Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure Static Web Apps veröffentlicht eine Website in einer Produktionsumgebung, indem Apps aus einem GitHub-Repository erstellt werden, das von einem serverlosen Back-End unterstützt wird. Im folgenden Tutorial wird gezeigt, wie Sie die C#-Blazor-WebAssembly-App bereitstellen, die von einer serverlosen API zurückgegebene Wetterdaten anzeigt.
Hinweis
Die Schritte zum Bereitstellen einer Blazor-App über Visual Studio finden Sie unter Bereitstellen einer Blazor-App in Azure Static Web Apps.
Voraussetzungen
- GitHub -Konto
- Azure-Konto. Falls Sie noch nicht über ein Azure-Abonnement verfügen, können Sie ein kostenloses Testkonto erstellen.
1. Erstellen eines Repositorys
In diesem Artikel wird ein GitHub-Vorlagenrepository verwendet, um Ihnen den Einstieg zu erleichtern. Die Vorlage umfasst eine Starter-App, die Sie in Azure Static Web Apps bereitstellen können.
- Stellen Sie sicher, dass Sie bei GitHub angemeldet sind, und wechseln Sie zum folgenden Speicherort, um ein neues Repository zu erstellen: https://github.com/staticwebdev/blazor-starter/generate.
- Geben Sie Ihrem Repository den Namen my-first-static-blazor-app.
2. Erstellen einer statischen Web-App
Nachdem das Repository erstellt wurde, erstellen Sie im Azure-Portal eine statische Web-App.
Öffnen Sie das Azure-Portal.
Klicken Sie auf Ressource erstellen.
Suchen Sie nach Static Web Apps.
Wählen Sie Static Web Apps aus.
Klicken Sie auf Erstellen.
Geben Sie auf der Registerkarte Grundlagen die folgenden Werte ein.
Eigenschaft Wert Abonnement Den Namen Ihres Azure-Abonnements Ressourcengruppe my-blazor-group Name my-first-static-blazor-app Plantyp Free Region für Azure Functions-API und Stagingumgebungen Wählen Sie die Region aus, die Ihnen am nächsten ist. Quelle GitHub Wählen Sie Mit GitHub anmelden aus, und authentifizieren Sie sich bei GitHub, wenn Sie dazu aufgefordert werden.
Geben Sie die folgenden GitHub-Werte ein.
Eigenschaft Wert Organisation Wählen Sie Ihre gewünschte GitHub-Organisation aus. Repository Wählen Sie my-first-static-blazor-app aus. Branch Wählen Sie main aus. Hinweis
Wenn Sie keine Repositories sehen, müssen Sie möglicherweise Azure Static Web Apps auf GitHub autorisieren. Navigieren Sie dann zu Ihrem GitHub-Repository, wechseln Sie zu Einstellungen > Anwendungen > Autorisierte OAuth-Apps, und wählen Sie Azure Static Web Apps und dann Zuweisen aus. Bei Organisationsrepositorys müssen Sie Besitzer der Organisation sein, um die Berechtigungen erteilen zu können.
Wählen Sie im Abschnitt Builddetails in der Dropdownliste Buildvoreinstellungen die Option Blazor aus. Die folgenden Werte werden aufgefüllt:
Eigenschaft Wert BESCHREIBUNG App-Speicherort Client Ordner mit der Blazor-WebAssembly-App API-Speicherort API Ordner mit der Azure Functions-App Ausgabeverzeichnis wwwroot Ordner in der Buildausgabe mit der veröffentlichten Blazor-WebAssembly-Anwendung Wählen Sie Überprüfen und erstellen aus, um sicherzustellen, dass alle Details stimmen.
Wählen Sie Erstellen aus, um mit dem Erstellen der statischen Web-App zu beginnen und einen GitHub Actions-Vorgang für die Bereitstellung bereitzustellen.
Wählen Sie nach Abschluss der Bereitstellung Zu Ressource wechseln aus.
Wählen Sie Zu Ressource wechseln aus.

3. Anzeigen der Website
Für die Bereitstellung einer statischen App gelten zwei Aspekte. Der erste Aspekt ist die Bereitstellung der zugrunde liegenden Azure-Ressourcen, aus denen Ihre App besteht. Der zweite Aspekt ist ein GitHub Actions-Workflow, mit dem Ihre Anwendung erstellt und veröffentlicht wird.
Bevor Sie zu Ihrer neuen statischen Web-App wechseln können, muss zuerst die Ausführung des Buildvorgangs für die Bereitstellung abgeschlossen sein.
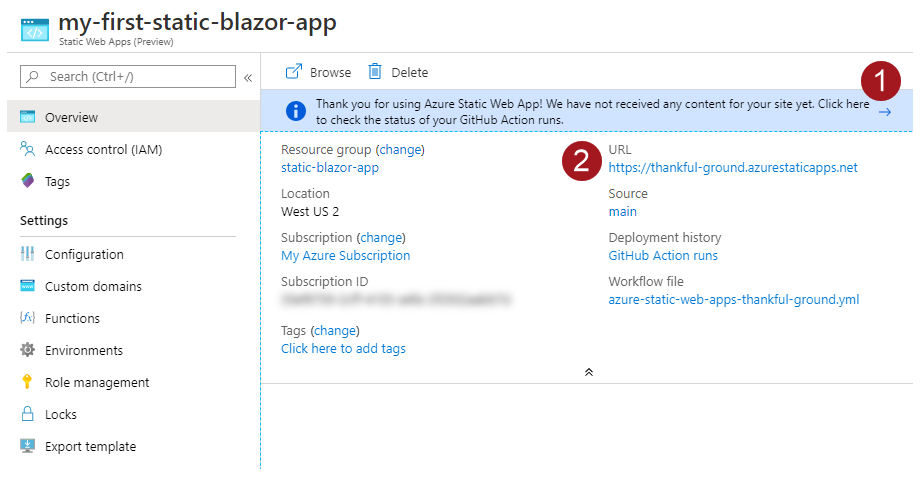
Im Übersichtsfenster von Azure Static Web Apps werden einige Links angezeigt, die Ihnen als Hilfe bei der Interaktion mit Ihrer Web-App dienen.
Wählen Sie das Banner Hier klicken, um den Status Ihrer GitHub Actions-Ausführungen zu überprüfen aus, um die GitHub Actions-Instanzen anzuzeigen, die für Ihr Repository ausgeführt werden. Nachdem Sie sich vergewissert haben, dass der Bereitstellungsauftrag abgeschlossen ist, können Sie über die generierte URL zu Ihrer Website wechseln.

Nachdem der GitHub Actions-Workflow abgeschlossen ist, können Sie den URL-Link auswählen, um die Website auf einer neuen Registerkarte zu öffnen.

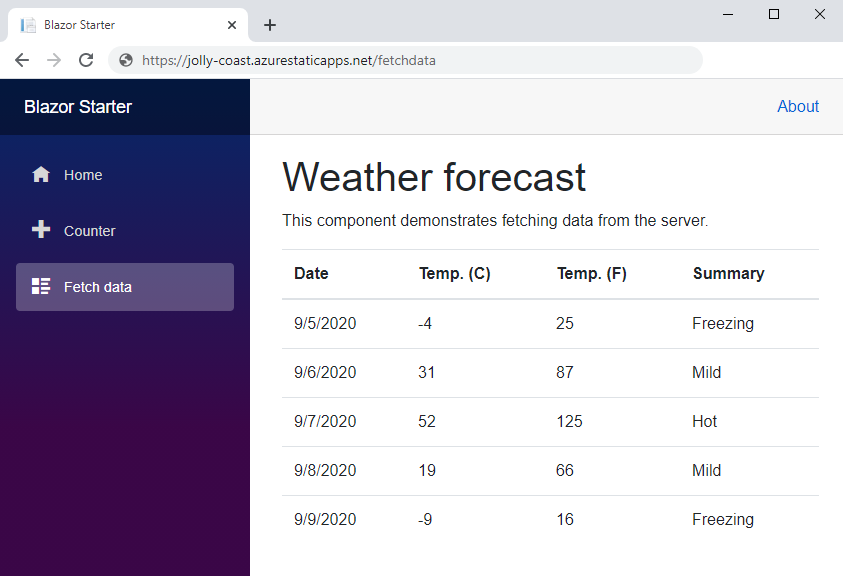
4. Grundlegendes zur Anwendungsübersicht
Zusammen bilden die folgenden Projekte die Teile, die zum Erstellen einer Blazor-WebAssembly-Anwendung erforderlich sind, die in dem von einem Azure Functions-API-Back-End unterstützten Browser ausgeführt wird.
| Visual Studio-Projekt | BESCHREIBUNG |
|---|---|
| API | Die Azure Functions-C#-Anwendung implementiert den API-Endpunkt zur Bereitstellung von Wetterinformationen für die Blazor-WebAssembly-App. Die Funktion WeatherForecastFunction gibt ein Array mit WeatherForecast-Objekten zurück. |
| Client | Das Blazor-WebAssembly-Front-End-Projekt. Eine Fallbackroute wird implementiert, um sicherzustellen, dass das clientseitige Routing funktioniert. |
| Shared | Enthält gemeinsame Klassen, die sowohl von der API als auch von den Clientprojekten referenziert werden, damit Daten vom API-Endpunkt an die Front-End-Web-App übertragen werden können. Die Klasse WeatherForecast wird von beiden Apps gemeinsam genutzt. |
Statische Blazor-Web-App .
.
Fallbackroute
Die Anwendung macht URLs wie /counter und /fetchdata verfügbar, die bestimmten Routen der Anwendung zugeordnet sind. Da diese App als Single-Page-Webanwendung implementiert ist, wird jeder Route die Datei index.html bereitgestellt. Um sicherzustellen, dass bei Anforderungen eines beliebigen Pfads die Datei index.html zurückgegeben wird, wird in der Datei , die sich im Stammordner des Clientprojekts befindet, eine staticwebapp.config.json implementiert.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
Mit der JSON-Konfiguration wird sichergestellt, dass bei jeglichen Anforderungen an eine beliebige Route in der App die Seite index.html zurückgegeben wird.
Bereinigen von Ressourcen
Falls Sie diese Anwendung nicht nutzen werden, können Sie die Azure Static Web Apps-Instanz mit den folgenden Schritten löschen:
- Öffnen Sie das Azure-Portal.
- Suchen Sie in der oberen Suchleiste nach my-blazor-group.
- Wählen Sie den Gruppennamen aus.
- Klicken Sie auf Löschen.
- Klicken Sie zum Bestätigen des Löschvorgangs auf Ja.