Schnellstart: Azure Blob Storage-Clientbibliothek für Node.js
Hinweis
Die Option Von Grund auf neu erstellen führt Sie schrittweise durch den Prozess des Erstellens eines neuen Projekts, das Installieren von Paketen, das Schreiben des Codes und das Ausführen einer einfachen Konsolen-App. Dieser Ansatz wird empfohlen, wenn Sie alle Details zum Erstellen einer App verstehen möchten, die eine Verbindung mit Azure Blob Storage herstellt. Wenn Sie Bereitstellungsaufgaben automatisieren und mit einem abgeschlossenen Projekt beginnen möchten, wählen Sie Mit einer Vorlage beginnen.
Hinweis
Die Option Mit einer Vorlage beginnen verwendet die Azure Developer CLI, um Bereitstellungsaufgaben zu automatisieren, damit sie mit einem abgeschlossenen Projekt starten. Dieser Ansatz wird empfohlen, wenn Sie den Code so schnell wie möglich erkunden möchten, ohne die Setupaufgaben durchzugehen. Wenn Sie Schritt-für-Schritt-Anleitungen zum Erstellen der App bevorzugen, wählen Sie Von Grund auf neu erstellen aus.
Erste Schritte mit der Azure Blob Storage-Clientbibliothek für Node.js zum Verwalten von Blobs und Containern.
In diesem Artikel führen Sie die Schritte zum Installieren des Pakets aus und testen den Beispielcode für grundlegende Aufgaben.
In diesem Artikel verwenden Sie die Azure Developer CLI, um Azure-Ressourcen bereitzustellen und eine fertige Konsolen-App mit nur wenigen Befehlen auszuführen.
API-Referenz | Quellcode der Bibliothek | Paket (npm) | Beispiele
Voraussetzungen
- Azure-Konto mit einem aktiven Abonnement (kostenloses Azure-Konto erstellen)
- Azure Storage-Konto – Erstellen eines Speicherkontos
- Node.js LTS
- Azure-Abonnement – Erstellen eines kostenlosen Kontos
- Node.js LTS
- Azure Developer CLI
Einrichten
In diesem Abschnitt wird beschrieben, wie ein Projekt zur Verwendung mit der Azure Blob Storage-Clientbibliothek für Node.js vorbereitet wird.
Erstellen des Node.js-Projekts
Erstellen Sie eine JavaScript-Anwendung mit dem Namen blob-quickstart.
Erstellen Sie in einem Konsolenfenster (z. B. cmd, PowerShell oder Bash) ein neues Verzeichnis für das Projekt:
mkdir blob-quickstartWechseln Sie zu dem neu erstellten Verzeichnis blob-quickstart:
cd blob-quickstartErstellen Sie eine Datei package.json:
npm init -yÖffnen Sie das Projekt in Visual Studio Code:
code .
Installieren der Pakete
Installieren Sie im Projektverzeichnis mit dem Befehl npm install die folgenden Pakete.
Installieren Sie das npm-Paket für Azure Storage:
npm install @azure/storage-blobInstallieren Sie das Azure Identity-Paket „npm“ für eine kennwortlose Verbindung:
npm install @azure/identityInstallieren Sie weitere Abhängigkeiten, die in diesem Schnellstart verwendet werden:
npm install uuid dotenv
Einrichten des App-Frameworks
Über das Projektverzeichnis:
Erstellen Sie eine neue Datei mit dem Namen
index.js.Kopieren Sie den folgenden Code in die Datei:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Wenn Azure Developer CLI installiert ist, können Sie ein Speicherkonto erstellen und den Beispielcode mit nur wenigen Befehlen ausführen. Sie können das Projekt in Ihrer lokalen Entwicklungsumgebung oder in einem DevContainer- ausführen.
Initialisieren der Azure Developer CLI-Vorlage und Bereitstellen von Ressourcen
Führen Sie aus einem leeren Verzeichnis die folgenden Schritte aus, um die azd-Vorlage zu initialisieren, Azure-Ressourcen bereitzustellen und mit dem Code zu beginnen:
Klonen Sie die Schnellstart-Repositoryressourcen von GitHub und initialisieren Sie die Vorlage lokal:
azd init --template blob-storage-quickstart-nodejsSie werden aufgefordert, die folgenden Informationen bereitzustellen:
- Umgebungsname: Dieser Wert wird als Präfix für alle Azure-Ressourcen verwendet, die von der Azure Developer CLI erstellt wurden. Der Name muss für alle Azure-Abonnements eindeutig sein und muss zwischen 3 und 24 Zeichen lang sein. Der Name darf nur Ziffern und Kleinbuchstaben enthalten.
Melden Sie sich bei Azure an:
azd auth loginBereitstellen der Ressourcen in Azure:
azd upSie werden aufgefordert, die folgenden Informationen bereitzustellen:
- Abonnement: Das Azure-Abonnement, an das Ihre Ressourcen bereitgestellt werden.
- Standort: Die Azure-Region, in der Ihre Ressourcen bereitgestellt werden.
Die Bereitstellung kann einige Minuten dauern. Die Ausgabe des Befehls
azd upenthält den Namen des neu erstellten Speicherkontos, das Sie später zum Ausführen des Codes benötigen.
Ausführen des Beispiels
Nun werden die Ressourcen in Azure bereitgestellt, und der Code kann fast ausgeführt werden. Führen Sie die folgenden Schritte aus, um Pakete zu installieren, den Namen des Speicherkontos im Code zu aktualisieren und die Beispielkonsolen-App auszuführen:
-
Installieren von Paketen: Navigieren Sie zum lokalen
blob-quickstartVerzeichnis. Installieren Sie Pakete für die Azure Blob Storage- und Azure Identity-Clientbibliotheken zusammen mit anderen Paketen, die in der Schnellstartanleitung verwendet werden, mithilfe des folgenden Befehls:npm install @azure/storage-blob @azure/identity uuid dotenv -
Aktualisieren Sie den Namen des Speicherkontos: Bearbeiten Sie im lokalen Verzeichnis
blob-quickstartdie Datei index.js. Suchen Sie den<storage-account-name>-Platzhalter und ersetzen Sie ihn durch den tatsächlichen Namen des Speicherkontos, das vom Befehlazd uperstellt wurde. Speichern Sie die Änderungen. -
Führen Sie das Projekt aus: Führen Sie den folgenden Befehl aus, um die App auszuführen:
node index.js - Beobachten Sie die Ausgabe: Diese App erstellt einen Container und lädt eine Textzeichenfolge als BLOB in den Container hoch. Das Beispiel listet dann die Blobs im Container auf, lädt den Blob herunter und zeigt den Inhalt des Blobs an. Die App löscht dann den Container und alle zugehörigen Blobs.
Weitere Informationen zur Funktionsweise des Beispielcodes finden Sie in Codebeispielen.
Wenn Sie mit dem Testen des Codes fertig sind, lesen Sie den Abschnitt Bereinigen von Ressourcen, um die vom Befehl azd up erstellten Ressourcen zu löschen.
Objektmodell
Azure Blob Storage ist für die Speicherung großer Mengen unstrukturierter Daten optimiert. Unstrukturierte Daten sind Daten, die keinem bestimmten Datenmodell und keiner bestimmten Definition entsprechen (also beispielsweise Text- oder Binärdaten). Blob Storage bietet drei Typen von Ressourcen:
- Das Speicherkonto
- Einen Container im Speicherkonto
- Ein Blob im Container
Im folgenden Diagramm ist die Beziehung zwischen diesen Ressourcen dargestellt.

Verwenden Sie die folgenden JavaScript-Klassen für die Interaktion mit folgenden Ressourcen:
-
BlobServiceClient: Die
BlobServiceClient-Klasse ermöglicht Ihnen, Azure Storage-Ressourcen und Blobcontainer zu bearbeiten. -
ContainerClient: Die
ContainerClient-Klasse ermöglicht Ihnen, Azure Storage-Container und deren Blobs zu bearbeiten. -
BlobClient: Die
BlobClient-Klasse ermöglicht Ihnen, Azure Storage-Blobs zu bearbeiten.
Codebeispiele
Diese Beispielcodeschnipsel zeigen Ihnen, wie folgende Aufgaben mit der Azure Blob Storage-Clientbibliothek für JavaScript ausgeführt werden:
- Authentifizieren bei Azure und Autorisieren des Zugriffs auf Blobdaten
- Container erstellen
- Hochladen von Blobs in einen Container
- Auflisten der Blobs in einem Container
- Herunterladen von Blobs
- Löschen eines Containers
Beispielcode ist auch auf GitHub verfügbar.
Hinweis
Die Azure Developer CLI-Vorlage enthält eine Datei mit bereits vorhandenem Beispielcode. Die folgenden Beispiele enthalten Details für jeden Teil des Beispielcodes. Die Vorlage implementiert die empfohlene kennwortlose Authentifizierungsmethode, wie im Abschnitt Authentifizieren bei Azure beschrieben. Die Verbindungszeichenfolgenmethode wird als Alternative angezeigt, wird jedoch nicht in der Vorlage verwendet und wird nicht für Produktionscode empfohlen.
Authentifizieren bei Azure und Autorisieren des Zugriffs auf Blobdaten
Anwendungsanforderungen an Azure Blob Storage müssen autorisiert werden. Die Verwendung der von der Azure Identity-Clientbibliothek bereitgestellten Klasse DefaultAzureCredential ist der empfohlene Ansatz zum Implementieren von kennwortlosen Verbindungen mit Azure-Diensten in Ihrem Code, einschließlich Blob Storage.
Sie können Anforderungen an Azure Blob Storage auch mithilfe des Kontozugriffsschlüssels autorisieren. Dieser Ansatz sollte jedoch mit Vorsicht verwendet werden. Entwickler müssen darauf achten, dass die Zugriffsschlüssel niemals an einem unsicheren Ort offengelegt werden. Jeder, der über den Zugriffsschlüssel verfügt, kann Anforderungen für das Speicherkonto autorisieren und hat somit Zugriff auf alle Daten.
DefaultAzureCredential bietet verbesserte Verwaltungs- und Sicherheitsvorteile gegenüber dem Kontoschlüssel, um kennwortlose Authentifizierung zu ermöglichen. Beide Optionen werden im folgenden Beispiel veranschaulicht.
DefaultAzureCredential unterstützt mehrere Authentifizierungsmethoden und bestimmt, welche Methode zur Laufzeit verwendet werden soll. Bei diesem Ansatz kann Ihre App unterschiedliche Authentifizierungsmethoden in verschiedenen Umgebungen (lokal gegenüber Produktion) verwenden, ohne umgebungsspezifischen Code zu implementieren.
Die Reihenfolge und Speicherorte, in denen DefaultAzureCredential nach Anmeldeinformationen sucht, finden Sie in der Übersicht über die „Azure Identity“-Bibliothek.
Ihre App kann sich beispielsweise mit Ihren Azure CLI-Anmeldeinformationen authentifizieren, wenn Sie lokal entwickeln. Nachdem Ihre Anwendung in Azure bereitgestellt wurde, kann sie eine verwaltete Identität verwenden. Für diesen Übergang sind keine Änderungen am Code erforderlich.
Zuweisen von Rollen zu Ihrem Microsoft Entra-Benutzerkonto
Stellen Sie bei lokaler Entwicklung sicher, dass das Benutzerkonto, das auf Blobdaten zugreift, über die richtigen Berechtigungen verfügt. Sie benötigen die Berechtigung Mitwirkender an Storage-Blobdaten zum Lesen und Schreiben von Blobdaten. Um sich selbst diese Rolle zuweisen zu können, benötigen Sie die Rolle Benutzerzugriffsadministrator oder eine andere Rolle, die die Aktion Microsoft.Authorization/roleAssignments/write enthält. Sie können einem Benutzer Azure RBAC-Rollen über das Azure-Portal, die Azure CLI oder mit Azure PowerShell zuweisen. Weitere Informationen zu den verfügbaren Bereichen für Rollenzuweisungen finden Sie auf der Seite Bereichsübersicht.
In diesem Szenario weisen Sie Ihrem Benutzerkonto Berechtigungen zu, die auf das Speicherkonto zugeschnitten sind, um dem Prinzip der geringsten Rechte zu folgen. Auf diese Weise erhalten Benutzer nur die erforderlichen Mindestberechtigungen, und es entstehen sicherere Produktionsumgebungen.
Im folgenden Beispiel wird Ihrem Benutzerkonto die Rolle Mitwirkender an Storage-Blobdaten zugewiesen, die sowohl Lese- als auch Schreibzugriff auf Blobdaten in Ihrem Speicherkonto ermöglicht.
Wichtig
In den meisten Fällen dauert es eine oder zwei Minute(n), bis die Rollenzuweisung in Azure weitergegeben wird. In seltenen Fällen kann es aber bis zu acht Minuten dauern. Wenn bei der ersten Ausführung Ihres Codes Authentifizierungsfehler auftreten, warten Sie einige Momente, und versuchen Sie es dann erneut.
Suchen Sie im Azure-Portal Ihr Speicherkonto mithilfe der Hauptsuchleiste oder der linken Navigationsleiste.
