Quickstart: Senden oder Empfangen von Ereignissen an bzw. von Event Hubs unter Verwendung von JavaScript
In dieser Schnellstartanleitung erfahren Sie, wie Sie mithilfe des npm-Pakets @azure/event-hubs Ereignisse an einen Event Hub senden bzw. von dort empfangen.
Voraussetzungen
Wenn Sie mit Azure Event Hubs noch nicht vertraut sind, lesen Sie vor dem Durcharbeiten dieser Schnellstartanleitung die Informationen unter Übersicht über Event Hubs.
Zum Durchführen dieser Schnellstartanleitung benötigen Sie Folgendes:
- Microsoft Azure-Abonnement. Für die Verwendung von Azure-Diensten benötigen Sie ein Abonnement. Das gilt auch für Azure Event Hubs. Wenn Sie nicht über ein Azure-Konto verfügen, können Sie sich für eine kostenlose Testversion registrieren.
- Node.js LTS. Die aktuelle Version mit langfristigem Support (Long-Term Support, LTS) steht hier zum Download bereit.
- Visual Studio Code (empfohlen) oder eine andere integrierte Entwicklungsumgebung (Integrated Development Environment, IDE)
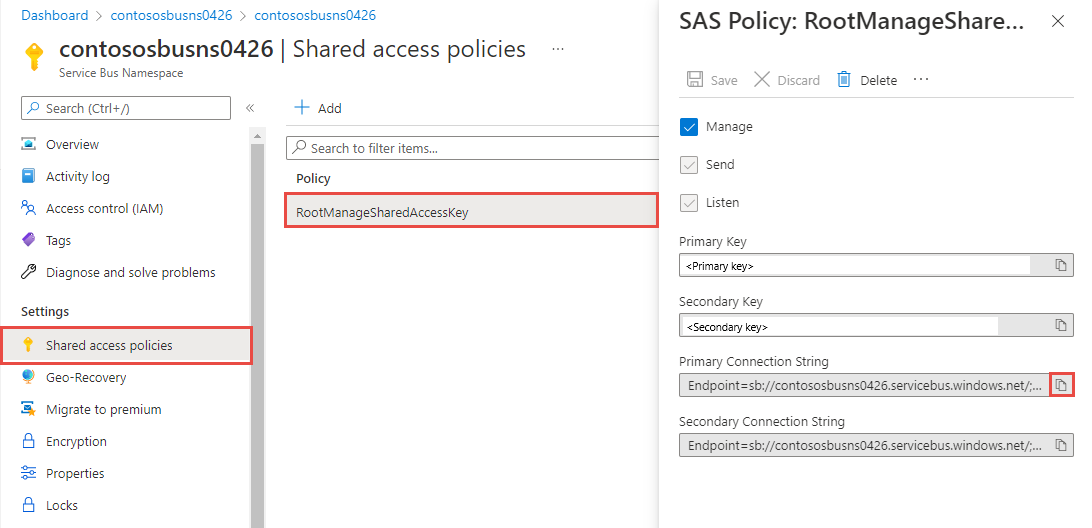
- Erstellen Sie einen Event Hubs-Namespace und einen Event Hub. Verwenden Sie zunächst das Azure-Portal, um einen Namespace vom Typ „Event Hubs“ zu erstellen, und beschaffen Sie die Verwaltungsanmeldeinformationen, die Ihre Anwendung für die Kommunikation mit dem Event Hub benötigt. Erstellen Sie anhand der Anleitung in diesem Artikel einen Namespace und einen Event Hub.
Installieren von npm-Paketen zum Senden von Ereignissen
Um das npm-Paket für Event Hubs zu installieren, öffnen Sie eine Eingabeaufforderung, die npm im Pfad enthält, und wechseln Sie zu dem Ordner, in dem die Beispiele gespeichert werden sollen.
Führen Sie diese Befehle aus:
npm install @azure/event-hubs
npm install @azure/identity
Authentifizieren der App bei Azure
In dieser Schnellstartanleitung werden zwei Möglichkeiten zum Herstellen einer Verbindung mit Azure Event Hubs gezeigt: kennwortlos und Verbindungszeichenfolge. Die erste Option zeigt Ihnen, wie Sie Ihren Sicherheitsprinzipal in Microsoft Entra ID und die rollenbasierte Zugriffssteuerung (RBAC) verwenden, um eine Verbindung zu einem Event Hubs Namespace herzustellen. Sie müssen sich keine Gedanken darüber machen, dass hartcodierte Verbindungszeichenfolgen in Ihrem Code oder in einer Konfigurationsdatei oder in einem sicheren Speicher wie Azure Key Vault vorhanden sind. Die zweite Option zeigt, wie Sie mithilfe einer Verbindungszeichenfolge eine Verbindung mit einem Event Hubs-Namespace herstellen. Wenn Sie noch nicht mit Azure vertraut sind, ist die Option mit der Verbindungszeichenfolge möglicherweise einfacher. In realen Anwendungen und Produktionsumgebungen wird die kennwortlose Option empfohlen. Weitere Informationen finden Sie unter Authentifizierung und Autorisierung. Weitere Informationen zur kennwortlosen Authentifizierung finden Sie auch auf der Übersichtsseite.
Zuweisen von Rollen zu Ihrem Microsoft Entra-Benutzer
Achten Sie bei der lokalen Entwicklung darauf, dass das Benutzerkonto, das die Verbindung mit Azure Event Hubs herstellt, über die korrekten Berechtigungen verfügt. Zum Senden und Empfangen von Nachrichten ist die Rolle Azure Event Hubs-Datenbesitzer erforderlich. Um sich selbst diese Rolle zuweisen zu können, benötigen Sie die Rolle „Benutzerzugriffsadministrator“ oder eine andere Rolle, die die Aktion Microsoft.Authorization/roleAssignments/write umfasst. Sie können einem Benutzer Azure RBAC-Rollen über das Azure-Portal, die Azure CLI oder mit Azure PowerShell zuweisen. Weitere Informationen zu den verfügbaren Bereichen für Rollenzuweisungen finden Sie auf der Seite Grundlegendes zum Bereich von Azure RBAC.
Im folgenden Beispiel wird Ihrem Benutzerkonto die Rolle Azure Event Hubs Data Owner zugewiesen. Diese Rolle bietet Vollzugriff auf Azure Event Hubs-Ressourcen. Halten Sie sich in einem echten Szenario an das Prinzip der geringsten Rechte, um Benutzern nur die benötigten Mindestberechtigungen zu erteilen und so die Produktionsumgebung besser zu schützen.
In Azure integrierte Rollen für Azure Event Hubs
Bei Azure Event Hubs ist die Verwaltung der Namespaces und aller zugehörigen Ressourcen über das Azure-Portal und die Azure-Ressourcenverwaltungs-API bereits durch das Azure RBAC-Modell geschützt. Azure stellt die folgenden integrierten Azure-Rollen zum Autorisieren des Zugriffs auf einen Event Hubs-Namespace bereit:
- Azure Event Hubs-Datenbesitzer: Ermöglicht den Datenzugriff auf einen Event Hubs-Namespace und seine Entitäten (Warteschlangen, Themen, Abonnements und Filter).
- Azure Event Hubs-Datensender: Verwenden Sie diese Rolle, um dem Event Hubs-Namespace und seinen Entitäten Sendezugriff zu erteilen.
- Azure Event Hubs-Datenempfänger: Verwenden Sie diese Rolle, um dem Event Hubs-Namespace und seinen Entitäten Empfangszugriff zu erteilen.
Informationen zum Erstellen einer benutzerdefinierten Rolle finden Sie unter Erforderliche Rechte für Event Hubs-Vorgänge.
Wichtig
In der Regel dauert die Verteilung der Rollenzuweisung in Azure ein bis zwei Minuten. In seltenen Fällen kann sie aber bis zu acht Minuten dauern. Wenn bei der ersten Ausführung Ihres Codes Authentifizierungsfehler auftreten, warten Sie einige Momente, und versuchen Sie es dann erneut.
Navigieren Sie im Azure-Portal zu Ihrem Event Hubs-Namespace. Verwenden Sie dazu entweder die Hauptsuchleiste oder die linke Navigationsleiste.
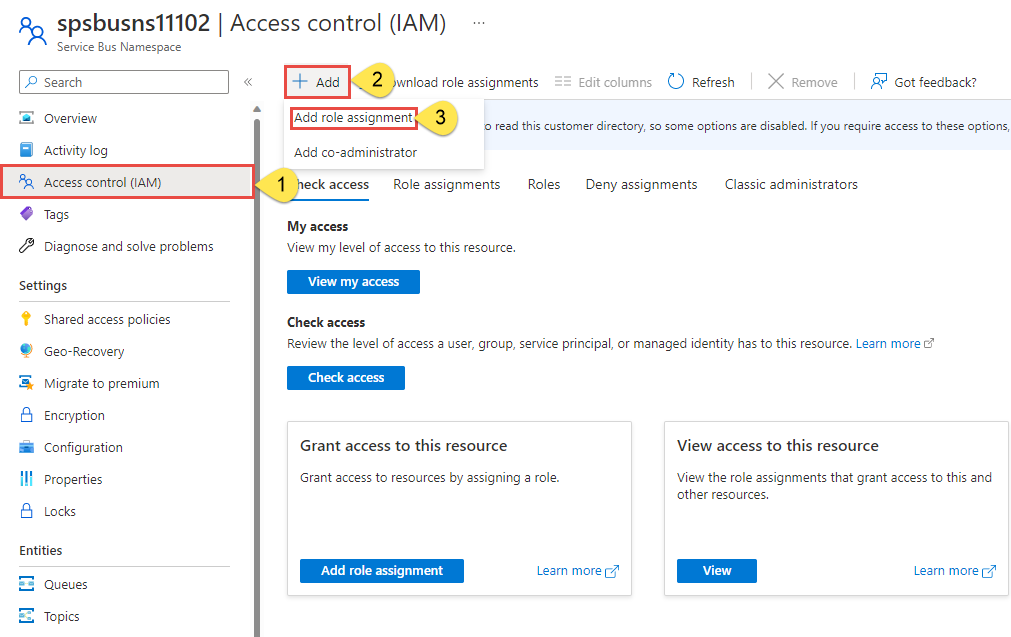
Wählen Sie auf der Übersichtsseite im linken Menü die Option Zugriffssteuerung (IAM) aus.
Wählen Sie auf der Seite Zugriffssteuerung (IAM) die Registerkarte Rollenzuweisungen aus.
Wählen Sie im oberen Menü + Hinzufügen und aus dem dann angezeigten Dropdownmenü die Option Rollenzuweisung hinzufügen aus.

Über das Suchfeld können Sie die Ergebnisse für die gewünschte Rolle filtern. Suchen Sie in diesem Beispiel nach
Azure Event Hubs Data Owner, und wählen Sie das entsprechende Ergebnis aus. Klicken Sie dann auf Weiter.Wählen Sie unter Zugriff zuweisen zu die Option Benutzer, Gruppe oder Dienstprinzipal und dann die Option + Mitglieder auswählen aus.
Suchen Sie im Dialogfeld nach Ihrem Microsoft Entra-Benutzernamen (normalerweise Ihre E-Mail-Adresse benutzer@domäne), und wählen Sie unten im Dialogfeld Auswählen aus.
Wählen Sie Überprüfen und zuweisen aus, um zur letzten Seite zu gelangen, und wählen Sie erneut Überprüfen und zuweisen aus, um den Vorgang abzuschließen.
Senden von Ereignisse
In diesem Abschnitt wird eine JavaScript-Anwendung erstellt, die Ereignisse an einen Event Hub sendet.
Öffnen Sie Ihren bevorzugten Editor, z. B. Visual Studio Code.
Erstellen Sie eine Datei namens send.js, und fügen Sie den folgenden Code ein:
Ersetzen Sie im Code die folgenden Platzhalter durch echte Werte:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Führen Sie
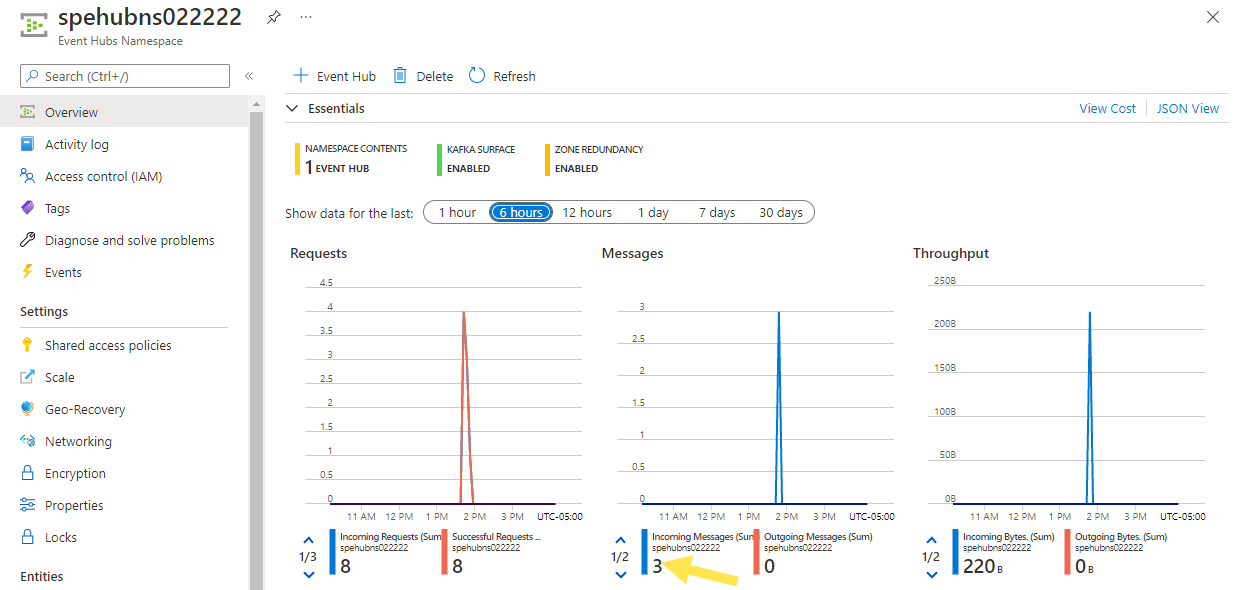
node send.jsaus, um diese Datei auszuführen. Durch diesen Befehl wird ein Batch mit drei Ereignissen an Ihren Event Hub gesendet. Wenn Sie die Kennwortlose Authentifizierung (Rollenbasierte Zugriffssteuerung von Azure Active Directory) verwenden, sollten Sie sich mit dem Konto, das der Azure Event Hubs-Datenbesitzerrolle hinzugefügt wurde, bei Azure ausführenaz loginund anmelden.Vergewissern Sie sich im Azure-Portal, dass der Event Hub die Nachrichten erhalten hat. Aktualisieren Sie die Seite, um das Diagramm zu aktualisieren. Es kann einige Sekunden dauern, bis der Empfang der Nachrichten angezeigt wird.
Hinweis
Der gesamte Quellcode (einschließlich zusätzlicher hilfreicher Kommentare) steht auf der GitHub-Seite „sendEvents.js“ zur Verfügung.
Empfangen von Ereignissen
In diesem Abschnitt werden mithilfe eines Azure Blob Storage-Prüfpunkts in einer JavaScript-Anwendung Ereignisse von einem Event Hub empfangen. In einem Azure Storage-Blob werden für empfangene Nachrichten in regelmäßigen Abständen Metadatenprüfpunkte erstellt. Dadurch kann der Empfang von Nachrichten später problemlos an der Stelle fortgesetzt werden, an der Sie aufgehört haben.
Befolgen Sie die folgenden Empfehlungen, wenn Sie Azure Blob Storage als Prüfpunktspeicher verwenden:
- Verwenden Sie einen separaten Container für jede Consumergruppe. Sie können dasselbe Speicherkonto verwenden, aber verwenden Sie für jede Gruppe einen eigenen Container.
- Verwenden Sie weder den Container noch das Speicherkonto für andere Zwecke.
- Das Speicherkonto sollte sich in derselben Region befinden, in der sich die bereitgestellte Anwendung befindet. Wenn die Anwendung lokal ist, versuchen Sie, die nächstgelegene Region auszuwählen.
Stellen Sie auf der Seite Speicherkonto im Azure-Portal im Abschnitt Blobdienst sicher, dass die folgenden Einstellungen deaktiviert sind.
- Hierarchischer Namespace
- Vorläufiges Löschen von Blobs
- Versionsverwaltung
Erstellen eines Azure-Speicherkontos und eines Blobcontainers
Führen Sie die folgenden Schritte aus, um ein Azure-Speicherkonto und einen darin befindlichen Blobcontainer zu erstellen:
- Erstellen eines Azure-Speicherkontos
- Erstellen eines Blobcontainers im Speicherkonto
- Authentifizieren beim Blobcontainer
Stellen Sie beim lokalen Entwickeln sicher, dass das Benutzerkonto, das auf Blobdaten zugreift, die richtigen Berechtigungen hat. Sie benötigen die Berechtigung Mitwirkender an Storage-Blobdaten zum Lesen und Schreiben von Blobdaten. Um sich selbst diese Rolle zuweisen zu können, benötigen Sie die Rolle Benutzerzugriffsadministrator oder eine andere Rolle, die die Aktion Microsoft.Authorization/roleAssignments/write enthält. Sie können einem Benutzer Azure RBAC-Rollen über das Azure-Portal, die Azure CLI oder mit Azure PowerShell zuweisen. Weitere Informationen zu den verfügbaren Bereichen für Rollenzuweisungen finden Sie auf der Seite Bereichsübersicht.
In diesem Szenario weisen Sie Ihrem Benutzerkonto Berechtigungen zu, die auf das Speicherkonto zugeschnitten sind, um dem Prinzip der geringsten Rechte zu folgen. Auf diese Weise erhalten Benutzer nur die erforderlichen Mindestberechtigungen, und es entstehen sicherere Produktionsumgebungen.
Im folgenden Beispiel wird Ihrem Benutzerkonto die Rolle Mitwirkender an Storage-Blobdaten zugewiesen, die sowohl Lese- als auch Schreibzugriff auf Blobdaten in Ihrem Speicherkonto ermöglicht.
Wichtig
In den meisten Fällen dauert es eine oder zwei Minute(n), bis die Rollenzuweisung in Azure weitergegeben wird. In seltenen Fällen kann es aber bis zu acht Minuten dauern. Wenn bei der ersten Ausführung Ihres Codes Authentifizierungsfehler auftreten, warten Sie einige Momente, und versuchen Sie es dann erneut.
Suchen Sie im Azure-Portal Ihr Speicherkonto mithilfe der Hauptsuchleiste oder der linken Navigationsleiste.
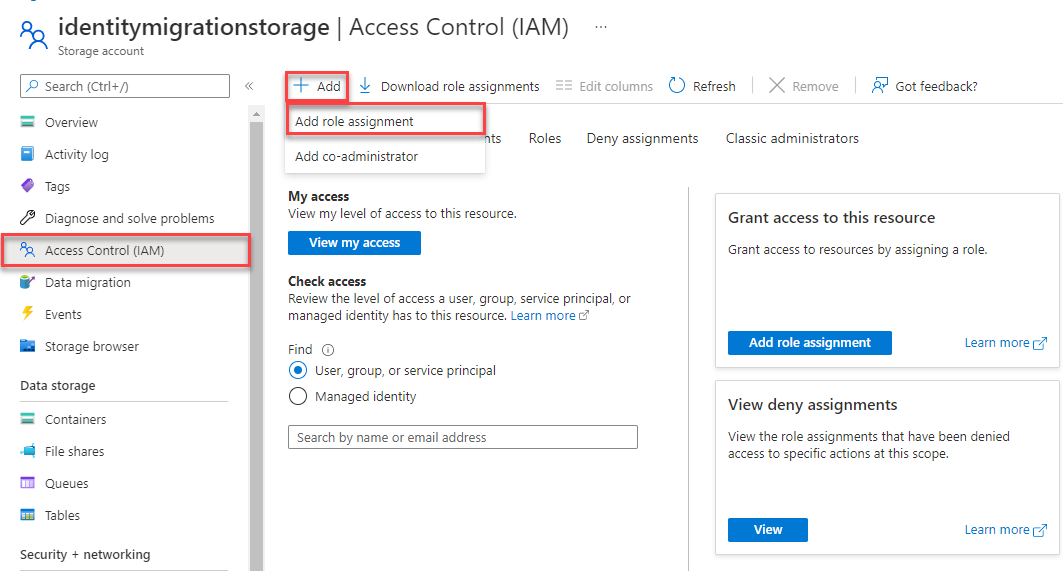
Wählen Sie auf der Übersichtsseite des Speicherkontos im linken Menü die Option Zugriffssteuerung (IAM) aus.
Wählen Sie auf der Seite Zugriffssteuerung (IAM) die Registerkarte Rollenzuweisungen aus.
Wählen Sie im oberen Menü + Hinzufügen und aus dem dann angezeigten Dropdownmenü die Option Rollenzuweisung hinzufügen aus.

Über das Suchfeld können Sie die Ergebnisse für die gewünschte Rolle filtern. Suchen Sie in diesem Beispiel nach Mitwirkender an Speicherblobdaten, wählen Sie das entsprechende Ergebnis und dann Weiter aus.
Wählen Sie unter Zugriff zuweisen zu die Option Benutzer, Gruppe oder Dienstprinzipal und dann die Option + Mitglieder auswählen aus.
Suchen Sie im Dialogfeld nach Ihrem Microsoft Entra-Benutzernamen (normalerweise Ihre E-Mail-Adresse benutzer@domäne), und wählen Sie unten im Dialogfeld Auswählen aus.
Wählen Sie Überprüfen und zuweisen aus, um zur letzten Seite zu gelangen, und wählen Sie erneut Überprüfen und zuweisen aus, um den Vorgang abzuschließen.
Installieren der npm-Pakete zum Empfangen von Ereignissen
Für die empfangende Seite müssen zwei weitere Pakete installiert werden. In dieser Schnellstartanleitung wird Azure Blob Storage zum Speichern von Prüfpunkten verwendet, damit das Programm die bereits gelesenen Ereignisse nicht erneut liest. In einem Blob werden für empfangene Nachrichten in regelmäßigen Abständen Metadatenprüfpunkte erstellt. Dadurch kann der Empfang von Nachrichten später problemlos an der Stelle fortgesetzt werden, an der Sie aufgehört haben.
Führen Sie diese Befehle aus:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Schreiben von Code zum Empfangen von Ereignissen
Öffnen Sie Ihren bevorzugten Editor, z. B. Visual Studio Code.
Erstellen Sie eine Datei namens receive.js, und fügen Sie den folgenden Code ein:
Ersetzen Sie im Code die folgenden Platzhalter durch echte Werte:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Führen Sie
node receive.jsan einer Eingabeaufforderung aus, um diese Datei auszuführen. Im Fenster sollten Meldungen zu empfangenen Ereignissen angezeigt werden.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Hinweis
Der gesamte Quellcode (einschließlich zusätzlicher hilfreicher Kommentare) steht auf der GitHub-Seite „receiveEventsUsingCheckpointStore.js“ zur Verfügung.
Das Empfängerprogramm empfängt Ereignisse von allen Partitionen der Standardconsumergruppe im Event Hub.
Bereinigen von Ressourcen
Löschen Sie die Ressourcengruppe mit dem Event Hubs-Namespace, oder löschen Sie nur den Namespace, wenn Sie die Ressourcengruppe behalten möchten.
Zugehöriger Inhalt
Sehen Sie sich diese Beispiele auf GitHub an:
- JavaScript samples (JavaScript-Beispiele)
- TypeScript-Beispiele