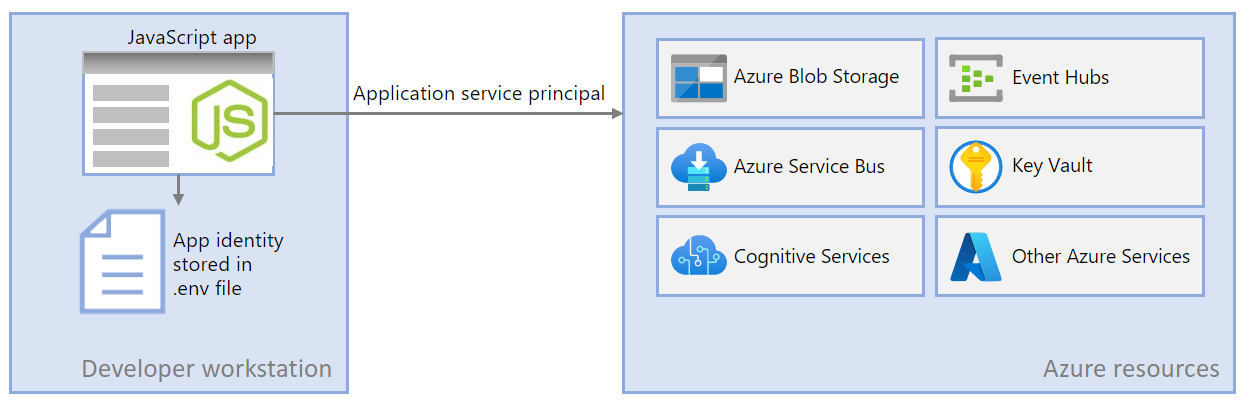
Wenn Sie Cloudanwendungen erstellen, müssen Entwickler Anwendungen auf ihrer lokalen Arbeitsstation debuggen und testen. Wenn eine Anwendung während der lokalen Entwicklung auf der Arbeitsstation eines Entwicklers ausgeführt wird, muss sie sich weiterhin bei allen von der App verwendeten Azure-Diensten authentifizieren. In diesem Artikel erfahren Sie, wie Sie dedizierte Anwendungsdienstprinzipalobjekte einrichten, die während der lokalen Entwicklung verwendet werden sollen.

Dedizierte Anwendungsdienstprinzipale für die lokale Entwicklung ermöglichen es Ihnen, das Prinzip der geringsten Rechte während der App-Entwicklung zu befolgen. Da Berechtigungen genau auf das festgelegt sind, was für die App während der Entwicklung benötigt wird, wird der App-Code daran gehindert, versehentlich auf eine Azure-Ressource zuzugreifen, die für die Verwendung durch eine andere App vorgesehen ist. Diese Methode verhindert auch, dass Fehler auftreten, wenn die App in die Produktion verschoben wird, da die App in der Entwicklungsumgebung überprivilegiert wurde.
Ein Anwendungsdienstprinzipal wird für die App eingerichtet, wenn die App in Azure registriert ist. Beim Registrieren von Apps für die lokale Entwicklung wird Folgendes empfohlen:
- Erstellen Sie separate App-Registrierungen für jeden Entwickler, der an der App arbeitet. Diese Methode erstellt separate Anwendungsdienstprinzipale für jeden Entwickler, die während der lokalen Entwicklung verwendet werden sollen, und vermeiden, dass Entwickler Anmeldeinformationen für einen einzelnen Anwendungsdienstprinzipal freigeben müssen.
- Erstellen Sie separate App-Registrierungen pro App. Dadurch werden die Berechtigungen der App nur auf das festgelegt, was von der App benötigt wird.
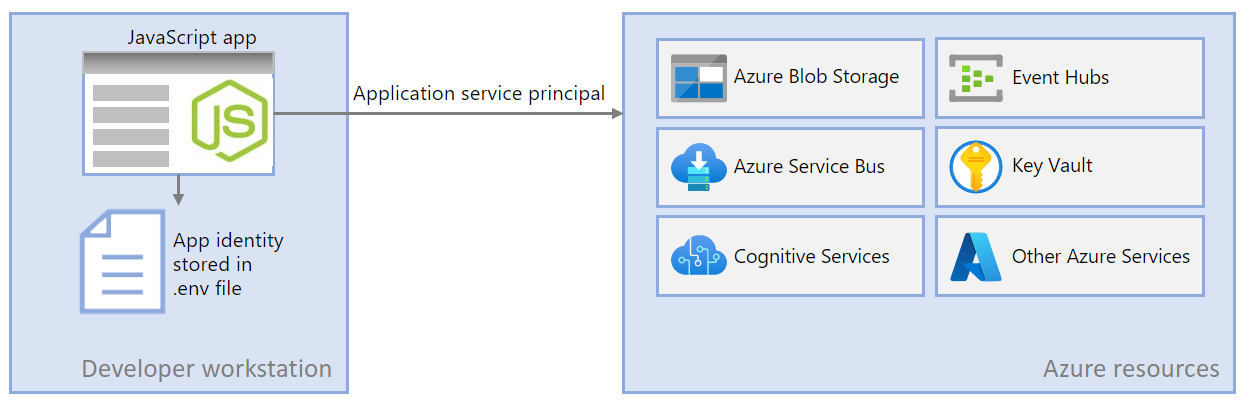
Während der lokalen Entwicklung werden Umgebungsvariablen mit der Identität des Anwendungsdienstprinzipals festgelegt. Das Azure SDK für JavaScript liest diese Umgebungsvariablen und verwendet diese Informationen, um die App bei den benötigten Azure-Ressourcen zu authentifizieren.
1 - Registrieren der Anwendung in Azure AD
Anwendungsdienstprinzipalobjekte werden mit einer App-Registrierung in Azure erstellt. Sie können Dienstprinzipale entweder mit dem Azure-Portal oder der Azure CLI erstellen.
Melden Sie sich beim Azure-Portal an, und führen Sie die folgenden Schritte aus.
| Anweisungen |
Screenshot |
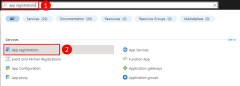
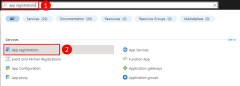
Im Azure-Portal:
- Geben Sie auf der Suchleiste oben im Azure-Portal App Registrierungen ein.
- Wählen Sie im Menü, das unter der Suchleiste angezeigt wird, unter der Rubrik Dienste die Option App Registrierungen aus.
|

|
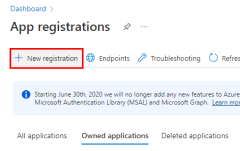
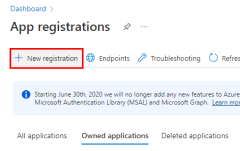
| Wählen Sie auf der Seite „App-Registrierungen“ die Option + Neue Registrierung aus. |

|
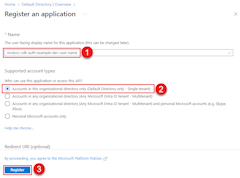
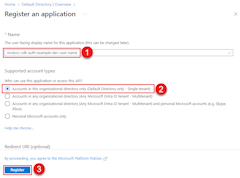
Füllen Sie auf der Seite Registrieren einer Anwendung das Formular wie folgt aus.
- Name → Geben Sie einen Namen für die App-Registrierung in Azure ein. Es wird empfohlen, dass dieser Name den App-Namen, den Benutzer, für den die App-Registrierung gilt, und einen Bezeichner wie "dev" enthalten, um anzugeben, dass diese App-Registrierung für die lokale Entwicklung verwendet werden soll.
- Unterstützte Kontotypen → Nur Konten in diesem Organisationsverzeichnis.
Wählen Sie Registrieren aus, um Ihre App zu registrieren und den Anwendungsdienstprinzipal zu erstellen. |

|
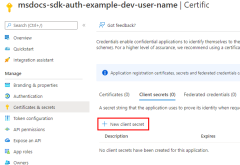
Auf der App-Registrierungsseite für Ihre App:
- Anwendungs-ID (Client) → Dies ist die App-ID, die die App bei der lokalen Entwicklung für den Zugriff auf Azure verwendet. Kopieren Sie diesen Wert an einen temporären Speicherort in einem Texteditor, da Sie ihn in einem zukünftigen Schritt benötigen.
- Verzeichnis-ID (Mandanten-ID) → Dieser Wert wird auch von Ihrer App benötigt, wenn sie sich bei Azure authentifiziert. Kopieren Sie diesen Wert an einen temporären Speicherort in einem Text-Editor, da Sie ihn in einem zukünftigen Schritt benötigen.
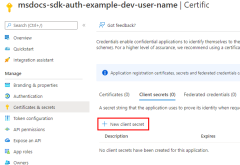
- Clientanmeldeinformationen → Sie müssen die Clientanmeldeinformationen für die App festlegen, bevor Ihre App sich bei Azure authentifizieren und Azure-Dienste verwenden kann. Wählen Sie Zertifikat oder Geheimnis hinzufügen aus, um Anmeldeinformationen für Ihre App hinzuzufügen.
|

|
| Wählen Sie auf der Seite „Zertifikate und geheime Schlüssel“ + Neuer geheimer Clientschlüssel aus. |

|
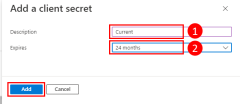
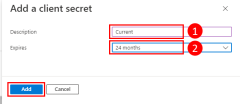
Das Dialogfeld Geheimer Clientschlüssel hinzufügen wird auf der rechten Seite der Seite angezeigt. In diesem Dialog:
- Beschreibung → Geben Sie den Wert Current ein.
- Läuft aus→ Wählen Sie einen Wert von 24 Monaten aus.
Wählen Sie Hinzufügen aus, um das Geheimnis hinzuzufügen. |

|
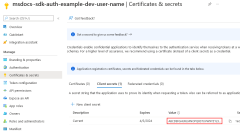
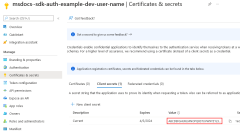
Auf der Seite Zertifikate und Geheimnisse wird der Wert des geheimen Clientschlüssels angezeigt.
Kopieren Sie diesen Wert an einen temporären Speicherort in einem Texteditor, da Sie ihn in einem zukünftigen Schritt benötigen.
WICHTIG: Dieser Wert wird nur dieses eine Mal angezeigt. Sobald Sie diese Seite verlassen oder aktualisieren, können Sie diesen Wert nicht mehr anzeigen. Sie können weitere Client-Secrets hinzufügen, ohne dieses Client-Secret ungültig zu machen, dieser Wert wird jedoch nicht mehr angezeigt. |

|
Azure CLI-Befehle können in der Azure Cloud Shell oder auf einer Workstation mit installierter Azure CLI ausgeführt werden.
Verwenden Sie zunächst den Befehl az ad sp create-for-rbac , um einen neuen Dienstprinzipal für die App zu erstellen. Dadurch wird die App-Registrierung für die App gleichzeitig erstellt.
az ad sp create-for-rbac --name {service-principal-name}
Die Ausgabe dieses Befehls sieht wie das folgende JSON-Objekt aus. Es wird empfohlen, diese Ausgabe in eine temporäre Datei in einem Text-Editor zu kopieren, da Sie diese Werte in einem zukünftigen Schritt benötigen, da dies der einzige Ort ist, an dem der geheime Clientschlüssel (Kennwort) für den Dienstprinzipal angezeigt wird. Sie können aber bei Bedarf ein neues Kennwort hinzufügen, ohne den Dienstprinzipal oder vorhandene Kennwörter ungültig zu machen.
{
"appId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"displayName": "{service-principal-name}",
"password": "abcdefghijklmnopqrstuvwxyz",
"tenant": "ffffaaaa-5555-bbbb-6666-cccc7777dddd"
}
2 – Erstellen einer Microsoft Entra-Sicherheitsgruppe für die lokale Entwicklung
Da es in der Regel mehrere Entwickler gibt, die an einer Anwendung arbeiten, empfiehlt es sich, eine Microsoft Entra-Gruppe zu erstellen, um die Rollen (Berechtigungen) zu kapseln, die die App in der lokalen Entwicklung benötigt, anstatt die Rollen einzelnen Dienstprinzipalobjekten zuzuweisen. Dies bietet die folgenden Vorteile:
- Jedem Entwickler wird sichergestellt, dass dieselben Rollen zugewiesen werden, da Rollen auf Gruppenebene zugewiesen werden.
- Wenn eine neue Rolle für die App benötigt wird, muss sie nur der Microsoft Entra-Gruppe für die App hinzugefügt werden.
- Wenn ein neuer Entwickler dem Team beitritt, wird ein neuer Anwendungsdienstprinzipal für den Entwickler erstellt und der Gruppe hinzugefügt, um zu sorgen, dass der Entwickler über die richtigen Berechtigungen für die Arbeit an der App verfügt.
| Anweisungen |
Screenshot |
| Navigieren Sie im Azure-Portal zur Microsoft Entra ID-Seite, indem Sie Microsoft Entra ID in das Suchfeld oben auf der Seite eingeben und dann unter „Dienste“ die Option Microsoft Entra ID auswählen. |

|
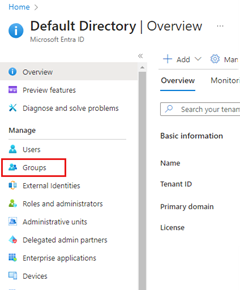
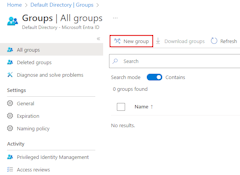
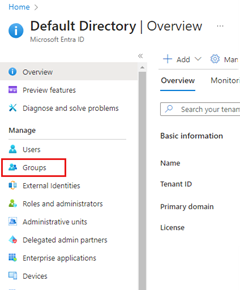
| Wählen Sie auf der Seite Microsoft Entra ID im Menü auf der linken Seite die Option Gruppen aus. |

|
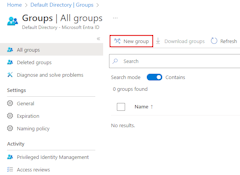
| Wählen Sie auf der Seite Alle GruppenNeue Gruppeaus. |

|
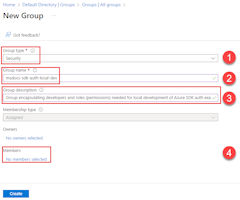
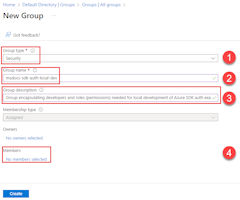
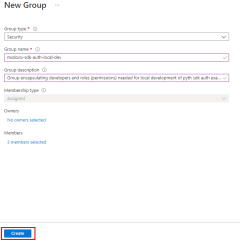
Auf der Seite Neue Gruppe :
- Gruppentyp→ Security
- Gruppenname → Ein Name für die Sicherheitsgruppe, der in der Regel aus dem Anwendungsnamen erstellt wird. Es ist auch hilfreich, eine Zeichenfolge wie local-dev in den Namen der Gruppe aufzunehmen, um den Zweck der Gruppe anzugeben.
- Gruppenbeschreibung → Eine Beschreibung des Zwecks der Gruppe.
- Wählen Sie unter Mitglieder den Link Keine Mitglieder ausgewählt aus, um der Gruppe Mitglieder hinzuzufügen.
|

|
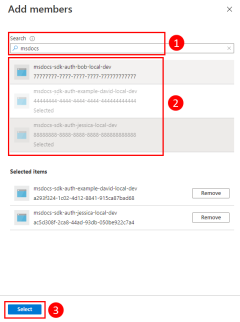
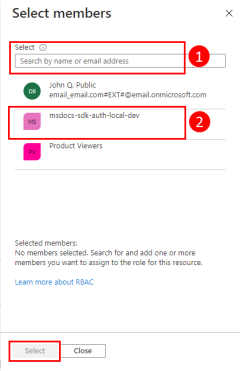
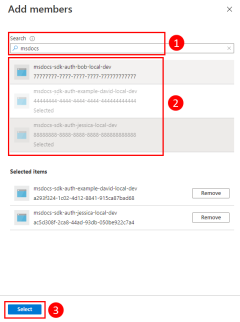
Das Dialogfeld Mitglieder hinzufügen wird angezeigt.
- Verwenden Sie das Suchfeld, um die Liste der Namen der Auftraggeber in der Liste zu filtern.
- Wählen Sie die Anwendungsdienstprinzipale für die lokale Entwicklung für diese App aus. Wenn Objekte ausgewählt werden, werden sie ausgegraut und in die Liste Ausgewählte Objekte unten im Dialogfeld verschoben.
- Wenn Sie fertig sind, wählen Sie die Schaltfläche Auswählen aus.
|

|
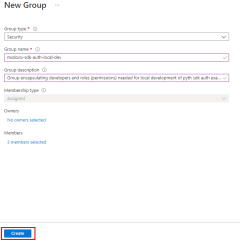
Wählen Sie auf der Seite Neue Gruppe die Option Erstellen aus, um die Gruppe zu erstellen.
Die Gruppe wird erstellt, und Sie werden zur Seite Alle Gruppen zurückgeführt. Es kann bis zu 30 Sekunden dauern, bis die Gruppe angezeigt wird, und Sie müssen die Seite möglicherweise aktualisieren, da sie im Azure-Portal zwischengespeichert wird. |

|
Der Befehl az ad group create wird verwendet, um Gruppen in Microsoft Entra ID zu erstellen. Die --display-name- und --main-nickname-Parameter sind erforderlich. Der der Gruppe angegebene Name sollte auf dem Namen der Anwendung basieren. Es ist auch hilfreich, eine Zeichenfolge wie local-dev in den Namen der Gruppe aufzunehmen, um den Zweck der Gruppe anzugeben.
az ad group create \
--display-name MyDisplay \
--mail-nickname MyDisplay \
--description \<group-description>
Zum Hinzufügen von Mitgliedern zur Gruppe benötigen Sie die Objekt-ID des Anwendungsdienstprinzipals, die sich von der Anwendungs-ID unterscheidet. Verwenden Sie die az ad sp list , um die verfügbaren Dienstprinzipale aufzulisten. Der --filter Parameterbefehl akzeptiert OData-Formatfilter und kann verwendet werden, um die Liste wie gezeigt zu filtern. Der --query Parameter beschränkt sich auf Spalten auf die von Interesse.
az ad sp list \
--filter "startswith(displayName, 'msdocs')" \
--query "[].{objectId:objectId, displayName:displayName}" \
--output table
Der Befehl az ad group member add kann dann verwendet werden, um Gruppen Mitglieder hinzuzufügen.
az ad group member add \
--group \<group-name> \
--member-id \<object-id> \
3 : Zuweisen von Rollen zur Anwendung
Als Nächstes müssen Sie bestimmen, welche Rollen (Berechtigungen) Ihre App für welche Ressourcen benötigt, und diese Rollen Ihrer App zuweisen. In diesem Beispiel werden die Rollen der Microsoft Entra-Gruppe zugewiesen, die in Schritt 2 erstellt wurde. Rollen können in einem Ressourcen-, Ressourcengruppen- oder Abonnementbereich eine Rolle zugewiesen werden. In diesem Beispiel wird gezeigt, wie Sie Rollen auf der Ebene der Ressourcengruppe zuweisen, da die meisten Anwendungen alle ihre Azure-Ressourcen in einer einzigen Ressourcengruppe zusammenfassen.
| Anweisungen |
Screenshot |
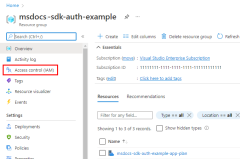
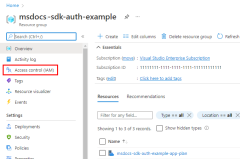
Suchen Sie die Ressourcengruppe für Ihre Anwendung, indem Sie über das Suchfeld oben im Azure-Portal nach dem Namen der Ressourcengruppe suchen.
Navigieren Sie zu Ihrer Ressourcengruppe, indem Sie den Namen der Ressourcengruppe unter der Überschrift Ressourcengruppen im Dialogfeld auswählen. |

|
| Wählen Sie auf der Seite für die Ressourcengruppe im linken Menü Die Option Zugriffssteuerung (IAM) aus. |

|
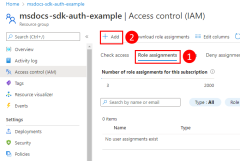
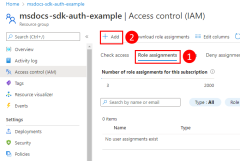
Klicken Sie auf der Seite Zugriffssteuerungseinstellungen:
- Klicken Sie auf die Registerkarte Rollenzuweisungen.
- Wählen Sie im oberen Menü + Hinzufügen und aus dem dann angezeigten Dropdownmenü die Option Rollenzuweisung hinzufügen aus.
|

|
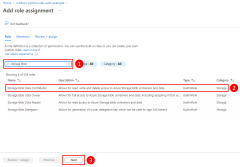
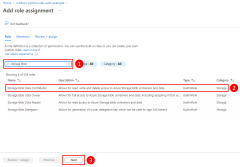
Auf der Seite Rollenzuweisung hinzufügen werden alle Rollen aufgelistet, die der Ressourcengruppe zugewiesen werden können.
- Verwenden Sie das Suchfeld, um die Liste auf eine besser verwaltbare Größe zu filtern. In diesem Beispiel wird gezeigt, wie Sie nach Storage-Blobrollen filtern.
- Wählen Sie die Rolle aus, die Sie zuweisen möchten.
Klicken Sie auf Weiter, um zum nächsten Bildschirm zu wechseln.
|

|
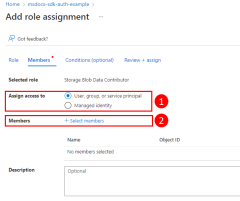
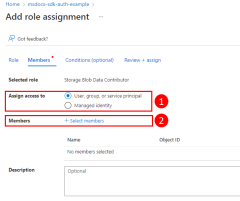
Auf der nächsten Seite Rollenzuweisung hinzufügen können Sie angeben, welchem Benutzer die Rolle zugewiesen werden soll.
- Wählen Sie unter Zugriff zuweisendie Option Benutzer, Gruppe oder Dienstprinzipal aus.
- Wählen Sie unter Mitglieder die Option +Mitglieder auswählen aus.
Auf der rechten Seite des Azure-Portal wird ein Dialogfeld geöffnet. |

|
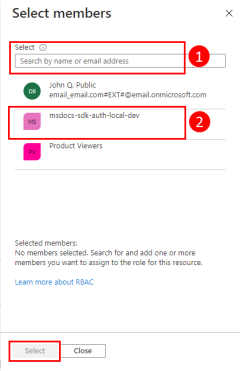
Im Dialogfeld Mitglieder auswählen :
- Das Textfeld Auswählen kann verwendet werden, um die Liste der Benutzer und Gruppen in Ihrem Abonnement zu filtern. Geben Sie bei Bedarf die ersten Zeichen der lokalen Microsoft Entra-Gruppe ein, die Sie für die App erstellt haben.
- Wählen Sie die Microsoft Entra-Gruppe für lokale Entwicklung aus, die Ihrer Anwendung zugeordnet ist.
Wählen Sie unten im Dialogfeld Auswählen aus, um den Vorgang fortzusetzen. |

|
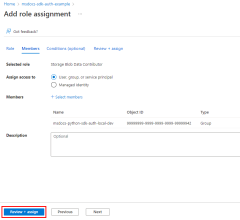
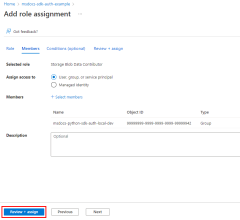
Die Microsoft Entra-Gruppe wird auf dem Bildschirm Rollenzuweisung hinzufügen als ausgewählt angezeigt.
Wählen Sie Überprüfen und zuweisen aus, um zur letzten Seite zu gelangen, und wählen Sie erneut Überprüfen und zuweisen aus, um den Vorgang abzuschließen. |

|
Einem Anwendungsdienstprinzipal wird mithilfe des Befehls az role assignment create eine Rolle in Azure zugewiesen.
az role assignment create --assignee "{appId}" \
--scope /subscriptions/"{subscriptionName}" \
--role "{roleName}" \
--resource-group "{resourceGroupName}"
Verwenden Sie den Befehl az role definition list , um die Rollennamen abzurufen, denen ein Dienstprinzipal zugewiesen werden kann.
az role definition list \
--query "sort_by([].{roleName:roleName, description:description}, &roleName)" \
--output table
Um beispielsweise dem Anwendungsdienstprinzipal das Lesen, Schreiben und Löschen des Zugriffs auf Azure Storage-BLOB-Container und -Daten für alle Speicherkonten in der Ressourcengruppe "msdocs-sdk-auth-auth" zu ermöglichen, würden Sie den Anwendungsdienstprinzipal der Rolle "Storage Blob Data Contributor " mit dem folgenden Befehl zuweisen.
az role assignment create --assignee "aaaaaaaa-bbbb-cccc-7777-888888888888" \
--scope /subscriptions/"Storage Blob Data Subscriber" \
--role "Storage Blob Data Contributor" \
--resource-group "msdocs-sdk-auth-example"
Informationen zum Zuweisen von Berechtigungen auf Ressourcen- oder Abonnementebene mithilfe der Azure CLI finden Sie im Artikel Zuweisen von Azure-Rollen mithilfe der Azure CLI.
4 – Einrichten von Umgebungsvariablen für die lokale Entwicklung
Das DefaultAzureCredential Objekt sucht zur Laufzeit nach den Dienstprinzipalinformationen in einer Gruppe von Umgebungsvariablen. Da die meisten Entwickler an mehreren Anwendungen arbeiten, empfiehlt es sich, ein Paket wie Dotenv für den Zugriff auf die Umgebung aus einer .env Datei zu verwenden, die während der Entwicklung im Verzeichnis der Anwendung gespeichert ist. Dadurch werden die Umgebungsvariablen für die Authentifizierung der Anwendung bei Azure so verwendet, dass sie nur von dieser Anwendung verwendet werden können.
Die Datei .env wird nie in die Quellcodeverwaltung eingecheckt, da sie das Anwendungsgeheimnis für Azure enthält. Die standardmäßige GITIGnore-Datei für JavaScript schließt die .env Datei automatisch aus dem Einchecken aus.
Um das dotenv Paket zu verwenden, installieren Sie zuerst das Paket in Ihrer Anwendung.
npm install dotenv
Erstellen Sie dann eine .env-Datei im Stammverzeichnis Ihrer Anwendung. Legen Sie die Umgebungsvariablen mit Werten fest, die wie folgt aus dem App-Registrierungsprozess abgerufen werden:
AZURE_CLIENT_ID → Der App-ID-Wert.AZURE_TENANT_ID → Der Wert der Mandanten-ID.AZURE_CLIENT_SECRET → Das für die App generierte Kennwort/Anmeldeinformationen.
AZURE_CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
AZURE_TENANT_ID=ffffaaaa-5555-bbbb-6666-cccc7777dddd
AZURE_CLIENT_SECRET=Aa1Bb~2Cc3.-Dd4Ee5Ff6Gg7Hh8Ii9_Jj0Kk1Ll2
Verwenden Sie schließlich im Startcode für Ihre Anwendung die dotenv-Bibliothek, um die Umgebungsvariablen aus der .env-Datei beim Start zu lesen.
import 'dotenv/config'
5 - Implementieren von DefaultAzureCredential in Ihrer Anwendung
Um Azure SDK-Clientobjekte für Azure zu authentifizieren, sollte Ihre Anwendung die DefaultAzureCredential-Klasse aus dem @azure/identity-Paket verwenden. In diesem Szenario werden die Umgebungsvariablen AZURE_TENANT_IDAZURE_CLIENT_IDerkannt und diese Variablen festgelegt und AZURE_CLIENT_SECRET gelesen, DefaultAzureCredential um die Dienstprinzipalinformationen für die Verbindung mit Azure abzurufen.
Fügen Sie zunächst das @azure-/Identitätspaket zu Ihrer Anwendung hinzu.
npm install @azure/identity
Danach sollten Sie für jeden JavaScript-Code, der ein Azure SDK-Clientobjekt in Ihrer App erstellt, Folgendes ausführen:
- Importieren Sie die
DefaultAzureCredential-Klasse aus dem @azure/identity-Modul.
- Erstellen eines
DefaultAzureCredential-Objekts
- Übergeben Sie das
DefaultAzureCredential-Objekt an den Azure SDK-Clientobjektkonstruktor.
Ein Beispiel dafür wird im folgenden Codeausschnitt gezeigt.
// Azure authentication dependency
import { DefaultAzureCredential } from '@azure/identity';
// Azure resource management dependency
import { SubscriptionClient } from "@azure/arm-subscriptions";
// Acquire credential
const tokenCredential = new DefaultAzureCredential();
async function listSubscriptions() {
try {
// use credential to authenticate with Azure SDKs
const client = new SubscriptionClient(tokenCredential);
// get details of each subscription
for await (const item of client.subscriptions.list()) {
const subscriptionDetails = await client.subscriptions.get(
item.subscriptionId
);
/*
Each item looks like:
{
id: '/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e',
subscriptionId: 'aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e',
displayName: 'YOUR-SUBSCRIPTION-NAME',
state: 'Enabled',
subscriptionPolicies: {
locationPlacementId: 'Internal_2014-09-01',
quotaId: 'Internal_2014-09-01',
spendingLimit: 'Off'
},
authorizationSource: 'RoleBased'
},
*/
console.log(subscriptionDetails);
}
} catch (err) {
console.error(JSON.stringify(err));
}
}
listSubscriptions()
.then(() => {
console.log("done");
})
.catch((ex) => {
console.log(ex);
});
DefaultAzureCredential erkennt automatisch den für die App konfigurierten Authentifizierungsmechanismus und ruft die erforderlichen Token ab, um die App bei Azure zu authentifizieren. Wenn eine Anwendung mehrere SDK-Clients verwendet, kann dasselbe Anmeldeinformationsobjekt mit jedem SDK-Clientobjekt verwendet werden.