Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können statische Inhalte (HTML, CSS, JavaScript und Bilddateien) direkt aus einem Container in einem allgemeinen V2- oder BlockBlobStorage-Konto bereitstellen. Weitere Informationen finden Sie unter Statisches Websitehosting in Azure Storage.
In diesem Artikel erfahren Sie, wie Sie statisches Websitehosting mithilfe des Azure-Portals, der Azure CLI oder PowerShell aktivieren.
Aktivieren des Hostings statischer Websites
Statisches Websitehosting ist ein Feature, das Sie für das Speicherkonto aktivieren müssen.
Melden Sie sich beim Azure-Portal an, um zu beginnen.
Suchen Sie Ihr Speicherkonto, und wählen Sie es aus, um den Übersichtsbereich des Kontos anzuzeigen.
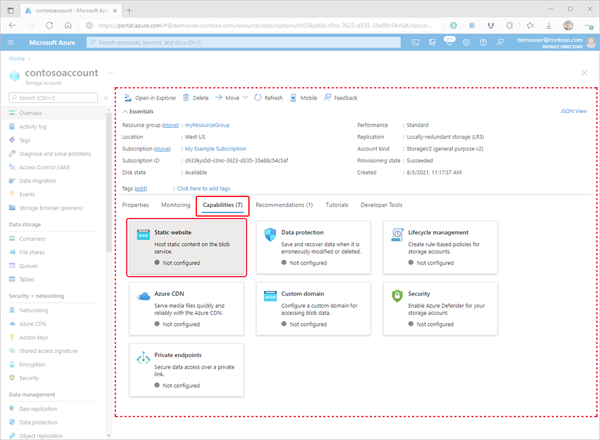
Wählen Sie im Bereich "Übersicht " die Registerkarte "Funktionen " aus. Wählen Sie als Nächstes "Statische Website " aus, um die Konfigurationsseite für die statische Website anzuzeigen.
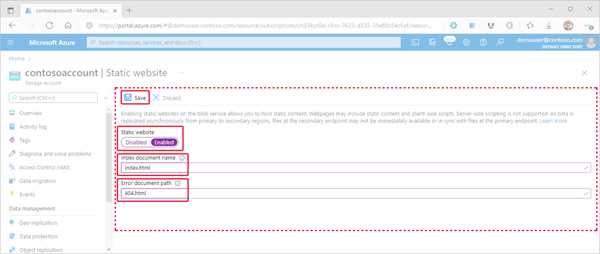
Wählen Sie "Aktiviert" aus, um statisches Websitehosting für das Speicherkonto zu aktivieren.
Geben Sie im Feld "Indexdokumentname " eine Standardindexseite an (z. B. index.html).
Die Standardindexseite wird angezeigt, wenn ein Benutzer zum Stammverzeichnis Ihrer statischen Website navigiert.
Geben Sie im Feld "Pfad des Fehlerdokuments " eine Standardfehlerseite an (z. B. 404.html).
Die Standardfehlerseite wird angezeigt, wenn ein Benutzer versucht, zu einer Seite zu navigieren, die in Ihrer statischen Website nicht vorhanden ist.
Klicken Sie auf "Speichern ", um die Konfiguration der statischen Website abzuschließen.
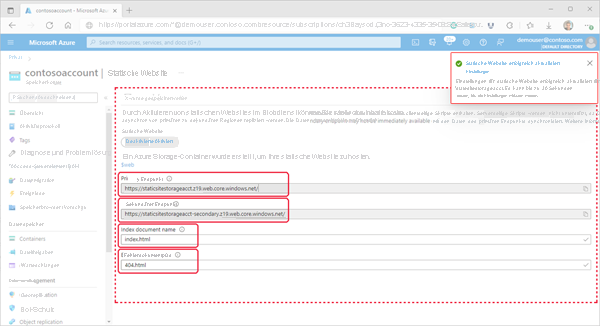
Eine Bestätigungsmeldung wird angezeigt. Ihre statischen Websiteendpunkte und andere Konfigurationsinformationen werden im Bereich "Übersicht " angezeigt.
Dateien hochladen
Die folgenden Anweisungen zeigen, wie Sie Dateien mithilfe des Azure-Portals hochladen. Sie können auch AzCopy, PowerShell, CLI oder eine beliebige benutzerdefinierte Anwendung verwenden, die Dateien in den container $web Ihres Kontos hochladen kann. Ein schrittweises Lernprogramm, das Dateien mithilfe von Visual Studio-Code hochlädt, finden Sie unter Lernprogramm: Hosten einer statischen Website im Blob Storage.
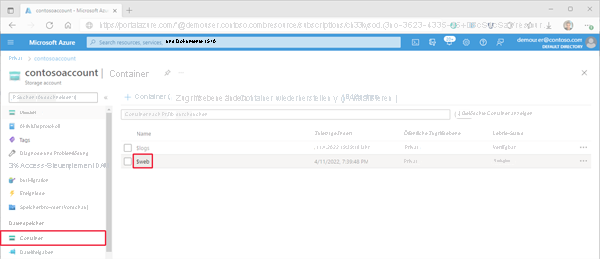
Navigieren Sie im Azure-Portal zu dem Speicherkonto, das Ihre statische Website enthält. Wählen Sie "Container" im linken Navigationsbereich aus, um die Liste der Container anzuzeigen.
Wählen Sie im Bereich "Container " den $web Container aus, um den Übersichtsbereich des Containers zu öffnen.
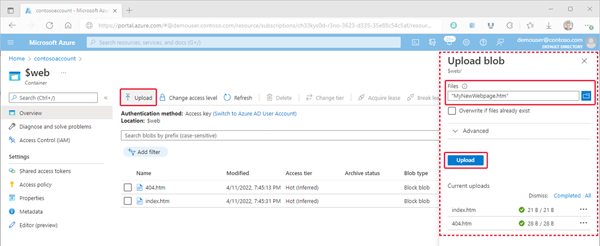
Wählen Sie im Bereich "Übersicht " das Symbol "Hochladen " aus, um den Blobbereich "Hochladen " zu öffnen. Wählen Sie als Nächstes das Feld "Dateien " im Bereich "Blob hochladen " aus, um den Dateibrowser zu öffnen. Navigieren Sie zu der Datei, die Sie hochladen möchten, wählen Sie sie aus, und wählen Sie dann "Öffnen " aus, um das Feld "Dateien " aufzufüllen. Aktivieren Sie optional das Kontrollkästchen "Überschreiben", wenn dateien bereits vorhanden sind .
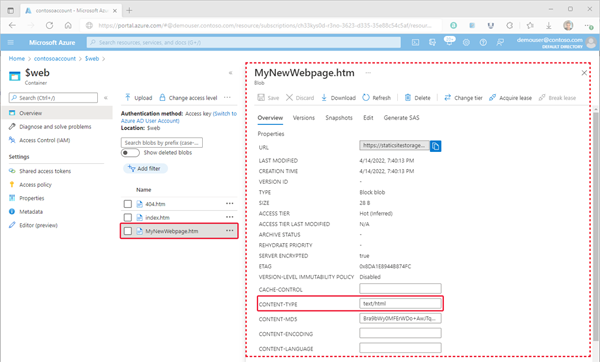
Wenn Sie beabsichtigen, dass der Browser den Inhalt der Datei darstellt, stellen Sie sicher, dass der Inhaltstyp dieser Datei auf
text/htmleingestellt ist. Um dies zu überprüfen, wählen Sie den Namen des Blobs aus, den Sie im vorherigen Schritt hochgeladen haben, um den Bereich "Übersicht " zu öffnen. Stellen Sie sicher, dass der Wert innerhalb des INHALTSTYP-Eigenschaftenfelds festgelegt ist.Hinweis
Diese Eigenschaft wird automatisch auf
text/htmlfür häufig erkannte Erweiterungen wie.htmlfestgelegt, z. B. . In einigen Fällen müssen Sie dies jedoch selbst festlegen. Wenn Sie diese Eigenschaft nicht auftext/htmlfestlegen, fordert der Browser die Benutzer auf, die Datei herunterzuladen, anstatt den Inhalt darzustellen. Diese Eigenschaft kann im vorherigen Schritt festgelegt werden.
Website-URL suchen
Sie können die Seiten Ihrer Website über einen Browser anzeigen, indem Sie die öffentliche URL der Website verwenden.
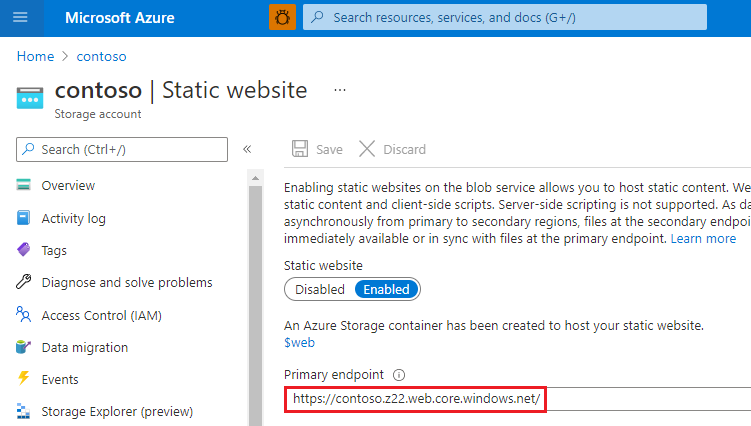
Wählen Sie im Bereich, der neben der Kontoübersichtsseite Ihres Speicherkontos angezeigt wird, "Statische Website" aus. Die URL Ihrer Website wird im Feld "Primärer Endpunkt " angezeigt.

Aktivieren von Metriken auf statischen Websiteseiten
Nachdem Sie Metriken aktiviert haben, werden Datenverkehrsstatistiken zu Dateien im Container $web im Dashboard für Metriken gemeldet.
Klicken Sie im Abschnitt "Überwachen" im Menü "Speicherkonto" auf "Metriken".

Hinweis
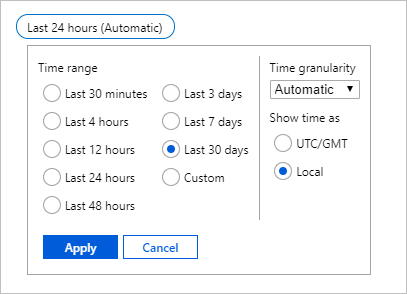
Metrikdaten werden durch Verknüpfen mit verschiedenen Metrik-APIs generiert. Das Portal zeigt nur API-Elemente an, die innerhalb eines bestimmten Zeitraums verwendet werden, um sich nur auf Elemente zu konzentrieren, die Daten zurückgeben. Um sicherzustellen, dass Sie das erforderliche API-Mitglied auswählen können, besteht der erste Schritt darin, den Zeitrahmen zu erweitern.
Klicken Sie auf die Schaltfläche für den Zeitrahmen, wählen Sie einen Zeitrahmen aus, und klicken Sie dann auf Übernehmen.

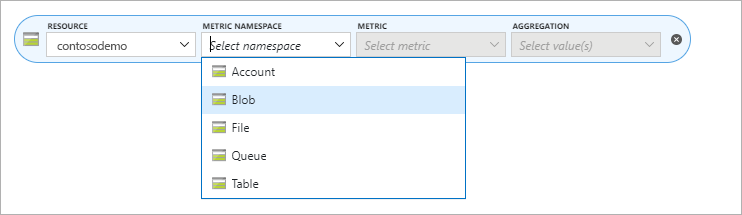
Wählen Sie "Blob " aus der Dropdownliste "Namespace " aus.

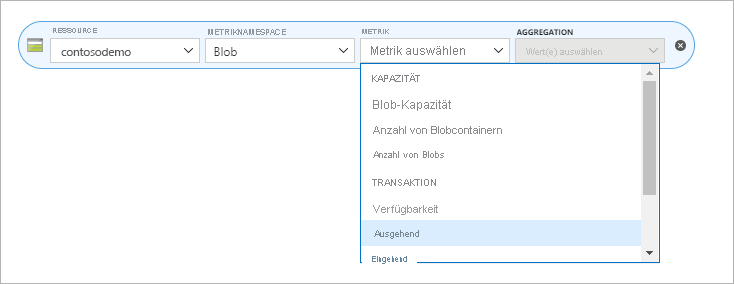
Wählen Sie dann die Metrik Ausgehend aus.

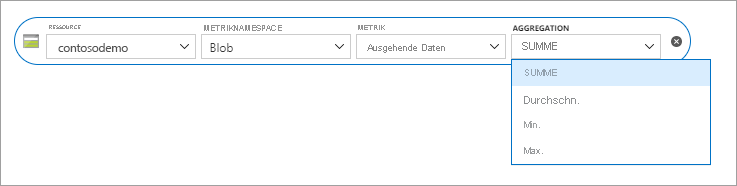
Wählen Sie Summe aus dem Aggregationsmenü aus.

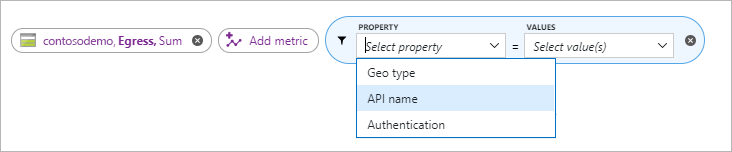
Klicken Sie auf die Schaltfläche " Filter hinzufügen ", und wählen Sie den API-Namen aus der Eigenschaftenauswahl aus.

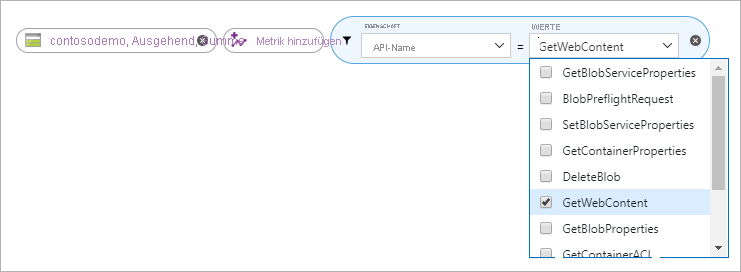
Aktivieren Sie das Kontrollkästchen neben "GetWebContent " in der Werteauswahl , um den Metrikbericht aufzufüllen.

Hinweis
Das Kontrollkästchen "GetWebContent " wird nur angezeigt, wenn dieses API-Mitglied innerhalb eines bestimmten Zeitraums verwendet wurde. Das Portal zeigt nur API-Elemente an, die innerhalb eines bestimmten Zeitraums verwendet werden, um sich nur auf Elemente zu konzentrieren, die Daten zurückgeben. Wenn Sie in dieser Liste kein bestimmtes API-Mitglied finden können, erweitern Sie den Zeitrahmen.
Nächste Schritte
- Erfahren Sie, wie Sie eine benutzerdefinierte Domäne mit Ihrer statischen Website konfigurieren. Siehe Zuordnen einer benutzerdefinierten Domäne zu einem Azure Blob Storage-Endpunkt.