Kreisdiagramm
Für visuelle Elemente vom Typ „Kreisdiagramm“ muss das Abfrageergebnis mindestens zwei Spalten enthalten. Die erste Spalte wird standardmäßig als Farbachse verwendet. Diese Spalte kann Text, Datums-/Uhrzeitwerte oder numerische Daten enthalten. Andere Spalten werden verwendet, um die Größe der einzelnen Segmente zu bestimmen, und enthalten numerische Daten. In Kreisdiagrammen werden verschiedene Kategorien und deren Verhältnis auf der Grundlage einer Gesamtheit dargestellt.
Das Kreisdiagramm kann auch im Kontext von Geospatialvisualisierungen verwendet werden.
Hinweis
Diese Visualisierung kann nur im Kontext des Renderoperators verwendet werden.
Syntax
T piechart | render [with (propertyName = propertyValue [, ...]])
Erfahren Sie mehr über Syntaxkonventionen.
Parameter
| Name | Type | Erforderlich | Beschreibung |
|---|---|---|---|
| T | string |
✔️ | Eingabetabellenname. |
| propertyName, propertyValue | string |
Eine durch Trennzeichen getrennte Liste von Schlüsselwert-Eigenschaftspaaren. Siehe unterstützte Eigenschaften. |
Unterstützte Eigenschaften
Alle Eigenschaften sind optional.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Gibt an, ob der Wert jedes Measures allen seinen Vorgängern hinzugefügt wird. (true oder false) |
kind |
Weitere Erläuterung der Visualisierungsart. Weitere Informationen finden Sie unter kind "Property". |
legend |
Gibt an, ob eine Legende angezeigt werden soll (visible oder hidden). |
series |
Durch Trennzeichen getrennte Liste von Spalten, deren kombinierte Werte pro Datensatz die Reihen definieren, zu denen der Datensatz gehört. |
title |
Der Titel der Visualisierung (vom Typ string). |
xaxis |
Skalierungsart der x-Achse (linear oder log). |
xcolumn |
Gibt an, welche Spalte im Ergebnis für die x-Achse verwendet wird. |
xtitle |
Der Titel der x-Achse (vom Typ string). |
yaxis |
Skalierungsart der y-Achse (linear oder log). |
ycolumns |
Durch Trennzeichen getrennte Liste von Spalten, die aus den Werten bestehen, die pro Wert der x-Spalte bereitgestellt werden. |
ytitle |
Der Titel der y-Achse (vom Typ string). |
| PropertyName | PropertyValue |
|---|---|
kind |
Weitere Erläuterung der Visualisierungsart. Weitere Informationen finden Sie unter kind "Property". |
series |
Durch Trennzeichen getrennte Liste von Spalten, deren kombinierte Werte pro Datensatz die Reihen definieren, zu denen der Datensatz gehört. |
title |
Der Titel der Visualisierung (vom Typ string). |
kind-Eigenschaft
Diese Visualisierung kann weiter ausgearbeitet werden, indem die kind Eigenschaft bereitgestellt wird.
Die unterstützten Werte dieser Eigenschaft sind:
Wert vom Typ kind |
Beschreibung |
|---|---|
map |
Erwartete Spalten sind [Longitude, Latitude] oder „GeoJSON point“, color-axis und „numeric“. Wird in Kusto Explorer-Desktop unterstützt. Weitere Informationen finden Sie unter Geospatialvisualisierungen |
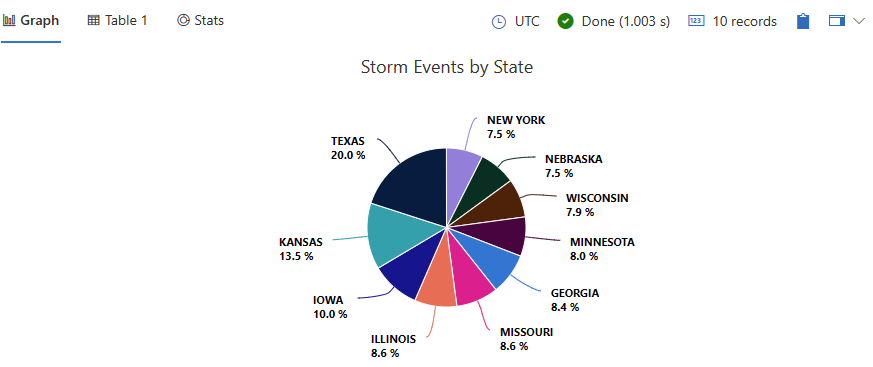
Beispiel
StormEvents
| summarize statecount=count() by State
| sort by statecount
| limit 10
| render piechart with(title="Storm Events by State")
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für