Übersicht über die Geometrie
Diese Übersicht beschreibt, wie die Windows Presentation Foundation (WPF) Geometry-Klassen verwendet werden, um Formen zu beschreiben. In diesem Thema sind auch die Unterschiede zwischen Geometry-Objekten und Shape-Elementen beschrieben.
Was ist eine Geometrie?
Die Geometry-Klasse und die davon abgeleiteten Klassen, z. B. EllipseGeometry, PathGeometry und CombinedGeometry, ermöglichen es Ihnen, die Geometrie einer 2D-Form zu beschreiben. Diese geometrischen Beschreibungen haben viele Verwendungszwecke, beispielsweise zum Definieren einer am Bildschirm zu zeichnenden Form oder zum Definieren von Treffertest- und Clipbereichen. Sie können mithilfe einer Geometrie sogar einen Animationspfad definieren.
Bei Geometry-Objekten kann es sich um einfache Formen wie Rechtecke und Kreise oder um aus einem oder mehreren geometrischen Objekten zusammengesetzte Formen handeln. Mithilfe der PathGeometry- und der StreamGeometry-Klassen, mit denen Sie Bögen und Kurven beschreiben können, lassen sich komplexere Geometrien erstellen.
Da Geometry ein Typ von Freezable ist, bieten Geometry-Objekte mehrere spezielle Features: Sie können als Ressourcen deklariert, von mehreren Objekten gemeinsam genutzt, zur Verbesserung der Leistung schreibgeschützt, geklont und threadsicher gemacht werden. Weitere Informationen zu den verschiedenen Funktionen, die Freezable-Objekte bieten, finden Sie unter Übersicht über Freezable-Objekte.
Geometrien und Shapes
Die Geometry- und die Shape-Klassen sind scheinbar ähnlich, da sie beide 2D-Formen beschreiben (vergleichen Sie beispielsweise EllipseGeometry und Ellipse). Sie weisen aber wichtige Unterschiede auf.
Zum einen erbt die Geometry-Klasse von der Freezable-Klasse, während die Shape-Klasse von FrameworkElement erbt. Da es sich bei Shape-Objekten um Elemente handelt, können sie sich selbst rendern und zu Komponenten des Layoutsystems werden. Bei Geometry-Objekten ist dies nicht möglich.
Obwohl Shape-Objekte leichter zu verwenden sind als Geometry-Objekte, sind Geometry- Objekte vielseitiger. Während ein Shape-Objekt zum Rendern von 2D-Grafiken verwendet wird, kann ein Geometry-Objekt verwendet werden, um die geometrische Region für 2D-Grafiken, einen Bereich für das Beschneiden oder eine Region für Treffertests zu definieren.
Die Path-Form
Eine Shape, die Path-Klasse, verwendet tatsächlich eine Geometry, um ihren Inhalt zu beschreiben. Durch Festlegen der Data-Eigenschaft des Path mit einer Geometry und Festlegen ihrer Fill- und Stroke-Eigenschaften können Sie eine Geometryrendern.
Allgemeine Eigenschaften, die eine Geometrie übernehmen
In den vorherigen Abschnitten wurde erwähnt, dass Geometry-Objekte für eine Vielzahl von Zwecken mit anderen Objekten verwendet werden können, z.B. zum Zeichnen von Formen, zum Animieren und für das Clipping. Die folgende Tabelle enthält mehrere Klassen, die über Eigenschaften verfügen, die ein Geometry-Objekt annehmen.
| type | Eigenschaft |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Einfache geometrische Typen
Die Basisklasse für alle Geometrien ist die abstrakte Klasse Geometry. Die abgeleiteten Klassen der Geometry-Klasse können grob in drei Kategorien gruppiert werden: einfache Geometrien, Pfadgeometrien und zusammengesetzte Geometrien.
Zu den Klassen der einfachen Geometrie zählen LineGeometry, RectangleGeometry und EllipseGeometry. Sie werden zum Erstellen von grundlegenden geometrischen Formen wie Linien, Rechtecken und Kreisen verwendet.
Eine LineGeometry wird durch die Festlegung des Anfangs-und Endpunkt der Linie definiert.
Eine RectangleGeometry wird mit einer Rect-Struktur definiert, die eine relative Position und die Höhe und Breite festlegt. Sie können ein abgerundetes Rechteck erstellen, indem Sie die RadiusX- und RadiusY-Eigenschaften festlegen.
Eine EllipseGeometry wird durch einen Mittelpunkt, einem X-Radius und einem y-Radius definiert. Die folgenden Beispiele zeigen, wie einfache Geometrien für das Rendering und das Clipping erstellt werden können.
Diese Formen sowie komplexere Formen können mit einer PathGeometry oder durch Kombinieren von geometrischen Objekten erstellt werden. Allerdings stellen diese Klassen einfachere Methoden zum Erstellen dieser grundlegenden geometrischen Formen bereit.
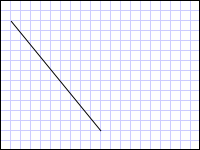
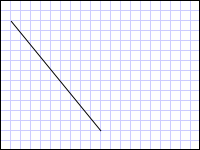
Im folgenden Beispiel wird gezeigt, wie ein Render und ein LineGeometry erstellt wird. Wie bereits erwähnt, kann ein Geometry-Objekt sich nicht selbst zeichnen. Daher wird in diesem Beispiel eine Path-Form verwendet, um die Linie zu rendern. Da eine Linie keine Fläche hat, hätte das Festlegen der Fill-Eigenschaft des Path keinen Effekt. Stattdessen werden nur die Eigenschaften Stroke und StrokeThickness festgelegt. Die folgende Abbildung zeigt die Ausgabe des Beispiels.

Eine LineGeometry, gezeichnet von (10,20) bis (100,130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
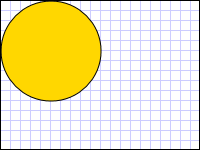
Im nächsten Beispiel wird gezeigt, wie ein EllipseGeometry erstellt und gerendert wird. In den Beispielen wird der Center von der EllipseGeometry auf den Punkt 50,50 und die x- und y-Radien auf 50 festgelegt, wodurch ein Kreis mit einem Durchmesser von 100 erstellt wird. Das Innere der Ellipse wird gezeichnet, indem der Fill-Eigenschaft des Path-Elements ein Wert zugewiesen wird, in diesem Fall Gold. Die folgende Abbildung zeigt die Ausgabe des Beispiels.

EllipseGeometry, gezeichnet bei (50,50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
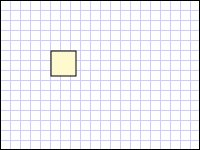
Im folgenden Beispiel wird gezeigt, wie ein Render und ein RectangleGeometry erstellt wird. Die Position und die Maße des Rechtecks werden von einer Rect-Struktur definiert. Die Position ist 50,50 und die Höhe und Breite sind beide 25, wodurch ein Quadrat erstellt wird. Die folgende Abbildung zeigt die Ausgabe des Beispiels.

Eine RectangleGeometry, gezeichnet bei 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
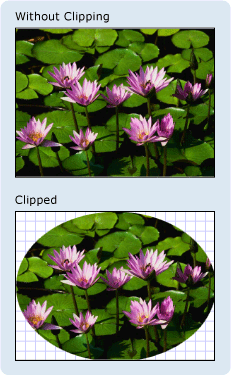
Im folgenden Beispiel wird gezeigt, wie ein EllipseGeometry als Zuschnittbereich für ein Bild erstellt wird. Ein Image-Objekt wird mit einer Width von 200 und einer Height von 150 definiert. Für die Clip-Eigenschaft des Bilds wird eine EllipseGeometry mit einem RadiusX-Wert von 100, einem RadiusY-Wert von 75 und einem Center-Wert von 100,75 festgelegt. Es wird nur der Teil des Bilds angezeigt, der innerhalb des Bereichs der Ellipse liegt. Die folgende Abbildung zeigt die Ausgabe des Beispiels.

Eine EllipseGeometry zum Beschneiden eines Image-Steuerelements
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Path-Geometrien
Die PathGeometry-Klasse und deren Lightweight-Entsprechung, die StreamGeometry-Klasse, ermöglichen die Beschreibung mehrerer komplexer Figuren, die aus Bögen, Kurven und Linien zusammengesetzt sind.
Im Zentrum einer PathGeometry steht eine Sammlung von PathFigure-Objekten, die so heißen, weil jede Figur eine diskrete Form in der PathGeometry beschreibt. Jede PathFigure besteht wiederum aus einem oder mehreren PathSegment-Objekten, von denen jedes ein Segment der Figur beschreibt.
Es gibt viele Arten von Segmenten.
| Segmenttyp | Beschreibung | Beispiel |
|---|---|---|
| ArcSegment | Erstellt einen elliptischen Bogen zwischen zwei Punkten. | Erstellen eines elliptischen Bogens. |
| BezierSegment | Erstellt eine kubische Bézierkurve zwischen zwei Punkten. | Erstellen einer kubischen Bézierkurve. |
| LineSegment | Erstellt eine Linie zwischen zwei Punkten. | Erstellen eines LineSegment in einer PathGeometry |
| PolyBezierSegment | Erstellt eine Reihe kubischer Bézierkurven. | Siehe dazu die Seite des PolyBezierSegment-Typs. |
| PolyLineSegment | Erstellt eine Reihe von Zeilen. | Siehe dazu die Seite des PolyLineSegment-Typs. |
| PolyQuadraticBezierSegment | Erstellt eine Reihe quadratischer Bézierkurven. | Siehe dazu die Seite PolyQuadraticBezierSegment. |
| QuadraticBezierSegment | Erstellt eine quadratische Bézierkurve. | Erstellen einer quadratischen Bézierkurve. |
Die Segmente in einer PathFigure werden zu einer einzelnen geometrischen Form kombiniert, die den Endpunkt eines Segments als Startpunkt des nächsten Segments verwendet. Die StartPoint-Eigenschaft einer PathFigure gibt den Punkt an, von dem aus das erste Segment gezeichnet wird. Jedes nachfolgende Segment beginnt am Endpunkt des vorherigen Segments. So kann z. B. eine vertikale Linie von 10,50 zu 10,150 definiert werden, indem die StartPoint-Eigenschaft auf 10,50 festgelegt und ein LineSegment mit einer Point-Eigenschaftseinstellung von 10,150erstellt wird.
Das folgende Beispiel erstellt eine einfache PathGeometry bestehend aus einer einzelnen PathFigure mit einem LineSegment und zeigt sie mithilfe eines Path-Elements an. Die StartPoint des PathFigure-Objekts wird auf 10,20 gesetzt und ein LineSegment mit einem Endpunkt von 100,130 wird definiert. Die folgende Abbildung zeigt die durch dieses Beispiel erstellte PathGeometry.

Eine PathGeometry, die ein einzelnes LineSegment enthält
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Ein Vergleich dieses Beispiels mit dem vorangehenden LineGeometry-Beispiel lohnt sich. Die Syntax für eine PathGeometry ist wesentlich ausführlicher als die für eine einfache LineGeometry, und es ist möglicherweise sinnvoller, in diesem Fall die LineGeometry-Klasse zu verwenden. Die ausführliche Syntax von PathGeometry ermöglicht jedoch äußerst komplizierte und komplexe geometrische Regionen.
Komplexere Geometrien können mithilfe einer Kombination aus PathSegment-Objekten erstellt werden.
Im nächsten Beispiel wird eine Form mithilfe eines BezierSegment, eines LineSegment und eines ArcSegment erstellt. Im Beispiel wird zunächst eine kubische Bézierkurve erstellt, indem vier Punkte definiert werden: ein Anfangspunkt (der der Endpunkt des vorherigen Abschnitts ist), ein Endpunkt (Point3) und zwei Kontrollpunkte (Point1 und Point2). Die beiden Kontrollpunkte einer kubischen Bézierkurve verhalten sich wie Magnete, die Teile einer andernfalls geraden Linie anziehen und so eine Kurve erzeugen. Der erste Kontrollpunkt (Point1) wirkt sich auf den Anfangsabschnitt der Kurve aus, und der zweite Kontrollpunkt (Point2) wirkt sich auf den Endabschnitt der Kurve aus.
Anschließend wird im Beispiel ein LineSegment hinzugefügt, das zwischen dem Endpunkt für das vorangehende BezierSegment und dem von der zugehörigen LineSegment-Eigenschaft festgelegten Punkt gezeichnet wird.
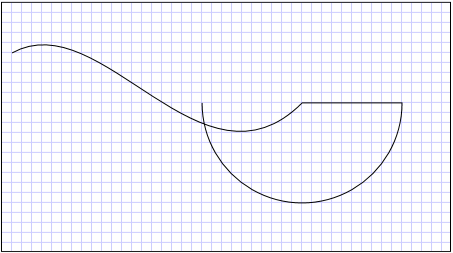
Anschließend wird im Beispiel ein ArcSegment hinzugefügt, das vom Endpunkt für das vorangehende LineSegment aus zum von der Point-Eigenschaft festgelegten Punkt gezeichnet wird. Das Beispiel gibt auch an den x- und y-Radius des Bogens (Size), ein Drehwinkel (RotationAngle), ein Kennzeichen zur Angabe der erforderlichen Größe des resultierenden Bogens (IsLargeArc) und einem Wert an, der angibt, in welche Richtung der Bogen gezeichnet wird (SweepDirection). Die folgende Abbildung zeigt die durch dieses Beispiel erstellte Form.

Eine PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Noch komplexere Geometrien können mithilfe einer Kombination aus PathFigure-Objekten innerhalb einer PathGeometry erstellt werden.
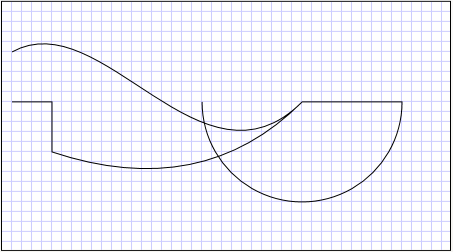
Im folgenden Beispiel wird eine PathGeometry mit zwei PathFigure-Objekten erstellt, die jeweils mehrere PathSegment-Objekte enthalten. Es werden die PathFigure aus dem oben genannte Beispiel und eine PathFigure mit einem PolyLineSegment und einem QuadraticBezierSegment verwendet. Ein PolyLineSegment wird mit einem Array von Punkten definiert, und das QuadraticBezierSegment wird mit einem Kontrollpunkt und einen Endpunkt definiert. Die folgende Abbildung zeigt die durch dieses Beispiel erstellte Form.

Eine PathGeometry mit mehreren Figuren
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Wie die PathGeometry-Klasse definiert auch StreamGeometry eine komplexe geometrische Form, die Kurven, Bögen und Linien enthalten kann. Anders als eine PathGeometry unterstützen die Inhalte einer StreamGeometry keine Datenbindungen, Animationen oder Änderungen. Verwenden Sie StreamGeometry, wenn Sie eine komplexe Geometrie beschreiben müssen, aber ohne den Aufwand für die Unterstützung von Datenbindung, Animation oder Änderung. Aufgrund ihrer Effizienz ist die StreamGeometry-Klasse ist eine gute Wahl zum Beschreiben von Adornern.
Ein Beispiel finden Sie unter Erstellen einer Form mithilfe von StreamGeometry.
Pfadmarkupsyntax
Die Typen PathGeometry und StreamGeometry unterstützen eine Extensible Application Markup Language(XAML)-Attributsyntax mit einer speziellen Reihe von Bewegungs- und Zeichnenbefehlen. Weitere Informationen finden Sie unter Pfadmarkupsyntax.
Zusammengesetzte Geometrien
Zusammengesetzte Geometrieobjekte können mithilfe einer GeometryGroup, einer CombinedGeometry oder durch Aufrufen der statischen Geometry-Methode Combine erstellt werden.
Das CombinedGeometry-Objekt und die Combine-Methode führen zum Kombinieren des von beiden Geometrien definierten Bereichs eine boolesche Operation durch. Geometry-Objekte ohne Bereich werden verworfen. Nur zwei Geometry-Objekte können kombiniert werden (bei diesen beiden Geometrien kann es sich allerdings auch um zusammengesetzte Geometrien handeln).
Die GeometryGroup-Klasse erstellt einen Zusammenschluss der enthaltenen Geometry-Objekte, ohne dass deren Bereich kombiniert wird. Einer GeometryGroup können beliebig viele Geometry-Objekte hinzugefügt werden. Ein Beispiel finden Sie unter Erstellen einer zusammengesetzten Form.
Da bei GeometryGroup-Objekten keine Kombination stattfindet, lässt sich durch ihre Verwendung eine bessere Leistung erzielen als bei der Verwendung von CombinedGeometry-Objekten oder der Combine-Methode.
Kombinierte Geometrien
Im vorherigen Abschnitt wurde erwähnt, dass das CombinedGeometry-Objekt und die Combine-Methode den durch die enthaltene Geometrien definierten Bereich kombinieren. Die GeometryCombineMode-Enumeration gibt an, wie die Geometrien kombiniert werden. Mögliche Werte für die GeometryCombineModeEigenschaft sind Union, Intersect, Exclude und Xor.
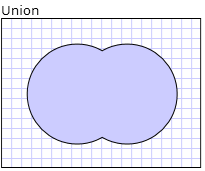
Im folgenden Beispiel ist eine CombinedGeometry mit dem Kombinationsmodus „Union“ definiert. Sowohl Geometry1 als auch Geometry2 werden als Kreise mit identischem Radius definiert, deren Mittelpunkte jedoch um den Wert 50 versetzt sind.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

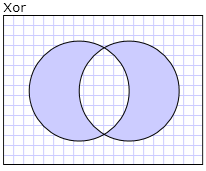
Im folgenden Beispiel ist eine CombinedGeometry mit dem Kombinationsmodus Xor definiert. Sowohl Geometry1 als auch Geometry2 werden als Kreise mit identischem Radius definiert, deren Mittelpunkte jedoch um den Wert 50 versetzt sind.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Weitere Beispiele finden Sie unter Erstellen einer zusammengesetzten Form und unter Erstellen von kombinierten Geometrien.
Features von Freezable
Da sie von der Freezable-Klasse erbt, bietet die Geometry-Klasse mehrere besondere Funktionen: Geometry-Objekte können als XAML-Ressourcen deklariert, von mehreren Objekten gemeinsam genutzt, zur Verbesserung der Leistung schreibgeschützt, geklont und Thread-sicher gemacht werden. Weitere Informationen zu den verschiedenen Funktionen, die Freezable-Objekte bieten, finden Sie unter Übersicht über Freezable-Objekte.
Andere Geometriefeatures
Die Geometry-Klasse stellt auch nützliche Dienstprogrammmethoden bereit. Hierzu zählen beispielsweise:
FillContains – Bestimmt, ob die Geometrie eine andere Geometry enthält.
StrokeContains – Bestimmt, ob der Strich einer Geometry einen spezifizierten Punkt enthält.
Eine vollständige Liste der Methoden von Geometry finden Sie in der Klassenbeschreibung.
Weitere Informationen
.NET Desktop feedback
