.NET MAUI Shell-Registerkarten
Die von der .NET Multi-Platform App UI (.NET MAUI) Shell bereitgestellte Navigationserfahrung basiert auf Flyouts und Registerkarten. Die oberste Ebene der Navigation in einer Shell-App ist entweder ein Flyout oder eine unten stehende Reiterleiste, je nach Navigationsvoraussetzungen der App. Wenn die Navigationsfunktion für eine Anwendung mit unteren Registerkarten beginnt, sollte das untergeordnete Element des Shell-Objekts mit Unterklassen ein TabBar-Objekt sein, das die untere Registerkartenleiste darstellt.
Ein TabBar-Objekt kann ein oder mehrere Tab-Objekte enthalten, wobei jedes Tab-Objekt eine Registerkarte auf der unteren Registerkartenleiste darstellt. Jedes Tab-Objekt kann ein oder mehrere ShellContent-Objekte enthalten, wobei jedes ShellContent-Objekt eine einzelne ContentPage anzeigt. Wenn mehr als ein ShellContent-Objekt in einem Tab-Objekt vorhanden ist, sind die ContentPage-Objekte über obere Registerkarten navigierbar. Auf einer Registerkarte kann zu zusätzlichen ContentPage-Objekten navigiert werden, die als Detailseiten bezeichnet werden.
Wichtig
Der TabBar-Typ deaktiviert das Flyout.
Einseitig
Sie können eine einseitige Shell-App erstellen, indem Sie ein Tab-Objekt zu einem TabBar-Objekt hinzufügen. Im Tab-Objekt sollte ein ShellContent-Objekt auf ein ContentPage-Objekt festgelegt werden:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
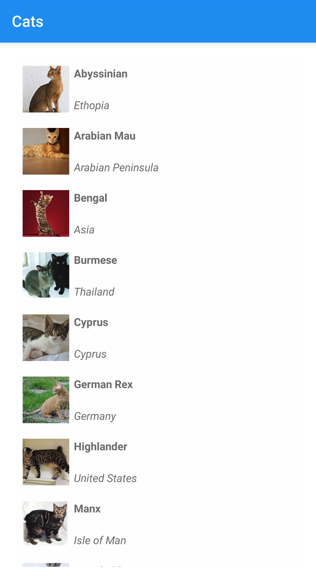
Dieses Beispiel führt zu der folgenden einseitigen App:

Shell verfügt über implizite Konvertierungsoperatoren, die es ermöglichen, die visuelle Hierarchie der Shell zu vereinfachen, ohne zusätzliche Ansichten in die visuelle Struktur einzufügen. Diese Vereinfachung ist möglich, da ein Unterklassenobjekt Shell nur FlyoutItem Objekte oder ein TabBar-Objekt enthalten kann, das nur Objekte enthalten können, die nur Tab-Objekte enthalten können, die nur ShellContent-Objekte enthalten können. Diese impliziten Konvertierungsoperatoren können verwendet werden, um die Tab-Objekte aus dem vorherigen Beispiel zu entfernen:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Diese implizite Konvertierung schließt das ShellContent-Objekt automatisch in ein Tab-Objekt ein, das dann in ein TabBar-Objekt eingeschlossen wird.
Wichtig
In einer Shell-App werden Seiten bei Bedarf als Reaktion auf die Navigation erstellt. Dies wird mithilfe der DataTemplate-Markuperweiterung erreicht, um die ContentTemplate-Eigenschaft der einzelnen ShellContent-Objekte auf ein ContentPage-Objekt festzulegen.
Untere Registerkarten
Tab-Objekte werden als untere Registerkarten dargestellt, wenn mehrere Tab-Objekte in einem einzigen TabBar-Objekt vorhanden sind:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
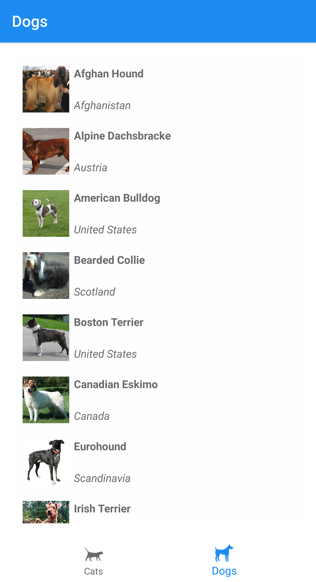
Die Title-Eigenschaft vom Typ string definiert den Registerkartentitel. Die Icon-Eigenschaft vom Typ ImageSource definiert das Registerkartensymbol:

Wenn mehr als fünf Registerkarten auf einer TabBar vorhanden sind, wird die Registerkarte Weitere angezeigt, mit der auf die anderen Registerkarten zugegriffen werden kann:

Zusätzlich können die impliziten Shellkonvertierungsoperatoren verwendet werden, um die Objekte ShellContent und Tab aus dem vorherigen Beispiel zu entfernen:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Diese implizite Konvertierung schließt jedes ShellContent-Objekt automatisch in ein Tab-Objekt ein.
Wichtig
In einer Shell-App werden Seiten bei Bedarf als Reaktion auf die Navigation erstellt. Dies wird mithilfe der DataTemplate-Markuperweiterung erreicht, um die ContentTemplate-Eigenschaft der einzelnen ShellContent-Objekte auf ein ContentPage-Objekt festzulegen.
Untere und obere Registerkarten
Wenn mehr als ein ShellContent-Objekt in einem Tab-Objekt vorhanden ist, wird der unteren Registerkarte eine obere Registerkartenleiste hinzugefügt, mit deren Hilfe durch die ContentPage-Objekte navigiert werden kann:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
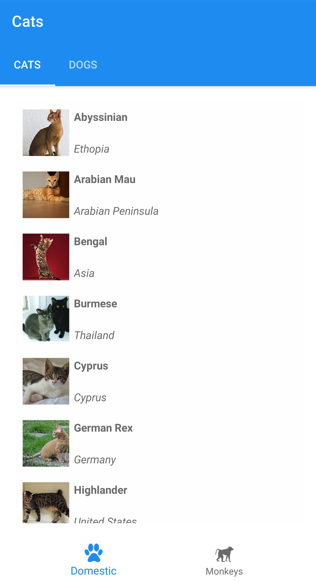
Dieser Code führt zu dem Layout, das im folgenden Screenshot zu sehen ist:

Zusätzlich können die impliziten Shellkonvertierungsoperatoren verwendet werden, um das zweite Tab-Objekt aus dem vorherigen Beispiel zu entfernen:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Diese implizite Konvertierung schließt das dritte ShellContent-Objekt automatisch in ein Tab-Objekt ein.
Registerkartendarstellung
Die Shell-Klasse definiert die folgenden angefügten Eigenschaften, die die Darstellung von Registerkarten steuern:
TabBarBackgroundColor, vom Typ Color: Definiert die Hintergrundfarbe für die Registerkartenleiste. Wenn die Eigenschaft nicht festgelegt ist, wird derBackgroundColor-Eigenschaftswert verwendet.TabBarDisabledColorvom Typ Color: Definiert die Farbe für „Deaktiviert“ für die Registerkartenleiste. Wenn die Eigenschaft nicht festgelegt ist, wird derDisabledColor-Eigenschaftswert verwendet.TabBarForegroundColorvom Typ Color: Definiert die Vordergrundfarbe für die Registerkartenleiste. Wenn die Eigenschaft nicht festgelegt ist, wird derForegroundColor-Eigenschaftswert verwendet.TabBarTitleColorvom Typ Color: Definiert die Titelfarbe für die Registerkartenleiste. Wenn die Eigenschaft nicht festgelegt ist, wird derTitleColor-Eigenschaftswert verwendet.TabBarUnselectedColorvom Typ Color: Definiert die Farbe für „Nicht ausgewählt“ für die Registerkartenleiste. Wenn die Eigenschaft nicht festgelegt ist, wird derUnselectedColor-Eigenschaftswert verwendet.
Alle diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass die Eigenschaften Ziele von Datenverbindungen sein und formatiert werden können.
Die drei Eigenschaften, die den größten Einfluss auf die Farbe einer Registerkarte haben, sind TabBarForegroundColor, TabBarTitleColor und TabBarUnselectedColor:
- Wenn nur die Eigenschaft
TabBarTitleColorfestgelegt wird, wird der Wert verwendet, um den Titel und das Symbol der ausgewählten Registerkarte zu färben. WennTabBarTitleColornicht gesetzt ist, wird die Titelfarbe dem Wert der EigenschaftTabBarForegroundColorentsprechen. - Wenn die
TabBarForegroundColor-Eigenschaft gesetzt ist und dieTabBarUnselectedColor-Eigenschaft nicht gesetzt ist, wird der Wert derTabBarForegroundColor-Eigenschaft verwendet, um den Titel und das Symbol der ausgewählten Registerkarte einzufärben. - Wenn nur die Eigenschaft
TabBarUnselectedColorfestgelegt ist, wird ihr Wert verwendet, um den Titel und das Symbol der nicht ausgewählten Registerkarte zu färben.
Beispiel:
- Wenn die Eigenschaft
TabBarTitleColoraufGreengesetzt ist, sind der Titel und das Symbol für die ausgewählte Registerkarte grün, und nicht ausgewählte Registerkarten entsprechen den Systemfarben. - Wenn die Eigenschaft
TabBarForegroundColoraufBluegesetzt ist, sind der Titel und das Symbol für die ausgewählte Registerkarte blau und die nicht ausgewählten Registerkarten entsprechen den Systemfarben. - Wenn die
TabBarTitleColor-Eigenschaft aufGreenund dieTabBarForegroundColor-Eigenschaft aufBluegesetzt ist, ist der Titel grün und das Symbol blau für die ausgewählte Registerkarte, und nicht ausgewählte Registerkarten entsprechen den Systemfarben. - Wenn die
TabBarTitleColor-Eigenschaft aufGreenund dieShell.ForegroundColor-Eigenschaft aufBluegesetzt ist, ist der Titel grün und das Symbol blau für die ausgewählte Registerkarte, und nicht ausgewählte Registerkarten entsprechen den Systemfarben. Dies geschieht, weil der Wert der EigenschaftShell.ForegroundColorsich auf die EigenschaftTabBarForegroundColorüberträgt. - Wenn die
TabBarTitleColor-Eigenschaft aufGreen, dieTabBarForegroundColor-Eigenschaft aufBlueund dieTabBarUnselectedColor-Eigenschaft aufRedgesetzt ist, ist der Titel grün und das Symbol für die ausgewählte Registerkarte blau, und nicht ausgewählte Registerkartentitel und Symbole sind rot.
Das folgende Beispiel zeigt ein XAML-Format, das unterschiedliche Farbeigenschaften für Registerkartenleisten festlegt:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Darüber hinaus können Registerkarten auch mit Cascading Stylesheets (CSS) formatiert werden. Weitere Informationen finden Sie unter .NET MAUI Shell-spezifische Eigenschaften.
Registerkartenauswahl
Wenn eine Shell App, die eine Registerkartenleiste verwendet, zum ersten Mal ausgeführt wird, wird die Shell.CurrentItem-Eigenschaft auf das erste Tab-Objekt im unterklassifizierten Shell-Objekt gesetzt. Allerdings kann die Eigenschaft wie im folgenden Beispiel gezeigt, auf ein anderes Tab-Objekt festgelegt werden:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
In diesem Beispiel wird die CurrentItem-Eigenschaft auf das ShellContent-Objekt namens dogsItem festgelegt, das daraufhin ausgewählt und angezeigt wird. In diesem Beispiel wird eine implizite Konvertierung verwendet, um jedes ShellContent-Objekt in ein Tab-Objekt einzuschließen.
Wenn ein ShellContent-Objekt mit dem Namen dogsItem vorhanden ist, lautet der äquivalente C#-Code wie folgt:
CurrentItem = dogsItem;
In diesem Beispiel wird die CurrentItem-Eigenschaft in der Shell-Klasse mit Unterklassen festgelegt. Alternativ kann die CurrentItem-Eigenschaft in jeder Klasse über die statische Shell.Current-Eigenschaft festgelegt werden:
Shell.Current.CurrentItem = dogsItem;
Sichtbarkeit von TabBar- und Tab-Objekten
Die Registerkartenleiste und die Registerkarten sind in Shell-Apps standardmäßig sichtbar. Die Registerkartenleiste kann jedoch ausgeblendet werden, indem die angefügte Eigenschaft Shell.TabBarIsVisible auf false festgelegt wird.
Diese Eigenschaft kann zwar auf ein Shell-Objekt mit Unterklassen festgelegt werden, wird aber typischerweise auf alle ShellContent- oder ContentPage-Objekte festgelegt, bei denen die Registerkartenleiste ausgeblendet werden soll:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
In diesem Beispiel wird die Registerkartenleiste ausgeblendet, wenn die obere Registerkarte Dogs ausgewählt ist.
Außerdem können Tab-Objekte ausgeblendet werden, indem die bindbare Eigenschaft IsVisible auf false festgelegt wird:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
In diesem Beispiel wird die zweite Registerkarte ausgeblendet.
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel