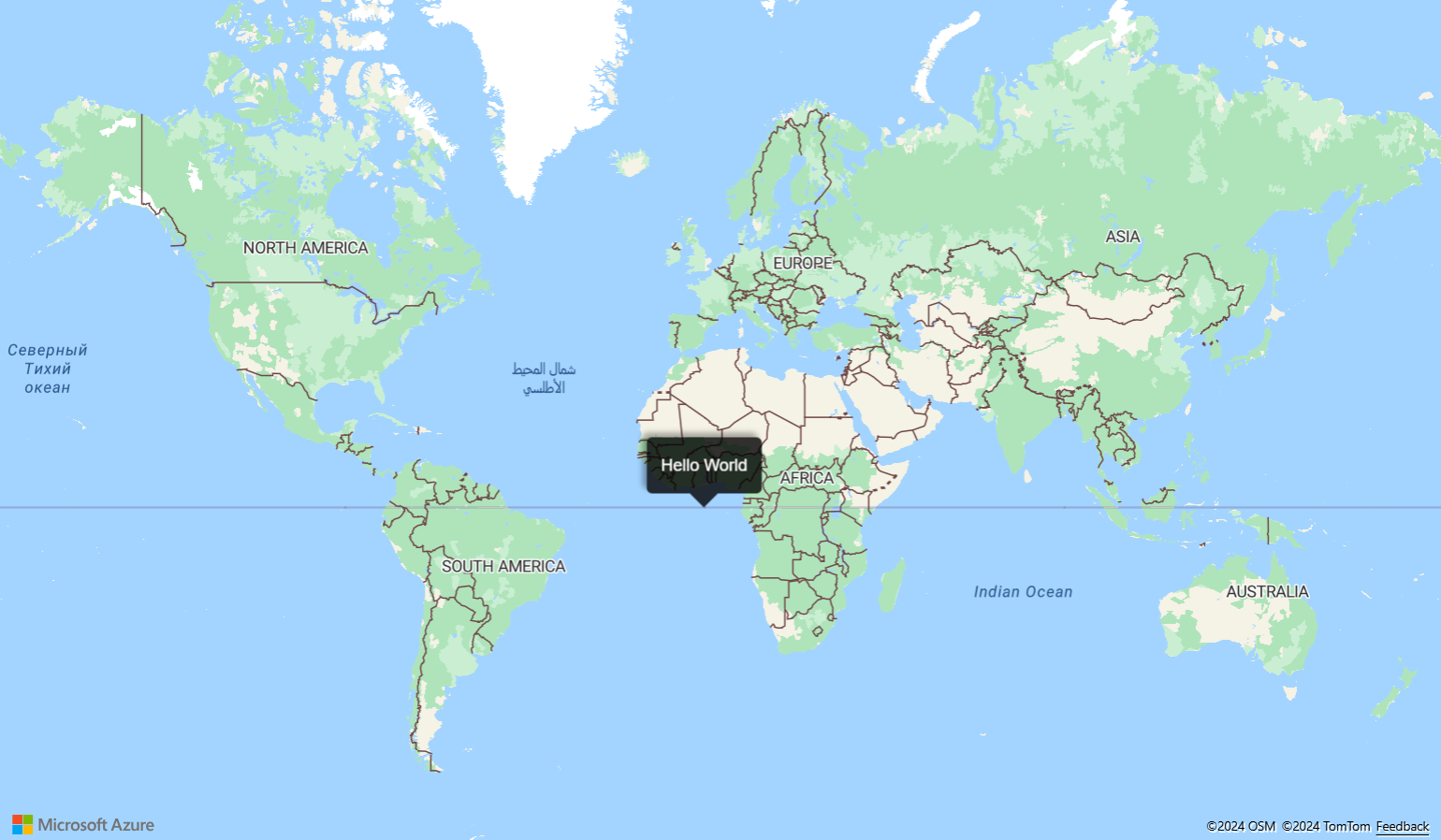
Anpassen eines Popups
Standardmäßig hat das Popup einen weißen Hintergrund, unten einen Zeigerpfeil und rechts oben die Schaltfläche „Schließen“. Das folgende Beispiel ändert die Hintergrundfarbe mit der Option fillColor des Popups in Schwarz. Die Schaltfläche „Schließen“ wird entfernt, indem die Option CloseButton auf „false“ gesetzt wird. Der HTML-Inhalt des Popups wird von den Rändern des Popups aus mit 10 Pixeln aufgefüllt. Der Text ist weiß, damit er auf dem schwarzen Hintergrund gut sichtbar ist.
Ein voll funktionsfähiges Beispiel, das zeigt, wie Sie das Erscheinungsbild eines Popups anpassen, finden Sie unter Anpassen eines Popups in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Anpassen des Quellcodes eines Popups.
Hinzufügen von Popupvorlagen zur Karte
Popupvorlagen erleichtern das Erstellen datengesteuerter Layouts für Popups. In den folgenden Abschnitten wird die Verwendung verschiedener Popupvorlagen zur Erzeugung formatierter Inhalte anhand von Eigenschaften von Funktionen demonstriert.
Hinweis
Standardmäßig werden alle Inhalte, die mithilfe der Popupvorlage gerendert werden, aus Sicherheitsgründen in einer Sandbox innerhalb eines iframes ausgeführt. Es gibt jedoch Einschränkungen:
- Die gesamte Funktionalität von Skripts, Formularen, der Zeigersperre und der oberen Navigationsleiste ist deaktiviert. Das Öffnen von ausgewählten Links auf einer neuen Registerkarte ist zugelassen.
- Ältere Browser, die den
srcdoc-Parameter in iframes nicht unterstützen, werden auf das Rendern einer kleinen Menge von Inhalten eingeschränkt.
Wenn Sie die in die Popups geladenen Daten als vertrauenswürdig einstufen und diesen in Popups geladenen Skripts möglicherweise den Zugriff auf Ihre Anwendung gestatten möchten, können Sie dies deaktivieren, indem Sie die Option sandboxContent der Popupvorlagen auf „false“ festlegen.
String-Vorlage
Die String-Vorlage ersetzt Platzhalter durch Werte der Eigenschaften des Features. Den Eigenschaften des Features muss kein Wert des Typs „String“ zugewiesen werden. value1 enthält z. B. eine ganze Zahl. Diese Werte werden dann an die Content-Eigenschaft von popupTemplate weitergegeben.
Die Option numberFormat gibt das anzuzeigende Format der Zahl an. Wenn numberFormat nicht angegeben ist, verwendet der Code das Datumsformat in den Popupvorlagen. Die Option numberFormat formatiert Zahlen mithilfe der Funktion Number.toLocaleString. Um große Zahlen zu formatieren, empfiehlt es sich, die Option numberFormat mit Funktionen aus NumberFormat.format zu verwenden. Im folgenden Codeausschnitt wird beispielsweise maximumFractionDigits verwendet, um die Anzahl der Nachkommastellen auf zwei zu begrenzen.
Hinweis
Es gibt nur eine Möglichkeit, wie die String-Vorlage Bilder rendern kann. Zunächst muss die String-Vorlage ein Imagetag enthalten. Der Wert, der an das Imagetag übergeben wird, muss eine URL zu einem Bild sein. Dann muss für die String-Vorlage in HyperLinkFormatOptions der Wert isImage auf TRUE festgelegt werden. Die Option isImage gibt an, dass der Link für ein Bild bestimmt ist. Der Link wird in ein Imagetag geladen. Wenn auf den Link geklickt wird, wird das Bild geöffnet.
var templateOptions = {
content: 'This template uses a string template with placeholders.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
numberFormat: {
maximumFractionDigits: 2
}
};
var feature = new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 1 - String template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6]
});
var popup = new atlas.Popup({
content: atlas.PopupTemplate.applyTemplate(feature.properties, templateOptions),
position: feature.geometry.coordinates
});
PropertyInfo-Vorlage
Die PropertyInfo-Vorlage zeigt die verfügbaren Eigenschaften des Features an. Die Option label gibt den Text an, der dem Benutzer angezeigt werden soll. Wenn label nicht angegeben ist, wird der Link angezeigt. Wenn der Link ein Bild ist, wird der dem „alt“-Tag zugewiesene Wert angezeigt. dateFormat gibt das Format des Datums an. Wenn das Datumsformat nicht angegeben ist, wird das Datum als Zeichenfolge gerendert. Die Option hyperlinkFormat rendert klickbare Links. Ähnlich kann die Option email verwendet werden, um klickbare E-Mail-Adressen zu rendern.
