Hinzufügen von Rich-Card-Anlagen zu Nachrichten mit der Bot Connector-API
In einigen Kanälen kann Ihr Bot umfangreiche Karten an Benutzer senden. Eine umfangreiche Karte ist eine Anlage, die interaktive Elemente enthält, z. B. Schaltflächen, Text, Bilder, Audio, Video usw.
In diesem Artikel wird beschrieben, wie Sie umfangreiche Karten erstellen, die Sie an eine Nachricht anfügen können. Erfahren Sie, wie Sie Nachrichten Medienanlagen hinzufügen, um bestimmte Anweisungen zum Hinzufügen einer Anlage zu einer Nachricht zu erhalten.
Typen von Rich Cards
Rich Cards bestehen aus einem Titel, einer Beschreibung, Links und Bildern. Eine Nachricht kann mehrere Rich Cards enthalten, die entweder im Listen- oder Karussellformat angezeigt werden. Bot Framework unterstützt derzeit acht Typen von Rich Cards:
| Kartentyp | Beschreibung |
|---|---|
| AdaptiveCard | Anpassbare Rich Cards, die eine beliebige Kombination von Text, Sprache, Bildern, Schaltflächen und Eingabefeldern enthalten können. Weitere Informationen finden Sie unter Unterstützung pro Kanal. |
| AnimationCard | Eine Karte, die animierte GIFs oder kurze Videos abspielen kann. |
| AudioCard | Eine Karte, die eine Audiodatei abspielen kann. |
| HeroCard | Rich Cards, die in der Regel ein einzelnes großes Bild, eine oder mehrere Schaltflächen sowie Text enthalten. |
| ThumbnailCard | Rich Cards, die in der Regel ein Miniaturbild, eine oder mehrere Schaltflächen sowie Text enthalten. |
| ReceiptCard | Eine Karte, über die ein Bot Rechnungen für Benutzer ausstellen kann. Sie enthalten in der Regel die Liste der Elemente, die in der Quittung enthalten sein sollen, Steuer- und Gesamtbeträge sowie anderen Text. |
| SignInCard | Eine Karte, über die ein Bot den Benutzer auffordern kann, sich anzumelden. Sie enthalten in der Regel Text und eine oder mehrere Schaltflächen, auf die der Benutzer klicken kann, um den Anmeldevorgang zu initiieren. |
| VideoCard | Eine Karte, die Videos abspielen kann. |
Tipp
Weitere Informationen zu den Funktionen, die auf den einzelnen Kanälen unterstützt werden, finden Sie im Artikel Kanal-Referenz.
Verarbeiten von Ereignissen auf Rich Cards
Zum Verarbeiten von Ereignissen in Rich Cards verwenden Sie CardAction-Objekte, um festzulegen, was passieren soll, wenn der Benutzer auf eine Schaltfläche klickt oder auf einen Abschnitt der Rich Card tippt. Jedes CardAction-Objekt enthält die folgenden Eigenschaften:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| Kanaldaten | Zeichenfolge | Kanalspezifische Daten, die mit dieser Aktion verknüpft sind |
| displayText | Zeichenfolge | Text, der im Chatfeed angezeigt werden soll, wenn auf die Schaltfläche geklickt wird |
| Text | Zeichenfolge | Text für die Aktion |
| Typ | Zeichenfolge | Typ der Aktion (einer der in der folgenden Tabelle angegebenen Werte) |
| title | Zeichenfolge | Titel der Schaltfläche |
| image | Zeichenfolge | Bild-URL für die Schaltfläche |
| value | Zeichenfolge | Wert, der zum Ausführen des angegebenen Aktionstyps erforderlich ist |
Hinweis
Schaltflächen auf adaptiven Karten werden nicht mit CardAction-Objekten, sondern mit dem von adaptiven Karten definierten Schema erstellt.
Ein Beispiel, das zeigt, wie Sie Schaltflächen zu einer Adaptive Card hinzufügen, finden Sie unter Hinzufügen einer Adaptive Card zu einer Nachricht.
Weisen Sie für die korrekte Funktionsweise jedem anklickbaren Element auf einer Hero-Karte einen Aktionstyp zu. In der folgenden Tabelle werden die verfügbaren Aktionstypen aufgeführt und erläutert. Außerdem ist jeweils angegeben, was die zugeordnete Werteigenschaft enthalten muss.
Die messageBack-Kartenaktion hat eine allgemeinere Bedeutung als die anderen Kartenaktionen. Weitere Informationen zu den messageBack und anderen Kartenaktionstypen finden Sie im Abschnitt Kartenaktion des Aktivitätsschemas.
| Typ | BESCHREIBUNG | Wert |
|---|---|---|
| call | Initiiert einen Telefonanruf. | Ziel für den Telefonanruf im folgenden Format: tel:123123123123. |
| downloadFile | Lädt eine Datei herunter. | Die URL der herunterzuladenden Bilds. |
| imBack | Sendet eine Nachricht an den Bot und veröffentlicht eine sichtbare Antwort im Chat. | Text der zu sendenden Nachricht. |
| messageBack | Stellt eine Textantwort dar, die über das Chatsystem gesendet wird. | Ein optionaler programmgesteuerter Wert, der in generierte Nachrichten eingeschlossen werden soll. |
| openUrl | Öffnet eine URL im integrierten Browser. | Die zu öffnende URL. |
| playAudio | Gibt Audio wieder. | Die URL des wiederzugebenden Audios. |
| playVideo | Gibt ein Video wieder. | Die URL des wiederzugebenden Videos. |
| postBack | Sendet eine Nachricht an den Bot und veröffentlicht ggf. keine sichtbare Antwort im Chat. | Text der zu sendenden Nachricht. |
| showImage | Zeigt ein Bild an. | Die URL des anzuzeigenden Bilds. |
| signin | Initiiert einen OAuth-Anmeldevorgang. | Die URL des zu initiierenden OAuth-Flusses. |
Hinzufügen einer Hero Card zu einer Nachricht
So fügen Sie einer Nachricht eine Rich-Card-Anlage hinzu:
- Erstellen Sie ein Objekt, das den Typ der Karte darstellt, die Sie der Nachricht hinzufügen möchten.
- Erstellen eines Attachment-Objekts :
- Legen Sie die
contentTypeEigenschaft auf den Medientyp der Karte fest. - Legen Sie die
contentEigenschaft auf das Objekt fest, das Sie erstellt haben, um die Karte darzustellen.
- Legen Sie die
- Fügen Sie das
AttachmentObjekt demattachmentsArray der Nachricht hinzu.
Tipp
Nachrichten, die Rich-Card-Anlagen enthalten, geben in der Regel nicht an text.
Einige Kanäle ermöglichen Ihnen, mehrere Rich Cards zum attachments-Array in einer Nachricht hinzuzufügen. Diese Funktion kann in Szenarien nützlich sein, in denen Sie dem Benutzer mehrere Optionen bereitstellen möchten. Wenn Benutzer mit Ihrem Bot z. B. Hotelzimmer buchen können, könnte der Bot dem Benutzer eine Liste mit Rich Cards für die verfügbaren Raumtypen anzeigen. Jede Karte könnte ein Bild und eine Liste der Leistungen gemäß Raumtyp enthalten, und der Benutzer könnte durch Tippen auf eine Karte tippt oder Klicken auf eine Schaltfläche einen Raumtyp auswählen.
Tipp
Um mehrere Rich Cards im Listenformat anzuzeigen, legen Sie die attachmentLayout-Eigenschaft des Activity-Objekts auf „list“ fest.
Um mehrere Rich Cards im Karussellformat anzuzeigen, legen Sie die Eigenschaft attachmentLayout des Activity-Objekts auf „carousel“ fest.
Wenn der Kanal das Karussellformat nicht unterstützt, werden die rich-Karten im Listenformat angezeigt, auch wenn die attachmentLayout Eigenschaft "Karussell" angibt.
Das folgende Beispiel zeigt eine vollständige Nachricht, die eine einzelne Hero-Kartenanlage enthält. In dieser Beispielanforderung stellt https://smba.trafficmanager.net/teams den Basis-URI dar. Der Basis-URI für Anforderungen, die Ihr Bot ausgibt, kann ein anderer sein. Weitere Informationen zum Festlegen des Basis-URI finden Sie in der API-Referenz.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Hinzufügen einer adaptiven Karte zu einer Nachricht
Adaptive Karten können eine beliebige Kombination von Text, Sprache, Bildern, Schaltflächen und Eingabefeldern enthalten. Sie werden mit dem unter Adaptive Karten angegebenen JSON-Format erstellt, das Ihnen die vollständige Steuerung über Inhalt und Format der Karte gibt.
Nutzen Sie die Informationen auf der Adaptive Cards-Website, um das Adaptive Card-Schema zu verstehen, Adaptive Card-Elemente zu untersuchen und sich JSON-Beispiele anzuschauen, die verwendet werden können, um Karten mit unterschiedlichem Aufbau und unterschiedlicher Komplexität zu erstellen. Darüber hinaus können Sie die interaktive Schnellansicht verwenden, um Nutzlasten adaptiver Karten zu entwerfen und die Kartenausgabe in der Vorschau anzuzeigen.
Das folgende Beispiel zeigt ein einzelnes Anlageobjekt für adaptive Karten, das eine Arbeitszuweisung darstellt. Um dies an einen Benutzer zu senden, müssen Sie es als Anlage in einer Nachricht hinzufügen.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
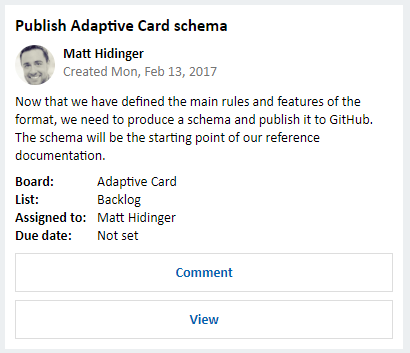
Die resultierende Karte enthält einen Titel, Informationen dazu, wer die Karte erstellt hat (Name und Avatar), den Zeitpunkt der Erstellung, eine Beschreibung der Arbeitszuweisungen und Informationen zur Zuweisung. Es gibt auch Schaltflächen, auf die geklickt werden kann, um die Arbeitszuweisung zu kommentieren oder anzuzeigen: