Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Cloudeigene Apps erfordern häufig Verbindungen zu verschiedenen Diensten wie Datenbanken, Speicher- und Zwischenspeicherlösungen, Messaginganbietern oder anderen Webdiensten. .NET .NET Aspire wurde entwickelt, um Verbindungen und Konfigurationen zwischen diesen Arten von Diensten zu optimieren. In dieser Schnellstartanleitung wird gezeigt, wie Sie eine .NET.NET Aspire Startanwendungsvorlagenlösung erstellen.
In diesem Schnelleinstieg erkunden Sie die folgenden Aufgaben:
- Erstellen Sie eine einfache .NET App, die für die Verwendung von .NET Aspireeingerichtet ist.
- Fügen Sie eine .NET.NET Aspire Integration hinzu und konfigurieren Sie sie, um die Zwischenspeicherung bei der Projekterstellung zu implementieren.
- Erstellen Sie eine API, und verwenden Sie die Dienstermittlung, um eine Verbindung damit herzustellen.
- Koordinieren Sie die Kommunikation zwischen einer Front-End-UI, einer Back-End-API und einem lokalen Redis-Cache.
Voraussetzungen
Um mit .NET.NET Aspirezu arbeiten, benötigen Sie folgendes lokal installiert:
- .NET 8.0 oder .NET 9.0
- Eine OCI-kompatible Containerlaufzeit, z. B.:
- Docker Desktop oder Podman. Weitere Informationen finden Sie unter Container-Runtime.
- Eine integrierte Entwicklerumgebung (Integrated Developer Environment, IDE) oder ein Code-Editor, z. B.:
- Visual Studio 2022 , Version 17.9 oder höher (optional)
-
Visual Studio Code (optional)
- C# Dev Kit: Erweiterung (optional)
- JetBrains Rider mit .NET.NET Aspire Plug-In (Optional)
Weitere Informationen finden Sie unter .NET.NET Aspire Setup und Tooling und .NET.NET Aspire SDK.
Erstelle die .NET.NET Aspire-Vorlage
Um eine neue .NET Aspire Starter-Anwendung zu erstellen, können Sie entweder Visual Studio, Visual Studio Codeoder die .NET CLI verwenden.
Visual Studio stellt .NET Aspire Vorlagen bereit, die einige erste Konfigurationseinstellungen für Sie bearbeiten. Führen Sie die folgenden Schritte aus, um ein Projekt für diesen Schnellstart zu erstellen.
Navigieren Sie oben im Visual Studio zur Datei>Neu>Projekt.
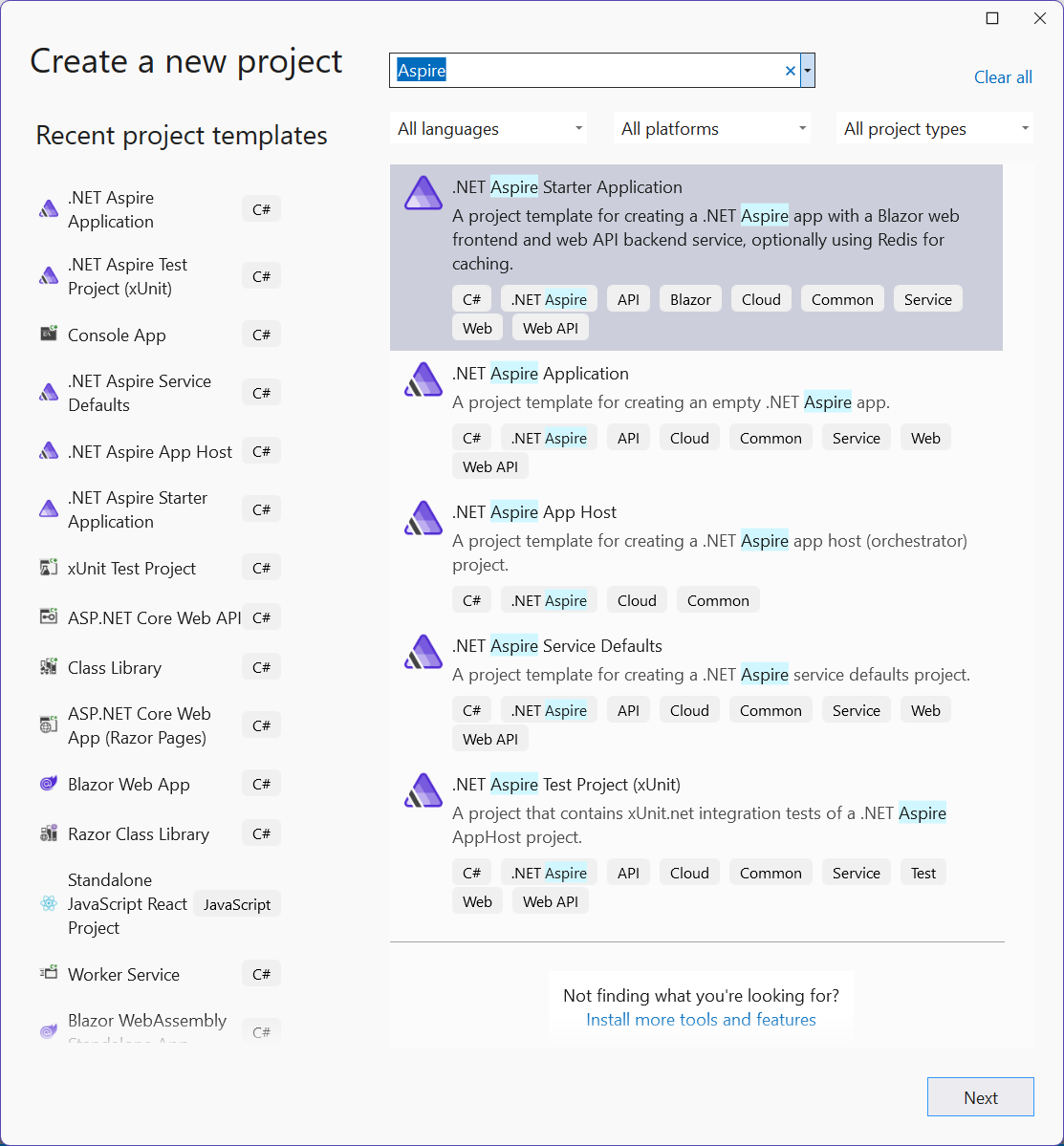
Suchen Sie im Dialogfenster nach Aspire und wählen Sie die .NET.NET Aspire Starter App aus. Wählen Sie "Weiter" aus.
Führen Sie auf dem Bildschirm "Neues Projekt konfigurieren " folgendes aus:
- Geben Sie einen Projektnamen von AspireSample ein.
- Behalten Sie die restlichen Werte bei ihren Standardwerten bei, und wählen Sie "Weiter" aus.
Auf dem Bildschirm "Zusätzliche Informationen ":
- Stellen Sie sicher, dass .NET 9.0 (Standard Term Support) ausgewählt ist.
- Stellen Sie sicher, dass die Verwendung Redis für die Zwischenspeicherung (erfordert eine unterstützte Containerlaufzeit) aktiviert ist, und wählen Sie "Erstellen" aus.
- Optional können Sie ein Testprojekt erstellen auswählen. Weitere Informationen finden Sie unter Schreiben Sie Ihren ersten .NET.NET Aspire Test.
Visual Studio erstellt eine neue Lösung, die darauf ausgelegt ist, .NET Aspirezu verwenden.
Visual Studio Code stellt .NET Aspire Projektvorlagen bereit, die einige der anfänglichen Setupkonfigurationen für Sie übernehmen. Führen Sie die folgenden Schritte aus, um ein Projekt für diesen Schnellstart zu erstellen.
Wenn Sie die .NET.NET Aspire Vorlagen noch nicht installiert haben, führen Sie den folgenden dotnet new install Befehl aus:
dotnet new install Aspire.ProjectTemplates
Der obige .NET CLI-Befehl stellt sicher, dass die .NET Aspire Vorlagen verfügbar sind. Führen Sie den folgenden .NET Befehl aus, um die .NET Aspiredotnet new Starter-App aus der Vorlage zu erstellen:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Weitere Informationen finden Sie unter dotnet new. Die .NET CLI erstellt eine neue Lösung, die so strukturiert ist, dass sie .NET Aspireverwendet.
Weitere Informationen zu den verfügbaren Vorlagen finden Sie unter .NET.NET Aspire Vorlagen.
Testen der App lokal
Die Beispiel-App enthält eine Frontend-App Blazor, die mit einem Minimal-API-Projekt kommuniziert. Das API-Projekt wird verwendet, um gefälschte Wetterdaten für das Frontend bereitzustellen. Die Frontend-App ist so konfiguriert, dass sie Servicediscovery verwendet, um sich mit dem API-Projekt zu verbinden. Das API-Projekt ist für die Verwendung des Ausgabe-Cachings mit Rediskonfiguriert. Die Beispiel-App kann jetzt getestet werden. Sie möchten die folgenden Bedingungen überprüfen:
- Wetterdaten werden mithilfe der Dienstermittlung aus dem API-Projekt abgerufen und auf der Wetterseite angezeigt.
- Die durch die .NET AspireRedis-Integration konfigurierte Ausgabezwischenspeicherung verarbeitet nachfolgende Anfragen.
Visual StudioLegen Sie im Projektmappen-Explorer das Projekt "AspireSample.AppHost" als Startprojekt fest, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt klicken und "Als Startprojekt festlegen" auswählen. Möglicherweise wurde sie bereits automatisch als Startprojekt festgelegt. Sobald festgelegt, drücken Sie F5 oder (STRG + F5 um ohne Debugging auszuführen), um die App auszuführen.
Sie müssen dem ASP.NET Corelocalhost Zertifikat vertrauen, bevor Sie die App ausführen. Führen Sie den folgenden Befehl aus:
dotnet dev-certs https --trust
Weitere Informationen finden Sie unter Problemlösung bei nicht vertrauenswürdigem localhost Zertifikat in .NET Aspire. Ausführliche Informationen zur Problembehandlung von localhost-Zertifikaten auf Linux finden Sie im ASP.NET Core: Repository-Problem Nr. 32842GitHub.
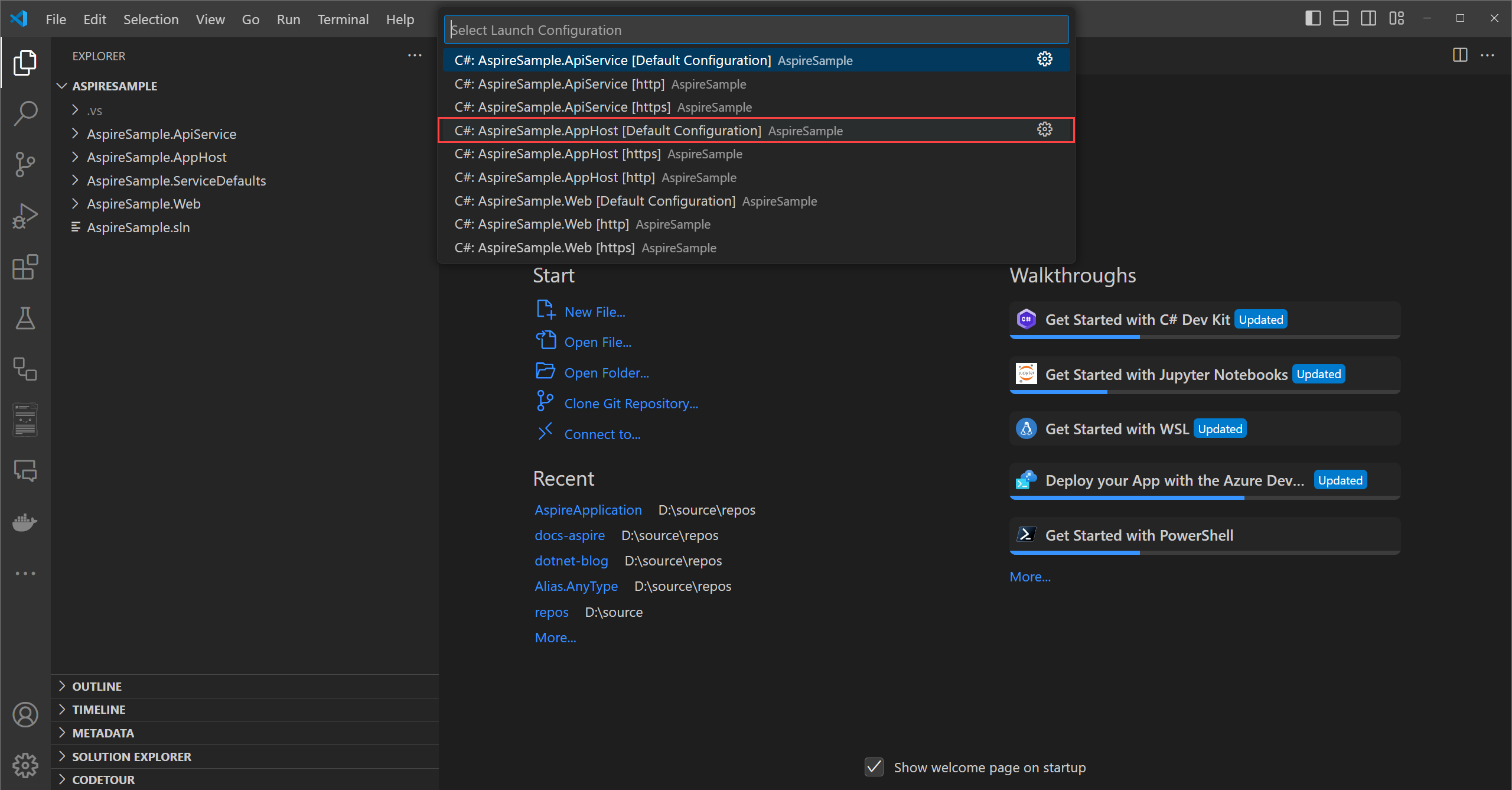
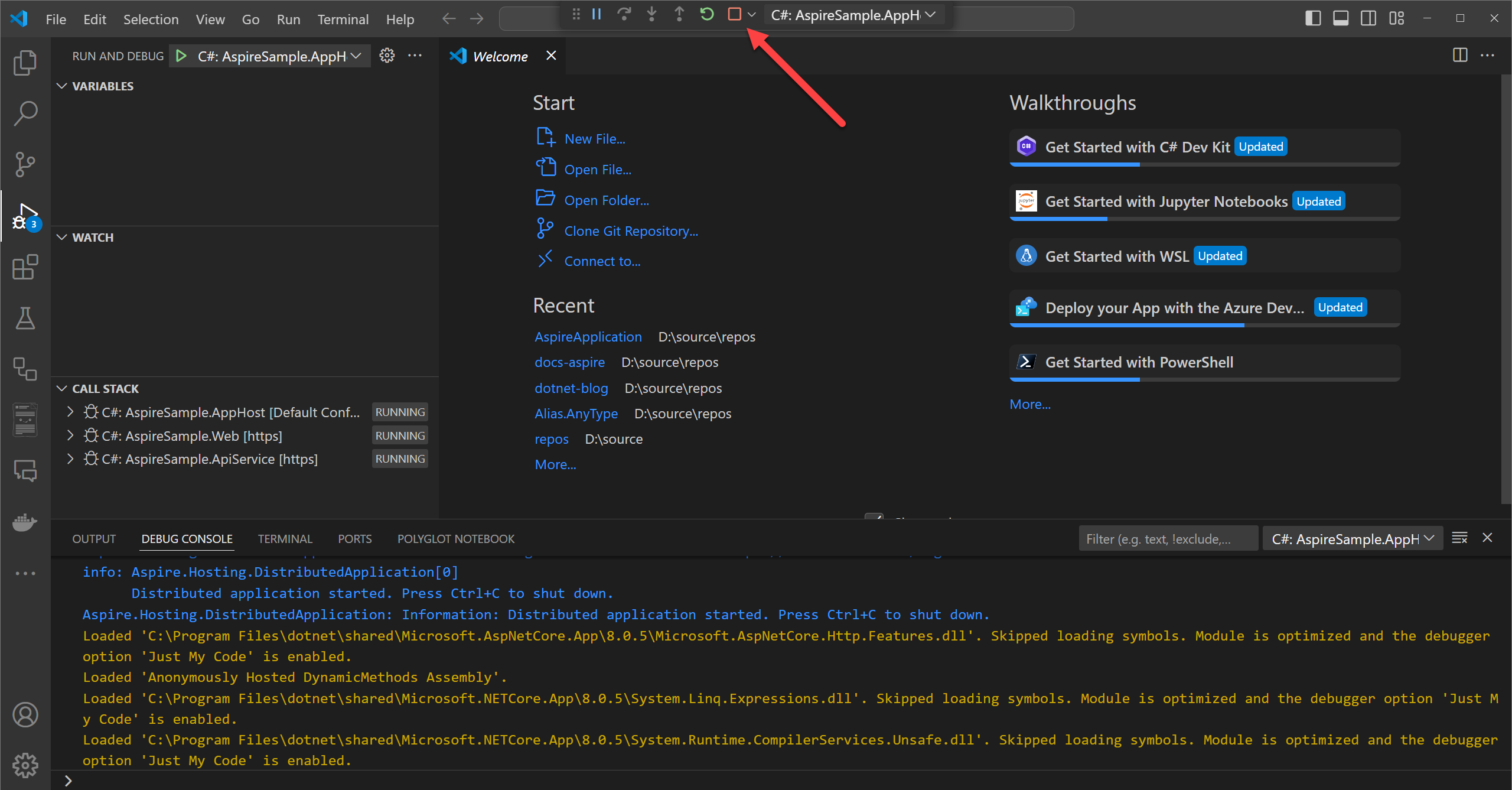
Drücken Sie Visual Studio Code, um die App zu starten. Sie werden aufgefordert, eine Sprache auszuwählen, wobei C# als Vorschlag gegeben wird. Wählen Sie C# und dann das Projekt "AspireSample.AppHost " mit der Standardkonfiguration aus:
Wenn Sie .NET Aspirezum ersten Mal ausführen oder es sich um einen neuen Computer mit einer neuen .NET-Installation handelt, werden Sie aufgefordert, ein selbstsigniertes localhost-Zertifikat zu installieren, wobei das Projekt nicht gestartet werden kann.
Wählen Sie "Ja" aus, und Es wird eine Informationsmeldung angezeigt, die angibt, dass das selbstsignierte Zertifikat erfolgreich erstellt wurde:
Wenn weiterhin ein Problem besteht, schließen Sie alle Browserfenster, und versuchen Sie es erneut. Weitere Informationen finden Sie unter Problemlösung bei nicht vertrauenswürdigem localhost Zertifikat in .NET Aspire.
Tipp
Falls Sie macOS und Safari verwenden, müssen Sie die Seite möglicherweise manuell aktualisieren, wenn Ihr Browser geöffnet wird und die Seite leer ist.
dotnet run --project AspireSample/AspireSample.AppHost
Weitere Informationen finden Sie unter dotnet run.
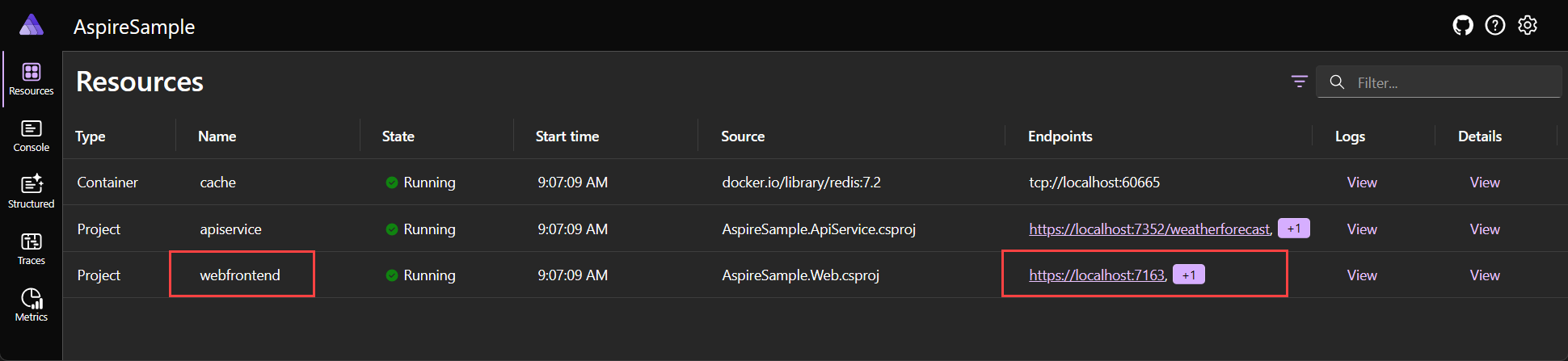
Die App zeigt das ".NET.NET Aspire Dashboard" im Browser an. Sie sehen sich das Dashboard später genauer an. Suchen Sie nun das Webfrontend-Projekt in der Liste der Ressourcen, und wählen Sie den Endpunkt des localhost Projekts aus.
Die Startseite der Webfrontend-App zeigt "Hello, world!" an.
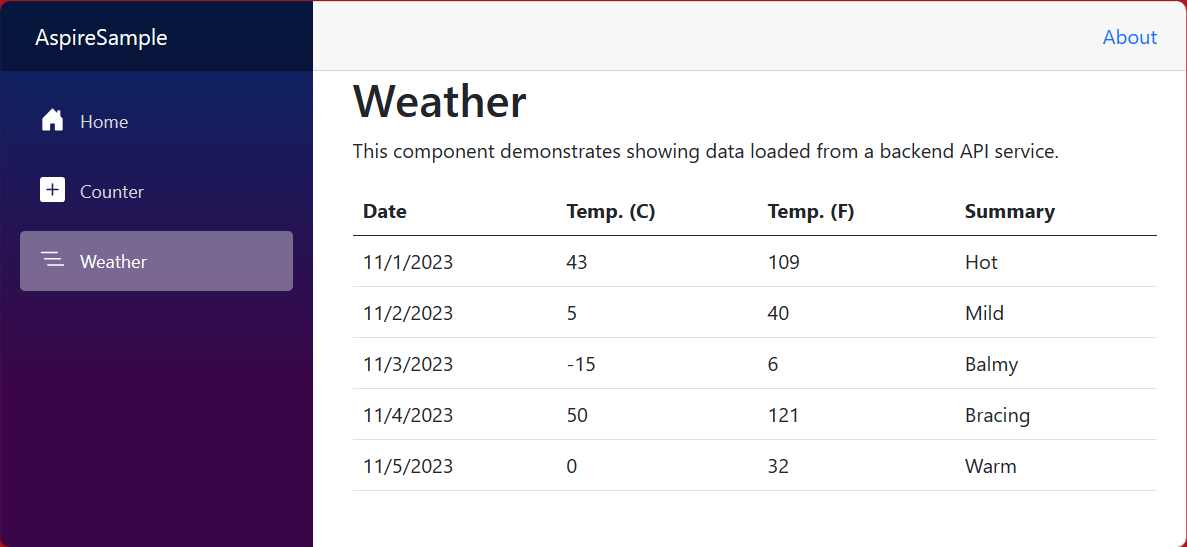
Navigieren Sie von der Startseite zur Wetterseite, indem Sie die linke Navigationsleiste verwenden. Auf der Wetterseite werden Wetterdaten angezeigt. Notieren Sie sich einige der werte, die in der Prognosetabelle dargestellt sind.
Aktualisieren Sie die Seite weiterhin gelegentlich innerhalb eines Zeitraums von 10 Sekunden. Innerhalb von 10 Sekunden werden die zwischengespeicherten Daten zurückgegeben. Schließlich wird ein anderer Satz von Wetterdaten angezeigt, da die Daten zufällig generiert und der Cache aktualisiert wird.
🤓 Glückwunsch! Sie haben Ihre erste .NET.NET Aspire Lösung erstellt und ausgeführt! Um die App zu beenden, schließen Sie das Browserfenster.
Um die App in
Um die App in Visual Studio Codezu beenden, drücken Sie UMSCHALT + F5, oder wählen Sie die Schaltfläche " Beenden " in der oberen Mitte des Fensters aus:
Um die App zu beenden, drücken Sie STRG + C im Terminalfenster.
Untersuchen Sie als Nächstes die Struktur und andere Merkmale Ihrer neuen .NET.NET Aspire-Lösung.
Entdecken Sie das .NET.NET Aspire Dashboard
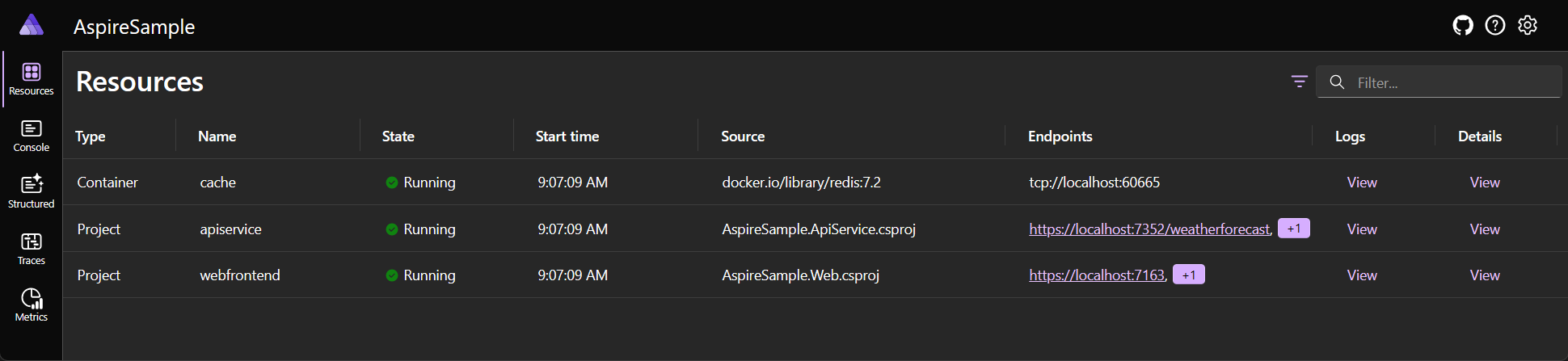
Wenn Sie ein .NET.NET Aspire Projekt ausführen, wird ein Dashboard gestartet, das Sie zum Überwachen verschiedener Teile Ihrer App verwenden. Das Dashboard ähnelt dem folgenden Screenshot:
Besuchen Sie jede Seite mithilfe der linken Navigation, um unterschiedliche Informationen zu den .NET.NET Aspire-Ressourcen anzuzeigen:
Ressourcen: Listet grundlegende Informationen für alle einzelnen .NET Projekte in Ihrem .NET Aspire Projekt auf, z. B. den App-Zustand, Endpunktadressen und die Umgebungsvariablen, die geladen wurden.
Konsole: Zeigt die Konsolenausgabe der einzelnen Projekte in Ihrer App an.
Strukturiert: Zeigt strukturierte Protokolle im Tabellenformat an. Diese Protokolle unterstützen grundlegende Filterung, Freiformsuche sowie Filterung nach Protokollebene. Die Protokolle der
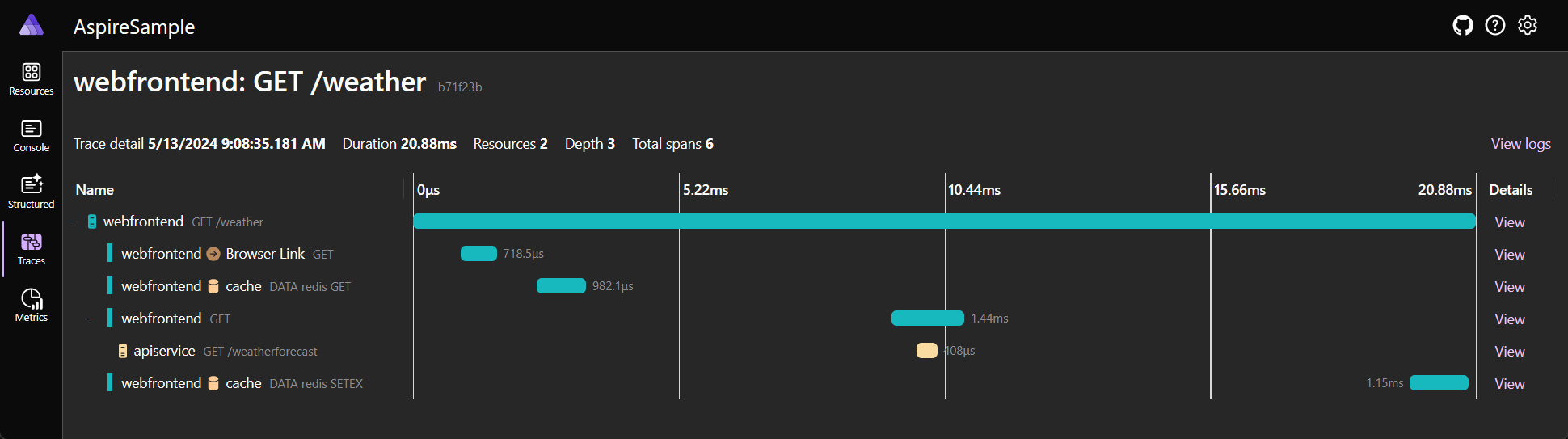
apiserviceund deswebfrontendsollten Sie angezeigt bekommen. Sie können die Details der einzelnen Protokolleinträge erweitern, indem Sie die Schaltfläche "Ansicht " am rechten Ende der Zeile auswählen.Ablaufverfolgungen: Zeigt die Ablaufverfolgungen für Ihre Anwendung an, die Anfragenpfade innerhalb Ihrer Apps nachverfolgen können. Suchen Sie eine Anforderung für /weather , und wählen Sie auf der rechten Seite der Seite "Ansicht" aus. Das Dashboard sollte die Anfrage in Phasen anzeigen, während sie die verschiedenen Teile Ihrer App durchläuft.
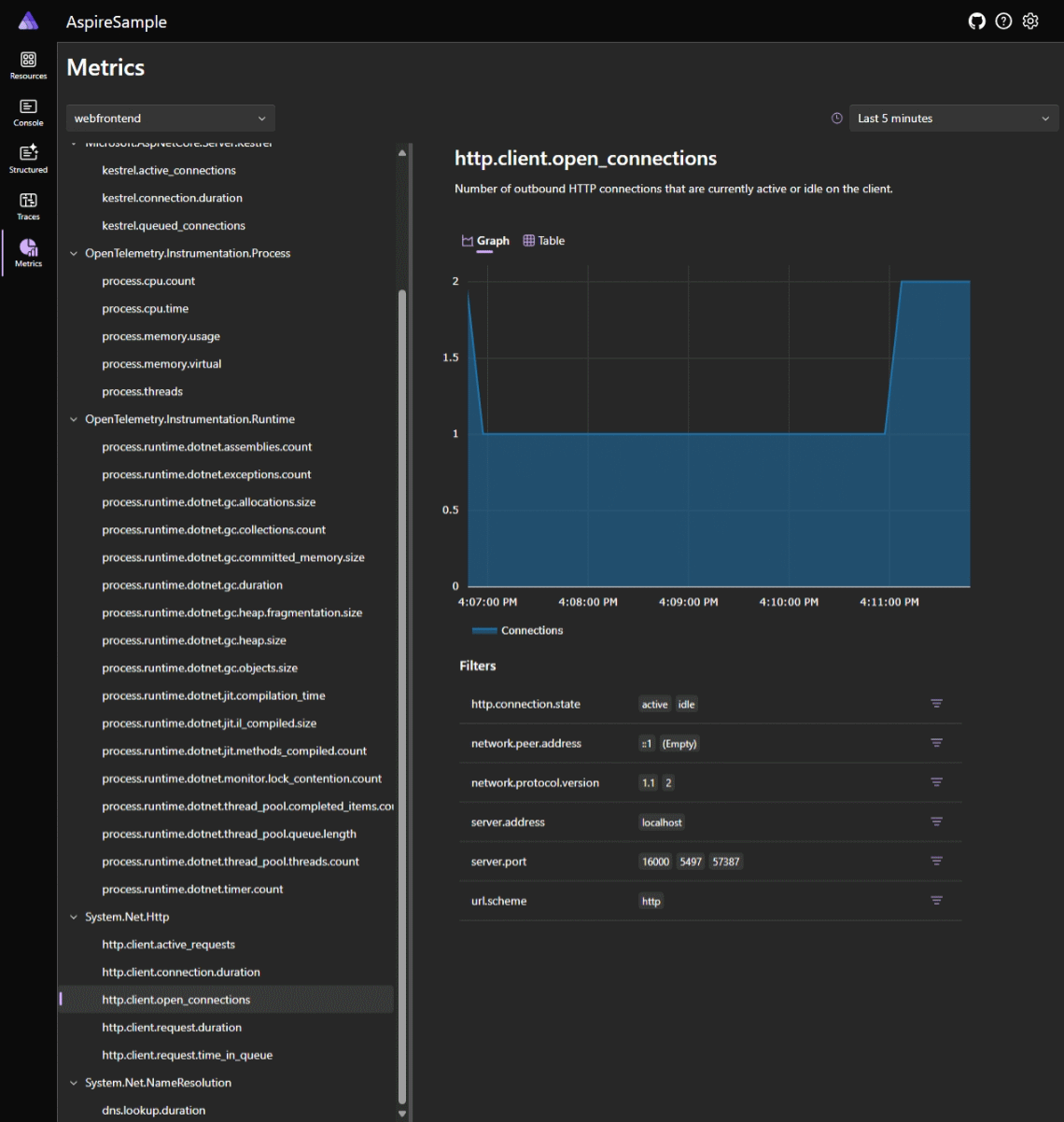
Metriken: Zeigt verschiedene Instrumente und Meter an, die verfügbar gemacht werden, und deren entsprechende Dimensionen für Ihre App. Metriken stellen Filter bedingt bereit, basierend auf ihren verfügbaren Dimensionen.
Weitere Informationen finden Sie in der.NET.NET Aspire Dashboardübersicht.
Verstehen Sie die .NET.NET Aspire Lösungsstruktur
Die Lösung besteht aus den folgenden Projekten:
- AspireSample.ApiService: Ein ASP.NET Core Minimales API-Projekt wird verwendet, um Daten an das Front-End bereitzustellen. Dieses Projekt hängt vom gemeinsamen Projekt AspireSample.ServiceDefaults ab.
- AspireSample.AppHost: Ein Orchestratorprojekt zum Verbinden und Konfigurieren der verschiedenen Projekte und Dienste Ihrer App. Der Orchestrator sollte als Startup-Projekt festgelegt werden und hängt von den Projekten AspireSample.ApiService und AspireSample.Web ab.
- AspireSample.ServiceDefaults: Ein freigegebenes .NET.NET Aspire Projekt zum Verwalten von Konfigurationen, die in allen Projekten in Ihrer Lösung im Zusammenhang mit Resilienz, Dienstermittlung und Telemetrie wiederverwendet werden.
- AspireSample.Web: Ein ASP.NET CoreBlazor App-Projekt mit Standarddienstkonfigurationen .NET Aspire hängt vom Projekt AspireSample.ServiceDefaults ab. Weitere Informationen finden Sie unter .NET.NET Aspire Dienststandardeinstellungen.
Ihr AspireSample-Verzeichnis sollte der folgenden Struktur ähneln:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Erkunde die Startprojekte
Jedes Projekt in einer .NET.NET Aspire Lösung spielt eine Rolle bei der Komposition Ihrer App. Das *. Webprojekt ist eine Standard-App ASP.NET CoreBlazor , die eine Front-End-UI bereitstellt. Weitere Informationen finden Sie unter Neuigkeiten in ASP.NET Core 9.0: Blazor. Das *. ApiService-Projekt ist ein standardmäßiges ASP.NET Core Minimales API-Vorlagenprojekt. Beide Projekte hängen vom *.ServiceDefaults-Projekt ab, bei dem es sich um ein gemeinsames Projekt handelt, das zur Verwaltung von Konfigurationen verwendet wird, die in allen Projekten Ihrer Lösung wiederverwendet werden.
Die beiden interessanten Projekte in dieser Schnellstartanleitung sind das *. AppHost und *. ServiceDefaults-Projekte , die in den folgenden Abschnitten beschrieben sind.
.NET .NET Aspire Hostprojekt
Das *.AppHost-Projekt ist für die lokale Dev-Orchestrator-Funktion verantwortlich.
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.2.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.3.1" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.3.1" />
</ItemGroup>
</Project>
Weitere Informationen finden Sie in .NET.NET Aspire der Übersicht über die Orchestrierung und .NET.NET Aspire im SDK.
Betrachten Sie die Program.cs Datei des AspireSample.AppHost-Projekts :
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Wenn Sie zuvor entweder den .NET generischen Host oder den ASP.NET Core Webhost verwendet haben, sollten Sie sich mit dem Programmiermodell und dem Generatormuster des App-Hosts vertraut machen. Der vorangehende Code:
- Erstellt eine IDistributedApplicationBuilder-Instanz durch Aufrufen von DistributedApplication.CreateBuilder().
- Ruft AddRedis mit dem Namen
"cache"auf, um der App einen Redis Server hinzuzufügen, wobei der zurückgegebene Wert einer Variablen namenscachezugewiesen wird, die vom TypIResourceBuilder<RedisResource>ist. - Ruft AddProject unter Angabe des generischen Typparameters mit den Projektdetails auf und fügt das Projekt
AspireSample.ApiServicedem Anwendungsmodell hinzu. Dies ist einer der grundlegenden Bausteine von .NET.NET Aspire, und wird verwendet, um die Dienstermittlung und Kommunikation zwischen den Projekten Ihrer App zu konfigurieren. Das Namensargument"apiservice"wird verwendet, um das Projekt im Anwendungsmodell zu identifizieren und später von Projekten zu verwenden, die mit dem Projekt kommunizieren möchten. -
AddProjectwird erneut aufgerufen, diesmal wird dasAspireSample.Web-Projekt zum Anwendungsmodell hinzugefügt. Mehrere Aufrufe werden auch an WithReference verknüpft, wobei die VariablencacheundapiServiceübergeben werden. DieWithReference-API ist eine weitere grundlegende API von .NET.NET Aspire, die entweder Dienstermittlungsinformationen oder Verbindungszeichenfolgenkonfiguration in das Projekt einfügt, das dem Anwendungsmodell hinzugefügt wird. Darüber hinaus werden Aufrufe derWaitFor-API verwendet, um sicherzustellen, dass diecacheundapiServiceRessourcen verfügbar sind, bevor dasAspireSample.WebProjekt gestartet wird. Weitere Informationen finden Sie unter .NET.NET Aspire Orchestrierung: Warten auf Ressourcen.
Schließlich wird die App erstellt und ausgeführt. Die DistributedApplication.Run()-Methode ist für das Starten der App und aller Abhängigkeiten verantwortlich. Weitere Informationen finden Sie in .NET.NET Aspire der Übersicht über die Orchestrierung.
Tipp
Der Aufruf an AddRedis erstellt einen lokalen Redis-Container für die Nutzung durch die App. Wenn Sie lieber auf eine vorhandene Redis Instanz verweisen möchten, können Sie die AddConnectionString-Methode verwenden, um auf eine vorhandene Verbindungszeichenfolge zu verweisen. Weitere Informationen finden Sie unter Verweisen auf vorhandene Ressourcen.
.NET .NET Aspire Standardeinstellungen des Dienstesprojekts
Das *. ServiceDefaults-Projekt ist ein freigegebenes Projekt, das zum Verwalten von Konfigurationen verwendet wird, die in allen Projekten in Ihrer Projektmappe wiederverwendet werden. Dieses Projekt stellt sicher, dass alle abhängigen Dienste dieselbe Resilienz, Dienstermittlung und OpenTelemetry-Konfiguration nutzen. Eine freigegebene .NET.NET Aspire-Projektdatei enthält den IsAspireSharedProject-Eigenschaftssatz als true.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.7.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.3.1" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.12.0" />
</ItemGroup>
</Project>
Das Dienststandardprojekt macht eine Erweiterungsmethode für den IHostApplicationBuilder Typ verfügbar, der AddServiceDefaultsbenannt ist. Das Standardprojekt des Diensts aus der Vorlage ist ein Ausgangspunkt, und Sie können es an Ihre Anforderungen anpassen. Weitere Informationen finden Sie unter .NET.NET Aspire Dienststandardeinstellungen.
Dienstkommunikation orchestrieren
.NET
.NET Aspire bietet Orchestrierungsfunktionen, die dabei helfen, die Verbindungen und die Kommunikation zwischen den verschiedenen Teilen Ihrer App zu konfigurieren. Das Projekt "AspireSample.AppHost " hat das Projekt "AspireSample.ApiService " und "AspireSample.Web " zum Anwendungsmodell hinzugefügt. Sie deklarierte ihre Namen auch als "webfrontend" für Blazor Front-End, "apiservice" für die API-Projektreferenz. Darüber hinaus wurde eine Redis Serverressource mit der Bezeichnung "cache" hinzugefügt. Diese Namen werden verwendet, um die Dienstermittlung und die Kommunikation zwischen den Projekten in Ihrer App zu konfigurieren.
Die Front-End-App definiert eine typierte HttpClient, die für die Kommunikation mit dem API-Projekt verwendet wird.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
Die HttpClient ist für die Verwendung der Dienstsuche konfiguriert. Betrachten Sie den folgenden Code aus der Program.cs Datei des AspireSample.Web-Projekts :
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Der vorangehende Code:
- Ruft
AddServiceDefaultsauf und konfiguriert die gemeinsam genutzten Standardwerte für die App. - Ruft AddRedisOutputCache mit derselben
connectionNameauf, die verwendet wurde, als der Redis-Container"cache"zum Anwendungsmodell hinzugefügt wurde. Dadurch wird die App konfiguriert, um Redis für den Ausgabe-Cache zu verwenden. - Ruft AddHttpClient auf und konfiguriert den HttpClient.BaseAddress so, dass er
"https+http://apiservice"wird. Dies ist der Name, der beim Hinzufügen des API-Projekts zum Anwendungsmodell verwendet wurde, und mit konfigurierter Dienstermittlung wird er automatisch auf die korrekte Adresse des API-Projekts aufgelöst.
Weitere Informationen finden Sie unter Http-Anforderungen mit der HttpClient Klasse.
Siehe auch
- .NET .NET Aspire Übersicht über Integrationen
- Service-Erkennung in .NET.NET Aspire
- .NET .NET Aspire Standardwerte des Dienstes
- Gesundheitschecks .NET.NET Aspire
- .NET .NET Aspire Telemetrie
- Fehlerbehebung für nicht vertrauenswürdiges localhost Zertifikat in .NET Aspire