Bevor die PropertyInfo-Vorlage dem Endbenutzer die Eigenschaften anzeigt, prüft sie rekursiv, ob die Eigenschaften tatsächlich für dieses Feature definiert sind. Sie ignoriert auch die Anzeige von Stil- und Titeleigenschaften. Beispielsweise werden color, size, anchor, strokeOpacity und visibility nicht angezeigt. Sobald die Überprüfung des Eigenschaftspfads im Back-End erfolgt ist, zeigt die PropertyInfo-Vorlage den Inhalt in einem Tabellenformat an.
var templateOptions = {
content: [
{
propertyPath: 'createDate',
label: 'Created Date'
},
{
propertyPath: 'dateNumber',
label: 'Formatted date from number',
dateFormat: {
weekday: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
timeZone: 'UTC',
timeZoneName: 'short'
}
},
{
propertyPath: 'url',
label: 'Code samples',
hideLabel: true,
hyperlinkFormat: {
lable: 'Go to code samples!',
target: '_blank'
}
},
{
propertyPath: 'email',
label: 'Email us',
hideLabel: true,
hyperlinkFormat: {
target: '_blank',
scheme: 'mailto:'
}
}
]
};
var feature = new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 2 - PropertyInfo',
createDate: new Date(),
dateNumber: 1569880860542,
url: 'https://samples.azuremaps.com/',
email: 'info@microsoft.com'
}),
var popup = new atlas.Popup({
content: atlas.PopupTemplate.applyTemplate(feature.properties, templateOptions),
position: feature.geometry.coordinates
});
Mehrere Inhaltsvorlagen
Ein Feature kann Inhalt auch unter Verwendung einer Kombination aus String-Vorlage und PropertyInfo-Vorlage anzeigen. In diesem Fall rendert die String-Vorlage Platzhalterwerte auf weißem Hintergrund. Außerdem rendert die PropertyInfo-Vorlage ein Bild in voller Breite innerhalb einer Tabelle. Die Eigenschaften in diesem Beispiel ähneln den Eigenschaften, die wir in den vorherigen Beispielen erläutert haben.
var templateOptions = {
content: [
'This template has two pieces of content; a string template with placeholders and a array of property info which renders a full width image.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
[{
propertyPath: 'imageLink',
label: 'Image',
hideImageLabel: true,
