Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel erfahren Sie, wie Sie CORS in Ihrer Container-App aktivieren und konfigurieren, die in einer Domäne ausgeführt wird, um auf Ressourcen von einem Server in einer anderen Domäne zuzugreifen. Standardmäßig blockieren Browser solche ursprungsübergreifenden Anforderungen als Sicherheitsmaßnahme. Wenn Sie zulassen müssen, dass Clientanwendungen, die in verschiedenen Domänen gehostet werden, auf Ihre Container-App zugreifen können, können Sie CORS so konfigurieren, dass diese Anforderungen explizit zugelassen werden.
Beim Aktivieren von CORS können Sie die folgenden Einstellungen konfigurieren:
| Einstellung | Erklärung |
|---|---|
| Zulassen von Anmeldeinformationen | Gibt an, ob der Header Access-Control-Allow-Credentials zurückgegeben werden soll. |
| Maximales Alter | Konfiguriert den Antwortheader Access-Control-Max-Age so, dass angegeben wird, wie lange (in Sekunden) die Ergebnisse einer CORS-Preflight-Anforderung zwischengespeichert werden können. |
| Zulässige Ursprünge | Liste der für ursprungsübergreifende Anforderungen zulässigen Ursprünge (z. B. https://www.contoso.com). Steuert den Antwortheader Access-Control-Allow-Origin. Mit * lassen Sie alle zu. |
| Zulässige Methoden | Liste der HTTP-Anforderungsmethoden, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Methods. Mit * lassen Sie alle zu. |
| Zulässige Header | Liste der Header, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Headers. Mit * lassen Sie alle zu. |
| Header sichtbar machen | Standardmäßig werden nicht alle Antwortheader für clientseitigen JavaScript-Code in einer ursprungsübergreifenden Anforderung verfügbar gemacht. Exponierte Header sind zusätzliche Header, die Server in einer Antwort einfügen können. Steuert den Antwortheader Access-Control-Expose-Headers. Mit * können Sie alle verfügbar machen. |
| Eigentum | Erklärung | Typ |
|---|---|---|
allowCredentials |
Gibt an, ob der Header Access-Control-Allow-Credentials zurückgegeben werden soll. |
boolean |
maxAge |
Konfiguriert den Antwortheader Access-Control-Max-Age so, dass angegeben wird, wie lange (in Sekunden) die Ergebnisse einer CORS-Preflight-Anforderung zwischengespeichert werden können. |
integer |
allowedOrigins |
Liste der für ursprungsübergreifende Anforderungen zulässigen Ursprünge (z. B. https://www.contoso.com). Kontrolliert den Antwort-Header Access-Control-Allow-Origin. Mit * lassen Sie alle zu. |
array of strings |
allowedMethods |
Liste der HTTP-Anforderungsmethoden, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Methods. Mit * lassen Sie alle zu. |
array of strings |
allowedHeaders |
Liste der Header, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Headers. Mit * lassen Sie alle zu. |
array of strings |
exposeHeaders |
Standardmäßig werden nicht alle Antwortheader für clientseitigen JavaScript-Code in einer ursprungsübergreifenden Anforderung verfügbar gemacht. Exponierte Header sind zusätzliche Header, die Server in eine Antwort aufnehmen können. Steuert den Antwort-Header Access-Control-Expose-Headers. Verwenden Sie *, um alles offen zu legen. |
array of strings |
Weitere Informationen finden Sie in der WHATWG-Referenz (Web Hypertext Application Technology Working Group) zu gültigen HTTP-Antworten von einer Fetch-Anforderung.
Aktivieren und Konfigurieren von CORS
Navigieren Sie im Azure-Portal zu Ihrer Container-App.
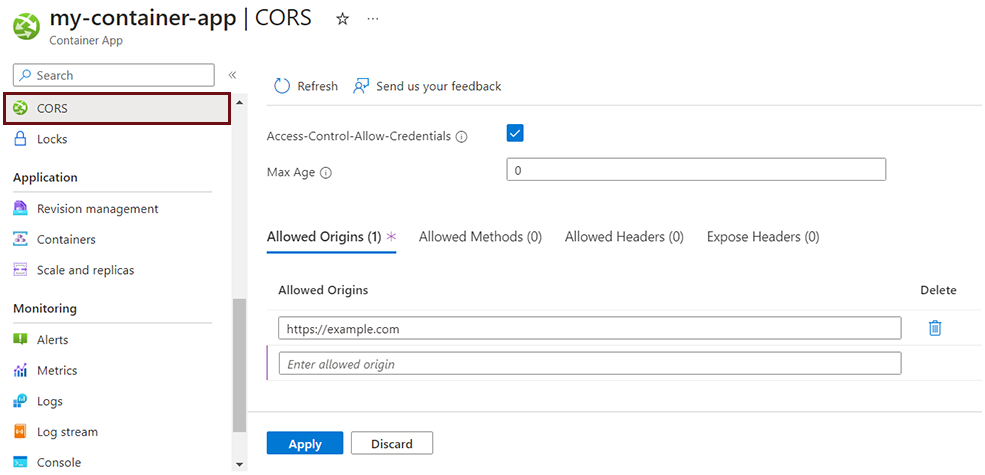
Wählen Sie im Menü "Einstellungen" unter "Netzwerk" CORS aus.

Mit CORS-Aktivierung können Sie Werte für Zulässige Ursprünge, Zulässige Methoden, Zulässige Header und Header verfügbar machen hinzufügen, bearbeiten und löschen.
Um zulässige Werte für Methoden, Header oder Ursprünge zuzulassen, geben Sie * als Wert ein.
Hinweis
Aktualisierungen der Konfigurationseinstellungen über die Befehlszeile überschreiben Ihre aktuellen Einstellungen. Integrieren Sie Ihre aktuellen Einstellungen unbedingt in alle neuen CORS-Werte, die Sie festlegen möchten, um sicherzustellen, dass Ihre Konfiguration konsistent bleibt.
Der folgende Code stellt das Format dar, das Ihre CORS-Einstellungen bei der Konfiguration Ihrer Container-App in einer ARM-Vorlage annehmen.
{
...
"properties": {
...
"configuration": {
...
"ingress": {
...
"corsPolicy": {
"allowCredentials": true,
"maxAge": 5000,
"allowedOrigins": ["https://example.com"],
"allowedMethods": ["GET","POST"],
"allowedHeaders": [],
"exposeHeaders": []
}
}
}
}
}