HeaderedContentControl.Header Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die für die Kopfzeile eines Steuerelements verwendeten Daten ab bzw. legt diese fest.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectEigenschaftswert
Ein Headerobjekt. Der Standardwert ist null.
- Attribute
Beispiele
Im folgenden Beispiel wird eine TabControl erstellt, die zwei TabItem -Objekte enthält, die von HeaderedContentControlerben. Die erste TabItem verfügt UIElement über -Objekte als Inhalt in und HeaderContent: ist Header auf ein StackPanel festgelegt, das eine Ellipse und eine TextBlockenthält. Die ist auf eine StackPanel festgelegt, die Content ein TextBlock und ein Labelenthält. Der Header des zweiten TabItem wird auf eine Zeichenfolge festgelegt, und der Content ist auf eine einzelne TextBlockfestgelegt.
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
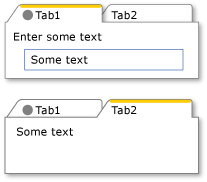
Die folgende Abbildung zeigt die TabControl im vorherigen Beispiel erstellte.

TabControl mit verschiedenen Typen in der Header-Eigenschaft
Im folgenden Beispiel werden zwei DataTemplate -Objekte erstellt, um die Darstellung von Header und Content von HeaderedContentControlanzugeben.
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Hinweise
Wie die Content -Eigenschaft eines ContentControlkann ein Header beliebiger Typ sein. Verwendet HeaderedContentControl die gleiche Logik, um die anzuzeigen, die Header in ContentControl.Contentbeschrieben wird.
Informationen zur Abhängigkeitseigenschaft
| Bezeichnerfeld | HeaderProperty |
Metadateneigenschaften auf true festgelegt |
Keine |