hyperlinkFormat: {
isImage: true
}
}]
],
numberFormat: {
maximumFractionDigits: 2
}
};
var feature = new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 3 - Multiple content template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6],
imageLink: 'https://samples.azuremaps.com/images/Pike_Market.jpg'
});
var popup = new atlas.Popup({
content: atlas.PopupTemplate.applyTemplate(feature.properties, templateOptions),
position: feature.geometry.coordinates
});
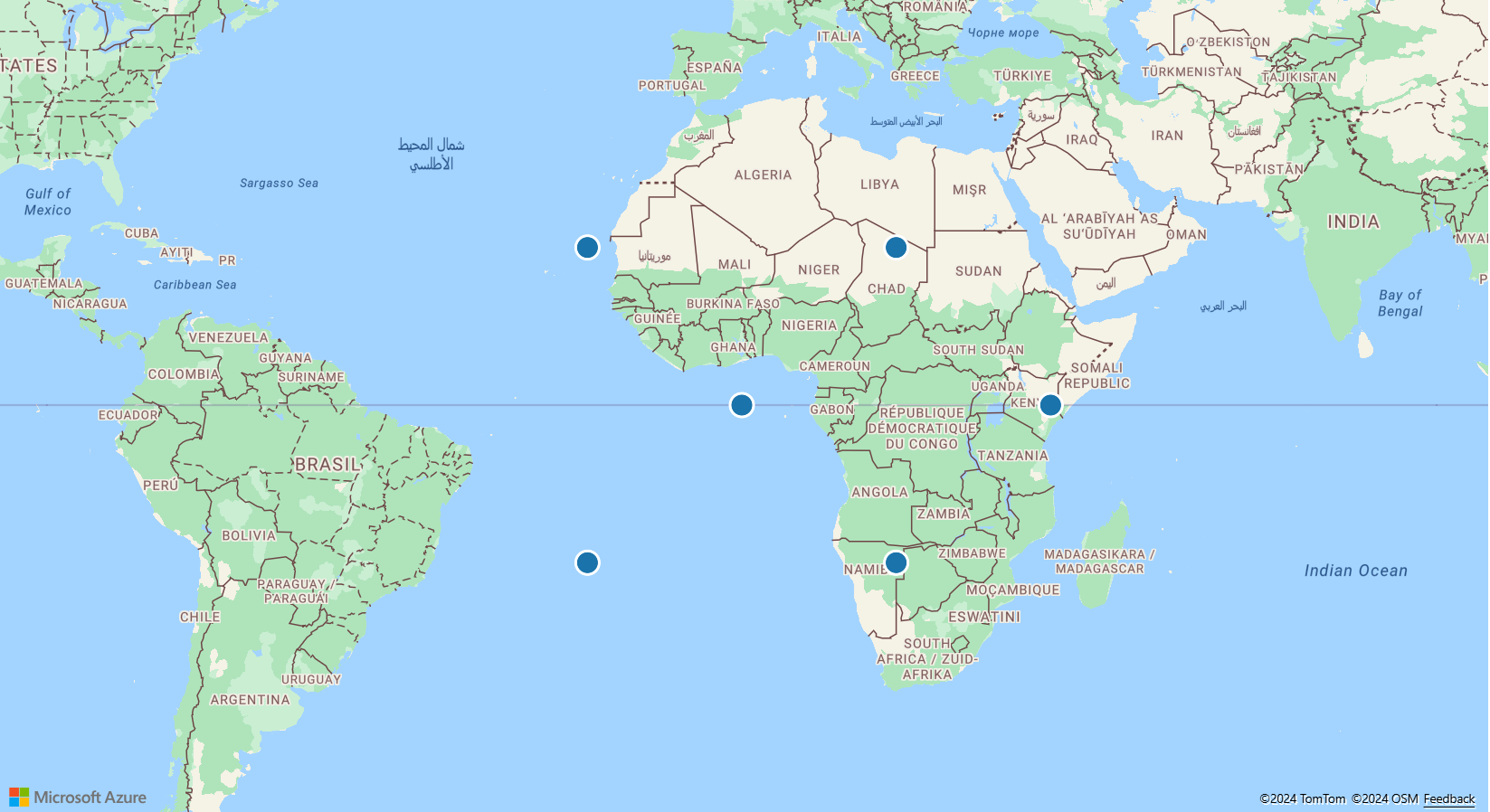
Punkte ohne definierte Vorlage
Wenn die Popup-Vorlage nicht als String-Vorlage, als PropertyInfo-Vorlage oder als eine Kombination aus beiden definiert ist, verwendet sie die Standardeinstellungen. Wenn title und description die einzigen zugewiesenen Eigenschaften sind, zeigt die Popupvorlage einen weißen Hintergrund und rechts oben eine Schaltfläche zum Schließen. Auf kleinen und mittelgroßen Bildschirmen zeigt sie unten einen Pfeil. Die Standardeinstellungen werden innerhalb einer Tabelle für alle Eigenschaften außer title und description gezeigt. Auch wenn Sie auf die Standardeinstellungen zurückgreifen, kann die Popupvorlage weiterhin programmgesteuert bearbeitet werden. Wenn Benutzer beispielsweise die Linkerkennung ausschalten, gelten für andere Eigenschaften weiterhin die Standardeinstellungen.
Sobald sie ausgeführt wird, können Sie die Punkte auf der Karte auswählen, um das Popup anzuzeigen. Für jede der folgenden Popupvorlagen gibt es einen Punkt auf der Karte: String-Vorlage, PropertyInfo-Vorlage und Vorlage für mehrere Inhalte. Es gibt auch drei Punkte, die zeigen, wie Vorlagen mit den Standardeinstellungen gerendert werden.
function InitMap()
{
var map = new atlas.Map('myMap', {
zoom: 2,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function() {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add sample data.
datasource.add([
new atlas.data.Feature(new atlas.data.Point([-20, 20]), {
title: 'No template - title/description',
description: 'This point doesn\'t have a template defined, fallback to title and description properties.'
}),
new atlas.data.Feature(new atlas.data.Point([20, 20]), {
title: 'No template - property table',
message: 'This point doesn\'t have a template defined, fallback to title and table of properties.',
randomValue: 10,
url: 'https://samples.azuremaps.com/',
imageLink: 'https://samples.azuremaps.com/images/Pike_Market.jpg',
email: 'info@microsoft.com'
}),
new atlas.data.Feature(new atlas.data.Point([40, 0]), {
title: 'No template - hyperlink detection disabled',
message: 'This point doesn\'t have a template defined, fallback to title and table of properties.',
randomValue: 10,
url: 'https://samples.azuremaps.com/',
email: 'info@microsoft.com',
popupTemplate: {
detectHyperlinks: false
}
}),
new atlas.data.Feature(new atlas.data.Point([-20, -20]), {
title: 'Template 1 - String template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6],
popupTemplate: {
content: 'This template uses a string template with placeholders.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
numberFormat: {
maximumFractionDigits: 2
}
}
}),
new atlas.data.Feature(new atlas.data.Point([20, -20]), {
title: 'Template 2 - PropertyInfo',
createDate: new Date(),
dateNumber: 1569880860542,
url: 'https://samples.azuremaps.com/',
email: 'info@microsoft.com',
popupTemplate: {
content: [{
propertyPath: 'createDate',
label: 'Created Date'
},
{
propertyPath: 'dateNumber',
label: 'Formatted date from number',
dateFormat: {
weekday: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
timeZone: 'UTC',
timeZoneName: 'short'
}
},
{
propertyPath: 'url',
label: 'Code samples',
hideLabel: true,
hyperlinkFormat: {
lable: 'Go to code samples!',
target: '_blank'
}
},
{
propertyPath: 'email',
label: 'Email us',
hideLabel: true,
hyperlinkFormat: {
target: '_blank',
scheme: 'mailto:'
}
}
]
}
}),
new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 3 - Multiple content template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6],
imageLink: 'https://samples.azuremaps.com/images/Pike_Market.jpg',
popupTemplate: {
content: [
'This template has two pieces of content; a string template with placeholders and a array of property info which renders a full width image.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
[{
propertyPath: 'imageLink',
label: 'Image',
hideImageLabel: true,
hyperlinkFormat: {
isImage: true
}
}]
],
numberFormat: {
maximumFractionDigits: 2
}
}
}),
]);
//Create a layer that defines how to render the points on the map.
var layer = new atlas.layer.BubbleLayer(datasource);
map.layers.add(layer);
//Create a popup but leave it closed so we can update it and display it later.
popup = new atlas.Popup();
//Add a click event to the layer.
map.events.add('click', layer, showPopup);
});
function showPopup(e) {
if (e.shapes && e.shapes.length > 0) {
var properties = e.shapes[0].getProperties();
popup.setOptions({
//Update the content of the popup.
content: atlas.PopupTemplate.applyTemplate(properties, properties.popupTemplate),
//Update the position of the popup with the pins coordinate.
position: e.shapes[0].getCoordinates()
});
//Open the popup.
popup.open(map);
}
}
}
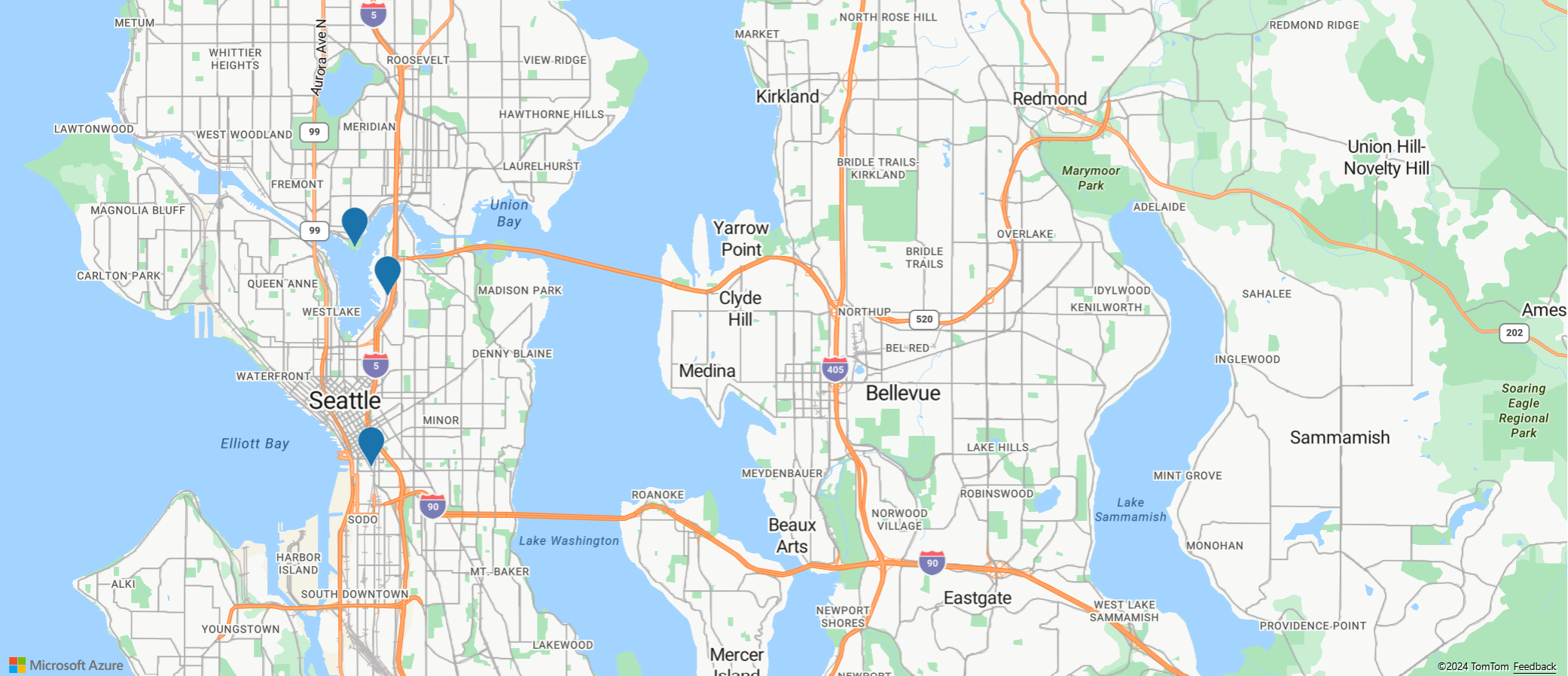
Wiederverwenden von Popupvorlagen
Popupvorlagen können ebenso wie Popups wiederverwendet werden. Dieser Ansatz ist nützlich, wenn Sie jeweils nur eine Popupvorlage für mehrere Punkte anzeigen möchten. Durch die Wiederverwendung von Popupvorlagen wird die Anzahl der von der Anwendung erstellten DOM-Elemente verringert. Dies verbessert die Leistung Ihrer Anwendungen. Im folgenden Beispiel wird die gleiche Popupvorlage für drei Punkte verwendet. Wenn Sie eines davon auswählen, wird ein Popup-Fenster mit dem Inhalt dieses Punkt-Features angezeigt.
Ein voll funktionsfähiges Beispiel, das zeigt, dass eine einzelne Popupvorlage mit mehreren Features, die einen gemeinsamen Satz von Eigenschaftsfeldern gemeinsam nutzen, wiederverwendet werden kann, finden Sie unter Wiederverwenden einer Popupvorlage in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Wiederverwenden des Quellcodes einer Popupvorlage.
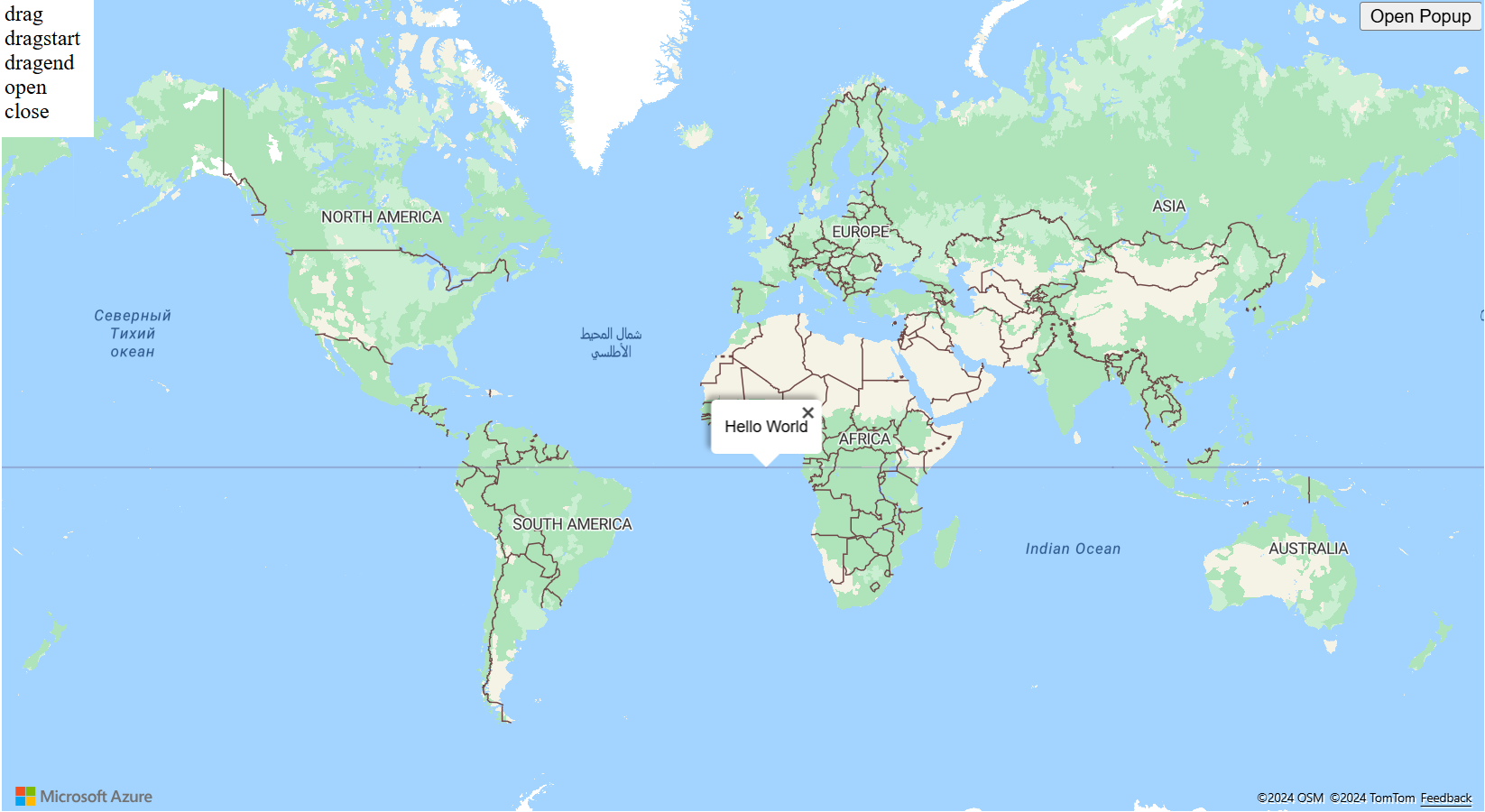
Popup-Ereignisse
Popups können geöffnet, geschlossen und gezogen werden. Die Popup-Klasse stellt Ereignisse für Hilfeentwickler bereit, die auf diese Ereignisse reagieren können. Im folgenden Beispiel wird hervorgehoben, welche Ereignisse ausgelöst werden, wenn der Benutzer das Popup öffnet, schließt oder zieht.
Ein voll funktionsfähiges Beispiel, das zeigt, wie Ereignisse zu Popups hinzugefügt werden, finden Sie unter Popupereignisse in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Popupereignisse.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
Die folgenden interessanten Artikel enthalten vollständige Codebeispiele: