Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen
Dieses Thema beschreibt die Verwendung von SolidColorBrush-, LinearGradientBrush-, und RadialGradientBrush-Objekten zum Malen mit Volltonfarben, linearen Verläufen und radialen Verläufen.
Zeichnen einen Bereich mit einer Volltonfarbe
Eine der am häufigsten verwendeten Vorgänge auf allen Plattformen ist das Zeichnen eines Bereichs mit einer Volltonfarbe Color. Um diese Aufgabe auszuführen, stellt Windows Presentation Foundation (WPF) die SolidColorBrush-Klasse bereit. Die folgenden Abschnitte beschreiben die verschiedenen Methoden zum Zeichnen mit einem SolidColorBrush.
Verwenden eines SolidColorBrush in „XAML“
Zum Zeichnen eines Bereichs mit einer Volltonfarbe in XAML, verwenden Sie eine der folgenden Optionen.
Wählen Sie einen vordefinierten Volltonfarbenpinsel über den Namen aus. Sie können zum Beispiel eine Background-Schaltfläche auf "Rot" oder "Mittelblau" einstellen. Eine Liste der anderen vordefinierten Volltonfarbpinsel finden Sie in den statischen Eigenschaften der Brushes-Klasse. Im Folgenden finden Sie ein Beispiel.
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>Wählen Sie eine Farbe aus der 32-Bit-Farbpalette aus, indem Sie die Anteile von Rot, Grün und Blau festlegen, aus denen sich eine Volltonfarbe zusammensetzt. Das Format zum Festlegen einer Farbe aus der 32-Bit-Palette ist „#rrggbb“, wobei mit dem zweistelligen Hexadezimalwert rr der relative Anteil von Rot, mit gg der Anteil von Grün und bb der Anteil von Blau festgelegt wird. Darüber hinaus kann die Farbe im Format „#Aarrggbb“ angegeben werden, wobei aa für den Alphawert, also die Transparenz der Farbe, steht. Dieser Ansatz ermöglicht Ihnen die Erstellung von Farben, die teilweise transparent sind. Im folgenden Beispiel wird die Farbe von Background eines Button in hexadezimaler Notation auf voll-opakes Rot gesetzt.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>Verwenden Sie die Property-Tag-Syntax zur Beschreibung einer SolidColorBrush. Diese Syntax ist ausführlicher, jedoch können Sie zusätzliche Einstellungen, z.B. die Deckkraft des Pinsels, angeben. Im folgenden Beispiel werden die Background-Eigenschaften von zwei Button-Elementen auf vollständig undurchsichtiges Rot gesetzt. Die Farbe des ersten Pinsels wird mit einem vordefinierten Farbnamen beschrieben. Die Farbe des zweiten Pinsels wird mithilfe der Hexadezimalschreibweise beschrieben.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
Zeichnen mit einem SolidColorBrush in Code
Zum Zeichnen eines Bereichs mit einer Volltonfarbe in Code, verwenden Sie eine der folgenden Optionen.
Verwenden Sie einen der vordefinierten Pinsel, die von der Brushes-Klasse bereitgestellt werden. Im folgenden Beispiel wird der Wert Background von Button auf Red.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;Erstellen Sie eine SolidColorBrush-Eigenschaft, und legen Sie die Color-Eigenschaft mithilfe einer Color-Struktur fest. Sie können eine vordefinierte Farbe aus der Colors-Klasse verwenden oder eine Color mit der statischen FromArgb-Methode erstellen.
Im folgenden Beispiel wird das Festlegen der Color-Eigenschaft auf SolidColorBrush mit einer vordefinierten Farbe veranschaulicht.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
Die statische FromArgb-Methode ermöglicht es Ihnen, die Alpha-, Rot-, Grün- und Blau-Werte der Farbe anzugeben. Der normale Bereich für jeden der folgenden Werte ist 0 bis 255. Beispielsweise gibt der Alphawert 0 an, dass eine Farbe völlig transparent, während der Wert 255 angibt, dass sie vollständig deckend ist. Entsprechend gibt der Wert 0 für die Farbe Rot an, dass eine Farbe keinen Rotanteil hat, während der Wert 255 angibt, dass eine Farbe den maximalen Rotanteil aufweist. Im folgenden Beispiel wird die Farbe eines Pinsels beschrieben, indem rote, grüne und blaue Alphawert angegeben werden.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
Weitere Möglichkeiten zum Angeben von Farben finden Sie im Referenzthema Color.
Zeichnen eines Bereichs mit einem Farbverlauf
Ein Farbverlaufspinsel zeichnet einen Bereich mit mehreren Farben, die sich auf einer Achse miteinander vermischen. Sie können Farbverlaufspinsel verwenden, um Eindrücke von Licht und Schatten zu erzeugen und den Steuerelementen ein dreidimensionales Aussehen zu verleihen. Sie können Sie auch verwenden, um Glas, Chrom, Wasser und andere glatte Oberflächen zu simulieren. WPF stellt zwei Arten von Farbverlaufspinsel bereit: LinearGradientBrush und RadialGradientBrush.
Lineare Farbverläufe
LinearGradientBrush malt eine Fläche mit einem Farbverlauf, der entlang einer Linie, der Farbverlaufsachse, definiert ist. Sie geben die Farben für den Farbverlauf und ihre Position an der Farbverlaufsachse mithilfe von GradientStop-Objekten an. Sie können auch die Farbverlaufsachse ändern. Dies ermöglicht Ihnen, horizontale und vertikale Farbverläufe zu erstellen und die Richtung des Farbverlaufs umzukehren. Die Farbverlaufsachse wird im nächsten Abschnitt beschrieben. Standardmäßig wird ein diagonaler Farbverlauf erstellt.
Das folgende Beispiel zeigt den Code, der einen linearen Farbverlauf mit vier Farben erstellt.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
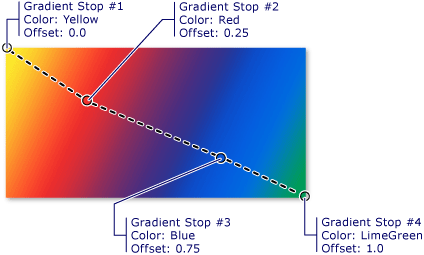
Dieser Code erzeugt den folgenden Farbverlauf:

Hinweis
Die Beispiele für Farbverläufe in diesem Thema verwenden das Standardkoordinatensystem zum Festlegen der Start- und Endpunkten. Das Standardkoordinatensystem ist relativ zu einem umgebenden Feld: 0 gibt 0 Prozent des umgebenden Felds und 1 gibt 100 Prozent des umgebenden Felds an. Sie können dieses Koordinatensystem ändern, indem Sie die MappingMode-Eigenschaft auf den Wert Absolute festlegen. Ein absolutes Koordinatensystem ist nicht relativ zu einem umgebenden Feld. Werte werden direkt im lokalen Raum interpretiert.
Der GradientStop bildet die Grundlage für einen Farbverlaufspinsel. Ein Farbverlaufsstopp gibt eine Color an einer Offset des Farbverlaufsstopps an.
Die Color-Eigenschaft des Farbverlaufsstopps gibt die Farbe am Farbverlaufsstopp an. Sie können die Farbe festlegen, indem Sie eine vordefinierte Farbe (gemäß der Colors-Klasse) verwenden oder indem Sie ScRGB- oder ARGB-Werte angeben. In XAML können Sie auch die Hexadezimalschreibweise verwenden, um eine Farbe zu beschreiben. Weitere Informationen finden Sie in der Beschreibung der Color-Struktur.
Die Offset-Eigenschaft des Farbverlaufsstopps gibt die Position der Farbe des Farbverlaufsstopps auf der Farbverlaufsachse an. Der Offset ist ein Double, der von 0 bis 1 reicht. Je näher ist Offsetwert des Farbverlaufsstopps bei 0 liegt, desto näher befindet sich die Farbe am Beginn des Farbverlaufs. Je näher ist Offsetwert des Farbverlaufsstopps bei 1 liegt, desto näher befindet sich die Farbe am Ende des Farbverlaufs.
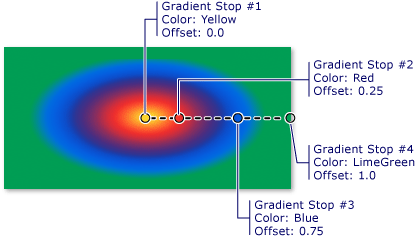
Die Farbe der einzelnen Punkte zwischen den Farbverlaufsstopps wird linear als eine Kombination der von den beiden umgebenden Farbverlaufsstopps angegebenen Farben interpoliert. Die folgende Abbildung zeigt die im vorherigen Beispiel erstellten Farbverlaufsstopps. Die Kreise markieren die Position der Farbverlaufsstopps, und eine gestrichelte Linie zeigt die Farbverlaufsachse an.

Der erste Farbverlaufsstopp gibt die Farbe Gelb bei einem Offset von 0.0 an. Der zweite Farbverlaufsstopp gibt die Farbe Rot bei einem Offset von 0.25 an. Die Farbe der Punkte zwischen diesen zwei Stopps ändert sich allmählich von Gelb zu Rot, wenn Sie sich von links nach rechts auf der Farbverlaufsachse bewegen. Der dritte Farbverlaufsstopp gibt die Farbe Blau bei einem Offset von 0.75 an. Die Farbe der Punkte zwischen dem zweiten und dritten Farbverlaufsstopp ändert sich allmählich von Rot zu Blau. Der vierte Farbverlaufsstopp gibt die Farbe Gelbgrün bei einem Offset von 1.0 an. Die Farbe der Punkte zwischen dem dritten und vierten Farbverlaufsstopp ändert sich allmählich von Blau zu Gelbgrün.
Die Farbverlaufsachse
Wie bereits erwähnt, befinden sich die Farbverlaufsstopps eines Pinsel mit linearem Farbverlauf auf einer Linie, der Farbverlaufsachse. Sie können die Ausrichtung und Größe der Linie mit Hilfe der Pinsel-Eigenschaften StartPoint und EndPoint ändern. Durch Manipulation von StartPoint und EndPoint des Pinsels können Sie horizontale und vertikale Farbverläufe erstellen, die Richtung des Farbverlaufs umkehren, die Ausbreitung des Farbverlaufs verdichten und vieles mehr.
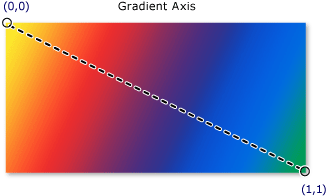
Standardmäßig sind die StartPoint und EndPoint des Pinsels für den linearen Farbverlauf und relativ zu der Fläche, die gemalt wird. Der Punkt (0,0) stellt die obere linke Ecke und der Punkt (1,1) die untere rechte Ecke des Bereichs dar, der gezeichnet wird. Der Standard-StartPoint von LinearGradientBrush ist (0,0) und der Standardwert von EndPoint ist (1,1), wodurch ein diagonaler Farbverlauf erzeugt wird, der in der linken oberen Ecke beginnt und sich bis zur rechten unteren Ecke des zu malenden Bereichs erstreckt. Die folgende Abbildung zeigt die Gradientenachse eines linearen Gradientenpinsels mit Standard StartPoint und EndPoint.

Das folgende Beispiel zeigt, wie Sie einen horizontalen Farbverlauf erstellen, indem Sie die Pinselwerte StartPoint und EndPoint angeben. Beachten Sie, dass die Stopps des Farbverlaufs dieselben sind wie in den vorherigen Beispielen. Durch einfaches Ändern von StartPoint und EndPoint wurde der Farbverlauf von diagonal in horizontal geändert.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
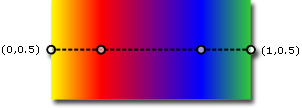
Die folgende Abbildung zeigt den erstellten Farbverlauf. Die Farbverlaufsachse wird mit einer gestrichelten Linie, und die Farbverlaufsstopps mit Kreisen gekennzeichnet.

Das nächste Beispiel veranschaulicht die Erstellung eines vertikalen Farbverlaufs.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
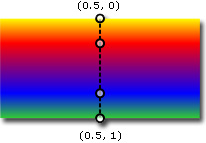
Die folgende Abbildung zeigt den erstellten Farbverlauf. Die Farbverlaufsachse wird mit einer gestrichelten Linie, und die Farbverlaufsstopps mit Kreisen gekennzeichnet.

Strahlenförmige Farbverläufe
Wie ein LinearGradientBrush, malt RadialGradientBrush eine Fläche mit Farben, die entlang einer Achse ineinander übergehen. In den vorherigen Beispielen wurde gezeigt, dass die Achse eines Pinsels mit linearem Farbverlauf eine gerade Linie ist. Die Achse eines Pinsels mit strahlenförmigem Farbverlauf wird durch einen Kreis definiert. Seine Farben „strahlen“ von seinem Ursprung nach außen.
Im folgenden Beispiel wird ein Pinsel mit strahlenförmigem Farbverlauf verwendet, um das Innere eines Rechtecks zu zeichnen.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
Die folgende Abbildung zeigt den im vorherigen Beispiel erstellten Farbverlauf. Die Farbverlaufsstopps des Pinsels wurden hervorgehoben. Beachten Sie, dass trotz der unterschiedlichen Ergebnisse die Farbverlaufsstopps in diesem Beispiel identisch mit den Farbverlaufsstopps in den vorherigen Beispielen mit linearem Farbverlauf sind.

GradientOrigin legt den Startpunkt der Gradientenachse eines radialen Gradientenpinsels fest. Die Farbverlaufsachse strahlt vom Farbverlaufsursprung zum Farbverlaufskreis aus. Der Farbverlaufskreis eines Pinsels wird durch seine Center-, RadiusX- und RadiusY-Eigenschaften definiert.
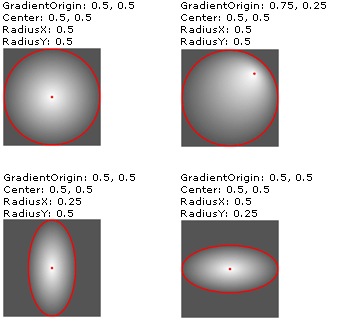
Die folgende Abbildung zeigt mehrere radiale Farbverläufe mit unterschiedlichen GradientOrigin-, Center-, RadiusX- und RadiusY-Einstellungen.
 Pinsel „Radialer Farbverlauf“ mit unterschiedlichen Einstellungen für „GradientOrigin“, „Center“, „RadiusX“ und „RadiusY“.
Pinsel „Radialer Farbverlauf“ mit unterschiedlichen Einstellungen für „GradientOrigin“, „Center“, „RadiusX“ und „RadiusY“.
Angeben transparenter oder teilweise transparenter Farbverlaufsstopps
Da Farbverlaufsstopps keine Deckkrafteigenschaft besitzen, müssen Sie den Alphakanal für Farben mithilfe der ARGB-Hexadezimalschreibweise in Markup angeben oder die Color.FromScRgb-Methode verwenden, um transparente oder teilweise transparente Farbverlaufsstopps zu erstellen. In den folgenden Abschnitten wird erläutert, wie teilweise transparente Farbverlaufsstopps in XAML und Code erstellt werden.
Angeben der Deckkraft einer Farbe in „XAML“
In XAML wird die ARGB-Hexadezimalschreibweise verwendet, um die Deckkraft einzelner Farben anzugeben. Die Hexadezimalschreibweise ARGB verwendet die folgende Syntax:
#aarrggbb
aa in der vorherigen Zeile stellt einen zweistelligen Hexadezimalwert dar, der verwendet wird, um die Deckkraft der Farbe anzugeben. rr, gg und bb repräsentieren jeweils einen zweistelligen Hexadezimalwert, der die Anteile von Rot, Grün und Blau einer Farbe angibt. Jede Hexadezimalziffer kann einen Wert von 0-9 bzw. A-F haben. 0 ist der kleinste und F der größte Wert. Der Alphawert 00 gibt eine Farbe an, die vollständig transparent ist, während ein Alphawert FF eine vollständig deckende Farbe erstellt. Im folgenden Beispiel wird die ARGB-Hexadezimalschreibweise verwendet, um zwei Farben anzugeben. Die erste ist teilweise transparent (sie hat einen Alphawert von X20), während die zweite vollständig deckend ist.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Angeben der Deckkraft einer Farbe in Code
Wenn Sie Code verwenden, ermöglicht Ihnen die statische FromArgb-Methode die Angabe eines Alphawerts, wenn Sie eine Farbe erstellen. Die Methode verwendet vier Parameter des Typs Byte. Der erste Parameter gibt den Alphakanal der Farbe an. Die anderen drei Parameter geben die Rot-, Grün- und Blauwerte der Farbe an. Jeder Wert sollte zwischen einschließlich 0 und 255 liegen. Beispielsweise gibt der Alphawert 0 an, dass eine Farbe völlig transparent ist, während der Wert 255 angibt, dass sie vollständig deckend ist. Im folgenden Beispiel wird die FromArgb-Methode verwendet, um zwei Farben zu erzeugen. Die erste ist teilweise transparent (sie hat einen Alphawert von 32), während die zweite vollständig deckend ist.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
Alternativ können Sie die FromScRgb-Methode verwenden, mit der Sie mithilfe von ScRGB-Werten eine Farbe erstellen können.
Zeichnen mit Bildern, Zeichnungen, visuellen Elementen und Mustern
ImageBrush-, DrawingBrush- und VisualBrush-Klassen ermöglichen es Ihnen, einen Bereich mit Bildern, Zeichnungen oder Visuellen zu zeichnen. Informationen über Zeichnen mit Bildern, Zeichnungen und Mustern finden Sie unter Zeichnen mit Bildern, Zeichnungen und visuellen Elementen.
Siehe auch
.NET Desktop feedback
