Anpassung von Webchat
GILT FÜR: SDK v4
In diesem Artikel wird erläutert, wie die Webchat-Beispiele entsprechend Ihrem Bot anpassen.
Integrieren von Webchat in Ihre Website
In der Webchat Übersicht wird beschrieben, wie Sie das Webchat-Steuerelement in Ihre Website integrieren.
Anpassen von Stilen
Das Webchat-Steuerelement bietet umfangreiche Anpassungsoptionen: Sie können Farben, Größen, Platzierung von Elementen ändern, benutzerdefinierte Elemente hinzufügen und mit der Hostwebseite interagieren. Im Folgenden finden Sie mehrere Beispiele zum Anpassen der Webchat UI.
Sie finden die vollständige Liste aller Einstellungen, die Sie in Webchat in der StyleOptions.ts Datei ändern können. Die Standardwerte für Webchat finden Sie in der datei defaultStyleOptions.ts
Mit diesen Einstellungen wird ein Formatvorlage generiert, bei der es sich um eine Reihe von CSS-Regeln handelt, die mit glamor erweitert wurden. Sie finden die vollständige Liste der css-Formatvorlagen, die im Formatvorlagensatz in der createStyleSet.ts Datei generiert wurden.
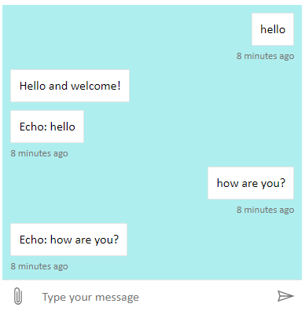
Festlegen der Größe des Webchat-Containers
Um die Größe des Webchat-Containers anzupassen, verwenden Sie die Eigenschaften und Eigenschaften des FormatvorlagensatzesrootHeight.rootWidth Im folgenden Beispiel wird auch die Hintergrundfarbe des Containers festgelegt, um die Größe des Controllers anzuzeigen.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Warnung
Verwenden Sie auf der Hostwebseite ihre Direct Line-Taste nicht in nur Sicht. Verwenden Sie ein Token, wie im Abschnitt "Produktionseinbettungsoption" erläutert, wie Sie einen Bot mit Webchat verbinden.
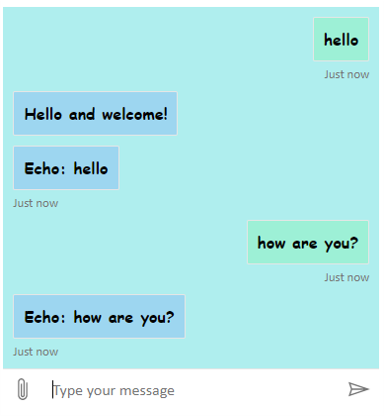
Ändern der Schriftart und Farbe von Chatblasen
Sie können die Hintergrundfarbe und die schriftarten, die in den Chatblasen verwendet werden, an den Stil der Webseite anpassen, die das Webchat-Steuerelement hostet. Der folgende Codeausschnitt zeigt, wie sie funktioniert.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
Ändern von Bot- und Benutzer-Avataren
Webchat unterstützt Avatare, die Sie durch Festlegen botAvatarInitials und userAvatarInitials In der styleOptions Eigenschaft anpassen können.
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
Verwenden Sie die botAvatarInitials Eigenschaft, um die Avatarinitiale für den Bot festzulegen, die auf der linken Seite des Steuerelements angezeigt wird.
Verwenden Sie die userAvatarInitials Eigenschaft, um die Avatar-Initialen für den Benutzer festzulegen, die auf der rechten Seite angezeigt werden.
Verwenden Sie die und userAvatarImage die botAvatarImage Eigenschaften, um Bild-URLs für bot- und Benutzer-Avatare bereitzustellen. Das Steuerelement zeigt diese anstelle der Initialen an, wie unten dargestellt.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
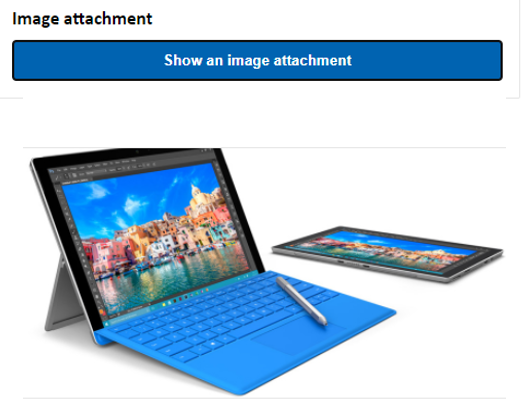
Benutzerdefiniertes Rendering von Aktivitäten oder Anlagen
Mit der neuesten Version von Webchat können Sie auch Aktivitäten oder Anlagen rendern, die Webchat nicht sofort einsatzbereit unterstützen. Das Rendern von Aktivitäten und Anlagen erfolgt über eine anpassbare Pipeline, die nach dem Vorbild von Redux-Middleware aufgebaut ist. Die Pipeline ist so flexibel, dass Sie die folgenden Aufgaben problemlos erledigen können:
- Ergänzen vorhandener Aktivitäten/Anlagen
- Hinzufügen neuer Aktivitäten/Anlagen
- Ersetzen (oder Entfernen) vorhandener Aktivitäten/Anlagen
- Verketten von Middleware
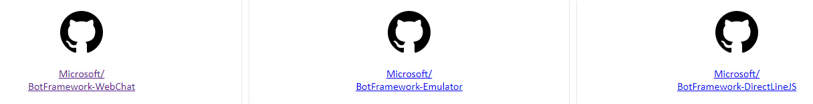
Anzeigen des GitHub-Repositorys als Anlage
Wenn Sie beispielsweise eine Sammlung von GitHub-Repositorykarten anzeigen möchten, können Sie eine neue React-Komponente für das GitHub-Repository erstellen und als Middleware hinzufügen. Die folgenden Bild- und Codeausschnitte stammen aus dem Beispiel des Beispiels für Anpassungskartenkomponenten.
Es folgt die Ausgabe, wenn Sie die Standardmeldung eingeben: sample:github-repository.

Wenn Sie Hilfe eingeben , erhalten Sie die Auswahl aller karten, die Sie auswählen können. Dies ist eines von vielen Beispielen:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
In diesem Beispiel fügen wir eine neue React-Komponente namens GitHubRepositoryAttachment hinzu:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Dann erstellen wir eine Middleware, die die neue React-Komponente rendert, wenn der Bot eine Anlage des Inhaltstyps application/vnd.microsoft.botframework.samples.github-repository sendet. Andernfalls wird sie in der Middleware durch Aufrufen von next(card) fortgesetzt.
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
Die vom Bot gesendete Aktivität sieht wie folgt aus:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}