Grundlegende Stile für Ihre Widgets
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Es wird empfohlen, die grundlegenden Stile zu verwenden, die über das Widget SDK bereitgestellt werden. Mithilfe dieser Stile können Sie schnell und einfach ein Widget erstellen, das mit den restlichen Widgets im Dashboard konsistent ist.
Um diese Stile zu verwenden, fügen Sie die folgende Zeile im VSS.require Block im JavaScript-Code für Ihr Widget hinzu.
Tipp
Sehen Sie sich unsere neueste Dokumentation zur Erweiterungsentwicklung mithilfe des Azure DevOps-Erweiterungs-SDK an.
WidgetHelpers.IncludeWidgetStyles();
Dadurch wird ein Stylesheet mit dem Namen sdk-widget.css abgerufen und in den Iframe für Ihr Widget eingeschlossen. Es enthält Stile für Schriftartenfamilie, Schriftgrad, Rand und Füllungen für Ihr Widget. Es enthält auch Formatvorlagen für Überschriften (h1, h2, h3 usw.), Links und mehr.
Um gängige Stile in der Widgetkonfiguration zu verwenden, fügen Sie die folgende Zeile im VSS.require Block im JavaScript-Code für Ihre Widgetkonfiguration ein.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Dadurch wird ein Stylesheet mit dem Namen sdk-widget-configuration.css abgerufen und in den iframe für Ihre Widgetkonfiguration eingeschlossen. Es enthält Stile für Schriftartenfamilie, Schriftgrad und Formatvorlagen für allgemeine Formularelemente wie Eingabe, Textbereich und Auswahl.
Hinweis
Damit diese Stile auf Ihr Widget angewendet werden können, müssen Sie dem HTML-Element, das Ihr Widget enthält, eine "Widget"-Klasse hinzufügen. Alle Stile aus sdk-widgets.css sind auf diese Klasse ausgerichtet. Fügen Sie dem HTML-Element, das Ihre Widgetkonfiguration enthält, eine "widget-configuration"-Klasse hinzu. Alle Stile aus der sdk-widget-configuration.css sind auf diese Klasse ausgerichtet.
Laden Sie das Erweiterungsbeispiel herunter.
Text, Titel und Beschreibung des Widgets
Durch Hinzufügen der Klasse "widget" für das HTML-Element, das Ihr Widget enthält, erhalten Sie automatisch Auffüllung, Schriftart und Farbe für Widgetinhalte.
Sie sollten immer über einen Titel für Ihr Widget verfügen. Dies hilft dem Benutzer, Ihr Widget und seine Funktionalität auf einen Blick zu identifizieren.
Verwenden Sie <h2> mit der Klasse "title". Dies hilft auch Benutzern, die Bildschirmsprachausgaben verwenden, die verschiedenen Widgets auf dem Dashboard schnell zu identifizieren.

Entwurfsprinzip: Widgets sollten einen Titel haben. Verwenden Sie das
<h2>Tag mit der Klasse "title".
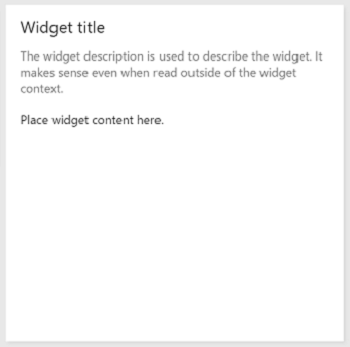
Manchmal können Sie eine kleine Beschreibung ihres Widgets oder dessen Verwendung angeben. Verwenden Sie in solchen Fällen die Klasse "description" für das HTML-Element, das Sie für die Widgetbeschreibung verwenden möchten.
Entwurfsprinzip: Verwenden Sie die Klasse "description" für die Widgetbeschreibung. Beschreibungen sollten auch dann sinnvoll sein, wenn sie aus dem Widgetkontext gelesen werden.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
Widgettitel und Untertitel
Untertitel sind Text, der den Titel ergänzt. Sie sind möglicherweise nicht immer sinnvoll, wenn sie aus dem Kontext gelesen werden, ohne den Titel zu lesen.

Entwurfsprinzip: Verwenden Sie die Klasse "untertitel", um weitere Informationen zum Widget bereitzustellen. Aus dem Widgetkontext heraus ist dies möglicherweise nicht sinnvoll.
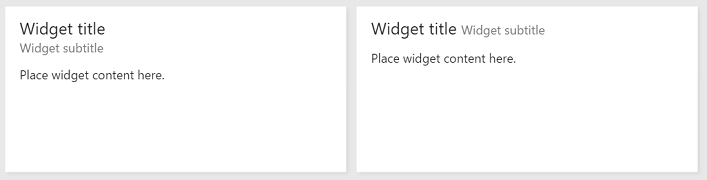
Verwenden Sie die folgende Struktur und klassen "title", "inner-title" und "subtitle", um die richtige Schriftart, Farbe und Ränder für eine Kombination aus Titel und Untertiteln zu erhalten. Der Titel erhält eine größere Schriftgröße als der Untertitel. Der Untertitel hat eine subduzierte Farbe relativ zum Titel oder rest des Widgets.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
Sie können ein beliebiges HTML-Element für die Kombination aus Titel und Untertitel verwenden. Hier einige Tipps:
- Wenn der Untertitel in derselben Zeile wie der Titel angezeigt werden soll, verwenden Sie ein Inlineelement wie
<span> - Wenn der Untertitel in der nächsten Zeile des Titels angezeigt werden soll, verwenden Sie ein Blockelement wie
<div>
Anzeigen von Hyperlinks, Symbolen, Text und Untertext in einem Widget
Einige Widgets verfügen über Links, die ein Symbol, Text und Untertext pro Link enthalten.
![]()
Entwurfsprinzip: Verwenden Sie Links mit einem Symbol und Untertext, um den Zweck des Links für den Benutzer offensichtlich zu machen. Stellen Sie sicher, dass das Symbol das Ziel des Links symbolisiert.
Verwenden Sie die folgende HTML-Struktur und -Klassen, um das gleiche Erscheinungsbild zu erhalten.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
Anzeigen von Leistungsindikatoren in einem Widget
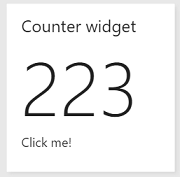
Der Hauptzweck einiger Widgets besteht darin, die Anzahl einiger Daten anzuzeigen. Die Abfragekachel und die Codekachel-Widgets sind Beispiele für diese Kategorie von Widgets. Um dieselben Stile wie diese Widgets zu verwenden, fügen Sie die Klasse "big-count" dem HTML-Element hinzu, das die Zahl enthält, um die große Schriftart abzurufen, die von der Abfragekachel und den Codekachel-Widgets verwendet wird.

Entwurfsprinzip: Verwenden Sie die Klasse "big-count", um dem Benutzer Zahlen in großer Schriftart zu präsentieren. Es sollte nicht mit nicht numerischen Zeichen verwendet werden.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Erstellen eines Widgets als Hyperlink
Wenn Sie auf eine beliebige Stelle auf einige Widgets klicken, wird der Benutzer zu einer anderen Seite weitergeleitet. Damit Ihr Widget dasselbe tut, können Sie Folgendes tun:
- Fügen Sie dem HTML-Element, das als Widgetcontainer fungiert, ein Ankertag als untergeordnetes Element hinzu.
- Platzieren Sie ihren gesamten Widgetinhalt im Ankertag.
- Da Ihr Widget in einem iframe gehostet wird, fügen Sie dem Ankertag das Attribut "target" mit dem Wert "_blank" hinzu, damit der Link in einer neuen Registerkarte/einem neuen Fenster anstatt innerhalb desselben iframes geöffnet wird.
- Fügen Sie zusätzlich zur "widget"-Klasse dem Widgetcontainer die Klasse "Clickable" hinzu.
Ihre Widgetinhalte erhalten die richtigen Farben, obwohl sie sich in einem Ankertag befinden. Ohne die Klasse "Klickbar" wird die blaue Standardfarbe für den gesamten Text im Widget erzwungen. Das Widget erhält auch einen benutzerdefinierten visuellen Hinweis auf den Fokus, um Benutzern zu helfen, die die Tastatur verwenden, um im Dashboard zu navigieren.
Entwurfsprinzip: Verwenden Sie die Klasse "klickbar" und das
<a>Tag, um das gesamte Widget klickbar zu machen. Dies ist ideal, wenn Ihr Widget eine Zusammenfassung der daten ist, die auf einer anderen Seite verfügbar sind.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Formatvorlagen für allgemeine Formularelemente in der Widgetkonfiguration
Befolgen Sie die folgenden Richtlinien, um grundlegende Stile aus dem Widget-SDK für allgemeine Formularelemente in der Widgetkonfiguration zu verwenden:
| Formularelement | Umbruchelement | Richtlinien |
|---|---|---|
| Einfaches Textfeld | div mit der Klasse "single-line-text-input". |
Verwenden Sie ein label -Element, um Text neben dem Textfeld hinzuzufügen. Verwenden Sie das input -Element, um ein Textfeld zu erstellen. Verwenden Sie das placeholder -Attribut, um Platzhaltertext bereitzustellen. |
| Checkbox | fieldset mit der Klasse "checkbox" |
Verwenden Sie ein label -Element, um Text neben den einzelnen Kontrollkästchen hinzuzufügen. Verwenden Sie ein legend -Element, um die Gruppe von Kontrollkästchen zu beschriften. Verwenden Sie das for -Attribut für jedes label Element, um die Sprachausgabe beim Verstehen des Formularelements zu unterstützen. |
| Optionsfeld | fieldset mit der Klasse "Radio" |
Verwenden Sie ein label -Element, um Text neben jedem Optionsfeld hinzuzufügen. Verwenden Sie ein legend -Element, um die Gruppe von Optionsfeldern zu beschriften. Verwenden Sie das for -Attribut für jedes label Element, um die Sprachausgabe beim Verstehen des Formularelements zu unterstützen. |
| Dropdown | div mit der Klasse "dropdown" |
Verwenden Sie ein label -Element, um Text neben der Dropdownliste hinzuzufügen. Wenn Sie eine Dropdownliste mit der halben Breite verwenden möchten, fügen Sie dem umschließenden div Element die Klasse "half" hinzu. Wenn Sie das Standardpfeilsymbol aus dem SDK anstelle des vom Browser bereitgestellten verwenden möchten, umschließen Sie das Element durch ein anderes div mit der select Klasse "wrapper". |
| Mehrzeiliges Textfeld | div mit der Klasse "multi-line-text-input". |
Verwenden Sie label das -Element, um das textarea als mehrzeiliges Textfeld verwendete Element zu bezeichnen. |
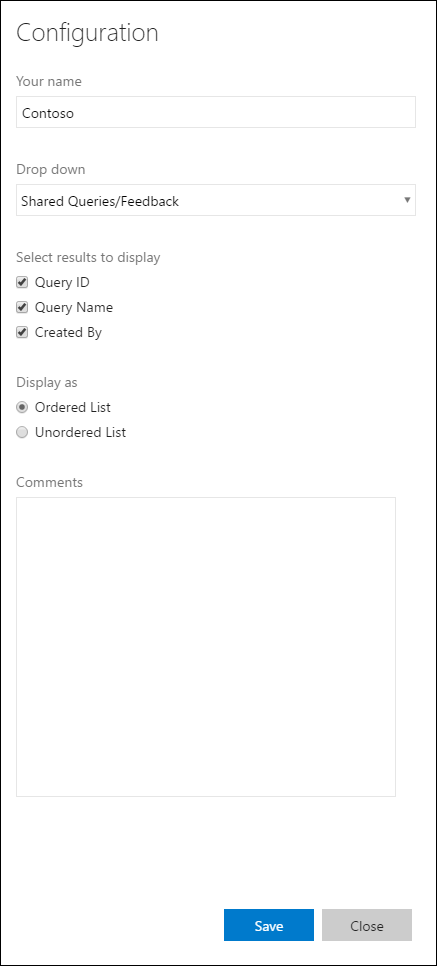
Im folgenden Beispiel werden die in der Tabelle aufgeführten Formularelemente verwendet.

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
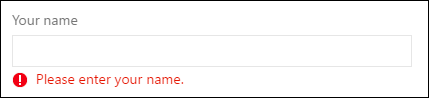
Anzeigen von Validierungsfehlern unterhalb eines Formularelements
Es wird empfohlen, Validierungsfehler unterhalb der relevanten Formularelemente bereitzustellen. Fügen Sie unter jedem Formularelement, für das die Fehlermeldung angezeigt werden soll, den folgenden Codeausschnitt hinzu, um diese Nachrichten konsistent mit den Widgets der 1. Partei anzuzeigen.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
Im vorherigen Codeausschnitt ist die Sichtbarkeit standardmäßig ausgeblendet. Wenn Sie eine Fehlermeldung anzeigen möchten, suchen Sie den entsprechenden "validation-error-text", fügen Sie Text hinzu, und legen Sie ihn auf das übergeordnete Element fest visibility:visible .
Beispiel: Es gibt ein einfaches Textfeld, in dem der Benutzer eine Zeichenfolge eingeben muss. Sie müssen eine Fehlermeldung anzeigen, wenn das Textfeld leer ist.

Der HTML-Code hierfür wäre:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
Der JavaScript-Code dahinter wäre:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für