Abonnieren von SDK-Ereignissen
Azure Communication Services SDKs sind dynamisch und enthalten eine Vielzahl von Eigenschaften. Wenn sich diese ändern, möchten Sie als Entwickler vielleicht wissen, wann und vor allem, was sich ändert. So geht's!
Ereignisse im Azure Communication Calling-SDK
In diesem Handbuch werden die verschiedenen Ereignisse oder Eigenschaftenänderungen beschrieben, die Ihre App abonnieren kann. Wenn Sie diese Ereignisse abonnieren, kann Ihre App über Zustandsänderungen im Calling-SDK informiert werden und entsprechend reagieren.
Das Nachverfolgen von Ereignissen ist von entscheidender Bedeutung, da der Status Ihrer Anwendung mit dem Status des ACSCalling-Frameworks synchronisiert werden kann, ohne dass Sie einen Pullmechanismus für die SDK-Objekte implementieren müssen.
In diesem Leitfaden wird davon ausgegangen, dass Sie die Schnellstartanleitung durchlaufen oder eine Anwendung implementiert haben, die Anrufe tätigen und empfangen kann. Wenn Sie den Einstiegsleitfaden nicht abgeschlossen haben, lesen Sie unsere Schnellstartanleitung.
Jedes Objekt im JavaScript-Calling-SDK verfügt über properties und collections. Ihre Werte ändern sich im Laufe der Lebensdauer des Objekts.
Verwenden Sie die Methode on(), um Ereignisse von Objekten zu abonnieren, und verwenden Sie die Methode off(), um Ereignisse nicht mehr zu abonnieren.
Eigenschaften
Sie können das '<property>Changed'-Ereignis abonnieren, um Wertänderungen für die Eigenschaft zu überwachen.
Beispiel für ein Abonnement für eine Eigenschaft
In diesem Beispiel abonnieren wir Änderungen am Wert der isLocalVideoStarted-Eigenschaft.
call.on('isLocalVideoStartedChanged', () => {
// At that point the value call.isLocalVideoStarted is updated
console.log(`isLocalVideoStarted changed: ${call.isLocalVideoStarted}`);
});
Sammlungen
Sie können das Ereignis „<Auflistung>Updated“ abonnieren, um Benachrichtigungen über Änderungen in einer Objektsammlung zu erhalten. Das Ereignis „<Sammlung>Updated“ wird ausgelöst, wenn Elemente der überwachten Auflistung hinzugefügt oder daraus entfernt werden.
- Die Nutzdaten des Ereignisses
'<collection>Updated'enthalten einadded-Array, das Werte enthält, die der Auflistung hinzugefügt wurden. - Die Nutzdaten des Ereignisses
'<collection>Updated'enthalten auch einremoved-Array, das Werte enthält, die aus der Auflistung entfernt wurden.
Beispielabonnement für eine Auflistung
In diesem Beispiel abonnieren wir Änderungen an Werten des Call-Objekts LocalVideoStream.
call.on('localVideoStreamsUpdated', updateEvent => {
updateEvent.added.forEach(async (localVideoStream) => {
// Contains an array of LocalVideoStream that were added to the call
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(localVideoStream )
});
updateEvent.removed.forEach(localVideoStream => {
// Contains an array of LocalVideoStream that were removed from the call
// Remove the preview and stop any processing if needed
handleRemovedLocalVideoStream(localVideoStream )
});
});
Ereignisse für das CallAgent-Objekt
Ereignisname: incomingCall
Das incomingCall-Ereignis wird ausgelöst, wenn der Client einen eingehenden Anruf empfängt.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte den Benutzer über den eingehenden Anruf benachrichtigen. Die Benachrichtigungsaufforderung sollte dem Benutzer vorschlagen, den Anruf anzunehmen oder abzulehnen.
Codebeispiel:
callClient.on('incomingCall', (async (incomimgCallEvent) => {
try {
// Store a reference to the call object
incomingCall = incomimgCallEvent.incomingCall;
// Update your UI to allow
acceptCallButton.disabled = false;
callButton.disabled = true;
} catch (error) {
console.error(error);
}
});
Ereignisname: callsUpdated
Das callsUpdated-Aktualisierungsereignis wird ausgelöst, wenn ein Anruf entfernt oder dem Anruf-Agent hinzugefügt wird. Dieses Ereignis tritt ein, wenn der Benutzer einen Anruf tätigt, annimmt oder beendet.
