Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
GILT FÜR: MongoDB
Dieses mehrteilige Tutorial zeigt, wie Sie eine in Node.js geschriebene neue App mit Express und Angular erstellen und dann mit Ihrem mit der Azure Cosmos DB-API für MongoDB konfigurierten Azure Cosmos DB-Konto verbinden. Teil 6 des Tutorials baut auf Teil 5 auf und umfasst folgende Aufgaben:
- Erstellen von Post-, Put- und Delete-Funktionen für den hero-Dienst
- Ausführen der App
Voraussetzungen
Für diesen Teil des Tutorials wird vorausgesetzt, dass Sie die Schritte aus Teil 5 des Tutorials ausgeführt haben.
Tipp
In diesem Tutorial wird die Anwendungserstellung Schritt für Schritt erläutert. Für den Fall, dass Sie das fertige Projekt herunterladen möchten, steht die fertige Anwendung auf GitHub im Repository „angular-cosmosdb“ zur Verfügung.
Hinzufügen einer Post-Funktion zum hero-Dienst
Öffnen Sie in Visual Studio Code die Dateien routes.js und hero.service.js mit der Schaltfläche Editor teilen
 .
.Wie Sie sehen, wird in Zeile 7 von „routes.js“ die Funktion
getHeroesin Zeile 5 von hero.service.js aufgerufen. Die gleiche Zuordnung muss für die Post-, Put- und Delete-Funktionen erstellt werden.
Kümmern wir uns zunächst um den Code für den hero-Dienst.
Kopieren Sie den folgenden Code, und fügen Sie ihn nach der Funktion
getHeroesund vormodule.exportsin hero.service.js ein. Für diesen Code gilt Folgendes:- Er verwendet das hero-Modell, um einen neuen Helden zu veröffentlichen.
- Er überprüft anhand der Antworten, ob ein Fehler vorliegt, und gibt den Statuswert 500 zurück.
function postHero(req, res) { const originalHero = { uid: req.body.uid, name: req.body.name, saying: req.body.saying }; const hero = new Hero(originalHero); hero.save(error => { if (checkServerError(res, error)) return; res.status(201).json(hero); console.log('Hero created successfully!'); }); } function checkServerError(res, error) { if (error) { res.status(500).send(error); return error; } }Aktualisieren Sie
module.exportsin hero.service.js mit der neuen FunktionpostHero.module.exports = { getHeroes, postHero };Fügen Sie in routes.js nach dem Router
geteinen Router für die Funktionposthinzu. Diese Router veröffentlicht jeweils einen einzelnen Helden. Diese Struktur der Routerdatei zeigt auf übersichtliche Weise alle verfügbaren API-Endpunkte und überlässt die eigentliche Arbeit der Datei hero.service.js.router.post('/hero', (req, res) => { heroService.postHero(req, res); });Führen Sie die App aus, um sich zu vergewissern, dass alles geklappt hat. Speichern Sie in Visual Studio Code Ihre gesamten Änderungen, und wählen Sie links die Schaltfläche Debuggen
 und dann die Schaltfläche Debuggen starten
und dann die Schaltfläche Debuggen starten aus.
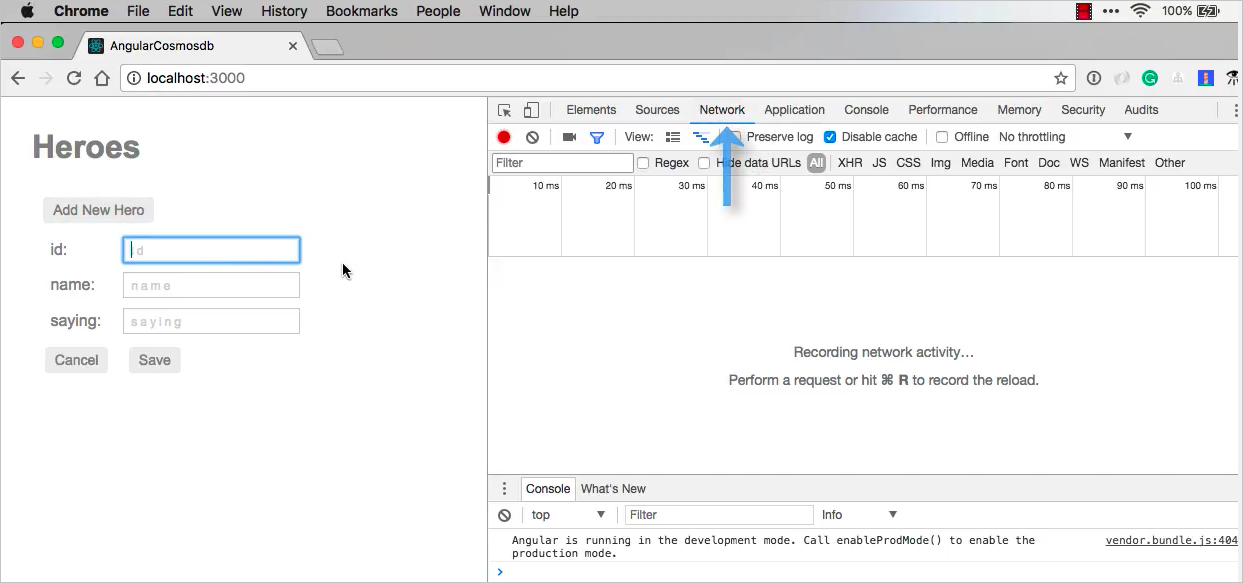
aus.Wechseln Sie nun wieder zu Ihrem Internetbrowser, drücken Sie F12 (auf den meisten Computern), um die Entwicklungstools zu öffnen, und navigieren Sie zur Registerkarte „Netzwerk“. Navigieren Sie zu
http://localhost:3000, um sich die über das Netzwerk abgewickelten Aufrufe anzusehen.
Fügen Sie einen neuen Helden hinzu, indem Sie die Schaltfläche Add New Hero (Neuen Helden hinzufügen) wählen. Geben Sie die ID „999“, den Namen „Fred“ und den Spruch „Hello“ ein, und wählen Sie anschließend Speichern. Auf der Registerkarte sehen Sie, dass Sie eine POST-Anforderung für einen neuen Helden gesendet haben.

Im nächsten Schritt fügen wir der App die Put- und die Delete-Funktion hinzu.
Hinzufügen der Put- und der Delete-Funktion
Fügen Sie in routes.js nach dem Router „post“ die Router
putunddeletehinzu.router.put('/hero/:uid', (req, res) => { heroService.putHero(req, res); }); router.delete('/hero/:uid', (req, res) => { heroService.deleteHero(req, res); });Kopieren Sie den folgenden Code, und fügen Sie ihn nach der Funktion
checkServerErrorin hero.service.js ein. Für diesen Code gilt Folgendes:- Er erstellt die Funktionen
putunddelete. - Er überprüft, ob der Held gefunden wurde.
- Er führt eine Fehlerbehandlung durch.
function putHero(req, res) { const originalHero = { uid: parseInt(req.params.uid, 10), name: req.body.name, saying: req.body.saying }; Hero.findOne({ uid: originalHero.uid }, (error, hero) => { if (checkServerError(res, error)) return; if (!checkFound(res, hero)) return; hero.name = originalHero.name; hero.saying = originalHero.saying; hero.save(error => { if (checkServerError(res, error)) return; res.status(200).json(hero); console.log('Hero updated successfully!'); }); }); } function deleteHero(req, res) { const uid = parseInt(req.params.uid, 10); Hero.findOneAndRemove({ uid: uid }) .then(hero => { if (!checkFound(res, hero)) return; res.status(200).json(hero); console.log('Hero deleted successfully!'); }) .catch(error => { if (checkServerError(res, error)) return; }); } function checkFound(res, hero) { if (!hero) { res.status(404).send('Hero not found.'); return; } return hero; }- Er erstellt die Funktionen
Exportieren Sie in hero.service.js die neuen Module:
module.exports = { getHeroes, postHero, putHero, deleteHero };Da wir den Code nun aktualisiert haben, können Sie in Visual Studio Code die Schaltfläche Neu starten
 auswählen.
auswählen.Aktualisieren Sie die Seite in Ihrem Internetbrowser, und wählen Sie die Schaltfläche Add New Hero (Neuen Helden hinzufügen). Fügen Sie einen neuen Helden mit der ID „9“, dem Namen „Starlord“ und dem Spruch „Hi“ hinzu. Wählen Sie die Schaltfläche Save (Speichern), um den neuen Helden zu speichern.
Wählen Sie als Nächstes den Helden Starlord aus, ändern Sie den Spruch von „Hi“ in „Bye“, und wählen Sie anschließend die Schaltfläche Save (Speichern).
Nun können Sie die ID auf der Registerkarte „Netzwerk“ auswählen, um die Nutzlast anzuzeigen. In der Nutzlast sehen Sie, dass der Spruch jetzt „Bye“ lautet.

Sie können auch einen der Helden über die Benutzeroberfläche löschen und sich ansehen, wie lange die Ausführung des Löschvorgangs dauert. Wählen Sie hierzu für den Helden „Fred“ die Schaltfläche „Delete“ (Löschen).

Wenn Sie die Seite aktualisieren, wird auf der Registerkarte „Netzwerk“ angezeigt, wie lange das Abrufen der Helden dauert. Die Zeiten sind zwar kurz, vieles hängt jedoch davon ab, wo auf der Welt sich Ihre Daten befinden und ob sie in einer Region in der Nähe Ihrer Benutzer georepliziert werden. Weitere Informationen zur Georeplikation finden Sie im nächsten Tutorial, das in Kürze veröffentlicht wird.
Nächste Schritte
In diesem Teil des Tutorials haben Sie die folgenden Aufgaben ausgeführt:
- Hinzufügen von Post-, Put- und Delete-Funktionen zur App
Wir fügen demnächst weitere Videos für diese Tutorialreihe hinzu. Schauen Sie bald wieder vorbei!
Versuchen Sie, die Kapazitätsplanung für eine Migration zu Azure Cosmos DB durchzuführen? Sie können Informationen zu Ihrem vorhandenen Datenbankcluster für die Kapazitätsplanung verwenden.
- Wenn Sie nur die Anzahl der virtuellen Kerne und Server in Ihrem vorhandenen Datenbankcluster kennen, lesen Sie die Informationen zum Schätzen von Anforderungseinheiten mithilfe von virtuellen Kernen oder virtuellen CPUs
- Wenn Sie die typischen Anforderungsraten für Ihre aktuelle Datenbankworkload kennen, lesen Sie die Informationen zum Schätzen von Anforderungseinheiten mit dem Azure Cosmos DB-Kapazitätsplaner