Schnellstart: Verwalten von Blobs mit dem JavaScript v12 SDK in einem Browser
Azure Blob Storage ist für die Speicherung großer Mengen unstrukturierter Daten optimiert. Blobs sind Objekte, die Text oder Binärdaten enthalten können, z. B. Bilder, Dokumente, Streamingmedien und Archivdaten. In diesem Schnellstart erfahren Sie, wie Sie Blobs mithilfe von JavaScript in einem Browser verwalten. Sie werden Blobs hochladen und auflisten sowie Container erstellen und löschen.
Im Beispielcode wird gezeigt, wie Sie die folgenden Aufgaben mit der Azure Blob Storage-Clientbibliothek für JavaScript durchführen:
- Deklarieren von Feldern für Benutzeroberflächenelemente
- Hinzufügen Ihrer Speicherkontoinformationen
- Erstellen von Clientobjekten
- Erstellen und Löschen eines Speichercontainers
- Auflisten von Blobs
- Hochladen von Blobs
- Löschen von Blobs
Zusätzliche Ressourcen:
API-ReferenzQuellcode der BibliothekPaket (npm)Beispiele
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement
- Ein Azure-Speicherkonto
- Node.js LTS
- Microsoft Visual Studio Code
Objektmodell
Blob Storage bietet drei Typen von Ressourcen:
- Das Speicherkonto
- Einen Container im Speicherkonto
- Ein Blob im Container
Im folgenden Diagramm ist die Beziehung zwischen diesen Ressourcen dargestellt.

In diesem Schnellstart verwenden Sie die folgenden JavaScript-Klassen, um mit diesen Ressourcen zu interagieren:
-
BlobServiceClient: Die
BlobServiceClient-Klasse ermöglicht Ihnen, Azure Storage-Ressourcen und Blobcontainer zu bearbeiten. -
ContainerClient: Die
ContainerClient-Klasse ermöglicht Ihnen, Azure Storage-Container und deren Blobs zu bearbeiten. - BlockBlobClient: Mit der -Klasse können Sie Azure Storage-Blobs bearbeiten.
Konfigurieren des Speicherkontos für den Browserzugriff
Um über einen Webbrowser programmgesteuert auf Ihr Speicherkonto zuzugreifen, müssen Sie den CORS-Zugriff konfigurieren und eine SAS-Verbindungszeichenfolge erstellen.
Erstellen einer CORS-Regel
Damit Ihre Webanwendung vom Client aus auf Blobspeicher zugreifen kann, müssen Sie Ihr Konto so konfigurieren, dass Cross-Origin Resource Sharing (CORS) aktiviert ist.
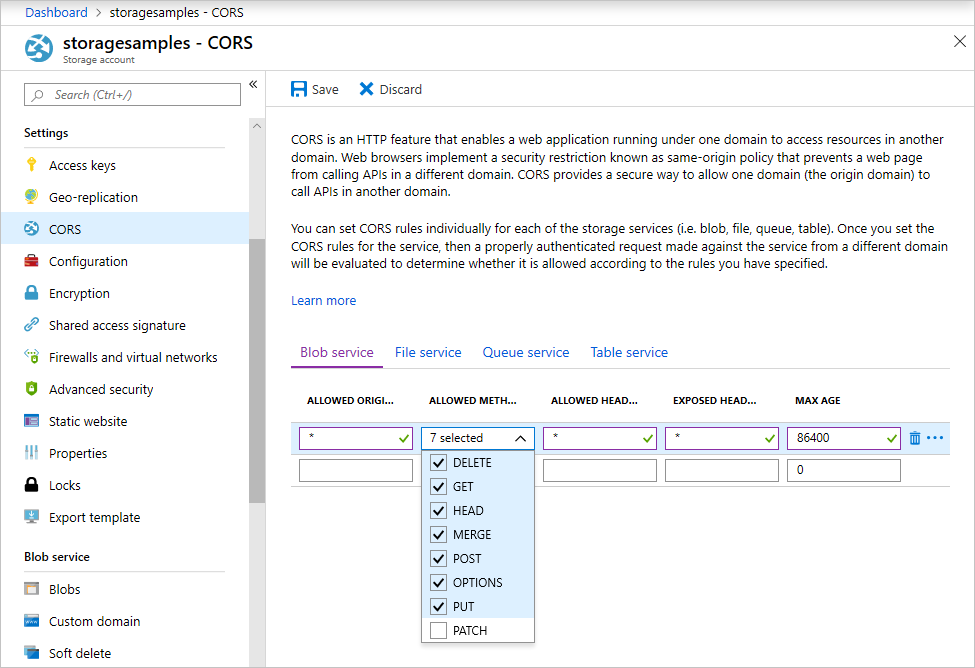
Wählen Sie im Azure-Portal Ihr Speicherkonto aus. Navigieren Sie zum Definieren einer neuen CORS-Regel zum Abschnitt Einstellungen, und wählen Sie CORS aus. Für diesen Schnellstart erstellen Sie eine offene CORS-Regel:

In der folgenden Tabelle werden die einzelnen CORS-Einstellungen beschrieben und die Definitionswerte der Regel erläutert:
| Einstellung | Wert | BESCHREIBUNG |
|---|---|---|
| ZULÄSSIGE URSPRÜNGE | * | Akzeptiert eine kommagetrennte Liste mit Domänen, die als zulässige Ursprünge festgelegt werden. Wenn Sie den Wert auf * festlegen, wird allen Domänen Zugriff auf das Speicherkonto gewährt. |
| ZULÄSSIGE METHODEN | DELETE, GET, HEAD, MERGE, POST, OPTIONS und PUT | Listet die zulässigen HTTP-Verben für das Speicherkonto auf. Wählen Sie für diese Schnellstartanleitung alle verfügbaren Optionen aus. |
| ZULÄSSIGE HEADER | * | Definiert eine Liste mit Anforderungsheadern (einschließlich Header mit Präfix), die vom Speicherkonto zugelassen werden. Wenn Sie den Wert auf * festlegen, wird allen Headern Zugriff gewährt. |
| VERFÜGBAR GEMACHTE HEADER | * | Listet die zulässigen Antwortheader für das Konto auf. Wenn Sie den Wert auf * festlegen, kann das Konto einen beliebigen Header senden. |
| MAX. ALTER | 86400 | Die maximale Zeit (in Sekunden), für die der Browser die Preflight-OPTIONS-Anforderung zwischenspeichert. Bei Verwendung des Werts 86.400 bleibt der Cache einen ganzen Tag erhalten. |
Nachdem Sie die Felder mit den Werten in dieser Tabelle ausgefüllt haben, klicken Sie auf die Schaltfläche Speichern.
Wichtig
Achten Sie in einer Produktionsumgebung darauf, dass alle verwendeten Einstellungen jeweils nur ein Mindestmaß an Zugriff auf Ihr Speicherkonto gewähren, um einen sicheren Zugriff zu gewährleisten. Die hier beschriebenen CORS-Einstellungen definieren eine gemäßigte Sicherheitsrichtlinie und sind für eine Schnellstartanleitung angemessen. Sie sollten allerdings nicht in der Praxis verwendet werden.
Erstellen einer SAS-Verbindungszeichenfolge
Die SAS (Shared Access Signature) wird von dem im Browser ausgeführten Code verwendet, um Azure Blob Storage-Anforderungen zu autorisieren. Mithilfe der SAS kann der Client den Zugriff auf Speicherressourcen ohne Kontozugriffsschlüssel oder Verbindungszeichenfolge autorisieren. Weitere Informationen zur SAS finden Sie unter Verwenden von Shared Access Signatures (SAS).
Führen Sie die folgenden Schritte aus, um die SAS-URL für den Blob-Dienst abzurufen:
- Wählen Sie im Azure-Portal Ihr Speicherkonto aus.
- Navigieren Sie zum Abschnitt Sicherheit + Netzwerkbetrieb, und wählen Sie Shared Access Signature (SAS) aus.
- Anhand der Informationen unter Zugelassene Dienste können Sie sehen, dass das SAS-Token Zugriff auf alle Speicherkontodienste hat:
- Blob
- File
- Warteschlange
- Tabelle
- Schließen Sie unter Zugelassene Ressourcentypen die folgenden Einstellungen ein:
- Dienst
- Container
- Object
- Anhand des Werts für Datum/Uhrzeit für Start und Ablauf sehen Sie, dass das SAS-Token standardmäßig eine begrenzte Lebensdauer hat.
- Scrollen Sie nach unten, und klicken Sie auf die Schaltfläche SAS und Verbindungszeichenfolge generieren.
- Scrollen Sie weiter nach unten, und suchen Sie nach dem Feld SAS-URL für Blob-Dienst.
- Klicken Sie ganz rechts neben dem Feld SAS-URL für Blob-Dienst auf die Schaltfläche In Zwischenablage kopieren.
- Speichern Sie die kopierte URL zur Verwendung in einem späteren Schritt.
Hinweis
Das vom Portal zurückgegebene SAS-Token enthält nicht das Trennzeichen („?“) für die URL-Abfragezeichenfolge. Wenn Sie das SAS-Token an eine Ressourcen-URL anfügen, denken Sie daran, das Trennzeichen an die Ressourcen-URL anzufügen, bevor Sie das SAS-Token anfügen.
Erstellen des JavaScript-Projekts
Erstellen Sie zunächst eine JavaScript-Anwendung mit dem Namen blob-quickstart-v12.
Erstellen Sie in einem Konsolenfenster (z. B. cmd, PowerShell oder Bash) ein neues Verzeichnis für das Projekt.
mkdir blob-quickstart-v12Wechseln Sie zu dem neu erstellten Verzeichnis blob-quickstart-v12.
cd blob-quickstart-v12Erstellen Sie eine Datei package.json.
npm init -yÖffnen Sie das Projekt in Visual Studio Code:
code .
Installieren des npm-Pakets für Blob Storage
Installieren Sie in einem Visual Studio Code-Terminal das Azure Storage-npm-Paket:
npm install @azure/storage-blobInstallieren Sie ein Bundlerpaket, um die Dateien und das Paket für den Browser zu bündeln:
npm install parcelWenn Sie einen anderen Bundler verwenden möchten, finden Sie hier weitere Informationen: Bündeln des Azure SDK.
Konfigurieren der Browserbündelung
Öffnen Sie in Visual Studio Code die Datei package.json, und fügen Sie eine
browserlisthinzu. Diesebrowserlistzielt auf die neueste Version der gängigen Browser ab. Die vollständige Datei package.json sollte jetzt wie folgt aussehen:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Fügen Sie ein Startskript hinzu, um die Website zu bündeln:
"scripts": { "start": "parcel ./index.html" },
Erstellen der HTML-Datei
Erstellen Sie
index.html, und fügen Sie den folgenden HTML-Code hinzu:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Erstellen der JavaScript-Datei
Über das Projektverzeichnis:
Erstellen Sie eine neue Datei mit dem Namen
index.js.Fügen Sie das npm-Paket für Azure Storage hinzu.
const { BlobServiceClient } = require("@azure/storage-blob");
Deklarieren von Feldern für Benutzeroberflächenelemente
Fügen Sie DOM-Elemente für die Benutzerinteraktion hinzu:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Dieser Code deklariert Felder für die einzelnen HTML-Elemente und implementiert eine Funktion reportStatus zum Anzeigen der Ausgabe.
Hinzufügen Ihrer Speicherkontoinformationen
Fügen Sie den folgenden Code am Ende der Datei index.js ein, um auf Ihr Speicherkonto zu zugreifen. Ersetzen Sie den Platzhalter <placeholder> durch die SAS-URL für den Blob-Dienst, die Sie zuvor generiert haben. Fügen Sie am Ende der Datei index.js den folgenden Code hinzu.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Erstellen von Clientobjekten
Erstellen Sie die Objekte BlobServiceClient und ContainerClient zur Verbindungsherstellung mit Ihrem Speicherkonto. Fügen Sie am Ende der Datei index.js den folgenden Code hinzu.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Erstellen und Löschen eines Speichercontainers
Der Speichercontainer wird erstellt und gelöscht, wenn Sie auf der Webseite auf die entsprechende Schaltfläche klicken. Fügen Sie am Ende der Datei index.js den folgenden Code hinzu.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Auflisten von Blobs
Der Inhalt des Speichercontainers wird aufgelistet, wenn Sie auf die Schaltfläche List files (Dateien auflisten) klicken. Fügen Sie am Ende der Datei index.js den folgenden Code hinzu.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Dieser Code ruft die Funktion ContainerClient.listBlobsFlat auf und ruft dann mithilfe eines Iterators den Namen jedes zurückgegebenen BlobItem ab. Für jedes BlobItem wird die Liste der BlobItem mit dem Eigenschaftswert Name aktualisiert.
Hochladen von Blobs in einen Container
Dateien werden in den Speichercontainer hochgeladen, wenn Sie auf die Schaltfläche Select and upload files (Dateien auswählen und hochladen) klicken. Fügen Sie am Ende der Datei index.js den folgenden Code hinzu.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Dieser Code verbindet die Schaltfläche Select and upload files (Dateien auswählen und hochladen) mit dem ausgeblendeten -Element. Das Schaltflächenereignis click löst das Dateieingabeereignis click aus und zeigt die Dateiauswahl an. Nachdem Sie Dateien ausgewählt und das Dialogfeld geschlossen haben, tritt das input-Ereignis auf, und die uploadFiles-Funktion wird aufgerufen. Diese Funktion erstellt ein BlockBlobClient-Objekt und ruft dann die nur im Browser verfügbare Funktion uploadBrowserData für jede ausgewählte Datei auf. Bei jedem Aufruf wird eine Promise (Zusage) zurückgegeben. Jede Promise wird einer Liste hinzugefügt. So ist es möglich, auf alle Zusagen zu warten und die Dateien parallel hochzuladen.
Löschen von Blobs
Dateien werden aus dem Speichercontainer gelöscht, wenn Sie auf die Schaltfläche Delete selected files (Ausgewählte Dateien löschen) klicken. Fügen Sie am Ende der Datei index.js den folgenden Code hinzu.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Dieser Code ruft die Funktion ContainerClient.deleteBlob auf, um die in der Liste ausgewählten Dateien zu entfernen. Anschließend wird die weiter oben gezeigte listFiles-Funktion aufgerufen, um den Inhalt der Liste listFiles (Dateien) zu aktualisieren.
Ausführen des Codes
Führen Sie die App über ein Visual Studio Code-Terminal aus.
npm startDieser Prozess bündelt die Dateien und startet einen Webserver.
Greifen Sie mit einem Browser über die folgende URL auf die Website zu:
http://localhost:1234
Schritt 1: Erstellen eines Containers
- Wählen Sie in der Web-App Container erstellen aus. Der Status gibt an, dass ein Container erstellt wurde.
- Überprüfen Sie im Azure-Portal, ob Ihr Container erstellt wurde. Wählen Sie dann Ihr Speicherkonto aus. Wählen Sie unter Blob-Dienst die Option Container aus. Überprüfen Sie, ob der neue Container angezeigt wird. (Möglicherweise müssen Sie Aktualisieren auswählen.)
Schritt 2: Hochladen eines Blobs in den Container
- Erstellen und speichern Sie auf Ihrem lokalen Computer eine Testdatei, z. B. test.txt.
- Klicken Sie in der Web-App auf Select and upload files (Dateien auswählen und hochladen).
- Navigieren Sie zu Ihrer Testdatei, und wählen Sie dann Öffnen aus. Der Status gibt an, dass die Datei hochgeladen und die Dateiliste abgerufen wurde.
- Wählen Sie im Azure-Portal den Namen des zuvor erstellten neuen Containers aus. Überprüfen Sie, ob die Testdatei angezeigt wird.
Schritt 3: Löschen des Blobs
- Wählen Sie in der Web-App unter Dateien die Testdatei aus.
- Wählen Sie Delete selected files (Ausgewählte Dateien löschen) aus. Der Status gibt an, dass die Datei gelöscht wurde und der Container keine Dateien enthält.
- Wählen Sie im Azure-Portal Aktualisieren aus. Überprüfen Sie, ob Keine Blobs gefunden angezeigt wird.
Schritt 4: Löschen des Containers
- Wählen Sie in der Web-App Container löschen aus. Der Status gibt an, dass der Container gelöscht wurde.
- Wählen Sie oben links im Azure-Portal den Link Name des Kontos > | Container aus.
- Klicken Sie auf Aktualisieren. Der neue Container wird nicht mehr angezeigt.
- Schließen Sie die Web-App.
Verwenden des Speicheremulators
In diesem Schnellstart wurden ein Container und ein Blob in der Azure-Cloud erstellt. Sie können auch das Azure Blob Storage npm-Paket verwenden, um diese Ressourcen für Entwicklung und Tests lokal im Azure-Speicheremulator zu erstellen.
Bereinigen von Ressourcen
- Wenn Sie den Schnellstart durchgearbeitet haben, löschen Sie das Verzeichnis
blob-quickstart-v12. - Wenn Sie ihre Azure Storage-Ressource nicht mehr benötigen, entfernen Sie die Ressourcengruppe über eine der folgenden Methoden:
- Verwenden Sie die Azure CLI zum Entfernen der Speicherressource.
- Verwenden Sie das Azure-Portal zum Entfernen der Ressource.
Nächste Schritte
In diesem Schnellstart wurde beschrieben, wie Sie Blobs mit JavaScript hochladen, auflisten und löschen. Außerdem haben Sie erfahren, wie Sie einen Blob Storage-Container erstellen und löschen.
Tutorials, Beispiele, Schnellstartanleitungen und weiteres Dokumentationsmaterial finden Sie hier:
- Weitere Informationen finden Sie in der Azure Storage Blob client library for JavaScript (Azure Storage Blob-Clientbibliothek für JavaScript).
- Blobspeicher-Beispiel-Apps finden Sie unter Getting started with samples (Erste Schritte mit Beispielen).