Wie sollte Ihre Anwendung auf das Ereignis reagieren? Ihre Anwendung sollte die Benutzeroberfläche basierend auf der Anzahl der aktiven Aufrufe für die CallAgent-Instanz aktualisieren.
Ereignisname: connectionStateChanged
Das connectionStateChanged-Ereignis wird ausgelöst, wenn der Signalstatus von CallAgent aktualisiert wird.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte die Benutzeroberfläche basierend auf dem neuen Zustand aktualisieren. Die möglichen Verbindungsstatuswerte sind Connected und Disconnected.
Codebeispiel:
callClient.on('connectionStateChanged', (async (connectionStateChangedEvent) => {
if (connectionStateChangedEvent.newState === "Connected") {
enableCallControls() // Enable all UI element that allow user to make a call
}
if (connectionStateChangedEvent.newState === 'Disconnected') {
if (typeof connectionStateChangedEvent.reason !== 'undefined') {
alert(`Disconnected reason: ${connectionStateChangedEvent.reason}`)
}
disableCallControls() // Disable all the UI element that allows the user to make a call
}
});
Ereignisse für das Call-Objekt
Ereignisname: stateChanged
Das stateChanged-Ereignis wird ausgelöst, wenn sich der Aufrufstatus ändert. Beispiel: Wenn ein Anruf von connected zu disconnected wechselt.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte die Benutzeroberfläche entsprechend aktualisieren. und die jeweiligen Schaltflächen und andere UI-Elemente basierend auf dem neuen Anrufstatus aktualisieren.
Codebeispiel:
call.on('stateChanged', (async (connectionStateChangedEvent) => {
if(call.state === 'Connected') {
connectedLabel.hidden = false;
acceptCallButton.disabled = true;
startCallButton.disabled = true;
startVideoButton.disabled = false;
stopVideoButton.disabled = false
} else if (call.state === 'Disconnected') {
connectedLabel.hidden = true;
startCallButton.disabled = false;
console.log(`Call ended, call end reason={code=${call.callEndReason.code}, subCode=${call.callEndReason.subCode}}`);
}
});
Ereignis: idChanged
Das idChanged-Ereignis wird ausgelöst, wenn sich die ID eines Anrufs ändert. Die ID eines Anrufs ändert sich, wenn der Anruf vom Zustand connecting zu connected wechselt. Sobald der Anruf verbunden ist, bleibt die ID des Anrufs identisch.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte die neue Anruf-ID speichern, sie kann aber auch später bei Bedarf aus dem Anrufobjekt abgerufen werden.
Codebeispiel:
let callId = "";
call.on('idChanged', (async (callIdChangedEvent) => {
callId = call.id; // You can log it as the call ID is useful for debugging call issues
});
Ereignis: isMutedChanged
Das isMutedChanged-Ereignis wird ausgelöst, wenn das lokale Audio stummgeschaltet oder die Stummschaltung aufgehoben wird.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte die Schaltfläche „Stummschalten/Stummschaltung aufheben“ auf den richtigen Zustand aktualisieren.
Codebeispiel:
call.on('isMutedChanged', (async (isMutedChangedEvent) => {
microphoneButton.disabled = call.isMuted;
});
Ereignis: isScreenSharingOnChanged
Das isScreenSharingOnChanged-Ereignis wird ausgelöst, wenn die Bildschirmfreigabe für den lokalen Benutzer aktiviert oder deaktiviert wird.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte dem Benutzer eine Vorschau und/oder eine Warnung anzeigen, wenn die Bildschirmfreigabe aktiviert wurde. Wenn die Bildschirmfreigabe deaktiviert wurde, sollte die Anwendung die Vorschau und Warnung entfernen.
Codebeispiel:
call.on('isScreenSharingOnChanged', () => {
if (!this.call.isScreenSharing) {
displayStartScreenSharingButton();
hideScreenSharingWarning()
removeScreenSharingPreview();
} else {
displayScreenSharingWarning()
displayStopScreenSharingButton();
renderScreenSharingPreview();
}
});
Ereignis: isLocalVideoStartedChanged
Das isLocalVideoStartedChanged-Ereignis wird ausgelöst, wenn der Benutzer das lokale Video aktiviert oder deaktiviert hat.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte eine Vorschau des lokalen Videos anzeigen und die Kameraaktivierungsschaltfläche aktivieren oder deaktivieren.
Codebeispiel:
call.on('isLocalVideoStartedChanged', () => {
showdDisableCameraButton(call.isLocalVideoStarted);
});
Ereignis: remoteParticipantsUpdated
Ihre Anwendung sollte das Ereignis für jeden hinzugefügten RemoteParticipants abonnieren und das Abonnement von Ereignissen für Teilnehmer kündigen, die den Anruf verlassen haben.
Wie sollte Ihre Anwendung auf das Ereignis reagieren? Ihre Anwendung sollte eine Vorschau des lokalen Videos anzeigen und die Kameraaktivierungsschaltfläche aktivieren oder deaktivieren.
Codebeispiel:
call.on('remoteParticipantsUpdated', (remoteParticipantsUpdatedEvent) => {
remoteParticipantsUpdatedEvent.added.forEach(participant => {
// handleParticipant should
// - subscribe to the remote participants events
// - update the UI
handleParticipant(participant);
});
remoteParticipantsUpdatedEvent.removed.forEach(participant => {
// removeParticipant should
// - unsubcribe from the remote participants events
// - update the UI
removeParticipant(participant);
});
});
Ereignis: localVideoStreamsUpdated
Das localVideoStreamsUpdated-Ereignis wird ausgelöst, wenn sich die Liste der lokalen Videostreams ändert. Diese Änderungen treten auf, wenn der Benutzer einen Videostream startet oder entfernt.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte Vorschauen für jeden hinzugefügten LocalVideoStream anzeigen. Ihre Anwendung sollte für jeden entfernten LocalVideoStream die Vorschau entfernen und die Verarbeitung beenden.
Codebeispiel:
call.on('localVideoStreamsUpdated', (localVideoStreamUpdatedEvent) => {
localVideoStreamUpdatedEvent.added.forEach(addedLocalVideoStream => {
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(addedLocalVideoStream)
});
localVideoStreamUpdatedEvent.removed.forEach(removedLocalVideoStream => {
// Remove the preview and stop any processing if needed
this.handleRemovedLocalVideoStream(removedLocalVideoStream)
});
});
Ereignis: remoteAudioStreamsUpdated
Das remoteAudioStreamsUpdated-Ereignis wird ausgelöst, wenn sich die Liste der Remoteaudiostreams ändert. Diese Änderungen treten auf, wenn Remoteteilnehmer Audiostreams zum Anruf hinzufügen oder entfernen.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Wenn ein Stream verarbeitet wurde und jetzt entfernt wird, sollte die Verarbeitung beendet werden. Wenn hingegen ein Stream hinzugefügt wird, ist der Ereignisempfang ein guter Ausgangspunkt, um die Verarbeitung des neuen Audiostreams zu starten.
Ereignis: totalParticipantCountChanged
totalParticipantCountChanged wird ausgelöst, wenn sich die totalParticipant-Anzahl in einem Anruf geändert hat.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Wenn Ihre Anwendung einen Teilnehmerzähler anzeigt, kann sie den Teilnehmerzähler aktualisieren, wenn das Ereignis empfangen wird.
Codebeispiel:
call.on('totalParticipantCountChanged', () => {
participantCounterElement.innerText = call.totalParticipantCount;
});
Ereignis: roleChanged
roleChanged für den Teilnehmer wird ausgelöst, wenn sich die localParticipant-Rollen im Anruf ändern. Ein Beispiel wäre, wenn der lokale Teilnehmer Moderator (ACSCallParticipantRolePresenter) in einem Anruf wird.
Wie sollte Ihre Anwendung auf das Ereignis reagieren? Ihre Anwendung sollte die Schaltfläche basierend auf der neuen Benutzerrolle aktivieren oder deaktivieren.
Codebeispiel:
call.on('roleChanged', () => {
this.roleElement = call.role;
});
Ereignis: mutedByOthers
Das mutedByOthers-Ereignis tritt ein, wenn andere Teilnehmer des Anrufs vom lokalen Teilnehmer stummgeschaltet werden.
Wie sollte Ihre Anwendung auf das Ereignis reagieren? Ihre Anwendung sollte dem Benutzer eine Benachrichtigung über die Stummschaltung anzeigen.
Codebeispiel:
call.on('mutedByOthers', () => {
messageBanner.innerText = "You have been muted by other participant in this call";
});
Ereignis: callerInfoChanged
Das callerInfoChanged-Ereignis tritt ein, wenn die Anruferinformationen aktualisiert wurden.
Wie sollte Ihre Anwendung auf das Ereignis reagieren? Die Anwendung kann Anruferinformationen aktualisieren.
Codebeispiel:
call.on('callerInfoChanged', () => {
showCallerInfo(call.callerInfo)
});
Ereignis: transferorInfoChanged
Das transferorInfoChanged-Ereignis tritt ein, wenn Überträgerinformationen aktualisiert wurden.
Wie sollte Ihre Anwendung auf das Ereignis reagieren? Die Anwendung kann Überträgerinformationen aktualisieren.
Codebeispiel:
call.on('transferorInfoChanged', () => {
showTransferorInfo(call.transferorInfo)
});
Ereignisse für das RemoteParticipant-Objekt
Ereignis: roleChanged
Das roleChanged-Ereignis wird ausgelöst, wenn sich die RemotePartipant-Rolle im Aufruf ändert. Ein Beispiel wäre, wenn RemoteParticipant Moderator (ACSCallParticipantRolePresenter) in einem Anruf wird.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte die Benutzeroberfläche basierend auf der neue RemoteParticipant-Rolle aktualisieren.
Codebeispiel:
remoteParticipant.on('roleChanged', () => {
updateRole(remoteParticipant);
});
Ereignis: isMutedChanged
Das isMutedChanged-Ereignis wird ausgelöst, wenn ein RemoteParticipant das Mikrofon stummschaltet oder die Stummschaltung aufhebt.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung kann ein Symbol in der Nähe der Ansicht anzeigen, in der der Teilnehmer angezeigt wird.
Codebeispiel:
remoteParticipant.on('isMutedChanged', () => {
updateMuteStatus(remoteParticipant); // Update the UI based on the mute state of the participant
});
Ereignis: displayNameChanged
displayNameChanged, wenn der Name des RemoteParticipant aktualisiert wird.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Die Anwendung sollte den Namen des Teilnehmers aktualisieren, wenn er in der Benutzeroberfläche angezeigt wird.
Codebeispiel:
remoteParticipant.on('displayNameChanged', () => {
remoteParticipant.nameLabel.innerText = remoteParticipant.displayName;
});
Ereignis: isSpeakingChanged
isSpeakingChanged, wenn sich der dominante Sprecher in einem Anruf ändert.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendungsbenutzeroberfläche sollte den RemotePartipant mit höherer Priorität anzeigen, der zum dominanten Sprecher geworden ist.
Codebeispiel:
remoteParticipant.on('isSpeakingChanged', () => {
showAsRemoteSpeaker(remoteParticipant) // Display a speaking icon near the participant
});
Ereignis: videoStreamsUpdated
videoStreamsUpdated, wenn ein Remoteteilnehmer einen VideoStream zum Anruf hinzufügt oder daraus entfernt.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Wenn Ihre Anwendung einen Stream verarbeitet hat, wird dieser entfernt. Ihre Anwendung sollte die Verarbeitung beenden. Wenn ein neuer Stream hinzugefügt wird, sollte Ihre Anwendung ihn rendern oder verarbeiten.
Codebeispiel:
remoteParticipant.on('videoStreamsUpdated', (videoStreamsUpdatedEvent) => {
videoStreamsUpdatedEvent.added.forEach(addedRemoteVideoStream => {
// Remove a renderer and start processing the stream if any processing is needed
handleAddedRemoteVideoStream(addedRemoteVideoStream)
});
videoStreamsUpdatedEvent.removed.forEach(removedRemoteVideoStream => {
// Remove the renderer and stop processing the stream if any processing is ongoing
this.handleRemovedRemoteVideoStream(removedRemoteVideoStream)
});
});
Ereignis für das AudioEffectsFeature-Objekt
Ereignis: effectsStarted
Dieses Ereignis tritt ein, wenn der ausgewählte Audioeffekt auf den Audiostream angewendet wird. Wenn beispielsweise jemand die Rauschunterdrückung aktiviert, wird effectsStarted ausgelöst.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung kann eine Schaltfläche anzeigen oder aktivieren, mit der der Benutzer den Audioeffekt deaktivieren kann.
Codebeispiel:
audioEffectsFeature.on('effectsStarted', (effects) => {
stopEffectButton.style.visibility = "visible";
});
Ereignis: effectsStopped
Dieses Ereignis tritt ein, wenn der ausgewählte Audioeffekt auf den Audiostream angewendet wird. Wenn beispielsweise jemand die Rauschunterdrückung deaktiviert, wird effectsStopped ausgelöst.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung kann eine Schaltfläche anzeigen oder aktivieren, mit der der Benutzer den Audioeffekt aktivieren kann.
Codebeispiel:
audioEffectsFeature.on('effectsStopped', (effects) => {
startEffectButton.style.visibility = "visible";
});
Ereignis: effectsError
Dieses Ereignis tritt ein, wenn ein Fehler auftritt, während ein Audioeffekt gestartet oder angewendet wird.
Wie sollte Ihre Anwendung auf das Ereignis reagieren?
Ihre Anwendung sollte eine Warnung oder eine Fehlermeldung anzeigen, dass der Audioeffekt nicht wie erwartet funktioniert.
Codebeispiel:
audioEffectsFeature.on('effectsError', (error) => {
console.log(`Error with the audio effect ${error}`);
alert(`Error with the audio effect`);
});
Das SDK installieren
Wählen Sie Ihre Datei build.gradle auf Projektebene aus, und fügen Sie mavenCentral() der Liste der Repositorys unter buildscript und allprojects hinzu:
buildscript {
repositories {
...
mavenCentral()
...
}
}
allprojects {
repositories {
...
mavenCentral()
...
}
}
Fügen Sie anschließend in der Datei build.gradle auf Modulebene die folgenden Zeilen im Abschnitt dependencies hinzu:
dependencies {
...
implementation 'com.azure.android:azure-communication-calling:1.0.0'
...
}
Initialisieren der erforderlichen Objekte
Zum Erstellen einer CallAgent-Instanz müssen Sie die createCallAgent-Methode für eine CallClient-Instanz aufrufen. Dieser Aufruf gibt asynchron ein CallAgent-Instanzobjekt zurück.
Die createCallAgent-Methode verwendet CommunicationUserCredential als Argument, womit ein Zugriffstoken gekapselt wird.
Um auf DeviceManager zuzugreifen, müssen Sie zuerst eine callAgent-Instanz erstellen. Anschließend können Sie die CallClient.getDeviceManager-Methode zum Abrufen von DeviceManager verwenden.
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential).get();
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
Zum Festlegen eines Anzeigenamens für den Anrufer verwenden Sie diese alternative Methode:
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgentOptions callAgentOptions = new CallAgentOptions();
callAgentOptions.setDisplayName("Alice Bob");
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential, callAgentOptions).get();
Mit unserem Android SDK können Sie die meisten Objekte und Sammlungen abonnieren, um bei Änderungen von Werten benachrichtigt zu werden.
Eigenschaften
So abonnieren Sie property changed-Ereignisse
// subscribe
PropertyChangedListener callStateChangeListener = new PropertyChangedListener()
{
@Override
public void onPropertyChanged(PropertyChangedEvent args)
{
Log.d("The call state has changed.");
}
}
call.addOnStateChangedListener(callStateChangeListener);
//unsubscribe
call.removeOnStateChangedListener(callStateChangeListener);
Binden Sie bei der Verwendung von Ereignislistenern, die innerhalb derselben Klasse definiert sind, den Listener an eine Variable. Übergeben Sie die Variable als Argument, um Listenermethoden hinzuzufügen und zu entfernen.
Wenn Sie versuchen, den Listener direkt als Argument zu übergeben, geht der Verweis auf diesen Listener verloren. Java erstellt neue Instanzen dieser Listener und verweist nicht auf zuvor erstellte Instanzen. Sie werden weiterhin ordnungsgemäß ausgelöst, können aber nicht entfernt werden, da kein Verweis mehr darauf vorhanden ist.
Sammlungen
So abonnieren Sie collection updated-Ereignisse
LocalVideoStreamsChangedListener localVideoStreamsChangedListener = new LocalVideoStreamsChangedListener()
{
@Override
public void onLocalVideoStreamsUpdated(LocalVideoStreamsEvent localVideoStreamsEventArgs) {
Log.d(localVideoStreamsEventArgs.getAddedStreams().size());
Log.d(localVideoStreamsEventArgs.getRemovedStreams().size());
}
}
call.addOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
// To unsubscribe
call.removeOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
Einrichten des Systems
Führen Sie die unten angegebenen Schritte aus, um Ihr System einzurichten.
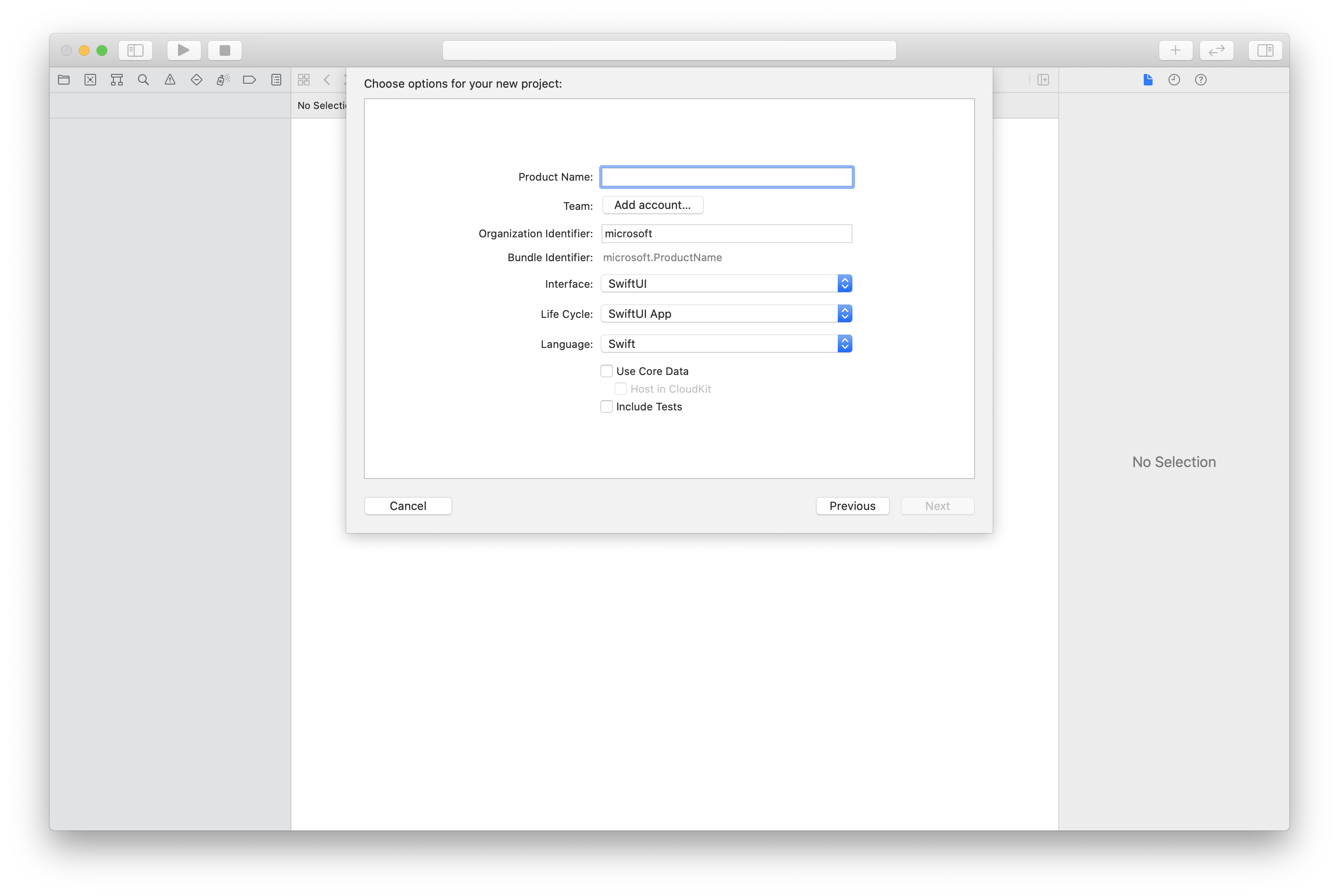
Erstellen des Xcode-Projekts
Erstellen Sie in Xcode ein neues iOS-Projekt, und wählen Sie die Vorlage Single View App (Einzelansicht-App) aus. In diesem Artikel wird das SwiftUI-Framework verwendet. Legen Sie daher Sprache auf Swift und Schnittstelle auf SwiftUI fest.
Sie werden in diesem Artikel keine Tests erstellen. Sie können das Kontrollkästchen Tests einschließen deaktivieren.

Installieren des Pakets und der Abhängigkeiten mithilfe von CocoaPods
Erstellen Sie eine Podfile-Datei für die Anwendung, wie in diesem Beispiel:
platform :ios, '13.0' use_frameworks! target 'AzureCommunicationCallingSample' do pod 'AzureCommunicationCalling', '~> 1.0.0' endFühren Sie
pod installaus.Öffnen Sie
.xcworkspacemithilfe von Xcode.
Anfordern des Zugriffs auf das Mikrofon
Um auf das Mikrofon des Geräts zuzugreifen, müssen Sie die Liste der Informationseigenschaften Ihrer App mithilfe von NSMicrophoneUsageDescription aktualisieren. Legen Sie den zugehörigen Wert auf eine Zeichenfolge fest. Diese wird in den Dialog aufgenommen, mit dem das System den Zugriff beim Benutzer anfordert.
Klicken Sie mit der rechten Maustaste auf den Eintrag info.plist in der Projektstruktur, und wählen Sie dann Öffnen als>Quellcode aus. Fügen Sie im Abschnitt <dict> der obersten Ebene die folgenden Zeilen hinzu, und speichern Sie dann die Datei.
<key>NSMicrophoneUsageDescription</key>
<string>Need microphone access for VOIP calling.</string>
Einrichten des App-Frameworks
Öffnen Sie die Datei ContentView.swift Ihres Projekts. Fügen Sie am Anfang der Datei eine import-Deklaration hinzu, um die AzureCommunicationCalling-Bibliothek zu importieren. Importieren Sie außerdem AVFoundation. Sie ist für Audioberechtigungsanforderungen im Code erforderlich.
import AzureCommunicationCalling
import AVFoundation
Initialisieren von „CallAgent“
Um eine CallAgent-Instanz auf der Grundlage von CallClient zu erstellen, müssen Sie eine Methode vom Typ callClient.createCallAgent verwenden, die asynchron ein Objekt vom Typ CallAgent zurückgibt, nachdem es initialisiert wurde.
Übergeben Sie für die Erstellung eines Anrufclients ein Objekt vom Typ CommunicationTokenCredential:
import AzureCommunication
let tokenString = "token_string"
var userCredential: CommunicationTokenCredential?
do {
let options = CommunicationTokenRefreshOptions(initialToken: token, refreshProactively: true, tokenRefresher: self.fetchTokenSync)
userCredential = try CommunicationTokenCredential(withOptions: options)
} catch {
updates("Couldn't created Credential object", false)
initializationDispatchGroup!.leave()
return
}
// tokenProvider needs to be implemented by Contoso, which fetches a new token
public func fetchTokenSync(then onCompletion: TokenRefreshOnCompletion) {
let newToken = self.tokenProvider!.fetchNewToken()
onCompletion(newToken, nil)
}
Übergeben Sie das von Ihnen erstellte CommunicationTokenCredential-Objekt an CallClient, und legen Sie den Anzeigenamen fest:
self.callClient = CallClient()
let callAgentOptions = CallAgentOptions()
options.displayName = " iOS Azure Communication Services User"
self.callClient!.createCallAgent(userCredential: userCredential!,
options: callAgentOptions) { (callAgent, error) in
if error == nil {
print("Create agent succeeded")
self.callAgent = callAgent
} else {
print("Create agent failed")
}
})
Mit unserem iOS SDK können Sie die meisten Objekte und Sammlungen abonnieren, um bei Änderungen von Werten benachrichtigt zu werden.
Eigenschaften
Verwenden Sie den folgenden Code, um Ereignisse vom Typ property changed zu abonnieren:
call.delegate = self
// Get the property of the call state by getting on the call's state member
public func call(_ call: Call, didChangeState args: PropertyChangedEventArgs) {
{
print("Callback from SDK when the call state changes, current state: " + call.state.rawValue)
}
// to unsubscribe
self.call.delegate = nil
Sammlungen
Verwenden Sie den folgenden Code, um Ereignisse vom Typ collection updated zu abonnieren:
call.delegate = self
// Collection contains the streams that were added or removed only
public func call(_ call: Call, didUpdateLocalVideoStreams args: LocalVideoStreamsUpdatedEventArgs) {
{
print(args.addedStreams.count)
print(args.removedStreams.count)
}
// to unsubscribe
self.call.delegate = nil