Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Microsoft Edge deaktiviert änderungen
Warnung
Wenn Ihre Website darauf angewiesen ist, die Richtlinie für denselben Ursprung über document.domainzu lockern, ist Ihre Aktion erforderlich. Lesen Sie weiter, warum sich dies ändert, oder wechseln Sie zu alternativer ursprungsübergreifender Kommunikation , um mehr über alternative Mechanismen für die ursprungsübergreifende Kommunikation zu erfahren.
Einführung
Die Eigenschaft "domain" der Document-Schnittstelle ruft den Domänenteil des Ursprungs des aktuellen Dokuments ab, wie er von der Richtlinie für denselben Ursprung verwendet wird, oder legt diese fest.
Microsoft Edge hat diese Änderung von Chromium geerbt. Versuche, die document.domain Eigenschaft mithilfe von JavaScript zu ändern, werden jetzt ignoriert. Sie müssen alternative Ansätze wie postMessage() oder die Kanalmessaging-API verwenden, um ursprungsübergreifend zu kommunizieren. Diese Änderung erfolgt in Edge 119 und höher.
Als Alternative, wenn Ihre Website auf die Entlastung der Richtlinie desselben Ursprungs über document.domain angewiesen ist, um ordnungsgemäß zu funktionieren, kann die Website eine Origin-Agent-Cluster: ?0 Kopfzeile senden; diese Kopfzeile muss von allen anderen Dokumenten gesendet werden, die die Entspannung erfordern.
Hinweis
document.domain hat keine Auswirkung, wenn nur ein Dokument dies festlegt.
Warum unveränderlich machen document.domain ?
Einige Websites sind so festgelegt document.domain , dass die Kommunikation zwischen Seiten mit der gleichen Website, aber ursprungsübergreifend möglich ist. Die Einstellung document.domain ermöglicht es, dass Dokumente auf derselben Website einfacher kommunizieren können. Da diese Änderung die Richtlinie für denselben Ursprung lockert, kann eine übergeordnete Seite auf das Dokument eines iFrames der gleichen Website zugreifen und die DOM-Struktur durchlaufen und umgekehrt.
Wichtig
Websites am gleichen Standort, aber ursprungsübergreifende Websites verfügen über die gleiche eTLD+1 , aber unterschiedliche Unterdomänen.
Angenommen, eine Seite auf https://parent.example.com bettet eine iframe-Seite aus https://video.example.comein. Diese Seiten haben dieselbe eTLD+1 (example.com) mit unterschiedlichen Unterdomänen. Wenn beide Seiten document.domain auf 'example.com'festgelegt sind, behandelt der Browser die beiden Seiten so, als ob sie denselben Ursprung hätten.
Diese Technik ist praktisch; dies führt jedoch zu einem Sicherheitsrisiko.
Sicherheitsbedenken bei document.domain
Sicherheitsbedenken in Bezug document.domain auf haben zu einer Änderung der Spezifikation geführt, die Entwickler vor diesem Problem warnt und sie anwechnt, sie nach Möglichkeit zu vermeiden. Die aktuelle Diskussion mit anderen Browseranbietern bewegt sich in die gleiche Richtung.
Die folgenden Beispiele zeigen, wie ein Angreifer missbrauchen document.domainkann.
Stellen Sie sich einen gemeinsamen Hostingdienst vor, der für jeden Kunden eine eindeutige Unterdomäne bereitstellt. Wenn ein Entwickler auf seiner Seite festlegt document.domain , kann die Seite eines Angreifers, die über eine andere Unterdomäne bereitgestellt wird, denselben Wert festlegen und den Inhalt der Opferseite ändern.
In ähnlicher Weise sollten Sie einen gemeinsamen Hostingdienst in Betracht ziehen, der Seiten mit einem anderen Port für jeden Kunden bereitstellt. Wenn ein Entwickler auf seiner Seite festlegt document.domain , kann die Seite eines Angreifers, die von einem anderen Port aus bereitgestellt wird, denselben Wert festlegen und den Inhalt der Opferseite ändern. Dieser Angriff ist möglich, da document.domain die Portnummerkomponente des Ursprungs ignoriert wird.
Hinweis
Weitere Informationen zu den Sicherheitsauswirkungen der Einstellung document.domainfinden Sie im Artikel Document.domain zu MDN.
Wie kann ich feststellen, ob meine Website betroffen ist?
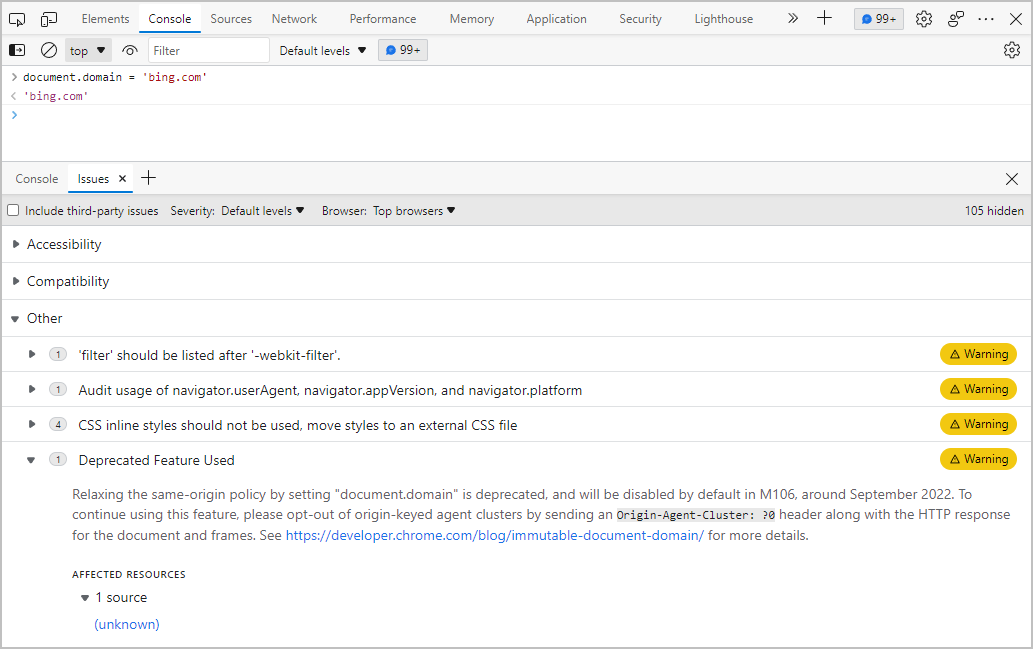
Wenn Ihre Website von dieser Änderung betroffen ist, zeigt Microsoft Edge im Bereich DevTools-Probleme eine Warnung an. Der folgende Screenshot zeigt ein Beispiel für diese Warnung.

Wenn Sie einen Berichterstellungsendpunkt eingerichtet haben, erhalten Sie auch Veraltetkeitsberichte. Erfahren Sie mehr darüber , wie Sie die Berichterstellungs-API mit vorhandenen Berichtssammlungsdiensten verwenden oder eine eigene Berichterstellungslösung erstellen.
Tipp
Sie können Ihre Website über die veraltete LightHouse-API-Überwachung ausführen, um alle APIs zu finden, die aus Microsoft Edge entfernt werden sollen.
Alternative ursprungsübergreifende Kommunikation
Derzeit haben Sie zwei Möglichkeiten, ihre Website zu ersetzen document.domain . In den meisten Anwendungsfällen können ursprungsübergreifende postMessage() oder die Kanalmessaging-API ersetzen document.domain.
Die folgende Liste zeigt die Schritte, die ein Entwickler ausführen muss, um anstelle von für die document.domain ursprungsübergreifende DOM-Manipulation zu verwendenpostMessage().
-
https://parent.example.comsendet eine Nachricht überpostMessage()an einen iframe, derhttps://video.example.comihn auffordern wird, sein eigenes DOM zu ändern. -
https://video.example.combearbeitet das DOM und verwendetpostMessage, um das übergeordnete Element über den Erfolg zu benachrichtigen. -
https://parent.example.combestätigt den Erfolg.
Für Schritt 1 unter https://parent.example.com:
// Configure a handler to receive messages from the subframe.
iframe.addEventListener('message', (event) => {
// Reject all messages except from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
// Send a message to the subframe at https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
Für Schritt 2 unter https://video.example.com:
// Configure a handler to receive messages from the parent frame.
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Perform requested DOM manipulation on https://video.example.com.
if (event.data === "showTheButton") {
document.getElementById('btnContinue').style.visibility = 'visible';
// Send a success message back to the parent.
event.source.postMessage('succeeded', event.origin);
}
});
Senden des Origin-Agent-Cluster: ?0 Headers als letztes Mittel
Wenn Sie starke Gründe haben, weiterhin festzulegen document.domain, können Sie den Antwortheader für das Zieldokument senden Origin-Agent-Cluster: ?0 .
Origin-Agent-Cluster: ?0
Der Origin-Agent-Cluster -Header weist den Browser an, ob das Dokument vom Agentcluster mit Ursprungsschlüssel verarbeitet werden soll oder nicht. Weitere Informationen zu Origin-Agent-Clusterfinden Sie unter Anfordern der Leistungsisolation mit dem Origin-Agent-Cluster-Header.
Wenn Sie diese Kopfzeile senden, kann Ihr Dokument weiterhin festgelegt document.domain werden, auch wenn es standardmäßig unveränderlich ist.
Browserkompatibilität
Die folgenden Organisationen unterstützen im Interesse der Browserkompatibilität die Einstellung als veraltet document.domain .
- Die Ursprungsspezifikation gibt an, dass das Feature entfernt werden soll.
- Die Mozilla-Standardposition betrachtet die Standardmäßige Deaktivierung
document.domainals prototyp wert. -
WebKit gibt an, dass sie mäßig positiv hinsichtlich der Einstellung
document.domainvon Setter sind.
Weitere Ressourcen
- Document.domain
-
Ursprungsisolation und Veraltet
document.domain -
Setter wird als veraltet
document.domaingekennzeichnet
Lizenz für Inhalte
Hinweis
Teile dieser Seite sind Änderungen, die auf von Chromium.org erstellten und freigegebenen Werken basieren und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Begriffen verwendet werden. Die Originalseite von Chromium finden Sie hier.

Diese Arbeit unterliegt einer Creative Commons Attribution 4.0 International License.