Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Der Azure Web PubSub-Dienst ermöglicht die Erstellung von Webanwendungen für Echtzeit-Messaging mithilfe von WebSockets. Azure Functions ist eine serverlose Plattform, mit der Sie Ihren Code ohne Verwaltung von Infrastruktur ausführen können. In diesem Tutorial erfahren Sie, wie Sie den Azure Web PubSub-Dienst und Azure Functions verwenden, um eine serverlose Anwendung mit Echtzeit-Messaging für Benachrichtigungszenarien zu erstellen.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen einer serverlosen Benachrichtigungs-App
- Verwenden von Eingabe- und Ausgabebindungen für Web PubSub-Funktionen
- Lokales Ausführen der Beispielfunktionen
- Bereitstellen der Funktion in der Azure-Funktions-App
Wichtig
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt.
Eine Verbindungszeichenfolge enthält die Autorisierungsinformationen, die Ihre Anwendung für den Zugriff auf den Azure Web PubSub-Dienst benötigt. Der Zugriffsschlüssel in der Verbindungszeichenfolge ähnelt einem Stammkennwort für Ihren Dienst. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit WebPubSubServiceClient.
Geben Sie Zugriffsschlüssel nicht an andere Benutzer weiter, vermeiden Sie das Hartcodieren, und speichern Sie die Schlüssel nicht als Klartext, auf den andere Benutzer Zugriff haben. Rotieren Sie die Schlüssel, wenn Sie glauben, dass sie möglicherweise gefährdet sind.
