Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure Static Web Apps veröffentlicht eine Website, indem Apps aus einem Coderepository erstellt werden. In dieser Schnellstartanleitung stellen Sie mithilfe der Visual Studio Code-Erweiterung eine Webanwendung in Azure Static Web Apps bereit.
Falls Sie noch nicht über ein Azure-Abonnement verfügen, können Sie ein kostenloses Testkonto erstellen.
Voraussetzungen
- GitHub -Konto
- Azure-Konto
- Visual Studio Code
- Azure Static Web Apps-Erweiterung für Visual Studio Code
- Installation von Git
Erstellen eines Repositorys
In diesem Artikel wird ein GitHub-Vorlagenrepository verwendet, um Ihnen den Einstieg zu erleichtern. Die Vorlage enthält eine Starter-App zur Bereitstellung in Azure Static Web Apps.
- Navigieren Sie zum folgenden Speicherort, um ein neues Repository zu erstellen:
- Geben Sie Ihrem Repository den Namen my-first-static-web-app.
Hinweis
Für Azure Static Web Apps wird mindestens eine HTML-Datei benötigt, um eine Web-App zu erstellen. Das in diesem Schritt erstellte Repository enthält nur eine Datei vom Typ index.html.
Klicken Sie auf Create repository (Repository erstellen).

Klonen des Repositorys
Wenn Sie das Repository in Ihrem GitHub-Konto erstellt haben, klonen Sie das Projekt mit dem folgenden Befehl auf dem lokalen Computer.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Ersetzen Sie <YOUR_GITHUB_ACCOUNT_NAME> unbedingt durch Ihren GitHub-Benutzernamen.
Öffnen Sie als Nächstes Visual Studio Code, und navigieren Sie zu Datei > Ordner öffnen, um das geklonte Repository im Editor zu öffnen.
Installieren der Azure Static Web Apps-Erweiterung
Wenn Sie noch nicht über die Azure Static Web Apps -Erweiterung für Visual Studio Code verfügen, können Sie diese in Visual Studio Code installieren.
- Wählen Sie Ansicht>Erweiterungen aus.
- Geben Sie in Nach Erweiterungen in Marketplace suchen den Text Azure Static Web Apps ein.
- Klicken Sie für Azure Static Web Apps auf Installieren.
Erstellen einer statischen Web-App
Wählen Sie in Visual Studio Code auf der Aktivitätsleiste das Azure-Logo aus, um das Fenster mit den Azure-Erweiterungen zu öffnen.

Hinweis
Sie müssen sich in Visual Studio Code bei Azure und GitHub anmelden, um fortzufahren. Wenn Sie noch nicht authentifiziert wurden, werden Sie von der Erweiterung während des Erstellungsprozesses aufgefordert, sich bei beiden Diensten anzumelden.
Wählen Sie F1 aus, um die Befehlspalette in Visual Studio Code zu öffnen.
Geben Sie im Befehlsfeld Statische Web-App erstellen ein.
Wählen Sie Azure Static Web Apps: Statische Web-App erstellen ....
Wählen Sie Ihr Azure-Abonnement.
Geben Sie my-first-first-static-web-app als Anwendungsname ein.
Wählen Sie die Ihnen am nächsten gelegene Region aus.
Geben Sie die Einstellungswerte ein, die Ihrer Frameworkauswahl entsprechen.
Einstellung Wert Framework Wählen Sie Benutzerdefiniert aus. Speicherort des Anwendungscodes Geben Sie /srcein.Buildspeicherort Geben Sie /srcein.Nach der Erstellung der App wird eine Bestätigungsbenachrichtigung in Visual Studio Code angezeigt.

Wenn GitHub Ihnen eine Schaltfläche zum Aktivieren von Aktionen für dieses Repository anzeigt, wählen Sie die Schaltfläche aus, um die Ausführung der Buildaktion für Ihr Repository zu ermöglichen.
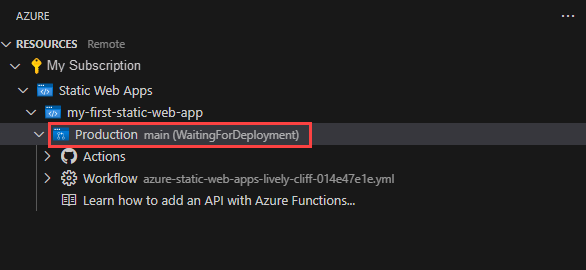
Während der Ausführung der Bereitstellung meldet die Visual Studio Code-Erweiterung Ihnen den Buildstatus.

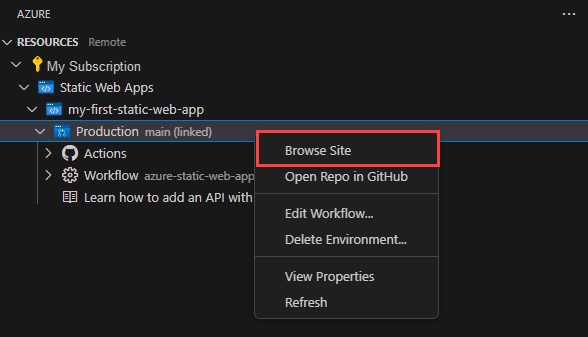
Sobald die Bereitstellung abgeschlossen ist, können Sie direkt zu Ihrer Website navigieren.
Klicken Sie mit der rechten Maustaste auf das Projekt in der Static Web Apps-Erweiterung, und wählen Sie Website durchsuchen aus, um die Website im Browser zu öffnen.

Bereinigen von Ressourcen
Falls Sie diese Anwendung nicht weiter nutzen möchten, können Sie die Azure Static Web Apps-Instanz über die Erweiterung löschen.
Kehren Sie im Fenster von Visual Studio Code Azure zum Abschnitt Ressourcen zurück, klicken Sie bei Statische Web-Apps mit der rechten Maustaste auf my-first-static-web-app, und wählen Sie Löschen aus.