Übersicht über GridView
Der GridView-Ansichtsmodus ist einer der Ansichtsmodi für ein ListView-Steuerelement. Die GridView-Klasse und ihre unterstützenden Klassen ermöglichen Ihnen und Ihren Benutzern die Anzeige von Sammlungen in einer Tabelle, die üblicherweise Schaltflächen als interaktive Spaltenüberschrift verwendet. In diesem Thema wird die GridView-Klasse vorgestellt und ihre Verwendung erläutert.
Was ist eine GridView-Ansicht?
Der GridView-Ansichtsmodus zeigt eine Liste von Datenelementen an, indem Datenfelder an Spalten gebunden werden und eine Spaltenüberschrift angezeigt wird, um das Feld zu identifizieren. Der GridView-Standardstil implementiert Schaltflächen als Spaltenüberschriften. Mit Schaltflächen als Spaltenheader können Sie wichtige Funktionen für die Nutzerinteraktion implementieren, z. B. dass Benutzer die GridView-Daten durch einen Klick auf eine Spaltenüberschrift entsprechend sortieren können.
Hinweis
Die Schaltflächensteuerelemente, die von GridView für Spaltenüberschriften verwendet werden, sind von ButtonBase abgeleitet.
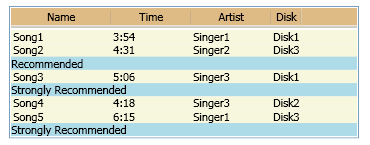
Die folgende Abbildung zeigt eine GridView-Ansicht des ListView-Inhalts.

GridView-Spalten werden durch GridViewColumn-Objekte dargestellt, die ihre Größe automatisch an ihren Inhalt anpassen können. Optional können Sie eine GridViewColumn-Instanz explizit auf eine bestimmte Breite festlegen. Sie können die Spaltenbreite mithilfe der Ziehelemente zwischen den Spaltenheadern anpassen. Sie können auch dynamisch Spalten hinzufügen, entfernen, ersetzen und neu anordnen, da diese Funktionalität in GridView integriert ist. GridView kann die angezeigten Daten jedoch nicht direkt aktualisieren.
Das folgende Beispiel zeigt, wie Sie eine GridView-Instanz definieren, die Mitarbeiterdaten anzeigt. In diesem Beispiel definiert ListView die EmployeeInfoDataSource-Instanz als ItemsSource. Die Eigenschaftsdefinitionen von DisplayMemberBinding binden GridViewColumn-Inhalte an EmployeeInfoDataSource-Datenkategorien.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
Die nachstehende Abbildung zeigt die Tabelle, die mit dem vorherigen Beispiel erstellt wurde. Das GridView-Steuerelement zeigt Daten aus einem ItemsSource-Objekt an:

GridView-Layout und Stil
Die Spaltenzellen und die Spaltenüberschrift einer GridViewColumn-Instanz haben die gleiche Breite. Standardmäßig ist jede Spalte so breit wie ihr Inhalt. Optional können Sie für eine Spalte auch eine feste Breite angeben.
Zusammengehörige Dateninhalte werden in horizontalen Zeilen angezeigt. Beispielsweise werden in der vorstehenden Abbildung Vorname, Nachname und ID eines Angestellten als ein Satz angezeigt, da sie sich in einer horizontalen Zeile befinden.
Definieren und Formatieren von Spalten in einer GridView-Ansicht
Verwenden Sie bei der Definition des Datenfelds, das in einer GridViewColumn angezeigt werden soll, die Eigenschaften DisplayMemberBinding, CellTemplate oder CellTemplateSelector. Die DisplayMemberBinding-Eigenschaft hat Vorrang vor einer der Vorlageneigenschaften.
Um die Ausrichtung der Inhalte in einer GridView-Spalte anzugeben, definieren Sie ein CellTemplate. Verwenden Sie die Eigenschaften HorizontalContentAlignment und VerticalContentAlignment nicht für ListView-Inhalte, die mithilfe von GridView angezeigt werden.
Verwenden Sie die Klassen GridView, GridViewColumn und GridViewColumnHeader, um Vorlagen- und Stileigenschaften für Spaltenüberschriften festzulegen. Weitere Informationen finden Sie unter Übersicht über GridView-Spaltenheaderstile und -Spaltenheadervorlagen.
Hinzufügen von visuellen Elementen zu einer GridView-Ansicht
Um einem GridView-Ansichtsmodus visuelle Elemente hinzuzufügen, z. B. CheckBox- und Button-Steuerelemente, verwenden Sie Vorlagen oder Stile.
Wenn Sie ein visuelles Element explizit als Datenelement definieren, kann es nur einmalig in einer GridView angezeigt werden. Diese Einschränkung besteht, weil ein Element nur ein übergeordnetes Element haben und deshalb auch nur ein Mal in der visuellen Struktur angezeigt werden kann.
Formatieren von Zeilen in einer GridView-Ansicht
Verwenden Sie die Klassen GridViewRowPresenter und GridViewHeaderRowPresenter, um die Zeilen einer GridView anzuzeigen. Ein Beispiel für die Gestaltung von Zeilen in einem GridView-Ansichtsmodus finden Sie unter Formatieren einer Zeile in einem ListView-Objekt, in dem ein GridView-Objekt implementiert ist.
Ausrichtungsprobleme beim Verwenden von ItemContainerStyle
Um Ausrichtungsprobleme zwischen Spaltenüberschriften und Zellen zu vermeiden, sollten Sie keine Eigenschaft festlegen oder eine Vorlage angeben, die sich auf die Breite eines Elements in einer ItemContainerStyle-Instanz auswirken. Legen Sie z. B. nicht die Margin-Eigenschaft fest oder geben Sie eine ControlTemplate an, die ein CheckBox zu einer ItemContainerStyle-Instanz hinzufügt, die für ein ListView-Steuerelement definiert ist. Geben Sie stattdessen die Eigenschaften und Vorlagen, die die Spaltenbreite beeinflussen, direkt in den Klassen an, die einen GridView-Ansichtsmodus definieren.
Fügen Sie z. B. zum Hinzufügen eines CheckBox-Objekts zu den Zeilen im GridView-Ansichtsmodus das CheckBox zu einer DataTemplate hinzu, und legen Sie dann die CellTemplate-Eigenschaft auf diese DataTemplate fest.
Benutzerinteraktionen mit einer GridView-Ansicht
Wenn Sie eine GridView-Instanz in Ihrer Anwendung verwenden, können Benutzer mit der Formatierung der GridView interagieren und sie ändern. Benutzer können z.B. Spalten neu anordnen, vergrößern und verkleinern, Elemente in einer Tabelle auswählen und durch Tabelleninhalte scrollen. Sie können auch einen Ereignishandler definieren, der antwortet, wenn ein Benutzer auf die Spaltenheader-Schaltfläche klickt. Der Ereignishandler kann Vorgänge durchführen, z. B. das Sortieren der Daten, die in der GridView angezeigt werden, gemäß dem Inhalt einer Spalte.
In der folgenden Liste werden die Möglichkeiten der Verwendung von GridView für die Benutzerinteraktion ausführlicher beschrieben:
Neuanordnen von Spalten mithilfe der Drag & Drop-Methode
Benutzer können die Spalten in einer GridView-Ansicht neu anordnen. Hierzu bewegen Sie den Mauszeiger über eine Spaltenüberschrift, halten die linke Maustaste gedrückt und ziehen die Spalte an ihre neue Position. Während der Benutzer den Spaltenheader zieht, wird eine schwebende Version des Headers sowie eine durchgehende schwarze Linie angezeigt, die anzeigt, wo die Spalte eingefügt wird.
Wenn Sie den Standardstil für die unverankerte Version einer Überschrift ändern möchten, geben Sie eine ControlTemplate für einen GridViewColumnHeader-Typ an, der ausgelöst wird, wenn die Role-Eigenschaft auf Floating festgelegt wird. Weitere Informationen finden Sie unter Erstellen eines Stils für einen gezogenen GridView-Spaltenheader.
Anpassen einer Spalte an ihren Inhalt
Benutzer können durch einen Doppelklick auf die Ziehpunkte rechts neben Spaltenheadern Spalten an ihren Inhalt anpassen.
Hinweis
Sie können die Width-Eigenschaft auf
Double.NaNfestlegen, um den gleichen Effekt zu erzielen.Zeilenelemente auswählen
Benutzer können ein oder mehrere Elemente in einer GridView auswählen.
Informationen zum Verändern des Style eines ausgewählten Elements finden Sie unter Verwenden von Triggern zum Formatieren ausgewählter Elemente in einem ListView.
Scrollen Sie, um Inhalt anzuzeigen, der ursprünglich nicht auf dem Bildschirm angezeigt wurde.
Wenn die Größe der GridView nicht ausreicht, um alle Elemente anzuzeigen, können Benutzer mithilfe von Scrollleisten, die von einem ScrollViewer-Steuerelement bereitgestellt werden, horizontal oder vertikal scrollen. Eine ScrollBar ist ausgeblendet, wenn der gesamte Inhalt in einer bestimmten Richtung sichtbar ist. Spaltenheader werden nur beim horizontalen Scrollen und nicht beim vertikalen Scrollen mitbewegt.
Interagieren mit Spalten durch Klicken auf die Spaltenheader-Schaltflächen
Wenn Benutzer auf eine Spaltenheader-Schaltfläche klicken, können sie die Daten sortieren, die in der Spalte angezeigt werden. Dazu müssen Sie jedoch einen Sortieralgorithmus bereitgestellt haben.
Sie können das Click-Ereignis für Schaltflächen von Spaltenüberschriften behandeln, um Funktionen wie einen Sortieralgorithmus bereitzustellen. Um das Click-Ereignis für eine einzelne Spaltenüberschrift zu behandeln, legen Sie einen Ereignishandler für die GridViewColumnHeader-Instanz fest. Um einen Ereignishandler festzulegen, der das Click-Ereignis für alle Spaltenüberschriften behandelt, legen Sie den Handler für das ListView-Steuerelement fest.
Abrufen anderer benutzerdefinierter Ansichten
Die GridView-Klasse, die von der abstrakten ViewBase-Klasse abgeleitet ist, ist nur einer der möglichen Ansichtsmodi für die ListView-Klasse. Sie können weitere benutzerdefinierte Ansichten für ListView erstellen, indem Sie von der ViewBase-Klasse ableiten. Ein Beispiel für einen benutzerdefinierten Ansichtsmodus finden Sie unter Erstellen eines benutzerdefinierten Ansichtsmodus für ein ListView-Steuerelement.
GridView-unterstützende Klassen
Die folgenden Klassen unterstützen den GridView-Ansichtsmodus.
Siehe auch
.NET Desktop feedback