Voraussetzungen
Ein Code-Editor wie Visual Studio Code
Node.js, Version 18.x oder höher.
Hinweis
Weitere Informationen zu den unterstützten Versionen von Node.js finden Sie in der Übersicht über die Runtimeversionen von Azure Functions.
Azure Functions Core Tools (v4 oder höher bevorzugt), um Azure Funktions-Apps lokal auszuführen und in Azure bereitzustellen.
Azure CLI zum Verwalten von Azure-Ressourcen
Wenn Sie nicht über ein Azure-Konto verfügen, erstellen Sie ein kostenloses Konto , bevor Sie beginnen.
Anmelden bei Azure
Melden Sie sich unter https://portal.azure.com/ mit Ihrem Azure-Konto beim Azure-Portal an.
Erstellen einer Azure Web PubSub-Dienstinstanz
Ihre Anwendung stellt eine Verbindung mit einer Instanz des Web PubSub-Diensts in Azure her.
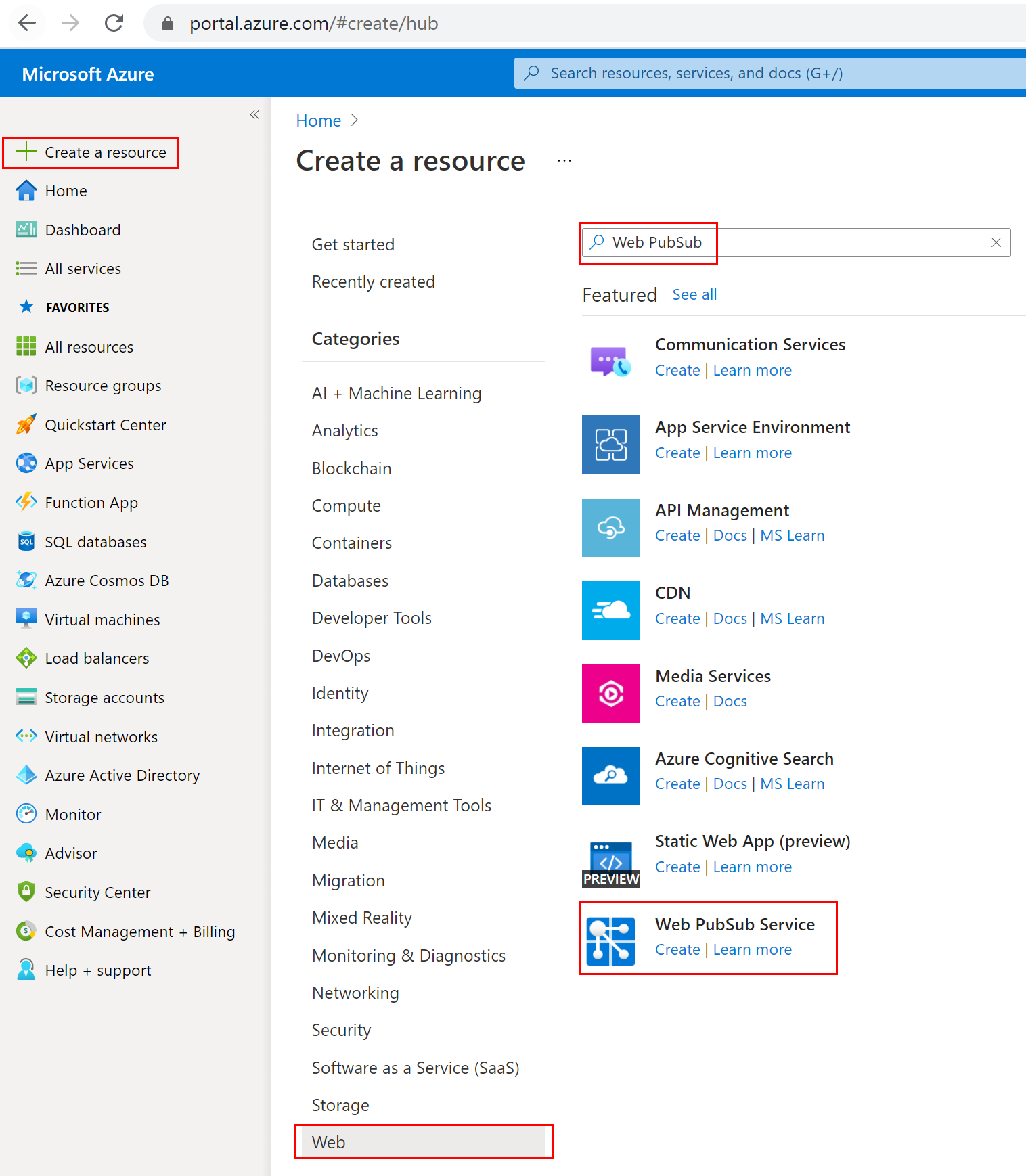
Klicken Sie in der linken oberen Ecke des Azure-Portals auf die Schaltfläche „Neu“. Geben Sie im Bildschirm „Neu“ den Begriff Web PubSub in das Suchfeld ein, und drücken Sie die EINGABETASTE. (Sie können Azure Web PubSub auch in der Kategorie
Webdurchsuchen.)
Wählen Sie in den Suchergebnissen Web PubSub und dann Erstellen aus.
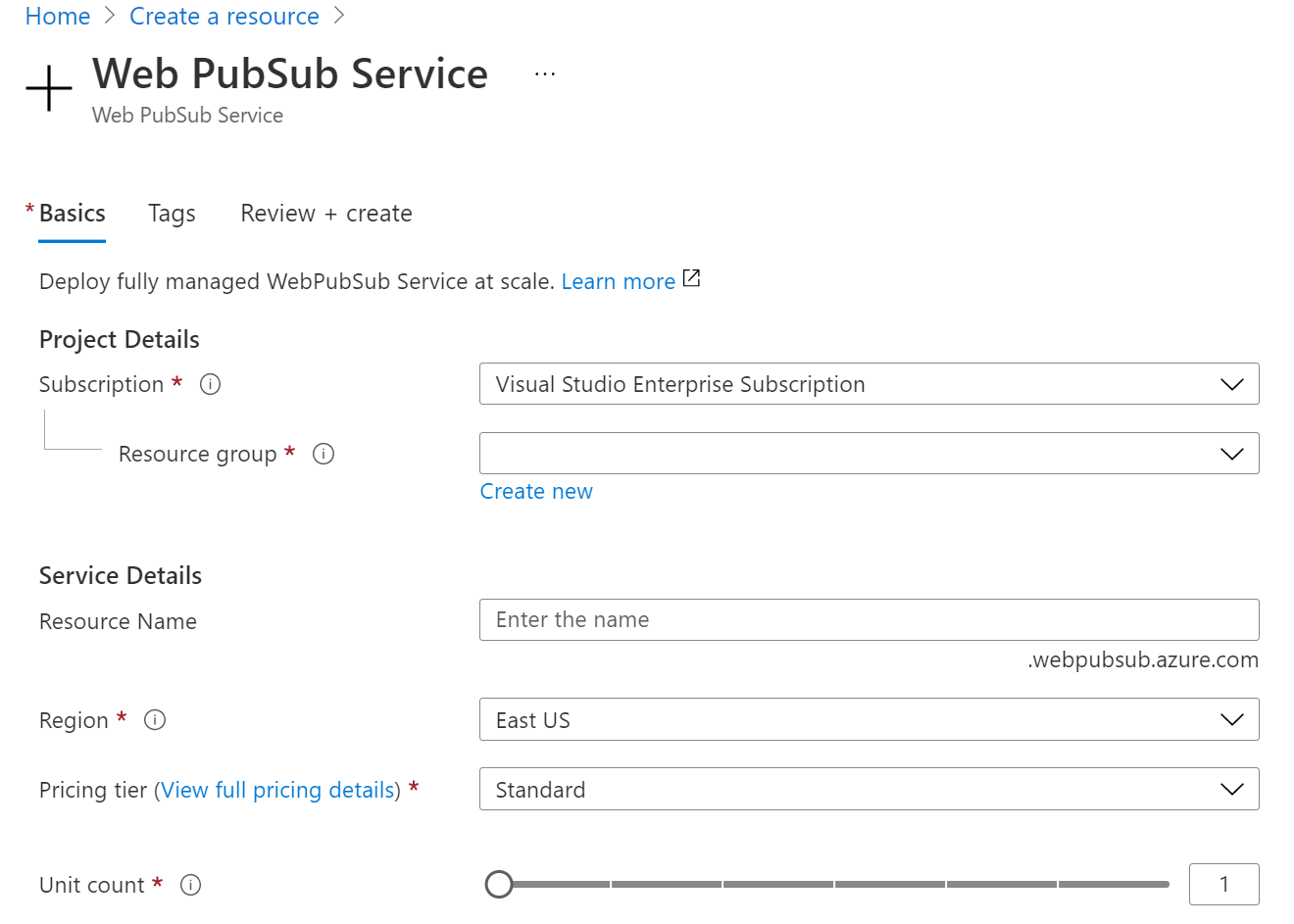
Geben Sie folgende Einstellungen ein.
Einstellung Vorgeschlagener Wert BESCHREIBUNG Ressourcenname Global eindeutiger Name Der global eindeutige Name, welcher Ihre neue Web PubSub-Dienstinstanz identifiziert. Gültige Zeichen sind a-z,A-Z,0-9und-.Abonnement Ihr Abonnement Das Azure-Web PubSubAbonnement, unter dem diese neue Web PubSub-Dienstinstanz erstellt wird. Ressourcengruppe meineRessourcengruppe Name für die neue Ressourcengruppe, in der Ihre Web PubSub-Dienstinstanz erstellt werden soll Ort USA (Westen) Wählen Sie eine Region in Ihrer Nähe aus. Preisstufe Kostenlos Sie können Azure Web PubSub zuerst kostenlos ausprobieren. Erfahren Sie mehr über die Tarife des Azure Web PubSub-Diensts. Einheitenanzahl - Die Einheitenanzahl gibt an, wie viele Verbindungen Ihre Instanz des Web PubSub-Dienstes akzeptieren kann. Jede Einheit unterstützt höchstens 1.000 gleichzeitige Verbindungen. Dies kann nur im Tarif „Standard“ konfiguriert werden. 
Wählen Sie Erstellen aus, um mit der Bereitstellung der Instanz des Web PubSub-Dienstes zu beginnen.
Erstellen und lokales Ausführen der Funktionen
Stellen Sie sicher, dass Azure Functions Core Tools installiert ist. Erstellen Sie jetzt ein leeres Verzeichnis für das Projekt. Führen Sie den Befehl unter diesem Arbeitsverzeichnis aus. Verwenden Sie eine der folgenden Optionen.
func init --worker-runtime javascript --model V4Führen Sie folgende Schritte aus, um
Microsoft.Azure.WebJobs.Extensions.WebPubSubzu installieren.Bestätigen oder aktualisieren Sie die extensionBundle-Version von
host.jsonauf Version 4.* oder höher, um Web PubSub-Unterstützung zu erhalten. Um diehost.json-Datei zu aktualisieren, öffnen Sie die Datei im Editor, und ersetzen Sie dann die vorhandene Version „extensionBundle“ durch Version 4.* oder höher.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Erstellen Sie eine
index-Funktion zum Lesen und Hosten einer statischen Webseite für Clients.func new -n index -t HttpTrigger- Aktualisieren Sie
src/functions/index.jsund kopieren Sie den folgenden Code.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Aktualisieren Sie
Erstellen Sie eine
negotiate-Funktion, damit Clients die Dienstverbindungs-URL mit Zugriffstoken abrufen können.func new -n negotiate -t HttpTrigger- Aktualisieren Sie
src/functions/negotiate.jsund kopieren Sie den folgenden Code.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Aktualisieren Sie
Erstellen Sie eine
notification-Funktion zum Generieren von Benachrichtigungen mitTimerTrigger.func new -n notification -t TimerTrigger- Aktualisieren Sie
src/functions/notification.jsund kopieren Sie den folgenden Code.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Aktualisieren Sie
Fügen Sie im Stammordner des Projekts die Client-Einzelseite
index.htmlhinzu und kopieren Sie den Inhalt.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Konfigurieren und Ausführen der Azure Functions-App
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault zum sicheren Verwalten und Rotieren Ihrer Schlüssel und zum Schützen Ihrer Verbindung mit
WebPubSubServiceClient.- Öffnen Sie im Browser das Azure-Portal, und vergewissern Sie sich, dass die zuvor bereitgestellte Instanz des Web PubSub-Diensts erfolgreich erstellt wurde. Navigieren Sie zu der Instanz.
- Wählen Sie Schlüssel aus, und kopieren Sie die Verbindungszeichenfolge.

Führen Sie den Befehl im Funktionsordner aus, um die Verbindungszeichenfolge des Dienstes festzulegen. Ersetzen Sie
<connection-string>durch den jeweils erforderlichen Wert.func settings add WebPubSubConnectionString "<connection-string>"Hinweis
Das im Beispiel verwendete
TimerTriggerist von Azure Storage abhängig. Sie können jedoch den lokalen Speicheremulator verwenden, wenn die Funktion lokal ausgeführt wird. Wird eine Fehlermeldung wieThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.angezeigt, müssen Sie denThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid.herunterladen und aktivieren.Jetzt können Sie Ihre lokale Funktion per Befehl ausführen.
func start --port 7071Wenn Sie die ausgeführten Protokolle überprüfen, können Sie die statische Seite Ihres lokalen Hosts über
http://localhost:7071/api/indexaufrufen.Hinweis
Einige Browser leiten automatisch auf
httpsum, was zu einer falschen URL führt. Empfehlen Sie die Verwendung vonEdgeund überprüfen Sie die URL, wenn das Rendering nicht erfolgreich ist.
Bereitstellen der Funktions-App in Azure
Zum Bereitstellen Ihres Funktionscodes in Azure müssen Sie drei Ressourcen erstellen:
- Eine Ressourcengruppe als logischen Container für verwandte Ressourcen.
- Ein Speicherkonto, das verwendet wird, um den Status und andere Informationen zu Ihren Funktionen zu verwalten.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Eine Funktions-App ist Ihrem lokalen Funktionsprojekt zugeordnet und ermöglicht Ihnen das Gruppieren von Funktionen als logische Einheit, um die Verwaltung, Bereitstellung und Freigabe von Ressourcen zu vereinfachen.
Verwenden Sie die folgenden Befehle, um diese Elemente zu erstellen.
Anmelden bei der Azure:
az loginErstellen Sie eine Ressourcengruppe oder verwenden Sie einfach die Ressourcengruppe des Azure Web PubSub-Dienstes weiter:
az group create -n WebPubSubFunction -l <REGION>Erstellen Sie in Ihrer Ressourcengruppe und Region ein universelles Speicherkonto:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionErstellen Sie die Funktions-App in Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Hinweis
Lesen Sie die Dokumentation zu den Azure Functions Runtime-Versionen, um den Parameter
--runtime-versionauf einen unterstützten Wert zu setzen.Stellen Sie das Funktionsprojekts in Azure bereit:
Nachdem Sie Ihre Funktions-App in Azure erstellt haben, können Sie jetzt Ihr lokales Funktionsprojekt bereitstellen. Verwenden Sie dazu den Befehl func azure functionapp publish.
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsHinweis
Hier werden die lokalen Einstellungen von
local.settings.jsonzusammen mit dem Befehlsparameter--publish-local-settingsbereitgestellt. Wenn Sie den Microsoft Azure-Speicheremulator verwenden, können Sienofür die folgende Eingabeaufforderung eingeben, damit dieser Wert in Azure nicht überschrieben wird:App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]. Darüber hinaus können Sie die Einstellungen für die Funktions-App im Azure-Portal unter >> aktualisieren.Nun können Sie Ihre Website über die Azure-Funktions-App überprüfen, indem Sie zur URL
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/indexnavigieren.
Bereinigen von Ressourcen
Wenn Sie diese App nicht mehr benötigen, löschen Sie alle im Rahmen dieser Dokumentation erstellten Ressourcen, damit keine Gebühren anfallen. Gehen Sie dazu wie folgt vor:
Klicken Sie ganz links im Azure-Portal auf Ressourcengruppen und anschließend auf die erstellte Ressourcengruppe. Verwenden Sie das Suchfeld, um die Ressourcengruppe anhand ihres Namens zu suchen.
Wählen im daraufhin angezeigten Fenster die Ressourcengruppe und anschließend die Option Ressourcengruppe löschen aus.
Geben Sie im neuen Fenster den Namen der Ressourcengruppe ein, die Sie löschen möchten, und wählen Sie Löschen aus.
Nächste Schritte
In dieser Schnellstartanleitung haben Sie gelernt, wie Sie eine serverlose Benachrichtigungsanwendung ausführen. Sie können nun damit beginnen, Ihre eigene Anwendung zu erstellen.