Festlegen eines Kartenstils (Android SDK)
In diesem Artikel werden Ihnen zwei Möglichkeiten gezeigt, Kartenstile mit dem Android SDK von Azure Maps festzulegen. In Azure Maps stehen sechs Kartenstile zur Auswahl. Weitere Informationen zu unterstützten Kartenstilen finden Sie unter Unterstützte Kartenstile in Azure Maps.
Hinweis
Einstellung des Azure Maps Android SDK
Das Azure Maps Native SDK für Android ist jetzt veraltet und wird am 3.31.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK. Weitere Informationen finden Sie im Migrationshandbuch zum Azure Maps iOS SDK.
Voraussetzungen
Führen Sie die Schritte unter Schnellstart: Erstellen einer Android-App aus.
Festlegen des Kartenstils im Layout
Sie können einen Kartenstil In der Layoutdatei für Ihre Activity-Klasse festlegen, wenn Sie das Kartensteuerelement hinzufügen. Im folgenden Code werden der Mittelpunkt, der Zoomfaktor und der Kartenstil festgelegt.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
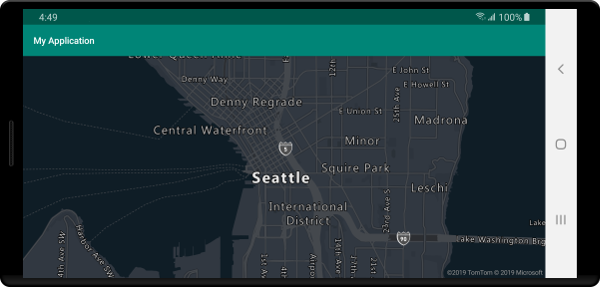
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Straßenkarte mit dem Stil „Graustufen dunkel“ dargestellt wird.

Festlegen des Kartenstils im Code
Der Kartenstil kann mithilfe der setStyle-Methode der Karte programmgesteuert im Code festgelegt werden. Mit dem folgenden Code werden der Mittelpunkt und Zoomfaktor der Karte mithilfe der setCamera-Methode festgelegt. Außerdem wird der Kartenstil auf SATELLITE_ROAD_LABELS festgelegt.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Karte mit dem Stil „Straßenbezeichnungen in Satellitenansicht“ dargestellt wird.

Festlegen der Kartenkamera
Mit der Kartenkamera wird gesteuert, welcher Teil der Welt im Kartenviewport angezeigt wird. Die Kamera kann im Layout oder programmgesteuert im Code festgelegt werden. Beim Festlegen im Code gibt es zwei Hauptmethoden zum Festlegen der Kartenposition: Sie verwenden „center“ und „zoom“, oder Sie übergeben einen Begrenzungsrahmen. Der folgende Code zeigt, wie Sie bei Verwendung von center und zoom alle optionalen Kameraoptionen festlegen.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Häufig ist es wünschenswert, den Fokus der Karte auf einen Satz von Daten zu richten. Ein Begrenzungsrahmen kann mithilfe der MapMath.fromData-Methode aus Features berechnet und an die Option bounds der Kartenkamera übergeben werden. Beim Festlegen einer Kartenansicht, die auf einem Begrenzungsrahmen basiert, ist es häufig sinnvoll, einen padding-Wert anzugeben, um die Pixelgröße der Punkte zu berücksichtigen, die als Blasen oder Symbole gerendert werden. Der folgende Code zeigt, wie Sie alle optionalen Kameraoptionen festlegen, wenn Sie einen Begrenzungsrahmen zum Festlegen der Kameraposition verwenden.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Das Seitenverhältnis eines Begrenzungsrahmens ist u. U. nicht mit dem Seitenverhältnis der Karte identisch. Daher zeigt die Karte oft den gesamten Bereich des Begrenzungsrahmens an, ist aber vertikal oder horizontal häufig nur knapp bemessen.
Animieren der Kartenansicht
Beim Festlegen der Kameraoptionen der Karte können auch Animationsoptionen verwendet werden, um einen Übergang zwischen der aktuellen Kartenansicht und der nächsten zu erstellen. Mit diesen Optionen werden der Animationstyp und die Dauer zum Verschieben der Kamera angegeben.
| Option | Beschreibung |
|---|---|
animationDuration(Integer durationMs) |
Gibt in Millisekunden (ms) an, wie lange die Kamera zwischen den Ansichten animiert. |
animationType(AnimationType animationType) |
Gibt den Typ des auszuführenden Animationsübergangs an. - JUMP – eine sofortige Änderung.- EASE – schrittweise Änderung der Einstellungen der Kamera.- FLY – schrittweise Änderung der Einstellungen der Kamera, die einen Bogen erstellen, der einem Flug ähnelt |
Der folgende Code zeigt, wie die Kartenansicht mithilfe einer FLY-Animation über einen Zeitraum von drei Sekunden animiert wird:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
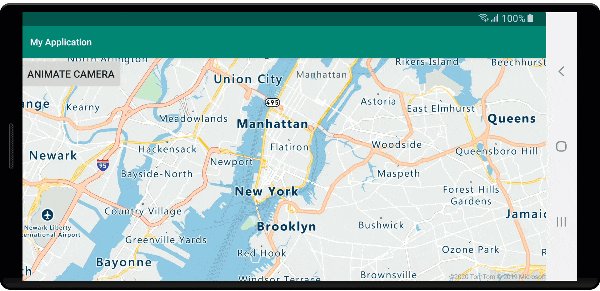
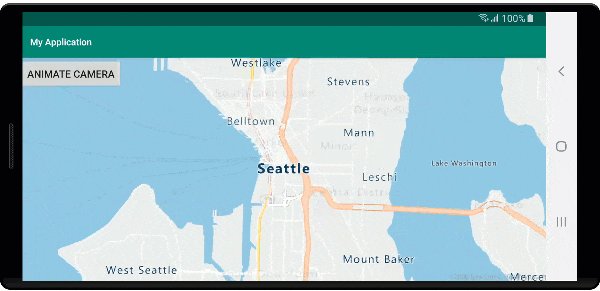
Der obige Code veranschaulicht, wie die Kartenansicht von New York nach Seattle animiert wird:

Nächste Schritte
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: