Schnellstart: Erstellen Ihrer ersten statischen Web-App
Azure Static Web Apps veröffentlicht eine Website in einer Produktionsumgebung, indem Apps aus einem Azure DevOps- oder GitHub-Repository erstellt werden. In dieser Schnellstartanleitung stellen Sie über das Azure-Portal eine Webanwendung in Azure Static Web Apps bereit.
Voraussetzungen
- Falls Sie noch nicht über ein Azure-Abonnement verfügen, können Sie ein kostenloses Testkonto erstellen.
- GitHub -Konto
- Falls Sie noch nicht über ein Azure-Abonnement verfügen, können Sie ein kostenloses Testkonto erstellen.
- Azure DevOps-Organisation
Erstellen eines Repositorys
In diesem Artikel wird ein GitHub-Vorlagenrepository verwendet, um Ihnen den Einstieg zu erleichtern. Die Vorlage enthält eine Starter-App zur Bereitstellung in Azure Static Web Apps.
- Navigieren Sie zum folgenden Speicherort, um ein neues Repository zu erstellen:
- Geben Sie Ihrem Repository den Namen my-first-static-web-app.
Hinweis
Für Azure Static Web Apps wird mindestens eine HTML-Datei benötigt, um eine Web-App zu erstellen. Das in diesem Schritt erstellte Repository enthält nur eine Datei vom Typ index.html.
Klicken Sie auf Create repository (Repository erstellen).

Erstellen eines Repositorys
In diesem Artikel wird ein Azure DevOps-Repository verwendet, um Ihnen den Einstieg zu erleichtern. Das Repository enthält eine Starter-App, die für die Bereitstellung mit Azure Static Web Apps verwendet wird.
Melden Sie sich bei Azure DevOps an.
Wählen Sie Neues Repository aus.
Erweitern Sie im Fenster Neues Projekt erstellen das Menü Erweitert, und nehmen Sie folgende Auswahl vor:
Einstellung Wert Project Geben Sie my-first-web-static-app ein. Sichtbarkeit Wählen Sie Privat. Versionskontrolle Wählen Sie Git aus. Arbeitselementprozess Wählen Sie die Option aus, die ihren Entwicklungsmethoden am besten entspricht. Klicken Sie auf Erstellen.
Wählen Sie das Menüelement Repos.
Wählen Sie das Menüelement Dateien.
Wählen Sie auf der Karte Repository importieren die Option Importieren aus.
Kopieren Sie eine Repository-URL für das Framework Ihrer Wahl, und fügen Sie sie in das Feld URL klonen ein.
Wählen Sie Importieren aus, und warten Sie, bis der Importvorgang abgeschlossen ist.
Erstellen einer statischen Web-App
Nachdem das Repository nun erstellt wurde, können Sie im Azure-Portal eine statische Web-App erstellen.
- Öffnen Sie das Azure-Portal.
- Klicken Sie auf Ressource erstellen.
- Suchen Sie nach Static Web Apps.
- Klicken Sie auf statische Web-Apps.
- Klicken Sie auf Erstellen.
Konfigurieren Sie im Abschnitt Grundlagen zunächst Ihre neue App, und verknüpfen Sie sie mit einem GitHub-Repository.
| Einstellung | Wert |
|---|---|
| Subscription | Wählen Sie Ihr Azure-Abonnement. |
| Ressourcengruppe | Wählen Sie den Link Neu erstellen aus, und geben Sie in das Textfeld static-web-apps-test ein. |
| Name | Geben Sie my-first-static-web-app in das Textfeld ein. |
| Plantyp | Wählen Sie Free aus. |
| Quelle | Wählen Sie GitHub aus, und melden Sie sich ggf. bei GitHub an. |
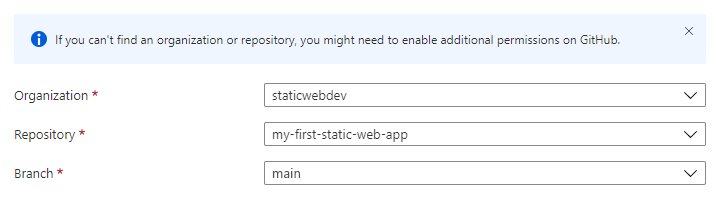
Melden Sie sich bei Bedarf bei GitHub an, und geben Sie die folgenden Repositoryinformationen ein.
| Einstellung | Wert |
|---|---|
| Organization | Wählen Sie Ihre Organisation aus. |
| Repository | Wählen Sie my-first-web-static-app aus. |
| Verzweigung | Wählen Sie main aus. |

Hinweis
Wenn keine Repositoryliste angezeigt wird:
Sie müssen möglicherweise Azure Static Web Apps in GitHub autorisieren. Navigieren Sie zu Ihrem GitHub-Repository und dann zu Einstellungen > Anwendungen > Autorisierte OAuth-Apps, und wählen Sie Azure Static Web Apps und dann Zuweisen aus.
Möglicherweise müssen Sie Azure Static Web Apps in Ihrer Azure DevOps-Organisation autorisieren. Sie müssen Besitzer der Organisation sein, um die Berechtigungen erteilen zu können. Fordern Sie über OAuth Zugriff auf Anwendungen von Drittanbietern an. Weitere Informationen finden Sie unter Autorisieren des Zugriffs auf REST-APIs mit OAuth 2.0.
Konfigurieren Sie im Abschnitt Grundlagen zunächst Ihre neue App, und verknüpfen Sie sie mit einem Azure DevOps-Repository.
| Einstellung | Wert |
|---|---|
| Subscription | Wählen Sie Ihr Azure-Abonnement. |
| Ressourcengruppe | Wählen Sie den Link Neu erstellen aus, und geben Sie in das Textfeld static-web-apps-test ein. |
| Name | Geben Sie my-first-static-web-app in das Textfeld ein. |
| Plantyp | Wählen Sie Free aus. |
| Details zu Azure Functions und Staging | Wählen Sie die Region aus, die Ihnen am nächsten ist. |
| Quelle | Wählen Sie Azure DevOps aus. |
| Organisation | Wählen Sie Ihre Organisation aus. |
| Project | Wählen Sie Ihr Projekt aus. |
| Repository | Wählen Sie my-first-web-static-app aus. |
| Verzweigung | Wählen Sie main aus. |
Hinweis
Stellen Sie sicher, dass der verwendete Branch nicht geschützt ist, und dass Sie über ausreichende Berechtigungen zum Ausgeben eines push-Befehls verfügen. Navigieren Sie zur Überprüfung zu Ihrem DevOps-Repository, wechseln Sie zu Repos ->Branches, und wählen Sie Weitere Optionen aus. Wählen Sie als Nächstes Ihren Branch und dann Branchrichtlinien aus, um sicherzustellen, dass die erforderlichen Richtlinien nicht aktiviert sind.
Fügen Sie im Abschnitt Builddetails die für Ihr bevorzugtes Front-End-Framework spezifischen Konfigurationsdetails hinzu.
- Wählen Sie Benutzerdefiniert aus der Dropdownliste Buildvoreinstellungen aus.
- Geben Sie im Feld App-Speicherort die Zeichenfolge ./src ein.
- Lassen Sie das Feld API-Speicherort leer.
- Geben Sie im Feld Ausgabespeicherort die Zeichenfolge ./src ein.
Klicken Sie auf Überprüfen + erstellen.
Klicken Sie auf Erstellen.

Hinweis
Sie können die Workflowdatei bearbeiten, um diese Werte nach der Erstellung der App zu ändern.
Klicken Sie auf Erstellen.

Wählen Sie Zu Ressource wechseln aus.

Anzeigen der Website
Für die Bereitstellung einer statischen App gelten zwei Aspekte. Im ersten werden die zugrunde liegenden Azure-Ressourcen erstellt, aus denen Ihre App besteht. Der zweite besteht aus einem Workflow, mit dem Ihre Anwendung erstellt und veröffentlicht wird.
Bevor Sie zu Ihrer neuen statischen Website navigieren können, muss zuvor der Buildvorgang für die Bereitstellung abgeschlossen sein.
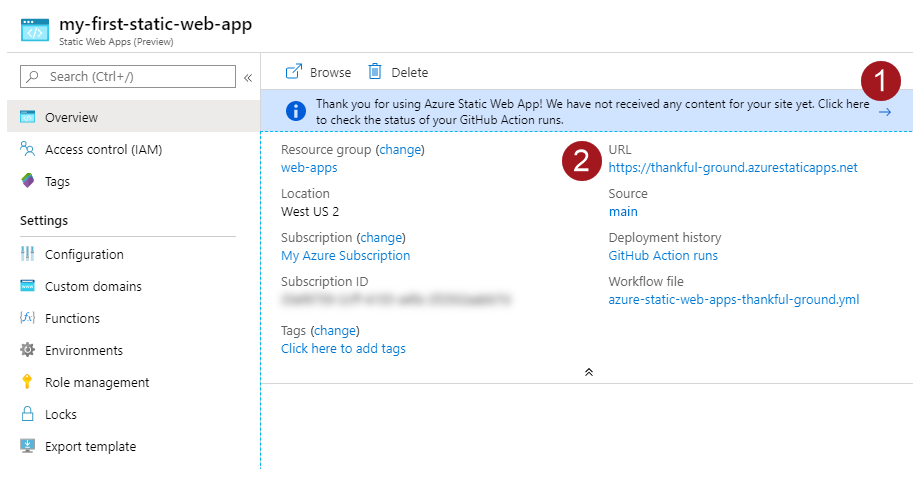
Im Fenster Übersicht von Azure Static Web Apps werden einige Links angezeigt, die Ihnen als Hilfe bei der Interaktion mit Ihrer Web-App dienen.

Wenn Sie das Banner Hier klicken, um den Status Ihrer GitHub Actions-Ausführungen zu überprüfen auswählen, gelangen Sie zu den GitHub Actions-Instanzen, die für Ihr Repository ausgeführt werden. Nachdem Sie sich vergewissert haben, dass der Bereitstellungsauftrag abgeschlossen ist, können Sie über die generierte URL zu Ihrer Website wechseln.
Nachdem der GitHub Actions-Workflow abgeschlossen ist, können Sie den URL-Link auswählen, um die Website auf einer neuen Registerkarte zu öffnen.
Nachdem der Workflow abgeschlossen ist, können Sie den Link URL auswählen, um die Website in einer neuen Registerkarte zu öffnen.
Bereinigen von Ressourcen
Falls Sie diese Anwendung nicht weiter nutzen möchten, können Sie die Azure Static Web Apps-Instanz mit den folgenden Schritten löschen:
- Öffnen Sie das Azure-Portal.
- Suchen Sie über die obere Suchleiste nach my-first-web-static-app.
- Wählen Sie den App-Namen aus.
- Klicken Sie auf Löschen.
- Klicken Sie auf Ja, um die Löschaktion zu bestätigen (diese Aktion kann einige Minuten dauern).