Anzeigen von Suchergebnissen auf der Karte
In diesem Artikel erfahren Sie, wie nach einem bestimmten Ort gesucht wird und die Suchergebnisse auf der Karte angezeigt werden.
Es gibt zwei Möglichkeiten, um nach einem bestimmten Ort zu suchen. Eine Möglichkeit besteht darin, das TypeScript REST SDK @azure-rest/maps-search zu verwenden, um eine Suchanforderung zu senden. Die andere Möglichkeit ist, eine Suchanforderung über die Fetch-API an die Azure Maps-API für die Fuzzysuche zu stellen. Beide Ansätze werden in diesem Artikel beschrieben.
Durchführen einer Suchanforderung über das REST SDK
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Search for gas stations near Seattle.
const response = await client.path("/search/fuzzy/{format}", "json").get({
queryParameters: {
query: "gasoline station",
lat: 47.6101,
lon: -122.34255
}
});
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.body.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
};
document.body.onload = onload;
Im obigen Codebeispiel erstellt der erste Block ein Kartenobjekt und legt als Authentifizierungsmechanismus die Verwendung von Microsoft Entra ID fest. Weitere Informationen finden Sie unter Erstellen einer Karte.
Der zweite Codeblock erstellt ein Objekt, das die TokenCredential-Schnittstelle implementiert, um HTTP-Anforderungen an Azure Maps mit dem Zugriffstoken zu authentifizieren. Anschließend wird das Anmeldeinformationsobjekt an MapsSearch übergeben und eine Instanz des Clients erstellt.
Der dritte Codeblock erstellt mit der DataSource-Klasse ein Datenquellenobjekt und fügt diesem Suchergebnisse hinzu. Eine Symbolebene verwendet Text oder Symbole zum Rendern punktbasierter Daten, die in DataSource als Symbole auf der Karte umschlossen sind. Anschließend wird eine Symbolebene erstellt. Die Datenquelle wird der Symbolebene hinzugefügt, die dann der Karte hinzugefügt wird.
Der vierte Codeblock sendet eine GET-Anforderung im MapsSearch-Client. Sie ermöglicht über die REST-API „Get Search“ für die Fuzzysuche die Freitextsuche nach Points of Interest. Abrufanforderungen an die API „Search Fuzzy“ (Fuzzysuche) können jede Kombination von Fuzzyeingaben verarbeiten. Die Antwort wird dann in Merkmalsobjekte konvertiert und der Datenquelle hinzugefügt, und die Daten werden über die Symbolebene automatisch auf der Karte gerendert.
Im letzten Codeblock werden mithilfe der Maps-Eigenschaft setCamera die Kameragrenzen für die Karte angepasst.
Die Suchanforderung, die Datenquelle, die Symbolebene und die Kameragrenzen befinden sich innerhalb des Ereignislisteners der Karte. Wir möchten sicherstellen, dass die Ergebnisse nach dem vollständigen Laden der Karte angezeigt werden.
Durchführen einer Suchanforderung über die Fetch-API
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", () => {
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Send a request to Azure Maps search API
let url = "https://atlas.microsoft.com/search/fuzzy/json?";
url += "&api-version=1";
url += "&query=gasoline%20station";
url += "&lat=47.6101";
url += "&lon=-122.34255";
url += "&radius=100000";
// Parse the API response and create a pin on the map for each result
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
Im vorherigen Codebeispiel erstellt der erste Codeblock ein Kartenobjekt. Es legt den Authentifizierungsmechanismus für die Verwendung Microsoft Entra ID fest. Weitere Informationen finden Sie unter Erstellen einer Karte.
Der zweite Codeblock erstellt mit der DataSource-Klasse ein Datenquellenobjekt und fügt diesem Suchergebnisse hinzu. Eine Symbolebene verwendet Text oder Symbole zum Rendern punktbasierter Daten, die in DataSource als Symbole auf der Karte umschlossen sind. Anschließend wird eine Symbolebene erstellt. Die Datenquelle wird der Symbolebene hinzugefügt, die dann der Karte hinzugefügt wird.
Der dritte Codeblock erstellt eine URL, an die eine Suchanforderung gerichtet werden kann.
Der vierte Codeblock verwendet die Fetch-API. Mit der Fetch-API wird eine Anforderung an die Azure Maps-API für die Fuzzysuche gestellt, um nach den Points of Interest zu suchen. Die API für die Fuzzysuche kann eine beliebige Kombination von Fuzzyeingaben verarbeiten. Anschließend verarbeitet und analysiert sie die Suchantwort und fügt die Ergebnismarkierungen dem searchPins-Array hinzu.
Der letzte Codeblock erstellt ein BoundingBox-Objekt. Es verwendet das Array der Ergebnisse und passt dann die Kameragrenzen für die Karte mithilfe der setCamera-Eigenschaft der Karte an. Anschließend werden die Ergebnismarkierungen gerendert.
Die Suchanforderung, die Datenquelle, die Symbolebene und die Kameragrenzen werden im Ereignislistener der Karte festgelegt, um sicherzustellen, dass die Ergebnisse nach dem vollständigen Laden der Karte angezeigt werden.
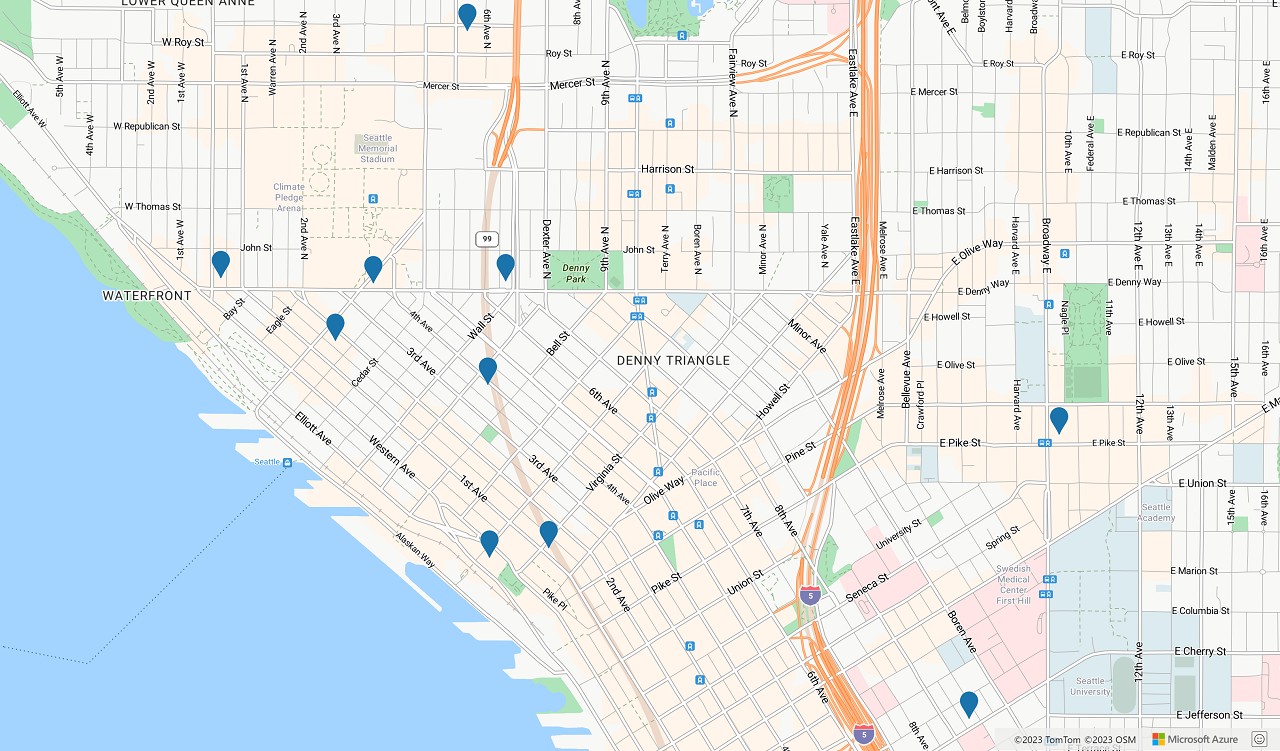
Die folgende Abbildung ist ein Screenshot, der die Ergebnisse der beiden Codebeispiele zeigt:

Nächste Schritte
Weitere Informationen zur Fuzzysucheuche:
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
Die folgenden Artikel enthalten vollständige Codebeispiele: