ItemsControl.Items Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Auflistung ab, die zum Generieren des Inhalts von ItemsControl verwendet wird.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionEigenschaftswert
Die Auflistung, die zum Erstellen des Inhalts von ItemsControl verwendet wird. Der Standard ist eine leere Auflistung.
- Attribute
Beispiele
Die folgenden Beispiele veranschaulichen das Binden von Daten an eine ItemsControl. Im ersten Beispiel wird eine Klasse namens MyData erstellt, bei der es sich um eine einfache Zeichenfolgenauflistung handelt.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
Im folgenden Beispiel wird das ItemsSource -Objekt von ItemsControl an gebunden MyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
Die folgende Abbildung zeigt das ListBox im vorherigen Beispiel erstellte Steuerelement.

Im folgenden Beispiel wird veranschaulicht, wie eine ItemsControl mithilfe der Items -Eigenschaft aufgefüllt wird. Im Beispiel werden die folgenden verschiedenen Elementtypen hinzugefügt ListBox:
Eine Zeichenfolge.
Ein DateTime-Objekt.
Ein UIElement-Objekt.
Ein Panel -Steuerelement, das andere UIElement Objekte enthält.
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
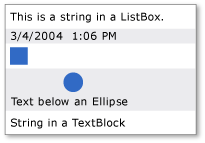
Die folgende Abbildung zeigt die ListBox im vorherigen Beispiel erstellte.

Beachten Sie, dass es ItemCollection sich um eine Ansicht handelt, sodass Sie die ansichtsbezogenen Funktionen wie Sortieren, Filtern und Gruppieren verwenden können.
Wenn Sie beispielsweise über eine instance von ListBoxverfügen, myListBoxkönnen Sie die folgenden Schritte ausführen, um den Inhalt von ListBoxzu sortieren. In diesem Beispiel ist der Name der Eigenschaft, Content nach der sortiert werden soll.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Beachten Sie, dass in diesem Fall, wenn das Steuerelement direkt an eine Auflistung gebunden ist, die Standardauflistungsansicht verwendet wird, und die Sortierkriterien auf alle anderen Steuerelemente angewendet werden, die direkt an dieselbe Auflistung gebunden sind. Die Ansicht ist nicht die Standardansicht, wenn die ItemsSource -Eigenschaft an eine CollectionViewSourcegebunden ist.
Wenn Ihre ItemsControl direkt an eine Sammlung gebunden ist, können Sie die folgende Vorgehensweise ausführen, um die Standardansicht abzurufen:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Alternativ können Sie Filter-, Sortier- und Gruppierungskriterien in XAML oder Code mithilfe von CollectionViewSourceangeben.
Hinweise
Diese Eigenschaft kann verwendet werden, um Elemente zu einer ItemsControlhinzuzufügen. Beim Hinzufügen eines untergeordneten Elements zu einem ItemsControl Objekt wird es implizit dem ItemCollection für das ItemsControl -Objekt hinzugefügt.
Hinweis
Diese Eigenschaft kann nur in XAML (Extensible Application Markup Language) über die gezeigte Auflistungssyntax oder durch Zugriff auf das Auflistungsobjekt und die verschiedenen Methoden wie Addfestgelegt werden. Die Eigenschaft für den Zugriff auf das Auflistungsobjekt selbst ist schreibgeschützt, und die Auflistung selbst ist Lese-/Schreibzugriff.
Beachten Sie, dass Sie entweder die Items -Eigenschaft oder die ItemsSource -Eigenschaft verwenden, um die Auflistung anzugeben, die zum Generieren des Inhalts ihrer ItemsControlverwendet werden soll. Wenn die ItemsSource -Eigenschaft festgelegt ist, wird die Items Auflistung als schreibgeschützt und mit fester Größe festgelegt.
Wenn ItemsSource verwendet wird, entfernt das Festlegen der ItemsSource -Eigenschaft auf null die -Auflistung und stellt die Verwendung auf wieder her. Dabei handelt es sich um Itemseine leere ItemCollection.
Verwendung von XAML-Eigenschaftenelementen
<object>
OneOrMoreElements
</object>
XAML-Werte
OneOrMoreElementsUIElement Mindestens ein -Objekt.