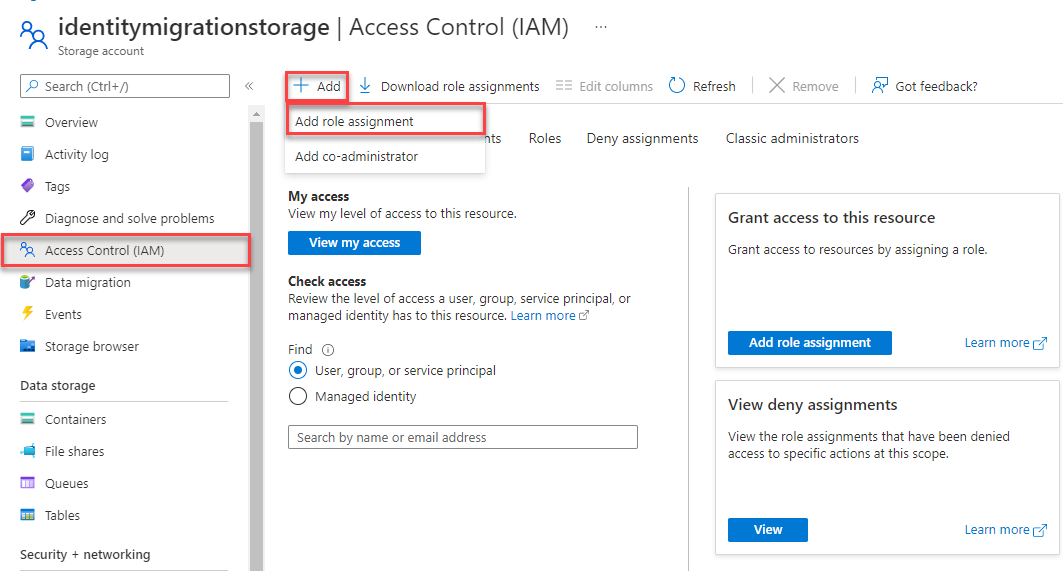
Wählen Sie auf der Übersichtsseite des Speicherkontos im linken Menü die Option Zugriffssteuerung (IAM) aus.
Wählen Sie auf der Seite Zugriffssteuerung (IAM) die Registerkarte Rollenzuweisungen aus.
Wählen Sie im oberen Menü + Hinzufügen und aus dem dann angezeigten Dropdownmenü die Option Rollenzuweisung hinzufügen aus.
Über das Suchfeld können Sie die Ergebnisse für die gewünschte Rolle filtern. Suchen Sie in diesem Beispiel nach Mitwirkender an Speicherblobdaten, wählen Sie das entsprechende Ergebnis und dann Weiter aus.
Wählen Sie unter Zugriff zuweisen zu die Option Benutzer, Gruppe oder Dienstprinzipal und dann die Option + Mitglieder auswählen aus.
Suchen Sie im Dialogfeld nach Ihrem Microsoft Entra-Benutzernamen (normalerweise Ihre E-Mail-Adresse benutzer@domäne), und wählen Sie unten im Dialogfeld Auswählen aus.
Wählen Sie Überprüfen und zuweisen aus, um zur letzten Seite zu gelangen, und wählen Sie erneut Überprüfen und zuweisen aus, um den Vorgang abzuschließen.
Anmelden und Verbinden ihres App-Codes mit Azure mithilfe von „DefaultAzureCredential“
Sie können den Zugriff auf Daten in Ihrem Speicherkonto mithilfe der folgenden Schritte autorisieren:
Stellen Sie sicher, dass Sie mit demselben Microsoft Entra-Konto authentifiziert sind, dem Sie die Rolle für Ihr Speicherkonto zugewiesen haben. Dann können Sie sich über die Azure-Befehlszeilenschnittstelle (Azure CLI), Visual Studio Code oder Azure PowerShell authentifizieren.
Melden Sie sich mit dem folgenden Befehl über die Azure-Befehlszeilenschnittstelle bei Azure an:
az loginWenn Sie
DefaultAzureCredentialverwenden möchten, vergewissern Sie sich, dass das Paket@azure\identityinstalliert wurde und die Klasse importiert wird:const { DefaultAzureCredential } = require('@azure/identity');Fügen Sie diesen Code im
try-Block hinzu. Wenn der Code auf Ihrer lokalen Arbeitsstation ausgeführt wird, verwendetDefaultAzureCredentialdie Entwickleranmeldeinformationen des priorisierten Tools, bei dem Sie angemeldet sind, zum Authentifizieren bei Azure. Beispiele für diese Tools sind die Azure-Befehlszeilenschnittstelle (Azure CLI) oder Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Sorgen Sie dafür, dass Sie den Speicherkontonamen,
AZURE_STORAGE_ACCOUNT_NAME, in der.env-Datei oder in Ihren Umgebungsvariablen aktualisieren. Den Name des Speicherkontos finden Sie auf der Übersichtsseite des Azure-Portals.
Hinweis
Bei der Bereitstellung in Azure kann derselbe Code verwendet werden, um Anforderungen an Azure Storage aus einer in Azure ausgeführten Anwendung zu autorisieren. Sie müssen jedoch die verwaltete Identität für Ihre App in Azure aktivieren. Konfigurieren Sie dann Ihr Speicherkonto, um dieser verwalteten Identität das Herstellen einer Verbindung zu ermöglichen. Ausführliche Anleitungen zum Konfigurieren dieser Verbindung zwischen Azure-Diensten finden Sie im Tutorial Auth from Azure-hosted apps (Autorisieren aus von Azure gehosteten Apps).
Container erstellen
Erstellen eines neuen Containers für das Speicherkonto. Der folgende Code ruft mit einem BlobServiceClient-Objekt die Methode getContainerClient auf, um einen Verweis auf einen Container abzurufen. Rufen Sie dann die create-Methode auf, um den Container in Ihrem Speicherkonto zu erstellen.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Weitere Informationen zum Erstellen eines Containers und weitere Codebeispiele finden Sie unter Erstellen eines Blobcontainers mit JavaScript.
Wichtig
Die Containernamen müssen klein geschrieben werden. Weitere Informationen zum Benennen von Containern und Blobs finden Sie unter Naming and Referencing Containers, Blobs, and Metadata (Benennen von Containern, Blobs und Metadaten und Verweisen auf diese).
Hochladen von Blobs in einen Container
Laden Sie nun ein Blob in den Container. Im folgenden Code wird ein Verweis auf ein BlockBlobClient-Objekt abgerufen, indem die getBlockBlobClient-Methode für den ContainerClient aus dem Abschnitt Erstellen eines Containers aufgerufen wird.
Der Code lädt die Textzeichenfolgedaten durch Aufrufen der upload-Methode in das Blob hoch.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Weitere Informationen zum Hochladen von Blobs und weitere Codebeispiele finden Sie unter Hochladen eines Blobs mit JavaScript.
Auflisten der Blobs in einem Container
Listen Sie die Blobs im Container auf. Der folgende Code ruft die Methode listBlobsFlat auf. In diesem Fall wurde dem Container nur ein Blob hinzugefügt, sodass beim Auflisten auch nur ein Blob zurückgegeben wird.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Weitere Informationen zum Auflisten von Blobs und weitere Codebeispiele finden Sie unter Auflisten von Blobs mit JavaScript.
Herunterladen von Blobs
Laden Sie das Blob herunter, und zeigen Sie den Inhalt an. Der folgende Code ruft die Downloadmethode auf, um das Blob herunterzuladen.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Der folgende Code konvertiert einen Datenstrom wieder in eine Zeichenfolge, um den Inhalt anzuzeigen.
Fügen Sie diesen Code nach der main Funktion hinzu:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Weitere Informationen zum Herunterladen von Blobs und weitere Codebeispiele finden Sie unter Herunterladen eines Blobs mit JavaScript.
Löschen eines Containers
Löschen Sie den Container und alle Blobs innerhalb des Containers. Im folgenden Code werden die mit der App erstellten Ressourcen bereinigt, indem der gesamte Container mit der -Methode gelöscht wird.Methode löschen.
Fügen Sie diesen Code am Ende des try-Blocks hinzu:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Weitere Informationen zum Löschen eines Containers und weitere Codebeispiele finden Sie unter Löschen und Wiederherstellen eines Blobcontainers mit JavaScript.
Ausführen des Codes
Führen Sie die App über ein Visual Studio Code-Terminal aus.
node index.js
Die Ausgabe der App sieht etwa wie das folgende Beispiel aus:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Durchlaufen Sie den Code Schritt für Schritt im Debugger, und überprüfen Sie das Azure-Portal während des gesamten Vorgangs. Stellen Sie fest, ob der Container erstellt wurde. Sie können das Blob im Container öffnen und den Inhalt anzeigen.
Bereinigen von Ressourcen
- Wenn Sie den Schnellstart durchgearbeitet haben, löschen Sie das Verzeichnis
blob-quickstart. - Wenn Sie Ihre Azure Storage-Ressource nicht mehr benötigen, entfernen Sie die Speicherressource mithilfe der Azure CLI.
Wenn Sie mit der Schnellstartanleitung fertig sind, können Sie die von Ihnen erstellten Ressourcen bereinigen, indem Sie den folgenden Befehl ausführen:
azd down
Sie werden aufgefordert, die Löschung der Ressourcen zu bestätigen. Drücken Sie zur Bestätigung y.