Aktivieren von Inlinebildern mithilfe der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität
In einem Chat für die Teams-Interoperabilität („Interop-Chat“) können wir Azure Communication Service-Endbenutzer*innen den Empfang von Inlinebildern ermöglichen, die von Teams-Benutzer*innen gesendet wurden. Derzeit können Azure Communication Service-Endbenutzer*innen nur Inlinebilder von Teams-Benutzer*innen empfangen. Weitere Informationen finden Sie unter Anwendungsfälle der Benutzeroberflächenbibliothek.
Wichtig
Die Inlinebildfunktion ist in CallWithChatComposite ohne zusätzliche Setups enthalten.
Code herunterladen
Greifen Sie auf den Code für dieses Tutorial auf GitHub zu.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Details finden Sie unter kostenloses Azure-Konto erstellen.
- Visual Studio Code auf einer der unterstützten Plattformen
- Node.js: Active LTS- und Maintenance LTS-Versionen. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen. - Eine aktive Communication Services-Ressource und eine Verbindungszeichenfolge. Erstellen Sie eine Communication Services-Ressource.
- Verwendung der Benutzeroberflächenbibliothek Version 1.15.0 oder höher.
- Erstellen einer Teams-Besprechung und Bereithalten des Besprechungslinks
- Machen Sie sich mit der Funktionsweise von ChatWithChatComposite vertraut.
Hintergrund
Zunächst müssen wir verstehen, dass der Teams-Interop-Chat derzeit Teil einer Teams-Besprechung sein muss. Wenn Teams-Benutzer*innen eine Onlinebesprechung erstellen, wird ein Chatthread erstellt und der Besprechung zugeordnet. Damit Azure Communication Service-Endbenutzer*innen dem Chat beitreten und Nachrichten senden/empfangen können, muss ein*eine Besprechungsteilnehmer*in (Teams-Benutzer*in) ihn bzw. sie zuerst zum Anruf zulassen. Andernfalls haben sie keinen Zugriff auf den Chat.
Sobald der Azure Communication Service-Endbenutzer oder die Benutzerin zum Anruf zugelassen wird, kann er bzw. sie mit anderen Teilnehmer*innen des Anrufs chatten. In diesem Tutorial erfahren Sie, wie Inlinebilder im Interop-Chat funktionieren.
Überblick
Da wir, wie bereits erwähnt, zuerst an einer Teams-Besprechung teilnehmen müssen, müssen wir ChatWithChatComposite aus der Benutzeroberflächenbibliothek verwenden.
Folgen wir dem grundlegenden Beispiel auf der Storybook-Seite, um ein ChatWithChatComposite zu erstellen.
Aus dem Beispielcode ist CallWithChatExampleProps erforderlich, das als folgendes Codeschnipsel definiert ist:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Um das Composite für den Besprechungschat starten zu können, müssen wir TeamsMeetingLinkLocator übergeben, was wie folgt aussieht:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Dies ist alles, was Sie benötigen - außerdem sind keine weiteren Setupschritte erforderlich, um das Inlinebild speziell zu aktivieren.
Ausführen des Codes
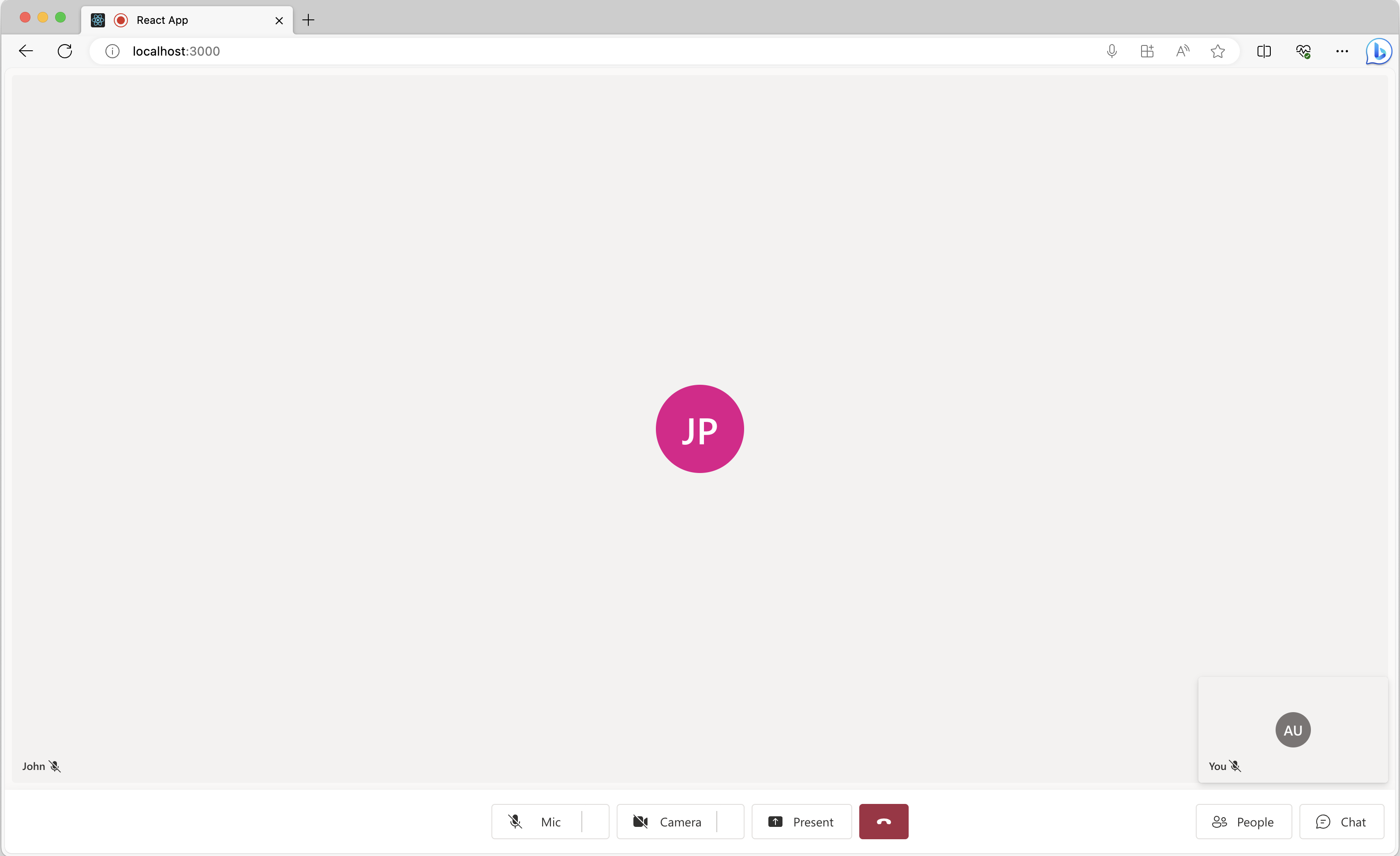
Führen wir npm run start aus, dann sollten Sie über localhost:3000 wie im folgenden Screenshot auf unsere Beispiel-App zugreifen können:

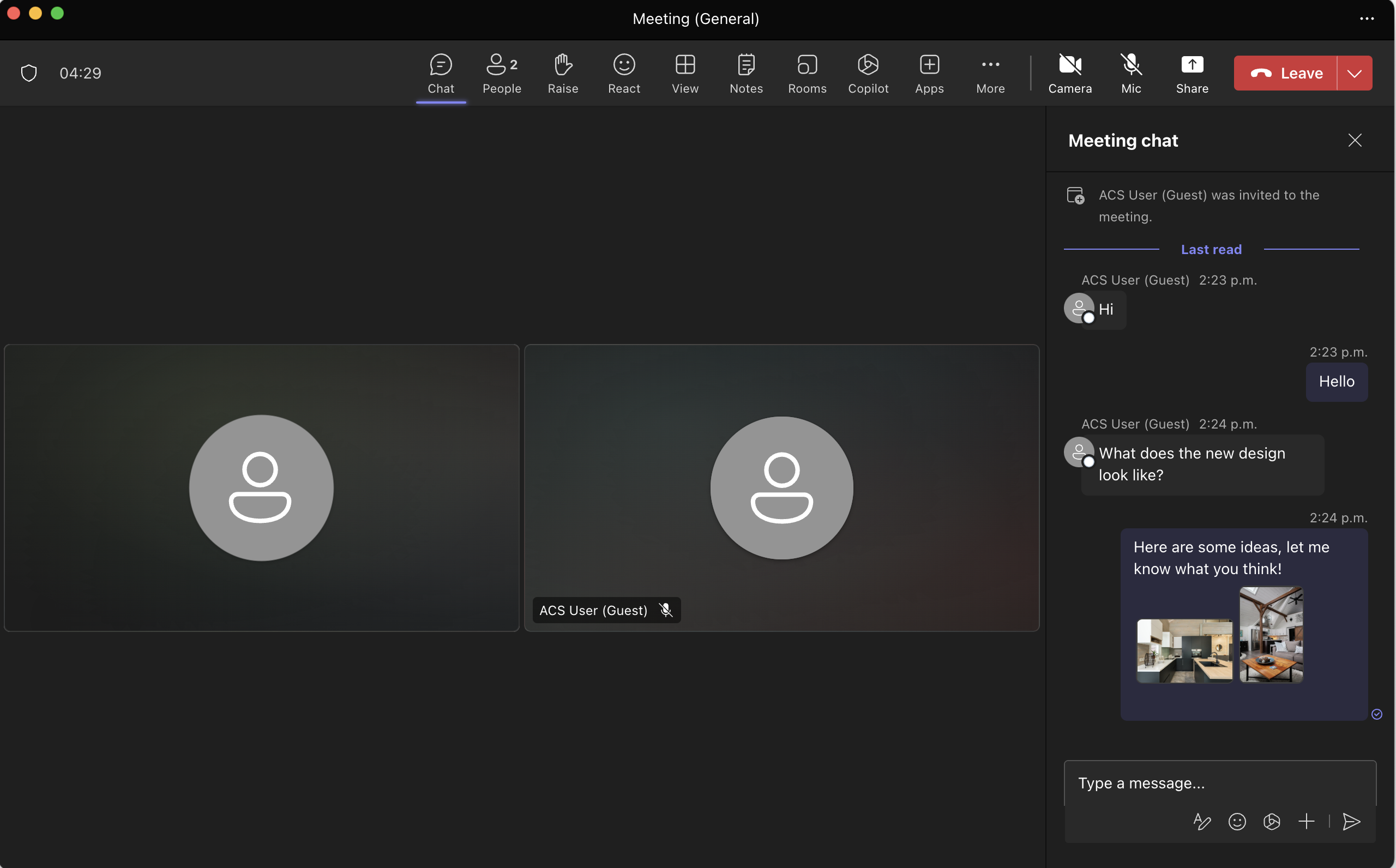
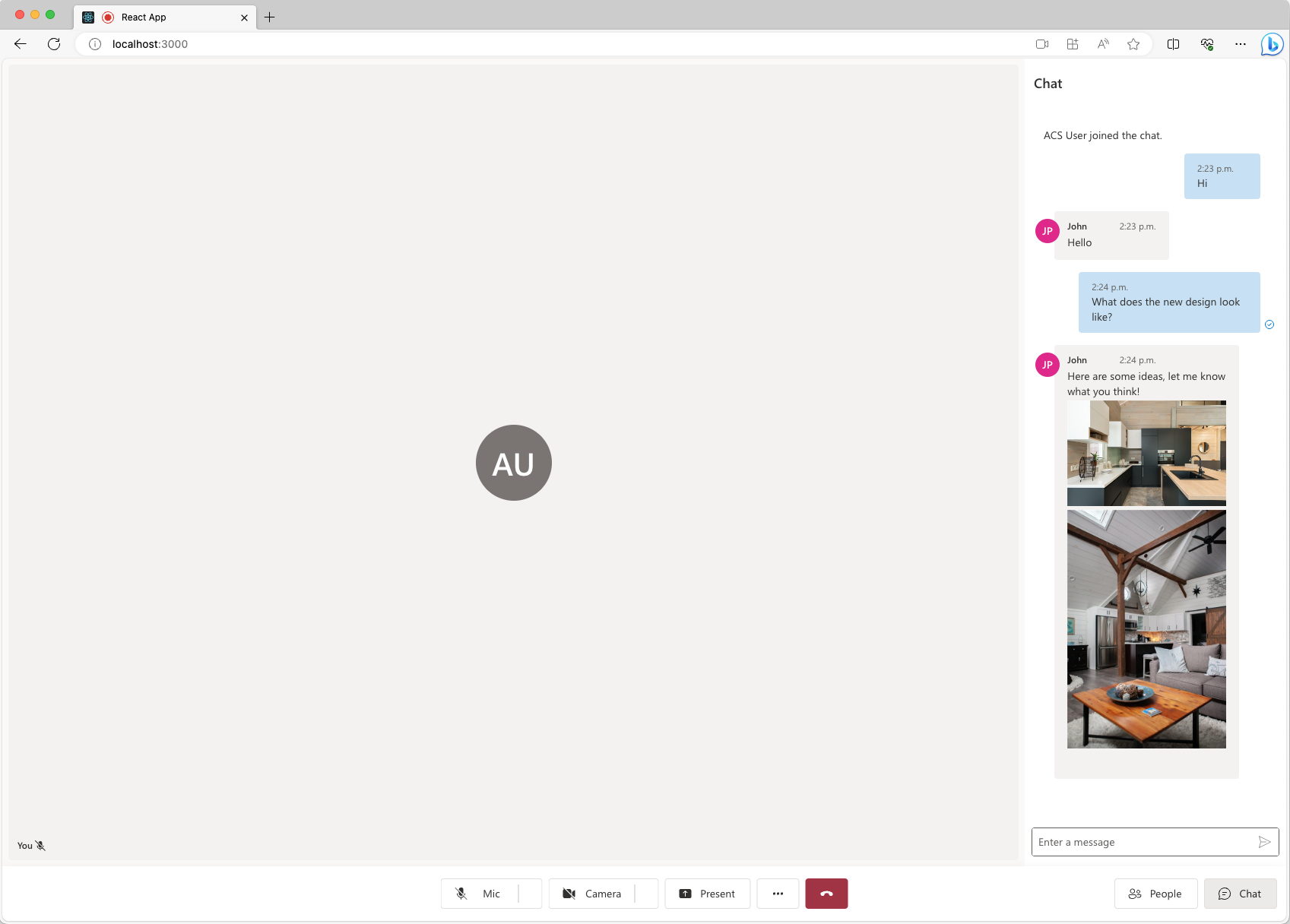
Klicken Sie einfach auf die Schaltfläche „Chatten“ unten, um den Chatbereich anzuzeigen. Wenn Teams-Benutzer*innen ein Bild senden, sollte etwa folgender Screenshot angezeigt werden:


Beachten Sie, dass in einem Teams-Interop-Chat derzeit nur Azure Communication Service-Endbenutzer*innen unterstützt werden, um von Teams-Benutzer*innen gesendete Inlinebilder zu erhalten. Weitere Informationen zu den unterstützten Features finden Sie in den Anwendungsfällen der Benutzeroberflächenbibliothek
Bekannte Probleme
- Die Benutzeroberflächenbibliothek unterstützt bestimmte GIF-Bilder derzeit möglicherweise nicht. Benutzer*innen erhalten stattdessen möglicherweise ein statisches Bild.
- Die Web-Benutzeroberflächenbibliothek unterstützt derzeit keine Clips (kurze Videos), die von den Teams-Benutzer*innen gesendet wurden.
Nächste Schritte
Das könnte Sie auch interessieren:
- Überprüfung von Anwendungsfällen der Benutzeroberflächenbibliothek
- Hinzufügen von Chatfunktionen zu Ihrer App
- Erstellen von Benutzerzugriffstoken
- Erfahren Sie mehr über die Client- und Serverarchitektur
- Informationen zur Authentifizierung
- Hinzufügen der Dateifreigabe mit der Benutzeroberflächenbibliothek im Azure Communication Services Chat
- Hinzufügen der Dateifreigabe mit der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für